Или Как просмотреть исходный код страницы 15 страница
q Импорт — данная кнопка предназначена для импорта данных, с которыми вы предполагаете работать.
q Новая страница — данная кнопка предназначена для автома- тического формирования новой страницы в соответствии с заданны- ми параметрами. Эти параметры задаются в окне, которое открыва- ется на экране при нажатии данной кнопки.
q Заготовка — при нажатии данной кнопки открывается глав- ное окно программы, в рабочей области которого будет автоматиче- ски сгенерирован начальный код стандартной HTML-страницы
q Пустой — при нажатии данной кнопки открывается главное окно программы, рабочая область которого будет пустой.
q Справка — данная кнопка предназначена для вызова справоч- ной информации.
q Сайт редактора — с помощью данной кнопки можно быстро перейти на сайт программы (при условии наличия действующего подключения к Интернету).
q Продолжить — при нажатии данной кнопки на экране отоб- ражается главное окно программы.
Отметим, что появление при запуске программы стартового окна можно отключить в настройках. О том, как это делать, будет расска- зано ниже, в соответствующем разделе.
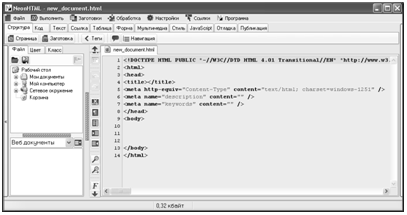
Вся работа по созданию и редактированию веб-страниц осу- ществляется в главном окне программы, которое показано на рис. 5.2.
 |
Рис. 5.2. Главное окно программы
Ключевыми элементами пользовательского интерфейса являют- ся главное меню, панель вкладок, рабочая область и контекстное ме- ню. Рассмотрим подробнее каждый из этих элементов.
|
|
|
Главное меню находится в привычном месте — в верхней части интерфейса. Оно включает в себя следующие меню: Файл, Выпол- нить, Заготовки, Обработка, Настройки, Ссылки и Программа. Ко- манды главного меню предназначены для выбора инструментов, ре- жимов работы, а также для вызова различных функций и механизмов программы.
Панель вкладок находятся сразу под главным меню. Каждая вкладка содержит набор инструментов, предназначенных для вы- полнения соответствующих действий с текущей веб-страницей. Например, работа с текстовым контентом ведется на вкладке Текст, для представления данных в табличном виде следует перейти на вкладку Таблица, для вставки в документ мультимедийных объектов предназначены инструменты, расположенные на вкладке Мультиме- диа и т. д. По мере знакомства с программой мы будем рассматривать наиболее востребованные инструменты, находящиеся на разных вкладках.
Рабочая область занимает самую большую часть интерфейса. Именно в ней ведется вся работа с программным кодом веб- страницы. На рис. 5.2 в рабочей области содержится код, который генерируется программой автоматически в момент создания нового HTML-документа.
|
|
|
Вдоль левого края рабочей области (слева от нумерации строк) находится инструментальная панель, кнопки которой предназначе- ны для быстрого доступа к некоторым функциям и режимам работы программы. Названия кнопок инструментальной панели отобража- ются в виде всплывающих подсказок при подведении к ним указате- ля мыши.
Нажатием правой кнопки мыши вызывается контекстное меню, некоторые команды которого дублируют соответствующие команды главного меню. Отметим, что содержимое контекстного меню, а так- же перечень доступных в нем команд может зависеть от текущего режима работы.
Вид и состав пользовательского интерфейса, который представ- лен на рис. 5.2, предлагается программой по умолчанию. Однако вы можете изменить его в соответствии со своими потребностями. О том, как это делается, будет рассказано ниже.
Для выполнения наиболее востребованных действий в програм- ме предусмотрено использование «горячих» клавиш. Их полный пе- речень приведен ниже.
q F1 — создание нового пустого документа;
q F2 — создание новой страницы;
q F3 — переход в режим поиска и замены данных;
q F4 — открытие папки, в которой хранится редактируемый в данный момент документ;
|
|
|
q F6 — настройка параметров шрифта;
q F9 — просмотр текущей веб-страницы во встроенном Интер- нет-обозревателе;
q F10 — просмотр текущей веб-страницы в Интернет- обозревателе, который на данном компьютере используется по умолчанию;
q F11 — переход в режим настройки параметров программы;
q F12 — вызов справочной информации;
q Ctrl + O — открытие созданного ранее документа для просмот- ра и редактирования;
q Ctrl + S — сохранение изменений в текущем документе;
q Ctrl + Alt + S — сохранение документа под другим именем;
q Ctrl + E — экспорт документа;
q Ctrl + Z — отмена последнего действия (полезно для быстрой отмены ошибочных действий);
q Ctrl + R — возврат отмененного действия;
q Ctrl + С — копирование выделенного текстового фрагмента в буфер обмена;
q Ctrl + X — копирование выделенного текстового фрагмента в буфер обмена с одновременным его удалением;
q Ctrl + V — вставка содержимого буфера отмена в то место, где расположен курсор;
q Ctrl + А — выделение всего содержимого рабочей области;
q Ctrl + В — вставка тега <br> в то место, где находится курсор;
q Home — быстрый переход к началу строки;
q End — быстрый переход к концу строки;
q Ctrl + Home — быстрый переход к началу документа
q Ctrl + End — быстрый переход к концу документа
|
|
|
q PageUp — «пролистывание» в направлении вверх;
q PageDown — «пролистывание» в направлении вниз;
q Ctrl + PageUp — быстрый переход к первой строке экрана;
q Ctrl + PageDown — быстрый переход к последней строке экрана;
q Ctrl + Alt + P — выбор относительного пути на диске;
q Ctrl + стрелка «вправо» — быстрый переход к следующему слову;
q Ctrl + стрелка «влево» — быстрый переход к предыдущему слову;
q Ctrl + стрелка «вверх» — быстрая «прокрутка» вверх;
q Ctrl + стрелка «вниз» — быстрая прокрутка вниз;
q Ctrl + Shift + стрелка «вправо» — добавление следующего слова к выделению;
q Ctrl + Backspace — удаление последнего слова;
q Ctrl + Alt + стрелка «вправо» — сдвигание выделенного тексто- вого фрагмента вправо;
q Ctrl + Alt + стрелка «влево» — сдвигание выделенного тексто- вого фрагмента влево;
q Alt + B — вставка в программный код тегов полужирного начертания;
q Alt + I — вставка в программный код тегов курсивного начер- тания;
q Alt + U — вставка в программный код тегов подчеркнутого начертания;
q Alt + S — вставка в программный код тегов зачеркнутого начертания;
q Alt + стрелка «вверх» — применение прописных символов для выделенного фрагмента;
q Alt + стрелка «вниз» — применение строчных символов для выделенного фрагмента.
Более подробно основные режимы работы программы, доступ к которым осуществляется в том числе и с помощью «горячих» клавиш, мы рассмотрим далее.
Подготовка программы к работе
После запуска программы вы можете сразу приступать к созда- нию и редактированию веб-страниц. Однако предварительно реко- мендуется просмотреть и, в случае надобности — изменить парамет- ры ее настройки. Несмотря на то, что в большинстве случаев предложенные по умолчанию настройки являются оптимальными, иногда все же приходится их изменить, чтобы максимально адапти- ровать программу к своим потребностям.
О том, как настроить программу и подготовить ее к работе, мы и расскажем далее.
Настройка пользовательского интерфейса
Как мы уже отмечали ранее, в программе реализована возмож- ность настройки пользовательского интерфейса. В частности, поль- зователь может самостоятельно определить, какие элементы и ин- струменты должны быть представлены в главном окне программы, как они при этом будут называться и т. д. Для перехода в режим
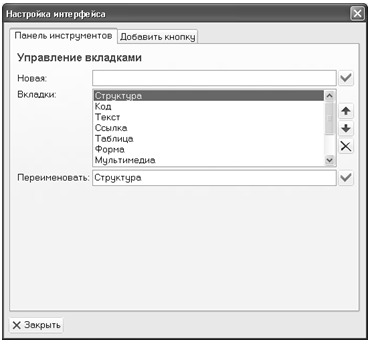
настройки пользовательского интерфейса нужно выполнить коман- ду главного меню Настройки > Интерфейс. При ее активизации на экране отображается окно, изображенное на рис. 5.3.
 |
Рис. 5.3. Настройка пользовательского интерфейса, вкладка Панель инструментов
Как видно на рисунке, данное окно состоит из двух вкладок: Па- нель инструментов и Добавить кнопку. Рассмотрим порядок работы на каждой из них.
На вкладке Панель инструментов вы можете определить набор вкладок, которые отображаются в главном окне программы и содер- жат основные инструменты, предназначенные для выполнения соот- ветствующих действий в рабочей области. Чтобы создать новую вкладку, нужно в поле Новая с клавиатуры ввести ее произвольное название и нажать расположенную справа кнопку. Для переименова- ния вкладки нужно выделить ее в поле Вкладки щелчком мыши и с клавиатуры ввести новое название в расположенном ниже поле Пе- реименовать, после чего нажать находящуюся справа от данного по- ля кнопку.
Если вы не планируете пользоваться какими-то вкладками, их це- лесообразно удалить. Чтобы удалить вкладку из главного окна про- граммы вместе со всем ее содержимым, выделите ее в списке щелчком мыши и нажмите соответствующую кнопку, на которой изображен характерный символ. Отметим, что при этом программа выдаст допол- нительный запрос на подтверждение операции удаления.
Вы также можете менять порядок расположения вкладок так, как вам будет удобно. Чтобы изменить местонахождение конкрет- ной вкладки, выделите ее в поле Вкладки щелчком мыши и опреде- лите ее расположение с помощью находящихся справа кнопок со стрелками.
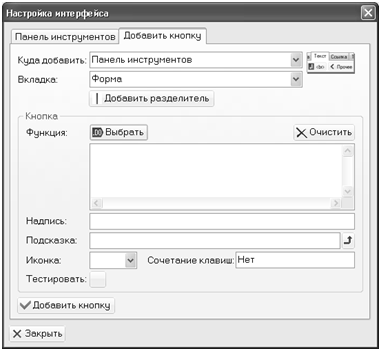
Если вы желаете добавить в главное окно программы какой-либо инструмент, перейдите в окне настройки интерфейса на вкладку До- бавить кнопку, содержимое которой представлено на рис. 5.4.
 |
Рис. 5.4. Настройка пользовательского интерфейса, вкладка Добавить кнопку
Порядок добавления кнопки на данной вкладке выглядит следу- ющим образом.
Вначале в поле Куда добавить нужно из раскрывающегося списка выбрать панель, на которую вы намереваетесь добавить инструмент. Возможен выбор одного из двух вариантов: Панель инструментов (в данном случае имеется в виду панель вкладок в главном окне про- граммы) либо Панель быстрых действий (так называется инстру- ментальная панель, которая находится в рабочей области слева от номеров строк). Если выбрано значение Панель инструментов, то ниже становится доступным для редактирования поле Вкладка. В данном поле из раскрывающегося списка нужно выбрать конкрет- ную вкладку, на которую вы хотите добавить инструмент. Отметим, что если на вкладке Панель инструментов (см. рис. 5.3) вы добавили новую вкладку, то она также будет доступна для выбора в поле Вкладка, и вы сможете поместить на нее все необходимые вам ин- струменты.
Кнопка Добавить разделитель предназначена для добавления на вкладку символа разделителя. Это бывает целесообразно, например, для разделения однотипных групп кнопок, находящихся на одной вкладке.
В области настроек Кнопка осуществляется ввод всех сведений о добавляемом инструменте (кнопке). С помощью кнопки Выбрать вы- бирается действие, функция или команда, которая должна запускаться с помощью нового инструмента. При нажатии кнопки Выбрать откры- вается большое меню с перечнем всех основных функций, в котором для выбора требуемой позиции нужно щелкнуть на ней мышью.
После этого в расположенном ниже поле отобразится краткое описание выбранного действия, а в поле Подсказка будет автомати- чески сформирован текст всплывающей подсказки, которая будет отображаться при подведении к кнопке указателя мыши. Например, если выбрать инструмент Жирный, то в поле, которое находится сра- зу под кнопкой Выбрать, отобразится текст code_bold, а в поле Под- сказка — слово Жирный. Также автоматически будет заполнено поле Иконка, в котором предлагается размер кнопки. Отметим, что все эти параметры вы можете отредактировать по своему усмотрению, а с помощью кнопки Очистить можно вообще удалить из них значения.
Если вы желаете, чтобы на кнопке отображалась надпись (напри- мер, чтобы сразу было понятно назначение данного инструмента), введите ее текст в поле Надпись.
Любому инструменту вы можете назначить сочетание «горячих» клавиш — для этого предназначено поле Сочетание. Отметим, что для этого нужно щелкнуть мышью в данном поле и просто нажать требуемую комбинацию.
Завершается процесс добавления инструмента нажатием на дан- ной вкладке кнопки Добавить кнопку. С помощью кнопки Закрыть
осуществляется выход из данного режима без сохранения выполнен- ных изменений.
Чтобы удалить кнопку из панели вкладок или из инструменталь- ной панели рабочей области, нужно щелкнуть на ней правой кнопкой мыши и в открывшемся контекстном меню выполнить команду Уда- лить. При этом следует соблюдать осторожность, поскольку про- грамма не выдает дополнительный запрос на подтверждение опера- ции удаления.
Настройка параметров программы
Характерной особенностью программы NeonHtml является то, что она обладает довольно гибким механизмом настройки, чем могут похвастаться далеко не все конкуренты.
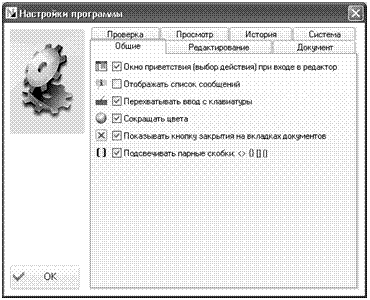
Для перехода в режим настройки параметров программы в глав- ном меню предназначена команда Настройки > Основные. При ее ак- тивизации на экране отображается окно настройки, которое пред- ставлено на рис. 5.5.
 |
Рис. 5.5. Настройка программы, вкладка Общие
Данное окно состоит из нескольких вкладок, каждая из которых содержит однотипные, сходные по назначению и функциональности
параметры настройки. Далее мы рассмотрим те из них, которые яв- ляются наиболее востребованными большинством пользователей.
На вкладке Общие, содержимое которой представлено на рис. 5.5, содержится несколько параметров общего характера. Если на данной вкладке установлен флажок Окно приветствия (выбор дей- ствия) при входе в редактор, то при каждом запуске программы на экране будет отображаться ее стартовый интерфейс (см. рис. 5.1). Если вы хотите отключить появление окна приветствия — снимите данный флажок.
Как мы уже отмечали ранее, возможности программы предусмат- ривают параллельную работу сразу с несколькими разными докумен- тами. В этом случае в рабочей области для каждого из них открывается отдельная вкладка (на рис. 5.2 такая вкладка одна, она называется new_document.html). Если в настройках программы на вкладке Общие установлен флажок Показывать кнопку закрытия на вкладках доку- ментов, то при подведении указателя мыши к таким вкладкам на них будет отображаться кнопка закрытия. В противном случае такая кноп- ка появляться не будет, и для закрытия документов можно будет пользоваться лишь соответствующими командами меню Файл.
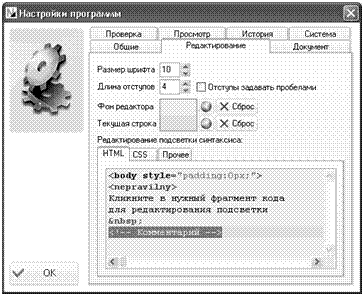
На вкладке Редактирование, содержимое которой показано на рис. 5.6, осуществляется настройка параметров рабочей области.
 |
Рис. 5.6. Настройка программы, вкладка Редактирование
В верхней части данной вкладки указывается размер шрифта, ко- торым пишется программный код, а также задается цвет фона рабо- чей области и цвет фона строки, в которой находится курсор. Для настройки подходящего цвета нужно нажать кнопку, расположенную справа от соответствующего поля, и в открывшейся палитре цветов указать требуемый цвет. При необходимости вы всегда можете вер- нуться к цветам фона и текущей строки, используемым в программе по умолчанию: для этого достаточно нажать кнопку Сброс.
Нижняя часть вкладки, в свою очередь, состоит из трех вкладок: HTML, CSS и Прочее. На вкладке Прочее указывается цвет, которым в программном коде будут помечаться парные скобки — при условии, если на вкладке Общие будет установлен флажок Подсвечивать пар- ные скобки (см. рис. 5.5). Что касается вкладок HTML и CSS, то здесь вы можете настроить цветовое оформление и начертание шрифта каж- дого элемента программного кода (теги, текстовый контент, ком- ментарии и т. д.). Для этого нужно щелкнуть мышью на соответству- ющем образце кода, и в открывшемся окне выполнить требуемые настройки.
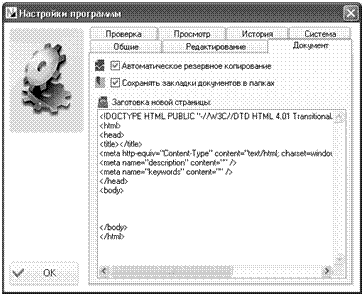
Содержимое вкладки Документ показано на рис. 5.7.
 |
Рис. 5.7. Настройка программы, вкладка Документ
На данной вкладке путем установки соответствующих флажков можно включить режимы автоматического резервного копирования
(это может предотвратить потери информации в случае непредви- денных аппаратных или программных сбоев), а также автоматиче- ского сохранения закладок документов в папках. Кроме этого, вы мо- жете отредактировать программный код, который автоматически генерируется программой при создании нового документа на основе HTML-заготовки (о том, как создавать документы на основании заго- товки, мы поговорим ниже).
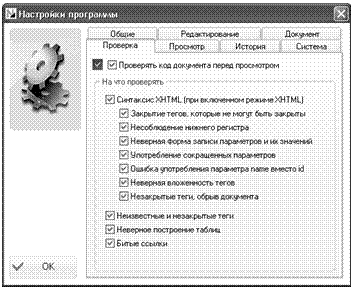
В программе реализована возможность автоматической проверки правильности и корректности программного кода веб-документа пе- ред его просмотром в окне Интернет-обозревателя. Настройка такой проверки осуществляется на вкладке Проверка, содержимое которой показано на рис. 5.8.
 |
Рис. 5.8. Настройка программы, вкладка Проверка
Чтобы включить режим автоматической проверки кода, нужно в верхней части данной вкладки установить флажок Проверять код документа перед просмотром. После этого с помощью расположен- ных ниже флажков можно указать конкретные параметры, которые должны контролироваться (наличие неизвестных и незакрытых те- гов, неправильное построение таблиц и др.).
Программа NeonHtml автоматически ведет историю некоторых про- граммных событий. В частности, она формирует журнал недавно про- смотренных документов, что позволяет получить к ним ускоренный
Дата добавления: 2021-01-21; просмотров: 75; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
