Или Как просмотреть исходный код страницы 8 страница
Листинг 1.2. Первые действия по форматированию текста
<html>
<head>
<title>Компания "Торговый мир»</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
Товары:
промышленные товары; строительные материалы; одежда, обувь;
детские игрушки.<br> Услуги:
грузоперевозки; ответственное хранение; юридическое консультирование.
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
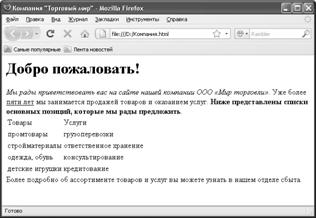
Сохраним выполненные изменения, и откроем страницу в окне Интернет-обозревателя — результат показан на рис. 2.16.
 |
Рис. 2.16. Использование разных стилей шрифта и разделение текста на абзацы
Теперь нам нужно перечень предлагаемых компанией товаров представить в виде маркированного списка. Об этом читайте далее.
Создание маркированного списка
Напомним, что маркированный список задается с помощью тегов
<ul> </ul>, причем каждый элемент списка должен помечаться тегами
<li> </li>. Теперь доработаем наш программный код так, как показано в листинге 1.3.
Листинг 1.3. Создание маркированного списка
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
|
|
|
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
Товары:
<ul>
<li>промышленные товары</li>
<li>строительные материалы</li>
<li>одежда, обувь</li>
<li>детские игрушки</li>.
</ul><br> Услуги:
грузоперевозки; ответственное хранение; юридическое консультирование.
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
Теперь сохраним выполненные изменения и откроем веб- страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 2.17.

Рис. 2.17. Создание маркированного списка
Теперь нам нужно перечень предлагаемых компанией услуг пред- ставить в виде нумерованного списка. Об этом рассказывается в сле- дующем разделе.
Создание нумерованного списка
Напомним, что нумерованный список задается с помощью тегов
<ol> </ol>, причем каждый элемент списка должен помечаться тегами
<li> </li>. Теперь доработаем наш программный код так, как показано в листинге 1.4.
|
|
|
Листинг 1.4. Создание нумерованного списка
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
Товары:
<ul>
<li>промышленные товары</li>
<li>строительные материалы</li>
<li>одежда, обувь</li>
<li>детские игрушки</li>.
</ul><br> Услуги:
<ol>
<li>грузоперевозки</li>
<li>ответственное хранение</li>
<li>юридическое консультирование</li>
</ol>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
Теперь сохраним выполненные изменения и откроем веб- страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 2.18.
 |
Рис. 2.18. Создание нумерованного списка
На рисунке видно, что между списками получился большой про- межуток. Чтобы его уменьшить, можно удалить тег <br>, который следует после маркированного списка.
Очевидно, что для улучшения эргономических качеств веб- страницы слова Товары и Услуги лучше представить в виде заголов- ков — только не первого, а какого-нибудь другого уровня. Ниже при- веден программный код, в котором эти слова преобразованы в заго- ловки второго уровня (листинг 1.5).
|
|
|
Листинг 1.5. Формирование заголовков второго уровня
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<h2>Товары:</h2>
<ul>
<li>промышленные товары</li>
<li>строительные материалы</li>
<li>одежда, обувь</li>
<li>детские игрушки</li>.
</ul>
<h2>Услуги:</h2>
<ol>
<li>грузоперевозки</li>
<li>ответственное хранение</li>
<li>юридическое консультирование</li>
</ol>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
Теперь сохраним выполненные изменения и откроем страницу в окне Интернет-обозревателя — результат показан на рис. 2.19.
|
|
|

Рис. 2.19. Формирование заголовков второго уровня
Далее мы рассмотрим, каким образом можно представить данные на веб-странице в табличном виде.
Представление данных в табличном виде
В рассматриваемом примере мы оформим в виде таблицы переч- ни товаров и услуг. Для этого изменим программный код таким обра- зом, чтобы они отображались не в виде маркированного и нумеро- ванного списков, а в виде одной таблицы.
Напомним, что для создания таблицы используются теги <table>
</table>, <tr> </tr> и <td> </td>. Теперь отредактируем программный код так, как показано в листинге 1.6.
Листинг 1.6. Представление данных в табличном виде
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table>
<tr>
<td>Товары</td>
<td>Услуги</td>
</tr>
<tr>
<td>промтовары</td>
<td>грузоперевозки</td>
</tr>
<tr>
<td>стройматериалы</td>
<td>ответственное хранение</td>
</tr>
<tr>
<td>одежда, обувь</td>
<td>консультирование</td>
</tr>
<tr>
<td>детские игрушки</td>
<td>кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить либо нажатием комбинации кла- виш Ctrl+S, и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.20.
Как видно на рисунке, информация, которая ранее была оформ- лена в виде маркированного и нумерованного списков, теперь пред- ставлена в табличном виде. Перечень товаров содержится в столбце Товары, а перечень услуг — в столбце Услуги.

Рис. 2.20. Представление данных в табличном виде
Однако получившаяся таблица выглядит недостаточно эргоно- мично. В частности, ее неплохо было бы заключить в рамки, а заго- ловки столбцов каким-то образом выделить.
Первая задача решается с помощью атрибута border тега <table>. Что касается выделения заголовков столбцов, то просто напишем их полужирным шрифтом, а сами эти ячейки выделим желтым цветом.
Для этого нам необходимо отредактировать программный код веб-страницы так, как показано в листинге 1.7.
Листинг 1.7. Форматирование таблицы
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО
«Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2">
<tr>
<td bgcolor="yellow"><b>Товары</b></td>
<td bgcolor="yellow"><b>Услуги</b></td>
</tr>
<tr>
<td>промтовары</td>
<td>грузоперевозки</td>
</tr>
<tr>
<td>стройматериалы</td>
<td>ответственное хранение</td>
</tr>
<tr>
<td>одежда, обувь</td>
<td>консультирование</td>
</tr>
<tr>
<td>детские игрушки</td>
<td>кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
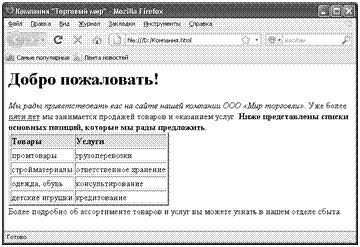
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить либо нажатием комбинации кла- виш Ctrl+S, и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.21.
 |
Рис. 2.21. Форматирование таблицы
Ширина рамки таблицы задается соответствующим значением атрибута border. В нашем примере ему присвоено значение 2, поэтому толщина рамки таблицы составляет 2 пикселя.
Как видно на рисунке, содержимое ячеек слишком близко приле- гает к рамке таблицы, из-за чего таблица смотрится не совсем эрго- номично. Чтобы решить эту проблему, задействуем атрибут cellpadding тега <table>. Напомним, что с помощью данного атрибута можно задать расстояние от содержимого ячеек до линий рамки таб- лицы. В нашем примере присвоим атрибуту cellpadding значение 10 — в этом случае расстояние от содержимого ячеек таблицы до ее рамок будет составлять 10 пикселей.
Кроме этого, с помощью атрибута align тега <table> мы центрируем таблицу по середине веб-страницы, а этот же атрибут в применении с тегами <td> позволит нам выровнять содержимое ячеек по центру.
В конечном итоге программный код нашей страницы должен вы- глядеть так, как показано в листинге 1.8.
Листинг 1.8. Центрирование таблицы и ячеек
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2" align="center" cellpadding="10">
<tr>
<td bgcolor="yellow" align="center"><b>Товары</b></td>
<td bgcolor="yellow" align="center"><b>Услуги</b></td>
</tr>
<tr>
<td align="center">промтовары</td>
<td align="center">грузоперевозки</td>
</tr>
<tr>
<td align="center">стройматериалы</td>
<td align="center">ответственное хранение</td>
</tr>
<tr>
<td align="center">одежда, обувь</td>
<td align="center">консультирование</td>
</tr>
<tr>
<td align="center">детские игрушки</td>
<td align="center">кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
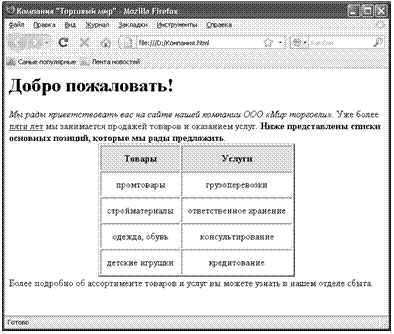
В результате выполненных изменений наша страница будет вы- глядеть так, как показано на рис. 2.22.
 |
Рис. 2.22. Центрирование таблицы и содержимого ячеек
Далее вставим в наш документ изображение. Об этом читайте в следующем разделе.
Вставка изображений
Напомним, что для вставки изображений в языке HTML использу- ется тег <img>. Этот тег имеет обязательный атрибут src, необходи- мый для указания адреса изображения. Если файл с изображением находится в том же каталоге, что и файл веб-страницы, то в качестве адреса изображения достаточно ввести имя его файла. Такой путь к файлу изображения называется относительным. Если же файл изоб- ражения находится в другом месте (например, на другом веб-узле), то значением атрибута src будет являться абсолютный путь к файлу (например, http://www.resurs.com/images/file.jpg).
В нашем примере файл изображения будет иметь название Обра- зец.jpg. Доработаем наш программный код так, как показано в ли- стинге 1.9.
Листинг 1.9. Вставка изображения в документ
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2" align="center" cellpadding="10">
<tr>
<td bgcolor="yellow" align="center"><b>Товары</b></td>
<td bgcolor="yellow" align="center"><b>Услуги</b></td>
</tr>
<tr>
<td align="center">промтовары</td>
<td align="center">грузоперевозки</td>
</tr>
<tr>
<td align="center">стройматериалы</td>
<td align="center">ответственное хранение</td>
</tr>
<tr>
<td align="center">одежда, обувь</td>
<td align="center">консультирование</td>
</tr>
<tr>
<td align="center">детские игрушки</td>
<td align="center">кредитование</td>
</tr>
</table>
<p><img src="Образец.jpg" align="left"></p>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта. Мы работаем без выходных, с 9-00 до 20-00, в субботу до 19-00, в воскресение до 18-00. Возможен отпуск то- варов и получение услуг без осуществления предварительной оплаты.
Дата добавления: 2021-01-21; просмотров: 71; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
