Или Как просмотреть исходный код страницы 11 страница
При активизации данной команды на экране отображается окно, изображенное на рис. 3.14.
 |
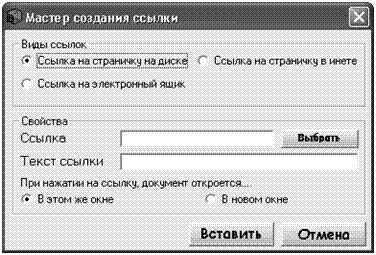
Рис. 3.14. Мастер создания ссылок
Возможности программы предусматривают создание трех типов гиперссылок:
q на файл, находящийся на диске;
q на страницу в Интернете;
q на электронный ящик.
В зависимости от того, какую ссылку вы хотите вставить на веб- страницу, установите переключатель Виды ссылок в соответствую- щее положение.
После этого в области Свойства следует указать свойства созда- ваемой гиперссылки. В поле Ссылка нужно указать адрес гиперссыл- ки. Если вы хотите сослаться на файл, который находится на жестком диске, то нажмите кнопку Выбрать и в открывшемся окне укажите путь к этому файлу. Этот путь полностью отобразится в поле Ссылка.
Если переключатель Виды ссылок установлен в положение Ссылка на страничку в инете или Ссылка на электронный ящик, то кнопка Вы- брать становится недоступной. В этом случае адрес гиперссылки нуж- но ввести с клавиатуры или вставить из буфера обмена в поле Ссылка.
После этого в поле Текст ссылки нужно ввести текст, который на текущей странице будет преобразован в гиперссылку. Иначе говоря, при щелчке мышью на данном тексте будет открываться гиперссылка.
Вы можете сделать так, что гиперссылка будет открываться либо в текущем окне Интернет-обозревателя, либо в новом окне, которое отобразится автоматически. Для этого нужно установить переключа- тель При нажатии на ссылку документ откроется в положение соот- ветственно В этом же окне или В новом окне. Отметим, что данный переключатель доступен только в том случае, когда переключатель Виды ссылок установлен в положение Ссылка на страничку на диске или Ссылка на страничку в инете (очевидно, что для ссылок на элек- тронный адрес параметр При нажатии на ссылку документ откроет- ся неактуален).
|
|
|
Завершается процесс создания гиперссылки с помощью Мастера нажатием в данном окне кнопки Вставить. После этого соответ- ствующий код будет добавлен в то место программного кода, где находится курсор. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения выполненных изменений.
Мастер создания опроса
Как мы уже отмечали ранее, на многих современных сайтах мож- но увидеть опросы для посетителей, посвященные самым разным темам. Одного интересует мнение посетителей о работе сайта, другой
желает получить отзывы о работе своей компании, третий проводит опрос по какой-то общественно значимой теме и т. д.
В программе CatsHtml предусмотрен механизм — Мастер созда- ния опроса, с помощью которого вы можете быстро создать опрос в автоматическом режиме. Вам не придется писать сложный про- граммный код — CatsHtml все сделает сама, вам нужно будет лишь указать основные параметры опроса. В результате на вашем сайте будет создана готовая к использованию форма опроса.
|
|
|
Чтобы приступить к созданию опроса, выполните команду главно- го меню Инструменты > Мастер создания опроса. При активизации данной команды на экране откроется окно, изображенное на рис. 3.15.
 |
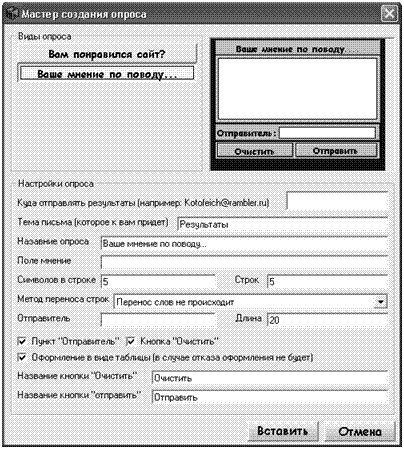
Рис. 3.15. Мастер создания опроса
Возможности программы предусматривают создание опросов в двух вариантах: понравился ли посетителю сайт и его мнение по ка- кому-либо поводу. Выбор варианта осуществляется нажатием соот- ветствующей кнопки, расположенной слева вверху окна. Рассмотрим оба варианта.
Чтобы узнать, насколько понравился посетителю ваш сайт, нажмите слева вверху окна кнопку Вам понравился сайт? При этом содержимое окна будет выглядеть так, как показано на рис. 3.15, а справа вверху демонстрируется образец того, как будет выглядеть опрос.
Вначале в поле Куда отправлять результаты нужно ввести электронный адрес, на который вам автоматически будут отправ- ляться результаты опроса. После этого в поле Тема письма (которое к вам придет) можно с клавиатуры ввести тему письма с результатами опроса, которая будет формироваться автоматически при отправке вам письма. Это удобно для безошибочной идентификации письма с результатами опроса, что особенно актуально при получении боль- ших объемов электронной корреспонденции.
|
|
|
После этого в соответствующих полях с клавиатуры нужно ввести название опроса (то есть вопрос, на который будут отвечать посети- тели), а также варианты ответов. Возможности программы преду- сматривают ввод до пяти вариантов ответов, но вы можете ограни- читься и меньшим количеством. В этом случае просто не заполняйте лишние поля.
При желании вы можете оформить опрос в виде таблицы — для этого достаточно установить флажок Оформление в виде таблицы.
Для отправки ответа на вопрос посетитель должен будет нажать на кнопку, название которой вы можете указать в поле Название кнопки «отправить».
Завершается создание опроса нажатием в данном окне кнопки Вставить. Соответствующий код будет добавлен в то место про- граммного кода, где находится курсор. Чтобы отказаться от вставки опроса, нажмите в данном окне кнопку Отмена.
Чтобы создать другой вариант опроса, нажмите слева вверху окна кнопку Ваше мнение по поводу. В этом случае окно Мастера примет вид, как показано на рис. 3.16.
|
|
|
В данном случае вы также можете заранее увидеть, как будет вы- глядеть созданный опрос — его образец демонстрируется в правом верхнем углу окна.
Как и при первом варианте опроса, вначале в поле Куда отправ- лять результаты нужно ввести электронный адрес, на который вам автоматически будут отправляться результаты опроса. После этого
в поле Тема письма (которое к вам придет) можно с клавиатуры вве- сти тему письма с результатами опроса, которая будет формировать- ся автоматически при отправке вам письма. Это позволит вам без- ошибочно выделить письмо с результатами опроса среди всей прочей электронной корреспонденции.
 |
Рис. 3.16. Мастер создания опроса (разновидность)
Далее в соответствующих полях следует ввести название опроса (то есть тема, мнением о которой будут делиться с вами посетители сайта), указать максимально допустимое количество символов в од- ной строке, а также максимальное количество строк (это позволит ограничить объем отсылаемых текстовых сообщений).
В поле Метод переноса строк вы можете указать, каким образом должен выполняться перенос строк в поле текстового сообщения. Возможен выбор одного из перечисленных ниже вариантов:
q Перенос слов не происходит — в данном случае строки перено- ситься не будут, и весь вводимый текст будет отображаться в одной строке.
q Перенос отображается, но в письме его не будет — при выборе данного значения строки в поле ввода текстового сообщения будут переноситься по мере его заполнения посетителем сайта, но в полу- ченном вами письме перенос осуществляться не будет.
q Перенос происходит — при установленном данном значении строки будут переноситься и в текстовом поле формы опроса при заполнении его посетителем сайта, и в полученном вами письме.
В поле Отправитель вы можете ввести название поля, в котором посетитель сайта будет оставлять информацию о себе. В поле Длина можно указать максимальную длину значения данного поля (по умолчанию предлагается ограничить его 20 символами).
Если вы не желаете вставлять в форму поле Отправитель, сни- мите флажок Пункт «Отправитель». То же самое касается и кнопки Очистить, которая в форме опроса предназначена для быстрой очистки всех его параметров: если вы не хотите вставлять эту кнопку в форму опроса, снимите флажок Кнопка «Очистить». По умолчанию оба эти флажка установлены.
При желании вы можете оформить опрос в виде таблицы — для этого достаточно установить флажок Оформление в виде таблицы.
Для отправки ответа на вопрос посетитель должен будет нажать на кнопку, название которой вы можете указать в поле Название кнопки «отправить». Аналогичным образом в соответствующем поле можно ввести произвольное название кнопки Очистить.
Завершается создание опроса нажатием в данном окне кнопки Вставить. Соответствующий код будет добавлен в то место про- граммного кода, где находится курсор. Чтобы отказаться от вставки опроса, нажмите в данном окне кнопку Отмена.
Мастер создания таблиц
О том, что для создания таблиц предназначены специальные те- ги, которые могут использоваться совместно с соответствующими атрибутами, мы уже знаем. Также знаем и о том, что в программе CatsHtml на вкладке Таблицы имеются инструменты, позволяющие автоматизировать процесс создания таблиц. Но кроме этого создавать
таблицы вы можете с помощью специально предназначенного Ма- стера, доступ к которому осуществляется с помощью команды глав- ного меню Инструменты > Мастер создания таблиц.
При активизации данной команды на экране отображается окно
Мастера, изображенное на рис. 3.17.
 |
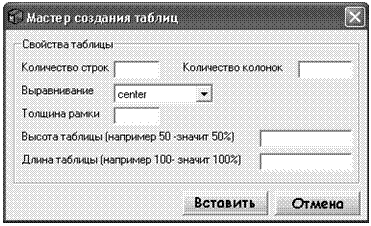
Рис. 3.17. Мастер создания таблиц
Отметим, что процесс создания таблицы с помощью данного ма- стера предельно прост: для этого достаточно лишь указать основные ее параметры.
В полях Количество строк и Количество колонок с клавиатуры вводится соответственно число строк и столбцов таблицы. После этого с помощью параметра Выравнивание задается выравнивание таблицы на странице. Требуемый вариант выбирается из раскрыва- ющегося списка; возможен выбор одного из трех значений — center (данный способ выравнивания предлагается использовать по умол- чанию), left или right. Как нетрудно догадаться, в первом случае таб- лица будет выровнена по центру, во втором — по левому краю, а в третьем — по правому краю.
В поле Толщина рамки указывается толщина рамки в пикселях, а в расположенных ниже полях — высота и длина таблицы.
Завершается процесс создания таблицы нажатием в данном окне кнопки Вставить. Кнопка Отмена предназначена для выхода из данного режима без сохранения выполненных изменений.
Глава 4. СОЗДАНИЕ И АДМИНИСТРИРОВАНИЕ САЙТОВ В ПРОГРАММЕ HTMLPAD
В данной главе мы рассмотрим еще одну программу, позволяю- щую быстро создавать и администрировать сайты и веб-страницы. Она называется HtmlPad, создана российскими разработчиками и, что немаловажно, распространяется бесплатно. Дистрибутив программы объемом чуть более 4 Мб можно легко найти в Интернете.
Чтобы установить программу на компьютер, запустите инсталля- ционный файл и следуйте появляющимся на экране указаниям. После установки в меню Пуск будет создана программная папка, а на рабо- чем столе появится ярлык для запуска программы.
Назначение и функциональные возможности программы
Программа HtmlPad адресована веб-разработчикам и веб- администраторам. Ее характерной особенностью является то, что она обладает простым и понятным пользовательским интерфейсом, а также очевидным инструментарием. Благодаря этому продукт отлично подходит для начинающих веб-разработчиков и веб- администраторов.
Основные функциональные возможности программы можно сформулировать следующим образом:
q Формирование и редактирование любых веб-страниц со встав- кой всех необходимых элементов (текст, графические объекты, таб- лицы, анимационные эффекты и др.).
q Создание файлов и документов на основании шаблона, настройку которого пользователь может выполнить самостоятельно.
q Открытие файла с автоматической перекодировкой для внесе- ния и последующего сохранения необходимых изменений.
q Изменение кодировки документа, что позволяет успешно ра- ботать с файлами, созданными под управлением не только Windows, но и других операционных систем.
q Ведение разнообразной работы с текстовыми данными.
q Автоматические формирование и ведение журнала недавно открываемых документов, что позволяет быстро вернуться к работе с любым из них.
q Быстрый и удобный поиск данных в соответствии с предвари- тельно заданными параметрами.
q Использование разных вариантов представлений текущего до- кумента.
q Формирование и администрирование веб-страниц с помощью технологий не только языка HTML, но и языка РНР, а также с приме- нением Java-технологий.
Помимо перечисленных, возможности программы HtmlPad преду- сматривают решение и ряда других задач, наличие которых обуслов- лено потребностями конкретного пользователя.
Пользовательский интерфейс и инструментарий программы
После запуска программы на экране отображается ее пользова- тельский интерфейс, который показан на рис. 4.1.
 |
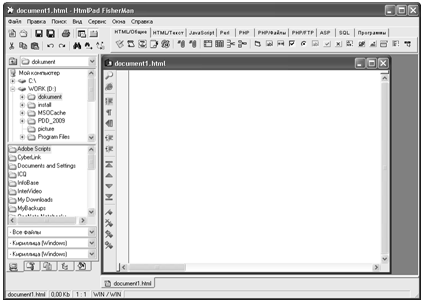
Рис. 4.1. Интерфейс программы HtmlPad
На первый взгляд может показаться, что интерфейс программы имеет сложную структуру, но на самом деле это не так. Далее мы рас- смотрим все основные элементы интерфейса программы, а также ее инструменты.
В верхней части окна находится главное меню HtmlPad. Его ко- манды предназначены для выполнения определенных действий с текущим документом, для выбора режима работы, а также для вызо- ва соответствующих функций программы.
Под главным меню расположена инструментальная панель, кнопки которой дублируют некоторые команды главного меню. Названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
Справа от инструментальной панели находится панель со вклад- ками. Каждая вкладка содержит инструменты, предназначенные для выполнения соответствующих действий с текущим документом. От- метим, что такой подход практикуется во многих HTML-редакторах (вспомним хотя бы программу CatsHtml, с которой мы познакомились в предыдущей главе).
Центральную часть интерфейса занимает рабочее окно, в кото- ром, собственно, и ведется работа по созданию и редактированию веб-страниц. Отметим, что в программе одновременно может быть открыто сразу несколько рабочих окон, что позволяет параллельно вести работу с несколькими разными документами.
КСТАТИ
Если в данный момент открыто несколько документов в разных рабо- чих окнах, то для выбора этих документов используйте соответству- ющие вкладки, которые находятся внизу интерфейса. Поскольку на рис. 4.1 открыто только одно рабочее окно, то и вкладка тоже одна — она называется Document.html (по имени файла документа).
Вдоль левого края рабочего окна (на рис. 4.1 это окно называется Document1.html) расположена инструментальная панель, кнопки ко- торой предназначены для выполнения ряда полезных действий в данном окне. Например, с помощью соответствующих кнопок вы мо- жете включить режим просмотра текущего документа в окне Интер- нет-обозревателя, переключать режим редактирования и режим про- смотра, управлять отображением номеров строк и непечатаемых символов (пробелов, знаков табуляции и т. п.), осуществлять быст- рую навигацию по рабочему окну и т. д. Названия кнопок инструмен- тальной панели рабочего окна отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
Содержимое левой части интерфейса программы зависит от того, какая вкладка открыта в ней в данный момент. Левая часть интер- фейса содержит пять вкладок, выбор которых осуществляется слева внизу. На этих вкладках изображены соответствующие значки, а их названия отображаются в виде всплывающей подсказки при подве- дении указателя мыши. На рис. 4.1 в левой части интерфейса про- граммы открыта вкладка Менеджер файлов (эта вкладка открывает- ся по умолчанию при каждом запуске программы).
Нажатием правой кнопки мыши открывается контекстное меню, содержимое которого может зависеть от текущего режима работы, а также от того, в каком месте оно вызвано. Некоторые команды кон- текстного меню могут дублировать аналогичные команды главного меню или кнопки инструментальных панелей.
Настройка программы и подготовка ее к работе
Перед тем как начать работу с программой, рекомендуется про- смотреть и, при необходимости — отредактировать параметры ее настройки. Отметим, что предложенные по умолчанию значения настроечных параметров являются оптимальными для большинства начинающих пользователей, однако необходимо знать, как в случае надобности внести в настройки программы требуемые изменения. Об этом мы и поговорим в данном разделе.
Для перехода в режим настройки параметров программы предна- значена команда главного меню Сервис > Параметры. При активизации данной команды на экране открывается окно, изображенное на рис. 4.2.
 |
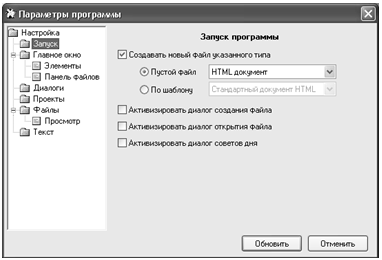
Рис. 4.2. Настойка параметров программы
Для удобства работы все параметры настройки, имеющиеся в программе, сгруппированы по тематическим разделам в зависимости от своего назначения и функциональности. Перечень этих разделов представлен в левой части окна настройки, выбор требуемого разде- ла осуществляется щелчком мыши. Параметры выбранного раздела содержатся в правой части окна. Таким образом, последовательно проходя по всем разделам, можно быстро выполнить настройку про- граммы. Далее мы рассмотрим параметры, которые являются наибо- лее востребованными у большинства пользователей.
В разделе Запуск, содержимое которого показано на рис. 4.2, осу- ществляется настройка параметров запуска программы. Иначе говоря,
здесь вы можете определить, каким образом программа должна ве- сти себя сразу после ее запуска. Например, она может автоматически сразу после запуска создать файл того типа, который вы укажете в настройках. Для этого нужно установить флажок Создавать новый файл указанного типа — в результате станет доступным для редак- тирования расположенный ниже переключатель. Если он установлен в положение Пустой файл, то в находящемся справа раскрывающем- ся списке нужно выбрать тип файла, который будет создан (напри- мер, HTML-документ, текстовый файл, XML-документ, Java- приложение и т. д.). Отметим, что по умолчанию программа после запуска автоматически создает пустой HTML-документ (на рис. 4.1 этот документ имеет название Document1.html).
Однако программа может создать после запуска не только пустой документ указанного типа, но и документ на основании шаблона. Де- ло в том, что в программе имеется набор шаблонов для создания раз- ных документов. Чтобы документ на основании подходящего шабло- на создавался автоматически сразу после запуска программы, нужно установить переключатель в положение По шаблону, и в расположен- ном справа раскрывающемся списке выбрать требуемый шаблон (Стандартный документ HTML, Словарь терминов, Вопрос-ответ, Форма отправки сообщения, Пустой скрипт РНР и др.). Если, напри- мер, вы выберете в данном поле значение Стандартный документ HTML, то после запуска программы в ее рабочем окне будет автома- тически сгенерирован следующий код (рис. 4.3).
Дата добавления: 2021-01-21; просмотров: 68; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
