УНИВЕРСАЛЬНЫЙ РЕДАКТОР ДЛЯ ВЕБ-РАЗРАБОТЧИКОВ
Как вы уже могли убедиться после прочтения предыдущих глав, процесс создания, администрирования и поддержки веб-сайта, если заниматься этим с помощью специально предназначенных про- граммных средств, не представляет собой никакой сложности. Ведь даже те вещи, которые малоопытный человек никогда не смог бы создать путем ручного написания исходного кода веб-страницы, лег- ко и эффектно реализуются в программных продуктах, адресованных веб-разработчикам. Это позволяет получать желаемый эффект бук- вально несколькими нажатиями клавиш или щелчками мыши.
В этой главе мы познакомимся еще с одним продуктом, предна- значенным для создания и администрирования сайтов. Эта програм- ма называется Extra Hide Studio, и отлично подходит как для начина- ющих веб-разработчиков, так и для профессионалов. Реализованные в ней возможности позволяют быстро и эффективно сконструиро- вать веб-ресурс практически любой сложности.
Однако широкие функциональные возможности, дружественный русскоязычный интерфейс, простой и удобный инструментарий и, как следствие, простота и доступность в эксплуатации — это не все достоинства данного продукта. Еще одним немаловажным преиму- ществом является то, что он распространяется бесплатно, при этом практически не уступая многим платным аналогам по всем ключе- вым показателям.
Скачать программу Extra Hide Studio можно на сайте разработчи- ка по адресу http://ruxesoft.net/downloads/extrahide.php. К скачива- нию предлагается rar-архив объемом около 1,5 Мб. Отметим, что по- следняя версия программы 6.0 (от 2010 года) адаптирована для эксплуатации в операционных системах Windows Vista и Windows 7 (разумеется, она работает и в более ранних версиях).
|
|
|
Процесс установки программы выглядит самым обычным обра- зом: нужно лишь запустить инсталляционный файл и далее следо- вать указаниям Мастера установки. По завершении инсталляции в меню Пуск будет создана соответствующая программная папка, а на рабочем столе появится ярлык запуска программы.
Что может и умеет программа Extra Hide Studio
Функциональные возможности, реализованные в программе Extra Hide Studio, предусматривают решение перечисленных ниже задач.
q Создание, администрирование и поддержка веб-ресурсов лю- бой направленности, сложности и объема.
q Ввод, редактирование и форматирование текстового контента.
q Вставка гиперссылок, графических объектов, таблиц, скриптов, форм и прочих элементов.
q Ведение веб-разработки с применением передовых технологий РНР, JavaScript, использованием стилей CSS.
q Использование разных кодировок, перекодировка веб-страниц из одной кодировки в другую.
q Быстрый ввод наиболее востребованных у веб-разработчиков тегов.
|
|
|
q Просмотр текущей веб-страницы в окне Интернет-обозревателя.
q Гибкая настройка программы в соответствии с потребностями конкретного пользователя и спецификой решаемых им задач.
q Создание новых веб-страниц как «с нуля», так и на основании имеющихся шаблонов и заготовок.
q Быстрый поиск и замена данных.
q Выполнение ряда популярных операций с помощью встроен- ных соответствующих Мастеров.
Помимо перечисленных, вы можете с помощью программы решать и целый ряд других задач — в зависимости от своих потребностей.
Первое знакомство с программой
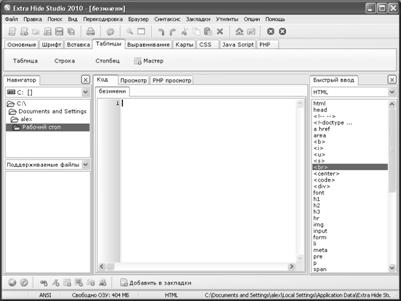
Для запуска программы Extra Hide Studio можно использовать соот- ветствующую команду программной папки Пуск > Extra Hide Studio 2010 либо ярлык на рабочем столе. В любом случае на экране отобразится ее пользовательский интерфейс, который представлен на рис. 6.1.
В верхней части пользовательского интерфейса находится главное меню программы. Его команды предназначены для выполнения опре- деленных действий с текущим документом, для выбора режима рабо- ты, а также для активизации соответствующих функций программы.
Под главным меню расположена инструментальная панель, кнопки которой дублируют некоторые команды главного меню. Названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
|
|
|
Под панелью инструментов находится панель с вкладками. Каждая вкладка предназначена для выполнения соответствующих действий с текущим документом. Например, на вкладке Шрифт ведется работа по форматированию текстовой части контента, вкладка Таблица предна- значена для формирования и вставки таблиц и т. д. Как мы уже знаем, такой подход практикуется во многих HTML-редакторах, с некоторыми из которых мы познакомились в предыдущих главах книги.

Рис. 6.1. Пользовательский интерфейс программы Extra Hide Studio
Центральную часть интерфейса занимает рабочая область, в ко- торой, собственно, и ведется работа по созданию и редактированию веб-страниц. Отметим, что в программе одновременно может быть открыто сразу несколько рабочих областей, что позволяет парал- лельно вести работу с несколькими разными документами.
ВАЖНО
Если в данный момент открыто несколько документов в разных рабо- чих окнах, то для выбора этих документов используйте соответству- ющие вкладки, которые находятся вверху рабочей области. На рис. 6.1 эта вкладка называется «без имени» (поскольку документ создан только что, и пока еще не сохранен).
|
|
|
Слева от рабочей области находится панель навигатора, с помо- щью которой можно быстро просматривать содержимое дисков и папок компьютера. А справа от рабочей области расположена панель быстрого ввода: она позволяет вставлять в документ требуемые теги и иные элементы программного кода одним щелчком мыши. Отме- тим, что содержимое панели быстрого ввода зависит от того, какое значение выбрано в раскрывающемся списке, расположенном вверху данной панели. На рис. 6.1 в этом списке выбрано значение HTML, поэтому в панели представлен перечень HTML-тегов. Также в этом
списке можно выбрать значение CSS, JavaScript или РНР (тогда в па- нели быстрого запуска можно будет выбирать соответствующие теги и иные элементы кода).
ПРИМЕЧАНИЕ
Управление отображением панели навигатора и панели быстрого ввода осуществляется с помощью соответствующих команд меню Вид.
Нажатием правой кнопки мыши вызывается контекстное меню, команды которого дублируют некоторые пункты главного меню и кнопки инструментальной панели. Содержимое контекстного меню может зависеть от текущего режима работы, а также от того, в каком месте интерфейса оно вызвано.
Подготовка программы к работе
В принципе, вы можете приступать к созданию и администриро- ванию веб-страниц сразу после запуска программы. Однако в некото- рых случаях бывает полезно просмотреть параметры ее настройки и, при необходимости — внести в них определенные корректировки, чтобы максимально адаптировать программу к своим потребностям.
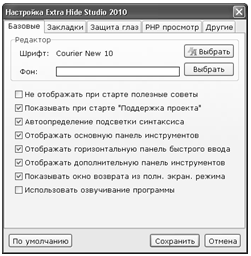
Для перехода в режим настройки параметров программы предна- значена команда главного меню Опции > Основные настройки (также для этого можно воспользоваться соответствующей кнопкой ин- струментальной панели). При активизации данной команды на экране отображается окно, которое представлено на рис. 6.2.
 |
Рис. 6.2. Настройка программы
Как видно на рисунке, данное окно состоит из нескольких вкладок. Здесь мы рассмотрим только те параметры настройки, которые для начинающих веб-разработчиков являются наиболее актуальными.
На вкладке Базовые собраны параметры настройки, определяющие общие правила и режима работы программы. В поле Шрифт осу- ществляется выбор шрифта, который будет впоследствии использо- ваться для отображения исходного кода веб-страниц. По умолчанию предлагается использовать шрифт Courier New 10, но вы можете изме- нить это значение. Для этого нужно нажать расположенную справа кнопку Выбрать и в открывшемся окне указать требуемый шрифт.
Если на вкладке Базовые установлен флажок Автоопределение подсветки синтаксиса, то при открытии документа подсветка син- таксиса будет выбрана автоматически. А для того чтобы упростить возврат из полноэкранного режима (который включается с помощью команды главного меню Вид > Полноэкранный режим или нажатием комбинации клавиш Ctrl+U), рекомендуется установить флажок По- казывать окно возврата из полн. экран. режима. Тогда при работе в полноэкранном режиме на экране будет отображаться небольшое окно, предназначенное для возврата в прежний режим работы. При отсутствии этого окна (то есть при снятом флажке Показывать окно возврата из полн. экран. режима) пользователи иногда не знают, ка- ким образом вернуться в обычный режим работы.
Разработчики программы внедрили в нее специальный режим, предназначенный для защиты глаз пользователя от усталости и пе- реутомления. По умолчанию он отключен, но его можно включить на вкладке Защита глаз путем установки флажка Включить. После это- го с помощью расположенных ниже параметров можно установить максимальную продолжительность беспрерывного сеанса работы, а также выбрать вид упражнений для расслабления и отдыха глаз. При включении данного режима он будет запускаться автоматически в соответствии с установленными параметрами.
Содержимое вкладки РНР просмотр адресовано в первую очередь тем, кто планирует задействовать в разработке сайта РНР-технологии. В частности, здесь указывается адрес локального сервера (по умолча- нию localhost), а также физический путь к папке сервера.
Все изменения, выполненные в окне настройки параметров про- граммы, вступают в силу только после нажатия в данном окне кнопки Сохранить. С помощью кнопки Отмена осуществляется выход из дан- ного режима без сохранения выполненных изменений. При необходи- мости вы можете в любой момент вернуться к настройкам, используе- мым в программе по умолчанию — для этого нужно нажать кнопку По умолчанию. Все эти кнопки доступны на всех вкладках данного окна.
Мы рассмотрели, каким образом выполняется ручная настройка Extra Hide Studio. Однако в программе также реализована возмож- ность автоматической настройки — в зависимости от степени подго- товки пользователя и наличия у него навыков веб-разработки. Для этого предназначены команды, находящиеся в подменю Опции > Ав- томатическая настройка. Для начинающих пользователей рекомен- дуется включить режим Новичок, для тех, кто более-менее уверенно чувствует себя в веб-разработке — режим Уверенный, ну а для про- фессионалов предназначен режим Профессионал. Еще один режим, который называется Минимализм, убирает из интерфейса программы практически все вспомогательные инструменты.
Основные действия с веб-документами
Чтобы приступить к заполнению веб-страницы контентом, ее необходимо сначала создать. Чтобы просмотреть и, при необходимо- сти — отредактировать исходный код созданного ранее веб- документа, его нужно открыть. А чтобы не потерять введенные дан- ные, веб-страницу периодически следует сохранять. Далее мы рас- скажем о том, каким образом в программе Extra Hide Studio осуществ- ляется создание, открытие и сохранение веб-документов.
Создание новой веб-страницы
Возможности программы Extra Hide Studio предусматривают созда- ние новых веб-документов тремя способами. В первом случае создается совершено пустая страница, во втором — стандартная веб-страница, а в третьем случае можно сформировать веб-страницу на основании име- ющегося в программе шаблона (причем таких шаблонов имеется не- сколько). Рассмотрим подробнее каждый из перечисленных способов.
Чтобы создать пустой документ, нужно выполнить команду глав- ного меню Файл > Создать или нажать кнопку Создать чистый доку- мент в инструментальной панели (эта кнопка является первой сле- ва). В результате в рабочей области появится вкладка без имени, которая будет полностью пустой (см. рис. 6.1): в данном случае вы будете формировать веб-страницу «с нуля».
Для создания стандартной веб-страницы в главном меню про- граммы предназначена команда Файл > Создать веб-страницу, вызы- ваемая также нажатием комбинации клавиш Ctrl+N. Также для этого можно воспользоваться кнопкой Создать веб страницу, которая находится в инструментальной панели справа от кнопки Создать чистый документ. В результате выполнения любого из перечисленных действий в рабочей области будет создана вкладка без имени, на ко- торой программа автоматически сгенерирует код, представленный в листинге 5.1.
Листинг 5.1. Код, сгенерированный автоматически при со- здании веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//RU">
<html>
<head>
<title>Заголовок</title>
<meta http-equiv="content-type" content="text/html; char- set=Windows-1251">
<meta name="keywords" content="ключевые слова">
<meta name="generator" content="Extra Hide Studio 2010 (www.ruxesoft.net)">
<meta http-equiv="keywords" content="ключевые слова">
<meta name="robots" content="INDEX,ALL">
<meta name="description" content="Описание сайта">
<meta name="copyright" content="Права">
<meta name="Document-state" content="Dynamic">
<meta name="revisit-after" content="10 days">
<meta name="classification" content="Классификация">
<meta name="CATEGORY" content="Категории">
<meta name="language" content="Russian,English">
<meta name="rating" content="general">
<meta name="resourse-type" content="document">
</head>
<body>
</body>
</html>
Данный код содержит обязательные элементы Html-страницы — теги идентификации Html-документа, формирования заголовка и основного текста. Также он включает в себя перечень метатегов — но далеко не факт, что все они могут понадобиться. Возможно, придется удалить немалую их часть, либо внести соответствующие корректи- ровки и дополнения — здесь уже все зависит от специфики создава- емого веб-документа.
Что касается создания нового веб-документа на основании шаб- лона, в программе имеется пять разных встроенных шаблонов: Стан- дартный дизайн, Слева вертикальное меню, Слева и справа верти- кальное меню, CSS стиль и Справа вертикальное меню. Выбор подходящего варианта осуществляется с помощью соответствующей команды подменю Файл > Создать по шаблону. Независимо от того, какой шаблон вы выбрали, в рабочей области будет создана новая вкладка, на которой отобразится соответствующий исходный код
веб-страницы, автоматически сгенерированный программой. Отме- тим, что главное преимущество создания документов на основании шаблонов заключается в том, что уже на начальной стадии формиро- вания веб-страницы ей будет назначен определенный дизайн.
Чаще всего из всех шаблонов используется шаблон Стандартный дизайн (документ на его основании можно создать не только с помо- щью соответствующей команды, но и нажатием комбинации клавиш Ctrl+D). В данном случае программа автоматически генерирует код, который представлен в листинге 5.2.
Листинг 5.2. Автоматически сгенерированный код веб- страницы стандартного дизайна
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//RU">
<html>
<head>
<title>Стандартный дизайн</title>
<meta http-equiv="content-type" content="text/html; char- set=Windows-1251">
<meta name="keywords" content="ключевые слова">
<meta name="generator" content="Extra Hide Studio 2010 (www.ruxesoft.net)">
<meta http-equiv="keywords" content="ключевые слова">
<meta name="robots" content="INDEX,ALL">
<meta name="description" content="Описание сайта">
<meta name="copyright" content="Права">
<meta name="Document-state" content="Dynamic">
<meta name="revisit-after" content="10 days">
<meta name="classification" content="Классификация">
<meta name="CATEGORY" content="Категории">
<meta name="language" content="Russian,English">
<meta name="rating" content="general">
<meta name="resourse-type" content="document">
</head>
<body leftmargin=0 topmargin=0 marginmarginheight=0>
<table border=0 cellpadding=0 cellspacing=0>
<tr height=200><td align="center"
<h1>Заголовок</h1>
</td></tr>
<tr Текст
</td></tr>
</table>
</body>
</html>
Если проанализировать данный код, то становится очевидно, что стандартный дизайн является довольно простым: по большому сче- ту, кроме выделенного заголовка и установленного расположения данных на странице в нем ничего особенного нет (имеющиеся мета- теги могут пригодиться, а могут и нет).
Несколько более эргономичным выглядит документ, созданный на основании шаблона Слева и справа вертикальное меню. При выбо- ре данного варианта программа генерирует исходный код, который показан в листинге 5.3.
Листинг 5.3. Автоматически сгенерированный код веб- страницы по шаблону «Слева и справа вертикальное меню»
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//RU">
<html>
<head>
<title>Слева и справа вертикальные меню</title>
<meta http-equiv="content-type" content="text/html; char- set=Windows-1251">
<meta name="keywords" content="ключевые слова">
<meta name="generator" content="Extra Hide Studio 2010 (www.ruxesoft.net)">
<meta http-equiv="keywords" content="ключевые слова">
<meta name="robots" content="INDEX,ALL">
<meta name="description" content="Описание сайта">
<meta name="copyright" content="Права">
<meta name="Document-state" content="Dynamic">
<meta name="revisit-after" content="10 days">
<meta name="classification" content="Классификация">
<meta name="CATEGORY" content="Категории">
<meta name="language" content="Russian,English">
<meta name="rating" content="general">
<meta name="resourse-type" content="document">
</head>
<body leftmargin=0 topmargin=0 marginmarginheight=0>
<table border=0 cellpadding=0 cellspacing=0>
<tr height=200><td colspan=3 align="center"
<h1>Заголовок</h1>
</td></tr>
<tr width="100%">
<td Меню
</td>
<td>
Текст
</td>
<td Меню 2
</td>
</tr>
</table>
</body>
</html>
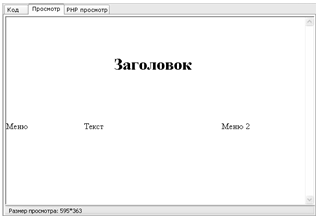
Можно прямо сейчас посмотреть, как будет выглядеть страница в окне Интернет-обозревателя (для этого нужно перейти на вкладку Просмотр или нажать клавишу F9) именно в данный момент (рис. 6.3).
 |
Рис. 6.3. Так выглядит шаблон страницы при просмотре в окне Интернет-обозревателя
Как видно на рисунке, шаблон представляет собой своего рода предварительную разметку веб-страницы, на основании которой ве- дется ее дальнейшая разработка.
По такому же принципу создаются веб-страницы на основании шаблонов, в которых вертикальное меню расположено слева или справа.
Отметим, что вы можете отредактировать любой имеющийся в программе шаблон по своему усмотрению. Для этого выберите соответствующую команду в подменю Файл > Редактировать шаб- лон. В этом же подменю находится несколько команд под одинако- вым названием Пустой шаблон: с их помощью вы можете самостоя-
тельно сформировать любой шаблон и впоследствии использовать его для создания новых веб-документов.
Открытие созданного ранее документа для просмотра и редактирования кода
Как мы уже отмечали ранее, возможности программы предусмат- ривают не только создание новых, но и редактирование имеющихся веб-документов. Иначе говоря, вы можете забрать файл веб- страницы с удаленного сервера на свой компьютер, внести в него с помощью программы Extra Hide Studio требуемые изменения и вновь вернуть на прежнее место (на удаленный сервер).
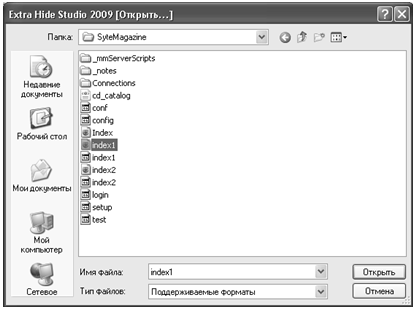
Чтобы открыть созданный ранее файл для просмотра и редакти- рования исходного кода, нужно выполнить команду главного меню Файл > Открыть, вызываемую также нажатием комбинации клавиш Ctrl+O. Кроме этого, можно воспользоваться кнопкой Открыть, нахо- дящейся в инструментальной панели. После выполнения любого из перечисленных действий на экране отобразится окно открытия до- кумента, которое показано на рис. 6.4.
 |
Рис. 6.4. Выбор файла для открытия
В данном окне нужно открыть каталог с требуемым файлом, вы- делить этот файл щелчком мыши и нажать кнопку Открыть или
клавишу Enter. В результате исходный код файла отобразится в рабо- чей области на вкладке, название которой будет соответствовать имени файла.
Сохранение веб-документа
По мере работы над документом рекомендуется периодически сохранять вносимые в него изменения. Это позволит избежать поте- ри данных при возникновении нештатной ситуации (программный или аппаратный сбой, внезапное отключение электроэнергии и т. д.). Для сохранения изменений в документе предназначена команда главного меню Файл > Сохранить, вызываемая также нажатием ком- бинации клавиш Ctrl+S. Кроме этого, для сохранения изменений вы можете использовать кнопку Сохранить изменения, которая находит- ся в инструментальной панели.
Отметим, что если вы только начали работать с документом и до настоящего момента не сохраняли его в отдельном файле, то при ак- тивизации команды Файл > Сохранить на экране откроется окно, в котором нужно будет указать путь для сохранения и имя файла. А уже впоследствии с помощью данной команды вы будете просто сохранять внесенные в документ изменения.
При необходимости вы можете сохранить изменения, выполнен- ные в документе, в отдельном файле под другим именем. Для этого нужно в главном меню выполнить команду Файл > Сохранить как, после чего в открывшемся окне нужно будет указать путь для сохра- нения и имя файла. Также для этого можно воспользоваться комби- нацией клавиш Ctrl+Alt+S или нажать в инструментальной панели кнопку Сохранить как.
Если вы работаете с несколькими документами, то можно одно- временно сохранять изменения сразу во всех этих файлах. Для этого в главном меню предназначена команда Файл > Сохранить все. Также можно воспользоваться кнопкой Сохранить все открытые докумен- ты, которая находится в инструментальной панели.
Описание режимов работы
Далее мы рассмотрим основные режимы работы, необходимые для создания полноценного веб-документа средствами программы Extra Hide Studio. Начнем с самого начала — с построения структуры веб-документа, после чего добавим и отформатируем текстовый кон- тент, научимся вставлять гиперссылки, графические объекты, таблицы и прочие элементы и т. д. При этом мы все время будем отслеживать результат выполненных действий, просматривая страницу в окне Интернет-обозревателя.
Как выполнить предварительную разметку веб-документа?
Как мы уже неоднократно отмечали ранее, начинать работу по созданию веб-страницы рекомендуется с ее предварительной раз- метки, иначе говоря — с построения предварительной структуры.
Проще всего предварительную разметку веб-документа делать с помощью панели быстрого ввода, которая расположена в правой ча- сти окна программы (см. рис. 6.1). Напомним, что управление отоб- ражением данной панели осуществляется с помощью команды глав- ного меню Вид > Быстрый ввод.
Предположим, что наша веб-страница будет иметь заголовок, обычный текст, изображение и таблицу.
Первое, что нужно сделать — это идентифицировать наш Html- документ. Для этого в панели быстрого ввода нужно выбрать пози- цию html — в результате в рабочей области появятся теги
<html></html>, между которыми будет помещен весь остальной ис- ходный код веб-страницы.
После этого подготовим место для заголовка нашего документа. Для этого выберем в панели быстрого ввода позицию вначале head, а затем — title (перед этим поместим курсор между тегами <head>
</head>). В результате в программный код добавится следующий фрагмент: <head><title> </title></head>.
Далее после закрывающего тега </head> нажмем клавишу Enter и в новой строке введем теги основного текста — <body></body>. Затем в этот контейнер поместим тег ссылки — для этого в панели быстро- го доступа выберем позицию img. А после этого сформируем «каркас» таблицы, выбрав в панели быстрого доступа позиции table, td и tr.
В результате выполненных действий по предварительной раз- метке документа код нашей веб-страницы будет выглядеть так, как показано в листинге 5.4.
Листинг 5.4. Предварительная разметка веб-страницы
<html>
<head><title> <title></head>
<body>
<img src="" border="" alt="">
<table border="" cellpadding="" cellspacing="" bordercolor="">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
Теперь можно заниматься формированием содержательной части веб-страницы: вводить текстовый контент, вставлять рисунки, за- полнять ячейки таблицы, вставлять заголовок и т. д. О том, как это делать, будет рассказано далее.
Ввод и форматирование текстовой части контента
Большинство веб-разработчиков после построения структуры веб-документа приступают к написанию и форматированию тексто- вой части контента. Мы не будем отступать от этого правила и рас- скажем, как это делается в программе Extra Hide Studio.
Присвоим нашей странице название Сведения о компании и сфор- мируем в ней следующий текст:
Наша компания была создана в 2005 году. За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало по- стоянных клиентов. Наша прибыль постоянно растет, и мы задумы- ваемся о расширении. Будем рады видеть вас в числе наших клиентов!
Пока уберем из программного кода ненужные в данный момент элементы (теги вставки графического объекта и таблицы) — в ре- зультате он будет выглядеть так, как показано в листинге 5.5.
Листинг 5.5. Ввод текстовой части контента
<html>
<head><title>Сведения о компании</title></head>
<body>
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расши- рении.
Будем рады видеть вас в числе наших клиентов!
</body>
</html>
Теперь просмотрим, как в данный момент будет выглядеть наша страница в окне Интернет-обозревателя, предварительно сохранив выполненные изменения (рис. 6.5).
 |
Рис. 6.5. Вид страницы в окне Интернет-обозревателя
Отметим, что в программе имеется встроенный обозреватель, позволяющий просматривать текущую страницу. Он находится на вкладке Просмотр рабочей области, его можно также вызвать нажа- тием клавиши F9 или с помощью команды главного меню Файл > Просмотр. Это довольно удобно, но в данном обозревателе не отоб- ражается название веб-страницы.
Теперь сделаем так, чтобы каждая фраза текста начиналась с но- вой строки. Для этого нужно поочередно установить курсор после каждой фразы и нажать кнопку BR на вкладке Основные. В результате после каждой фразы появится тег <br>, предназначенный, как из- вестно, для вставки разрыва.
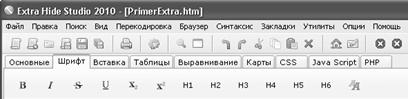
Теперь добавим на нашу страницу заголовок и займемся форма- тированием текстовой части контента. Для этого нам нужно перейти на вкладку Шрифт, содержимое которой показано на рис. 6.6.

Рис. 6.6. Инструменты, предназначенные для форматирования текста
В строке, следующей за тегом <body>, введем приветственную фразу Добро пожаловать, затем выделим ее и нажмем в инструмен- тальной панели данной вкладки кнопку H1. Как нетрудно догадаться, эта кнопка предназначена для создания заголовков первого уровня путем вставки тегов <h1> </h1>. Аналогичным образом кнопки Н2, H3, H4, Н5 и Н6 предназначены для создания заголовков соответ- ственно со второго по шестой уровни.
Следовательно, в результате нажатия кнопки Н1 фраза Добро по- жаловать будет заключена в теги <h1> </h1>.
Теперь сделаем так, чтобы первая после заголовка фраза отобра- жалась жирным шрифтом. Для этого выделим ее и в инструменталь- ной панели вкладки Шрифт нажмем кнопку В — в исходном коде данная фраза будет заключена в теги <b> </b>. Отметим, что анало- гичным образом вы можете включать курсивное (его мы применим к последней фразе текста, заключив ее в теги <i> </i>), подчеркнутое или зачеркнутое начертание шрифта — для этого в инструменталь- ной панели предназначены соответствующие кнопки.
В результате выполненных действий исходный код нашей веб- страницы будут выглядеть так, как показано в листинге 5.6.
Листинг 5.6. Форматирование текста
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь сохраним выполненные изменения и перейдем на вкладку
Просмотр (рис. 6.7).
 |
Рис. 6.7. Вид страницы с отформатированным текстом на вкладке Просмотр
На этой же вкладке кнопка Надстрочный предназначена для сдвига выделенного слова или текстового фрагмента вверх относи- тельно расположенного рядом текста (иначе говоря, включается верхний индекс). Кнопка Подстрочный предназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс). Названия кнопок отображаются в виде всплывающих под- сказок при подведении к ним указателя мыши.
Кроме этого, на вкладке Выравнивание имеются кнопки для вы- равнивания текста на странице. Эти кнопки перечислены ниже.
q По левому краю — при нажатии данной кнопки текст выравни- вается по левому краю.
q По центру — с помощью данной кнопки текст можно выров- нять по центру.
q По правому краю — при нажатии данной кнопки текст вырав- нивается по правому краю.
q По ширине — в данном случае текст будет растянут по всей ширине веб-страницы.
Порядок применения кнопок прост: нужно выделить в исходном коде соответствующий текстовый фрагмент и нажать требуемую кнопку.
Вставка графических объектов
В данном разделе мы рассмотрим, каким образом в веб-документ можно вставить изображение, картинку или иной графический объ- ект. Отметим, что возможности программы предусматривают вставку графических объектов тремя способами. Первый заключается в том, чтобы просто вручную ввести фрагмент исходного кода, необходи- мый для вставки на страницу изображения. Второй частично автома- тизирует данный процесс: для этого на вкладке Вставка нужно нажать кнопку Картинку (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши) — в результате в то место, где находился курсор, будет добавлен следу- ющий фрагмент кода: <img src="" border="" alt="" height="">. Как мы уже знаем, этот фрагмент необходимо дополнить значениями атрибутов, как минимум — указать имя файла графического объекта. Также можно ввести толщину рамки, которой будет обрамлен объ- ект, альтернативный текст, который будет отображаться при невоз- можности отображения графического объекта, и др.
Однако лучше всего для начинающих веб-разработчиков подхо- дит третий способ вставки изображения, поскольку он является наиболее простым. Суть его заключается в использовании встроен- ного в программу Мастера вставки изображения, который позволяет полностью автоматизировать процесс формирования соответствую- щего фрагмента исходного кода. Дополнять этот фрагмент будет уже не нужно — всем атрибутам будут автоматически присвоены требу- емые значения.
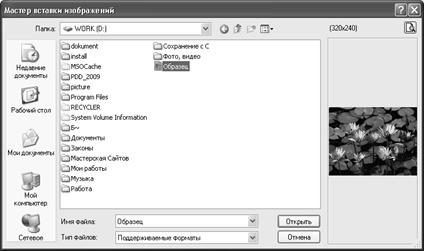
Итак, установим курсор в строку, следующую за фразой Наша компания была создана в 2005 году (мы продолжаем работать с ис- ходным кодом, который сформировали ранее). После этого выпол- ним команду главного меню Утилиты > Мастер вставки изображе- ния или в инструментальной панели, которая расположена слева внизу окна, нажмем кнопку Мастер вставки картинки (чтобы про- честь название кнопки, подведите к ней указатель мыши). В резуль- тате любого из этих действий на экране отобразится окно, изобра- женное на рис. 6.8.

Рис. 6.8. Мастер вставки изображения
В данном окне нужно щелчком мыши выбрать изображение, ко- торое необходимо вставить на веб-страницу. Обратите внимание: в правой части данного окна демонстрируется изображение, на кото- ром установлен курсор. Таким образом, вы можете последовательно просмотреть все имеющиеся изображения, поочередно щелкая по ним мышью.
После выбора изображения нажимаем кнопку Открыть либо клавишу Enter — в результате в наш исходный код будет добавлен следующий фрагмент: <img src="Образец.jpg" height="240" border=0 alt="">. В этом фрагменте, как мы видим, автоматически сформировано значение атрибута src —этим значением является имя файла графического объекта, а также указаны размеры изображения в пикселях. Дополним фрагмент: зададим обрамление изображения рамкой толщиной 10 пикселей, и введем альтернативный текст, ко- торый будет отображаться при невозможности отображения картин- ки (например, по причине отключения соответствующей функцио- нальности в настройках Интернет-обозревателя) — Извините, изображение не может быть показано. После данного фрагмента вставим тег <br>, чтобы следующая фраза была начата с новой стро- ки, а не начиналась сразу после графического объекта. В результате выполненных действий исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 5.7.
Листинг 5.7. Вставка графического объекта с указанием его размеров, толщины рамки, альтернативного текста
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить или нажатием в инструментальной панели кнопки Сохранить изменения, и перейдем на вкладку Про- смотр. Результат выполненных действий показан на рис. 6.9.
 |
Рис. 6.9. Вставка графического объекта
Теперь просмотрим, как отображается альтернативный текст. Для этого отключим в Интернет-обозревателе, используемом на дан- ном компьютере, режим показа графических объектов, и откроем нашу страницу в этом обозревателе. Результат выполненных дей- ствий показан на рис. 6.10.
 |
Рис. 6.10. Отображение альтернативного текста
Как видно на рисунке, в данном случае вместо графического отображения показан альтернативный текст, который мы ранее определили в исходном коде страницы (см. листинг 5.7). А вот рамка отображения толщиной 10 пикселей осталась на месте, поскольку мы отключили в Интернет-обозревателе отображение только графиче- ских объектов (управление отображением рамок, обрамляющих гра- фические объекты, осуществляется отдельно).
Вставка гиперссылок на внутренние и внешние ресурсы
Здесь мы расскажем о том, как средствами программы Extra Hide Studio можно формировать на веб-странице ссылки на внутренние и внешние ресурсы (под внутренними ресурсами в данном случае под- разумеваются другие страницы этого же сайта, а под внешними — любые сторонние сайты).
По аналогии с графическими объектами, гиперссылки можно вставлять тремя способами: путем ввода соответствующего фраг- мента исходного кода вручную, путем использования кнопки Ссылку на вкладке Вставка, а также с помощью специально предназначенно- го Мастера ссылок, который позволяет полностью автоматизировать процесс вставки гиперссылки в веб-документ. Отметим, что для вставки тегов и атрибутов гиперссылки можно воспользоваться так- же панелью Быстрый ввод, которая расположена в правой части ин- терфейса программы, но по сути это будет то же самое, что и исполь- зование кнопки Ссылку.
При нажатии кнопки Ссылку в исходный код страницы (а имен- но — в то место, где находится курсор) будет вставлен следующий фрагмент: <a href="" class="" title=""></a>. Очевидно, что его необхо- димо дополнить, как минимум — вставить адрес гиперссылки, кото- рым может являться как имя файла другой веб-страницы этого же сайта, так и веб-адрес любого другого ресурса. Напомним, что адрес гиперссылки является значением атрибута href.
Начинающим веб-разработчикам для вставки гиперссылок реко- мендуется использовать Мастер ссылок. Для перехода в данный ре- жим следует выполнить команду главного меню Утилиты > Мастер ссылок или нажать в инструментальной панели, расположенной сле- ва внизу окна, кнопку Мастер вставки ссылки. В любом случае на экране отобразится окно, которое показано на рис. 6.11.
 |
Рис. 6.11. Мастер вставки ссылки
В данном окне осуществляется настройка параметров гиперссыл- ки. Отметим, что перед вызовом данного окна следует поместить курсор в то место исходного кода веб-страницы, в которое должна быть вставлена гиперссылка.
В поле Название с клавиатуры следует ввести название гиперс- сылки. Иначе говоря, здесь вводится текст, который на веб-странице будет являться гиперссылкой.
В поле Адрес указывается адрес гиперссылки. Если вы хотите со- слаться на другую веб-страницу этого же ресурса — в данном поле нужно ввести имя файла данной страницы (например, Test.html). Если же вам нужно создать ссылку на внешний ресурс, то вводите ее в та- ком формате, как показано на рис. 6.11. Иначе говоря, при создании ссылки на портал www.yandex.ru нужно вводить адрес так: http://www.yandex.ru.
В поле Описание при необходимости можно указать текст всплы- вающей подсказки, которая будет отображаться при подведении ука- зателя мыши к ссылке на веб-странице. Отметим, что данный пара- метр не является обязательным для заполнения: он нужен лишь тогда, когда гиперссылка требует дополнительных пояснений.
В поле Открывать как из раскрывающегося списка выбирается способ открытия гиперссылки. Возможен выбор одного из трех вари- антов — По умолчанию, В новом окне или На все окно.
Завершается процесс формирования и вставки гиперссылки нажа- тием в данном окне кнопки Добавить. С помощью кнопки Отмена осуществляется выход из данного режима без вставки гиперссылки.
В листинге 5.8 представлен исходный код созданной нами ране веб-страницы, в которую вставлена гиперссылка в соответствии с настройками, представленными на рис. 6.12. В данном случае ссыл- кой являются слова лидирующие позиции.
Листинг 5.8. Вставка гиперссылки на внешний ресурс
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
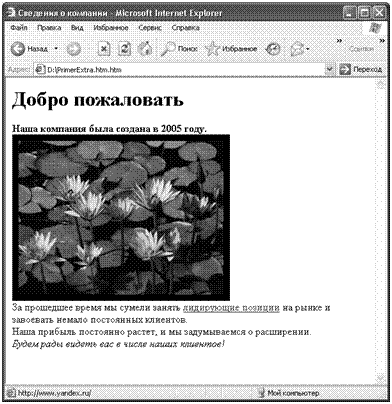
После сохранения внесенных изменений наша страница в окне Ин- тернет-обозревателя будет выглядеть так, как показано на рис. 6.12.
 |
Рис. 6.12. Страница с гиперссылкой
Как видно на рисунке, гиперссылкой в данном случае является словосочетание лидирующие позиции, и эта ссылка ведет на портал www.yandex.ru (информация об этом отображается в строке состоя- ния Интернет-обозревателя). Если подвести указатель мыши к ги- перссылке, то отобразится всплывающая подсказка со словом По- дробности.
Представление данных в табличном виде
Как мы уже неоднократно отмечали ранее, представление дан- ных в табличном виде имеет немало преимуществ: наглядность, компактность, эргономичность, хорошая восприимчивость информа- ции и др. В данном разделе мы рассмотрим, как осуществляется фор- мирование и вставка таблиц в веб-документ средствами программы Extra Hide Studio.
Здесь мы продолжим работу с той же веб-страницей, на примере которой работали и ранее. Таблицу, состоящую из трех строк и четы- рех столбцов, мы поместим между двумя последними фразами тек- стовой части контента.
Для построения таблиц в программе предназначены инструмен- ты, которые находятся на вкладке Таблицы. Содержимое данной вкладки показано на рис. 6.13.
 |
Рис. 6.13. Инструменты, предназначенные для формирования и вставки таблиц
Как видно на рисунке, данная вкладка содержит четыре кнопки. С помощью кнопки Таблица в исходный код текущей страницы вставляется фрагмент, позволяющий идентифицировать таблицу и задать ее основные параметры: <table border="" cellpadding="" cellspacing="" bordercolor="" bgcolor=""></table>. Теги <table> </table> идентифицируют таблицу, а с помощью атрибутов можно задать толщину рамки таблицы, расстояние от содержимого ячеек до их границ, а также цветовое оформление таблицы.
Кнопки Строка и Столбец предназначены для добавления в таб- лицу соответственно строк и столбцов. С помощью этих кнопок в ис- ходный код вставляются теги <tr> </tr> и <td> </td>.
Однако формирование таблиц с помощью кнопок Таблица, Стро- ка и Столбец — это, можно сказать, наполовину ручной способ, по- скольку многие параметры придется задавать вручную. Намного удобнее воспользоваться режимом автоматического формирования таблиц, который вызывается с помощью кнопки Мастер или коман- ды главного меню Утилиты > Мастер создания таблиц. Окно Мастера,
которое отображается на экране при активизации данной команды, представлено на рис. 6.14.
 |
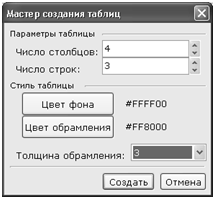
Рис. 6.14. Создание таблицы в автоматическом режиме
В данном окне в поле Число столбцов с клавиатуры либо с помо- щью кнопок счетчика вводится количество столбцов создаваемой таблицы. В поле Число строк аналогичным образом задается число строк. С помощью кнопок Цвет фона и Цвет обрамления можно за- дать соответственно цвет фона таблицы, и цвет ее рамки. Толщина рамки выбирается из раскрывающегося списка в поле Толщина об- рамления (диапазон возможных значений — от 0 до 15), это значение выражается в пикселях. Очевидно, что использование параметра Цвет обрамления имеет смысл только в том случае, если в таблице планируется использовать рамку (то есть если в поле Толщина об- рамления указано любое значение, кроме 0).
Завершается процесс формирования таблицы нажатием в данном окне кнопки Создать. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения выполненных изменений. Напомним, что код таблицы будет вставлен в то место исходного ко- да веб-страницы, в котором находится курсор.
В листинге 5.9 представлен код нашей веб-страницы, в которую вставлен код таблицы в соответствии с настройками, изображенны- ми на рис. 6.14.
Листинг 5.9. Исходный код страницы после автоматической вставки таблицы
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<table border=3 bordercolor="#FF8000" bgcolor="#FFFF00" cellspac- ing=0 cellpadding=3>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь доработаем наш код, присвоив атрибуту cellspacing значе- ние 3, и введя информацию в ячейки таблицы. Будем считать, что в таблице представлена информация о прибыли компании в каждом месяце текущего года. После внесения всех требуемых изменений код нашей веб-страницы будет выглядеть так, как показано в ли- стинге 5.10.
Листинг 5.10. Исходный код страницы с готовой таблицей
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<table border=3 bordercolor="#FF8000" bgcolor="#FFFF00" cellspac- ing=3 cellpadding=3>
<tr>
<td>
январь 5000
</td>
<td>
февраль 3500
</td>
<td>
март 7200
</td>
<td>
апрель 4700
</td>
</tr>
<tr>
<td>
май 8200
</td>
<td>
июнь 7900
</td>
<td>
июль 5900
</td>
<td>
август 6400
</td>
</tr>
<tr>
<td>
сентябрь 5700
</td>
<td>
октябрь 9100
</td>
<td>
ноябрь 8400
</td>
<td>
декабрь 9900
</td>
</tr>
</table>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
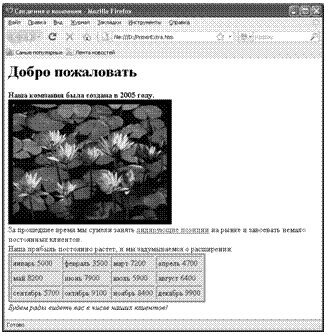
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить или нажатием в инструментальной панели кнопки Сохранить изменения и откроем страницу в окне Ин- тернет-обозревателя. Результат выполненных действий показан на рис. 6.15.
 |
Рис. 6.15. Готовая таблица на веб-странице
Как и планировали, мы получили таблицу, состоящую из трех строк и четырех столбцов, с желтым фоном и красной рамкой толщи- ной 3 пикселя.
Как вставить в веб-документ мультимедийный объект?
Выше мы уже говорили о том, что мультимедийные объекты ак- тивно используются на многих современных веб-ресурсах. На одном сайте представлена видеопрезентация, на другом выложен реклам- ный ролик, на третьем предлагается прослушать аудиозапись с вы- ступлением директора компании и т. д. Наличие на сайте мультиме- дийных объектов — это не просто красиво, удобно, эргономично и полезно, но и вообще считается правилом хорошего тона.
В программе Extra Hide Studio реализована возможность вставки в веб-документ мультимедийных объектов. Это можно сделать вручную, добавив соответствующий фрагмент кода в исходный код веб- страницы (при этом можно использовать панель быстрого ввода, рас- положенную в правой части интерфейса), но намного удобней и целе- сообразней воспользоваться режимом автоматический вставки объек- тов мультимедиа, который называется Мастер вставки мультимедиа.
Для перехода в данный режим работы нужно выполнить команду главного меню Утилиты > Мастер вставки мультимедиа, либо нажать в инструментальной панели, расположенной слева внизу ок- на, кнопку Мастер вставки мультимедиа. При выполнении любого из этих действий на экране откроется окно Мастера, изображенное на рис. 6.16.
 |
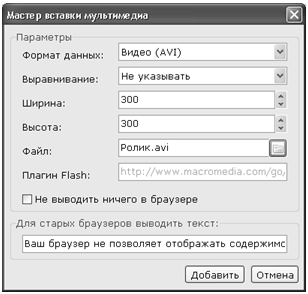
Рис. 6.16. Мастер вставки мультимедиа
В данном окне осуществляется настройка параметров вставки мультимедийного объекта в веб-документ.
В первую очередь в поле Формат данных нужно из раскрывающе- гося списка выбрать формат мультимедийного файла, который вы хотите поместить на свою страницу. Возможности программы преду- сматривают работу с тремя типами мультимедийных файлов: Флэш (SWF), Видео (AVI) и MIDI (MID).
В поле Выравнивание можно указать способ выравнивания муль- тимедийного объекта на странице. Требуемое значение выбирается из раскрывающегося списка, возможные варианты — Не указывать, Слева, Справа и Посередине. По умолчанию в данном поле установле- но значение Не указывать.
В полях Ширина и Высота с клавиатуры либо с помощью кнопок счетчика указываются соответствующие параметры отображения мультимедийного файла. Иначе говоря, здесь вы определяете, какого размера экран должен быть при воспроизведении видеофайла. И ши- рина, и высота в данном случае выражаются в пикселях.
В поле Файл нужно указать путь к мультимедийному файлу, ко- торый будет воспроизводиться на веб-странице. Для заполнения данного поля нужно нажать расположенную справа от него кнопку, затем в открывшемся окне щелчком мыши выделить требуемый файл и нажать кнопку Открыть либо клавишу Enter.
Если необходимо временно убрать мультимедийный файл и сде- лать так, чтобы он не отображался в окне Интернет обозревателя, необязательно удалять его исходный код — для этого достаточно установить флажок Не выводить ничего в браузере (по умолчанию данный параметр отключен).
В поле Для старых браузеров выводить текст можно с клавиатуры ввести альтернативный текст, который будет отображаться на месте мультимедийного файла в том случае, когда его воспроизведение по каким-то причинам невозможно (например, Интернет-обозреватель старой версии не поддерживает данную функцию, либо она отключена в его настройках и т. п.). По умолчанию в данном поле предлагается текст Ваш браузер не позволяет отображать содержимое данной стра- ницы, который можно отредактировать по своему усмотрению.
В листинге 5.11 представлен исходный код нашей веб-страницы, в которую вставлен видеофайл Ролик.avi в соответствии с настройка- ми, изображенными на рис. 6.16. При этом мы удалили из этого кода фрагменты, который ранее сформировали для вставки таблицы и изображения, поскольку в данном случае они неактуальны, а после кода вставки видеофайла добавили тег <br>, чтобы следующий за мультимедийным файлом текст начинался с новой строки.
Листинг 5.11. Вставка мультимедийного объекта в веб- документ
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<embed src="Ролик.avi" height=300><noembed>Ваш брау- зер не позволяет отображать содержимое данной страни- цы</noembed></embed><br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
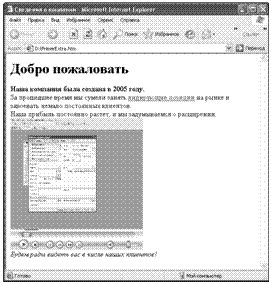
Теперь нажмем в инструментальной панели главного окна про- граммы кнопку Сохранить изменения, и откроем страницу в окне Ин- тернет-обозревателя. Результат выполненных действий показан на рис. 6.17.
 |
Рис. 6.17. Вставка видеофайла в веб-документ
Как видно на рисунке, для использования видеофайла можно применять инструменты, знакомые каждому пользователю мульти- медийных проигрывателей: кнопки остановки и возобновления вос- произведения, перемотки вперед и назад и др.
Как создать форму отправки данных и вставить ее в веб-документ?
Как мы уже знаем, на многих современных сайтах используется такой инструмент, как форма отправки данных. Он может использо- ваться, например, для проведения опросов, социологических и мар- кетинговых исследований, для регистрации посетителей сайта и их последующей авторизации на сайте, для совершения покупок в Ин- тернет-магазинах и т. д. В программе Extra Hide Studio реализован удобный механизм для автоматического создания форм, включаю- щих в себя набор параметров для ввода и отправки данных.
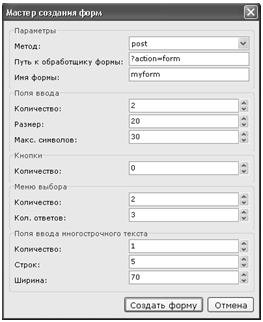
Чтобы создать форму, рекомендуется не вводить ее код вручную, а воспользоваться Мастером создания форм, который вызывается с помощью команды главного меню Утилиты > Мастер создания форм или нажатием соответствующей кнопки инструментальной панели, находящейся слева внизу окна. В результате на экране отобразится окно Мастера, которое показано на рис. 6.18.
 |
Рис. 6.18. Мастер создания форм
В данном окне задаются основные параметры вставляемой в доку- мент формы. Вначале в области настроек Параметры нужно в соответ- ствующих полях указать путь передачи данных, а также имя формы.
Возможности программы предусматривают вставку в форму сле- дующих элементов: текстовое поле ввода, кнопка, меню выбора (в дан- ном случае имеется в виду раскрывающийся список) и поле для ввода многострочного текста. Кроме этого, в форму автоматически добавля- ется кнопка для отправки на удаленный сервер введенных данных.
Информация о текстовых полях ввода указывается в области настроек Поля ввода. В поле Количество с клавиатуры или из раскры- вающегося списка вводится количество текстовых полей, которые должны быть вставлены в форму (максимальное значение данного поля — 100). В поле Размер аналогичным образом указывается размер каждого из этих полей, а в поле Макс. символов — максимальное число символов, которое может ввести в данное поле посетитель сайта.
Если вы хотите добавить в форму одну или несколько кнопок, то укажите их количество в соответствующем поле области настроек Кнопки.
Информация о раскрывающихся списках вводится в области настроек Меню выбора. В поле Количество вводится количество рас- крывающихся списков, которые вы хотите поместить на страницу (не более 100), а в поле Кол. ответов — число вариантов значений каж- дого раскрывающегося списка (иначе говоря, из скольких вариантов посетитель должен будет выбрать какой-то один).
Чтобы добавить в форму многострочное поле ввода текстовых данных, заполните параметры области настроек Поле ввода много- строчного текста. В соответствующих полях указывается количе- ство полей, число строк в каждом поле, а также ширина поля.
Завершается процесс настройки формы нажатием в данном окне кнопки Создать форму. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения выполненных изменений.
В листинге 5.12 показан исходный код нашей веб-страницы, в ко- торый вставлен код формы в соответствии с настройками, показан- ными на рис. 6.18. Предварительно мы удалили из кода фрагмент для вставки мультимедийного файла, поскольку в данном случае это не- актуально. Вместо него и вставлен код формы.
Листинг 5.12. Вставка формы в веб-документ
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<form name="myform" method="post" action="?action=form">
<input type="text" value="" name="inputname0" size=20 maxlength=30>
<input type="text" value="" name="inputname1" size=20 maxlength=30>
<select name="select_0">
<option value="0">Выбор 0
<option value="1">Выбор 1
<option value="2">Выбор 2
</select>
<select name="select_1">
<option value="0">Выбор 0
<option value="1">Выбор 1
<option value="2">Выбор 2
</select>
<textarea name="text_0" cols=70 rows=5>Текст</textarea>
<input type="submit" name="submit" value="Отправить">
</form>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
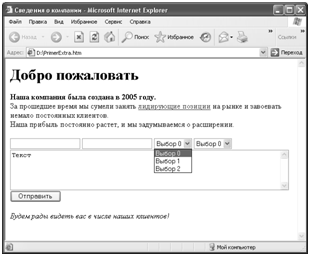
Если мы сохраним выполненные изменения и откроем страницу в окне интернет-обозревателя, то в данный момент она будет выгля- деть так, как это показано на рис. 6.19.
 |
Рис. 6.19. Вставка формы в веб-документ
Очевидно, что исходный код требует доработки: в частности, нужно сформировать содержимое раскрывающихся списков (сейчас в них представлен перечень значений, сгенерированный программой по умолчанию), а также можно ввести в текстовые поля значения по умолчанию, и изменить предложенное опять же по умолчанию зна- чение многострочного поля.
Для этого изменим исходный код нашей веб-страницы так, как показано в листинге 5.13.
Листинг 5.13. Изменение значений параметров формы
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<form name="myform" method="post" action="?action=form">
<input type="text" value="Предложение" name="inputname0" size=20 maxlength=30>
<input type="text" value="Спрос" name="inputname1" size=20 maxlength=30>
<select name="select_0">
<option value="0">Одежда
<option value="1">Обувь
<option value="2">Продукты
</select>
<select name="select_1">
<option value="0">Предоплата
<option value="1">Оплата по факту
<option value="2">Отсрочка платежа
</select>
<textarea name="text_0" cols=70 rows=5>Здесь можете предложить варианты сотрудничества</textarea>
<input type="submit" name="submit" value="Отправить">
</form>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить и откроем страницу в окне Интернет- обозревателя. Результат выполненных действий показан на рис. 6.20.
 |
Рис. 6.20. Присвоение значений параметрам формы
Как видно на рисунке, значения по умолчанию параметров фор- мы, а также содержимое раскрывающихся списков изменилось в со- ответствии с нашими правками исходного кода веб-страницы.
Вставка комментариев в программный код веб-страницы
О том, что текстовые комментарии — важный для начинающих веб-разработчиков элемент исходного кода веб-страницы, мы уже говорили ранее. Создав сайт, вы можете снабдить каждый элемент кода подробным текстовым пояснением (из серии «что, к чему, зачем и почему»), и впоследствии пользоваться этой информацией при со- здании других веб-ресурсов.
Чтобы ввести комментарий, нужно на вкладке Вставка нажать кнопку Добавить комментарий. В результате в то место, где нахо- дится курсор, будет вставлен следующий фрагмент: <!-- -->. После восклицательного знака можно вводить любой текст — он никак не повлияет на содержимое веб-страницы в окне интернет- обозревателя.
В листинге 5.14 представлен исходный код нашей веб-страницы, содержащий два комментария.
Листинг 5.14. Комментарии в исходном коде программы
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<! Вначале идет информация о компании>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расшире- нии.<br>
<! Здесь нужно будет добавить форму отправки данных>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Если вы сохраните выполненные изменения и откроете веб- страницу в окне Интернет-обозревателя — увидите, что добавлен- ный текстовый комментарий не отобразится.
Поиск и замена данных
В программе Extra Hide Studio имеется удобный механизм для быстрого поиска и замены данных. Эта возможность особенно акту- альна при работе с большими исходными кодами, поскольку поиск данных путем просмотра всего кода может занять слишком много времени, и к тому же не гарантирует положительного результата. В автоматическом же режиме поиск выполняется почти моменталь- но, независимо от размера документа, причем одновременно с этим может осуществляться и замена одних данных другими.
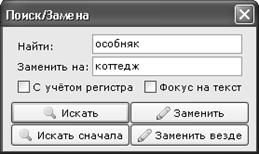
Чтобы приступить к поиску данных, нужно в главном меню про- граммы выполнить команду Поиск > Найти/Заменить, которая вы- зывается также нажатием комбинации клавиш Ctrl+F. Также можно воспользоваться кнопкой Найти/Заменить, которая расположена в панели инструментов (напомним, что названия кнопок инструмен- тальных панелей отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При выполнении любого из пе- речисленных действий на экране отображается окно настройки па- раметров поиска, изображенное на рис. 6.21.

Рис. 6.21. Настройка параметров поиска и замены данных
В данном окне в поле Найти нужно ввести слово или текстовый фрагмент, являющийся объектом поиска. Если требуется не только найти данные, но и заменить их, то в поле Заменить на нужно ввести текст, который будет вставлен на место найденного.
Чтобы поиск осуществлялся с учетом регистра символов, устано- вите флажок с учетом регистра. В данном случае, если в поле Найти введен текст, например, прибыль за квартал, то текст ПРИБЫЛЬ ЗА КВАРТАЛ при поиске будет игнорироваться.
Чтобы включить режим поиска, начиная от текущего положения курсора, нажмите в данном окне кнопку Искать. Если необходимо осуществить поиск по всему программному коду, независимо от те- кущего положения курсора, нажмите в данном окне кнопку Искать сначала. Аналогичным образом запускается процесс замены данных: при нажатии кнопки Заменить он будет осуществляться от текущего положения курсора к концу документа, а если нажать кнопку Заме- нить везде, то будет просмотрен весь исходный код, независимо от текущего положения курсора.
Глава 7. ОПТИМИЗАЦИЯ САЙТА
Дата добавления: 2021-01-21; просмотров: 93; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
