Раздел 7. Привлечение клиентов
Глава 1. Продающий сайт
Продающий сайт – это инструмент системного маркетинга, который работает на первом уровне взаимодействия с клиентами и отвечает за их привлечение. В современном мире все чаще слышен не вопрос «Дайте, пожалуйста, вашу визитку», а «Я могу посмотреть это на вашем сайте?» И чем больше развивается Интернет в нашей стране, тем привычнее будет использование онлайн-пространства для презентации компании и ее продукции.
Именно поэтому современному бизнесу, который заботится о своих клиентах и увеличении их количества, без сайта никуда.
Продающий сайт – это корпоративный сайт компании, либо интернет-магазин, либо любая другая площадка, где мы сообщаем потребителям о том, кто мы, что мы предлагаем, на каких условиях работаем, где нас можно найти и многое другое.
Для простоты освоения информации о продающих сайтах мы сформулировали 6 правил.
Обычно работа начинается с выбора доменного имени и составления технического задания.
Правило 1. Простое и запоминающееся доменное имя сайта. Доменное имя (домен) – это то сочетание букв, которое клиент вводит в строке браузера или поисковика, чтобы попасть на ваш сайт. Здесь важно помнить, что имя вашего сайта должно писаться безошибочно и легко восприниматься на слух.
Чем вам может грозить сложное написание домена? Ответ прост: тем, что клиенты просто не попадут на ваш онлайн-ресурс. Проверить это легко: попросите своих друзей или коллег написать произнесенное вами имя сайта на бумаге. И посмотрите, сколько человек написало правильно. Если все 100%, то домен отличный и у ваших клиентов не возникнет проблем при взаимодействии с вами. Если люди допускают ошибки, то задумайтесь над этим и поищите другой вариант домена.
|
|
|
В нашей практике был пример: сайт компании «Велес-Текстиль» weles-tekstil.com. Большинство людей пишет этот домен, как veles-textile.ru, так как это привычнее. Самое страшное здесь, что на втором домене находится сайт конкурентов, соответственно, компания «Велес-Текстиль» просто отдает часть своих клиентов конкуренту, но затраты несет из своего бюджета. Выход: придумать более простое имя сайта, которое будет писаться безошибочно, например, veles-tex.ru (рис. 16).

Рисунок 16. Более простое доменное имя сайта.
Отсюда вывод: будьте внимательны при выборе домена, не допускайте сложно воспринимаемого сочетания букв, если домен все же занят, используйте цифры, например, интернет-магазин товаров для йоги yoga5.ru – ни разу мы не сталкивались с тем, чтобы клиенты ошибались с написанием. Или klinok77.ru – интернет-магазин складных ножей (тестируя варианты написания домена со словом «нож» мы поняли, что это истинная пытка для клиента).
|
|
|
Правило 2. Правильно подобранная платформа для вашего сайта. Платформа сайта, или иначе ее называют движок, может быть платной и бесплатной. И здесь нет такого, что бесплатно – это плохо. Ряд часто используемых бесплатных платформ ежемесячно выдают новые модули к сайтам. Их разработчики следят, чтобы предлагаемый функционал соответствовал современным требованиям и изменениям рынка.
Когда вы приступаете к созданию сайта и работаете с маркетологами или программистами, подумайте о том, какой функционал будет у вашего сайта. Важно понимать, что размещение текста и каталога продукции можно сделать на одной платформе, а вот реализовать интернет-магазин (т.е. возможность купить товар из вашего каталога) там может быть уже невозможно. Или станет реальным при переделывании сайта заново, а для компании-заказчика это дополнительные затраты.
Специалисты, к которым вы обратитесь за созданием сайта, могут вас проконсультировать и помочь выбрать нужную платформу или решение. Для этого на начальном этапе работы максимально подробно пропишите функционал на стадии запуска сайта и задачи, которые ресурс будет решать, когда заработает в полном объеме.
|
|
|
Правило 3. Грамотная структура сайта. Структура – это скелет вашего сайта, который постепенно будет обрастать «плотью», т.е. информацией (контентом). Ваша задача подумать за клиента, спрогнозировать то, что он хочет увидеть на вашем сайте и в каком порядке это будет логично и понятно для него. Если вы работаете на рынке какое-то время и имеете лояльных клиентов, проведите опрос среди них. Уверена, они дадут вам много идей для будущего сайта.
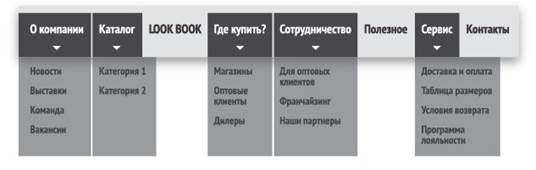
Если мы говорим о сайте для производителей одежды, которые продают продукцию оптом, то структура такого сайта чаще всего имеет вид как на рисунке 17.

Рисунок 17. Структура продающего сайта.
Эту структуру мы тестировали в работе многих своих клиентов, и везде был хороший отклик. Чтобы изучить поведение потребителя на вашем сайте, можно воспользоваться инструментом «вебвизор» в Яндекс Метрике и «подсмотреть» за тем, что делают посетители ресурса, как они «ходят» по сайту, какие разделы посещают, как листают страницы, какова логика поиска нужной информации. Часто бывает, когда мы показываем владельцам сайта такие видео о посещении сайта клиентами, у них происходит изменение взгляда на реализуемый продукт.
|
|
|
Стоит понимать одну простую вещь: в нынешней ситуации, когда конкуренция растет с каждым днем все больше и больше, если вы не дадите простую и понятную структуру в подаче информации на сайте, это сделают ваши конкуренты. И таким образом переманят вашего клиента (который все больше любит, чтобы было удобно), а значит, заработают деньги за вас. Прогресс развивает в людях новые требования к качеству подачи информации и уровню обслуживания, и мы должны этим требованиям соответствовать. Морально устаревшие сайты подлежат правкам и изменениям, если вы хотите оставаться быть в рынке.
В итоге можно сказать, что структура сайта должна содержать:
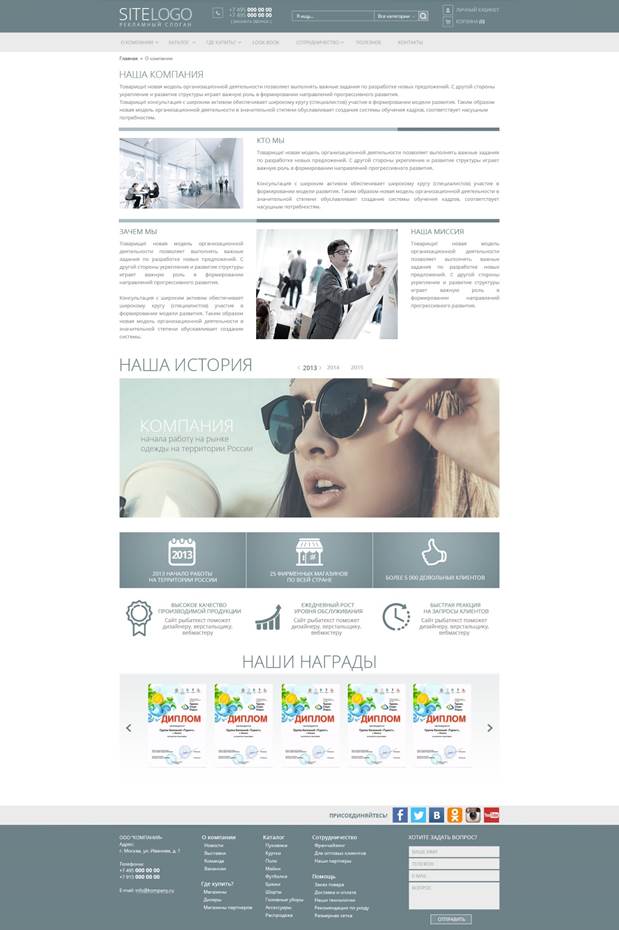
– Корпоративную информацию в разделе «О нас» или «Компания» (рис. 18).
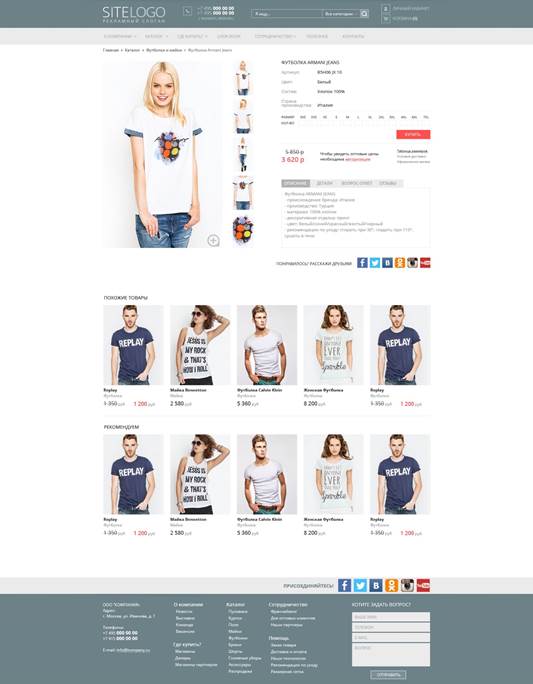
– Информацию о товарах или услугах и цены на них в разделе «Каталог» или «Услуги» (рис. 19).
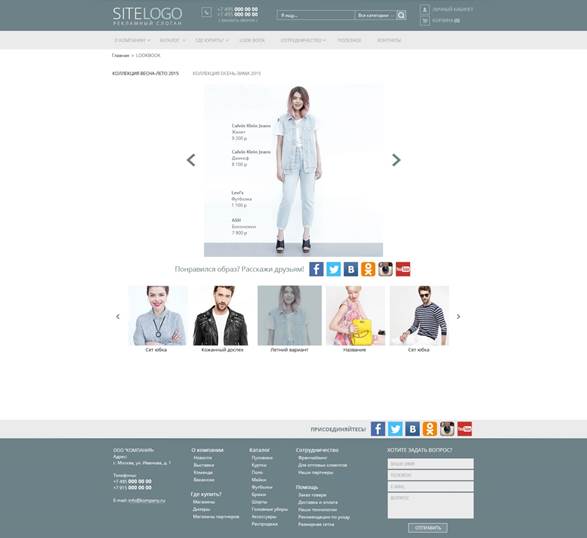
– Сводку образов и «луков» ваших коллекций в разделе «LOOK BOOK» (рис. 20).
– Данные об условиях сотрудничества в разделах «Сотрудничество» (рис. 21), «Для оптовых клиентов» или «Партнерам».
– Полезную информацию для клиента в разделе «Полезное» или «Статьи» (данный раздел нужен для написания дополнительных статей, которые позволят сайту продвигаться в поисковых системах бесплатно. Это так называемая внутренняя SEO-оптимизация сайта, о которой мы поговорим в следующих разделах).
– Раздел «Сервис» или «Помощь» может содержать условия доставки и оплаты, таблицы размеров, условия возврата, примерки или тестирования товара, вопрос-ответ.
– Популярными стали разделы «Отзывы», «Примеры решений», «Кейсы». Их можно поместить в корпоративный блок «О компании» или сделать отдельными пунктами меню.
– Контактную информацию в разделе «Контакты» (этот раздел должен быть последним в верхнем меню вашего сайта).
Под любой проект структура адаптируется индивидуально. Т.к. у каждого бизнеса есть свои задачи, которые он решает через сайт.

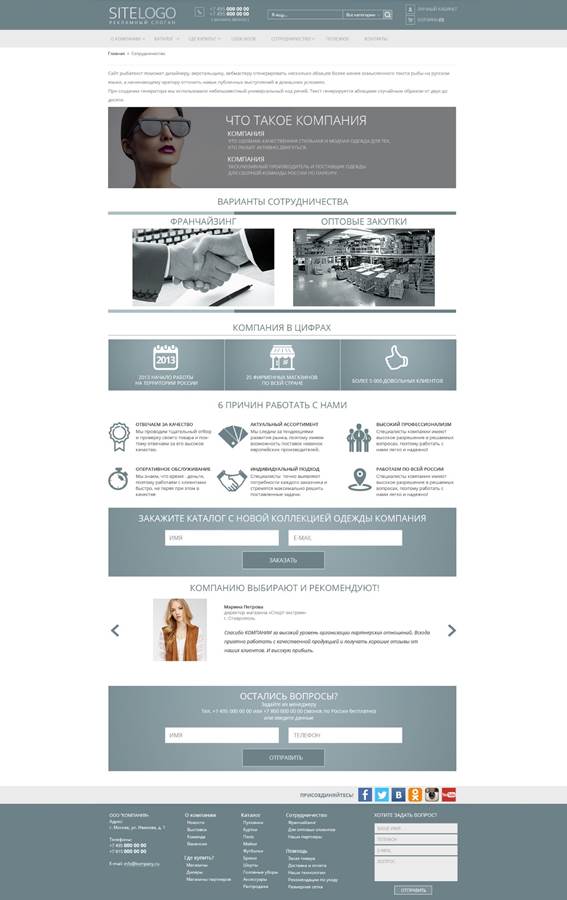
Рисунок 18. Пример страницы «О компании» на продающем сайте по шаблону для производителей одежды

Рисунок 19. Пример карточки товара на продающем сайте по шаблону для производителей одежды

Рисунок 20. Пример страницы LOOK BOOK на продающем сайте по шаблону для производителей одежды

Рисунок 21. Пример страницы «Сотрудничество» на продающем сайте по шаблону для производителей одежды
Правило 4. Высокий уровень юзабилити (удобства использования). Вопросы юзабилити касаются удобства перемещения по вашему сайту, т.е. навигации, а также текстов (их полноты, корректности, читаемости), отсутствия ошибок, приятного дизайна, грамотности форм и модулей.
Обратите внимание, насколько легко перемещаться со страницы на страницу на сайте, на что вы «закрываете» пользователя в конце страницы. Я постоянно вижу сайты, в которых ты заходишь на страницу товара или услуги, листаешь до конца, а нет кнопки «купить», «заказать» или «оставить заявку». Если вы дали клиенту информацию, обязательно побудите его к действию.
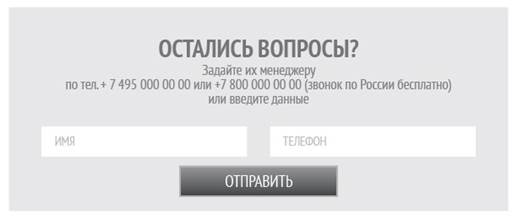
В работе интернет-магазинов это просто: практически всегда в карточке товара есть кнопка «Купить». В услугах (например, по пошиву на заказ) дела обстоят сложнее. Обычно на странице много пишется про то, в чем суть услуги, какие есть варианты ее применения и на этом общение с клиентом прекращается. Это неправильно. Промотивируйте клиента заказать услугу, раз уж он дочитал до конца. Пример реализации такой формы захвата мы внедряли одному из клиентов (рис. 22).

Рисунок 22. Форма захвата контактов клиента в конце страницы продающего сайта.
Правило 5. Уникальный, качественный и оптимизированный контент. Контент, т.е. все, что наполняет ваш сайт (картинки, тексты, аудио– и видеофайлы), должен быть создан вами, а не заимствован с других интернет-ресурсов. Это и определяет понятие уникальности. Кроме того, контент должен быть логически выстроен и оптимизирован по законам SEO (о них в следующих разделах). Это позволит содержанию вашего сайта индексироваться поисковыми роботами и продвигать ресурс выше в поисковой выдаче абсолютно бесплатно.
На примере работы наших клиентов, компании STAR TIME (г. Москва), можно сказать, что правильное наполнение сайта и размещение информации на нем позволит вашему ресурсу быть в ТОП-5 и даже ТОП-3 выдачи Яндекса и Google без вложения дополнительных денег. Для этого нужно не лениться и не экономить на создании своего контента и его грамотном размещении. Компетентные маркетологи или контент-менеджеры легко с такими задачами справляются.
Правило 6. Продающие триггеры (модули). Триггеры – это специальные модули или небольшие хитрые маркетинговые инструменты, которые всячески способствуют тому, чтобы ваш потенциальный клиент или любой другой посетитель вашего сайта, стал реальным клиентом или заплатил больше, т.е. увеличил чек покупки.
Примеры триггеров, которые размещаются на продающем сайте:
всевозможные акции по принципам ODC (offer – предложение, dead line – ограничение по сроку или количеству, call to action – призыв к действию);
счетчики;
баннеры, которые показывают товар лицом и призывают совершить покупку на специальных условиях (например, ночные скидки);
лимитированные предложения товара;
грамотно указанные контакты;
формы захвата контактов клиента;
онлайн-консультант;
интеграция с социальными сетями;
wish list (список желаний, т.е. отложенные покупки клиента);
покупка в 1 клик;
кнопка обратного звонка или форма захвата телефона клиента и многое другое.
И еще несколько моментов:
– Не забудьте про мобильную версию сайта.
– Избегайте большого количества анимации на сайте (т.е. вылетающих и всплывающих блоков), т.к. они раздражают перегруженное сознание посетителя, особенно жителя города-миллионника, а также часто замедляют скорость загрузки страниц и создают ощущение недоделанности.
– Постарайтесь, чтобы в команде, которая разрабатывает ваш сайт, были не только талантливые, ответственные, работящие и профессиональные верстальщик и программист, но и маркетолог.
Подводя итог всему вышенаписанному, хотелось бы призвать вас быть внимательными и требовательными к работе подрядчиков. Теперь вы обладаете информацией и можете грамотно задавать вопросы и спрашивать нужный вам, но в первую очередь вашим клиентам, результат. В противном случае все инвестиции в маркетинг и сайт станут невозвратными расходами.
Максимально подробно то, как должен выглядеть продающий сайт и каждая его отдельная страница, мы разбираем в рамках тренинга «Системный маркетинг от А до Я» ( www.asm5.ru/trening ).
Ваши выводы
______________________________________________________________________
Для внедрения
______________________________________________________________________
Дата добавления: 2019-09-02; просмотров: 230; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
