Или Как просмотреть исходный код страницы 10 страница
Листинг 2.4. Вставка изображения
<body>
Этот файл создан для примера.
<img src="/picture/Образец.jpg">
Если нужно, будет сформирован еще один такой файл.
</body>
Кнопка Вставить пробел предназначена для вставки пробела. Дело в том, что в языке HTML существует следующая особенность: сколько бы раз вы ни нажимали клавишу Пробел, он будет распозна- вать это как один пробел. Иначе говоря, увеличить расстояние между словами путем многократного нажатия клавиши Пробел у вас не по- лучится: оно все равно будет равняться одному пробелу. Для реше- ния этой проблемы в языке HTML предназначен специальный ин- струмент  : он равняется одному пробелу. В листинге 2.5 приведен фрагмент программного кода, когда между словами файл и создан, а также будет и сформирован вставлены дополнительные пробелы.
Листинг 2.5. Вставка пробелов
<body>
Этот файл создан для примера.
Если нужно, будет сформирован еще один такой файл.
</body>
С помощью кнопки Вставить горизонтальную строку можно включить в состав веб-страницы горизонтальную полосу на всю шири- ну страницы. При нажатии данной кнопки в программный код (а имен- но — в то его место, где находится курсор) будет добавлен тег <hr>.
Далее расположены две кнопки, с помощью которых в программ- ный код добавляются элементы < и >. Они предназначены для добавления на веб-страницу символов соответственно < и > (эти сим- волы используются в языке HTML для заключения тегов, а потому сами по себе не распознаются).
|
|
|
Следующие три кнопки предназначены для работы с фреймами. Первая кнопка определяет фреймовую структуру документа, а также размеры фреймов и расположение их на странице. Вторая предна- значена для определения фрейма и его свойств внутри frameset- структуры. Третья кнопка предназначена для включения режима, при котором все, что находится между начальным и конечным тэга- ми данного элемента, будет отображено Интернет-обозревателем, если он не поддерживает фреймы.
Вставка дополнительных эффектов
На вкладке Эффекты содержатся кнопки, с помощью которых вы можете вставлять в веб-документ дополнительные эффекты. Одним из самых популярных таких эффектов является бегущая строка.
При нажатии на данной вкладке кнопки Вставить бегущую стро- ку в программный код документа добавляются теги <marquee>
</marquee>, специально предназначенные для создания эффекта бе- гущей строки.
Использовать данную кнопку можно двумя способами. Первый заключается в том, чтобы перед ее нажатием выделить слово или текстовый фрагмент, которые должны отображаться в виде бегущей строки. В этом случае сразу после нажатия кнопки этот фрагмент бу- дет заключен между тегами <marquee> </marquee>. Второй способ заключается в том, что перед нажатием кнопки текст не выделяется. В этом случае в программный код будут просто добавлены теги
|
|
|
<marquee> </marquee>, а текст бегущей строки нужно будет ввести между ними.
При желании вы можете вставлять в свой веб-документ флеш- объекты. Для этого нужно на вкладке Эффекты нажать кнопку Вста- вить флеш-объект. После нажатия данной кнопки в программный код веб-страницы будет добавлен код, который в листинге 2.6 нахо- дится между уже знакомыми нам фразами.
Листинг 2.6. Вставка флеш-объекта
<body>
Этот файл создан для примера.
<OBJECT CLASSID="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
HEIGHT="" CODEBASE="http://active.macromedia.com/flash6/ cabsswflash.cab#version=6,0,0,0">
<PARAM NAME="MOVIE" VALUE="">
<PARAM NAME="QUALITY" VALUE="high">
<PARAM NAME="MENU" VALUE="false">
<PARAM NAME="WMODE" VALUE="transparent">
</OBJECT>
Если нужно, будет сформирован еще один такой файл.
</body>
При необходимости в данный код вы можете внести любые необ- ходимые изменения вручную.
Вставка таблицы в веб-документ
Многие современные веб-ресурсы используют табличное пред- ставление данных. Это удобно, наглядно, эргономично, к тому же позволяет на относительно небольшом пространстве поместить не- мало информации.
|
|
|
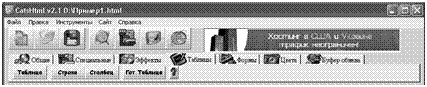
В программе CatsHtml реализована возможность автоматического формирования таблиц. Для этого предназначены инструменты, находящиеся на вкладке Таблица. Содержимое данной вкладки пред- ставлено на рис. 3.7.
 |
Рис. 3.7. Инструментарий для формирования таблиц
Как видно на рисунке, данная вкладка содержит четыре кнопки.
Рассмотрим назначение каждой из них.
С помощью кнопки Таблица в документ вставляются теги <table>
</table>, причем первый из них используется с атрибутом border, имеющим значение 1. Это означает, что создаваемая таблица будет иметь рамку с шириной линий 1 пиксель.
Кнопки Строка и Столбец предназначены соответственно для вставки в документ новых строк и столбцов таблицы. При нажатии кнопки Строка в программный код добавляются теги <tr> </tr>, при нажатии кнопки Столбец — теги <td> </td>. Если перед нажатием любой из этих кнопок выделить текстовый фрагмент, то вставлен- ные теги возьмут этот фрагмент в контейнер. Иначе говоря, если вы выделите в программном коде слова создан для примера, то после нажатия кнопки Строка они будут заключены между тегами —
|
|
|
<tr>создан для примера</tr>.
Кнопка Гот. таблица позволяет вставить в документ заготовку готовой таблицы (то есть таблицу, состоящую из одной ячейки). Например, откроем с помощью команды главного меню Файл > От- крыть уже знакомый нам тестовый файл Test.html (см. рис. 2.11), вы- делим в нем слова Эта страница, и нажмем кнопку Гот. таблица. В результате программный код веб-страницы будет выглядеть так, как показано в листинге 2.7.
Листинг 2.7. Вставка заготовки таблицы
<html>
<body>
<table border="1">
<tr><td>
Эта страница
</td></tr>
</table> открывается по ссылке
</body>
</html>
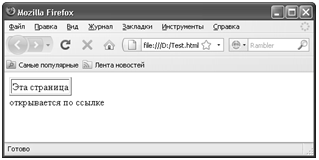
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить или нажатием комбинации клавиш Ctrl+S, а после этого выполним команду Файл > Открыть в браузере. Результат выполненных действий показан на рис. 3.8.
 |
Рис. 3.8. Таблица из одной ячейки
Как видно на рисунке, предварительно выделенный в программ- ном коде текст помещен в таблицу, состоящую из одной ячейки.
Добавление форм ввода данных
На многих веб-страницах используются разнообразные формы ввода данных. С их помощью, в частности, происходит авторизация посетителей веб-ресурса, выбор товаров в Интернет-магазине, отбор какой-то информации в соответствии с заданными условиями и т. д. Возможности программы CatsHtml предусматривают создание форм ввода данных с использованием разных элементов (поля текстового ввода, переключатели, кнопка отправки и очистки всех параметров формы и др.).
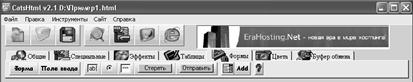
Для работы с формами в программе предусмотрены инструмен- ты, расположенные на вкладке Формы. Содержимое данной вкладки представлено на рис. 3.9.

Рис. 3.9. Вкладка Формы
На данной вкладке первой слева кнопкой является кнопка Фор- мы. Если намереваетесь использовать форму, то использование этой кнопки обязательно: при ее нажатии в программный код веб- страницы будет вставлен код, включающий в себя начальный и ко- нечный теги формы.
Учтите, что все элементы формы должны находиться внутри элемента FORM, вставляемого с помощью кнопки Формы. Иначе го- воря, если вы без предварительной вставки элемента FORM нажмете кнопку Поле ввода, Стереть, Отправить или какую-то другую кноп- ку, предназначенную для вставки элемента формы — это не будет иметь никакого смысла: элемент не отобразится на странице и, соот- ветственно, работать не будет.
В листинге 2.8 показан фрагмент программного кода, при кото- ром на странице создана форма, содержащая поле текстового ввода данных и переключатель (эта форма расположена после текстовой части контента).
Листинг 2.8. Добавление формы и ее элементов
<body>
Этот файл создан для примера. Если нужно, будет сформирован еще один такой файл.
<FORM ACTION="mailto:anonim@rambler.ru?subject=привет" Name="" enctype="text/plain" method="post">
<INPUT TYPE="" SIZE="" NAME="" VALUE="">
<input type="radio" name="" value="" checked>
</FORM>
</body>
Возможности программы предусматривают вставку с помощью соответствующих кнопок следующих элементов формы:
q поле ввода данных;
q поле ввода нескольких строк;
q переключатель;
q поле ввода пароля;
q кнопка для очистки всех параметров формы от присвоенных им значений;
q кнопка для отправки введенных в параметры формы данных;
q поле для выбора значения из раскрывающегося списка.
Отметим, что фрагменты кода, добавляемые при нажатии соот- ветствующих кнопок, вы можете редактировать вручную по своему усмотрению (более того — это почти всегда необходимо, чтобы, например, ввести доступные для выбора варианты возможных зна- чений и др.).
Цветовое оформление веб-страницы
Цветовое оформление играет одну из ключевых ролей в эргоно- мике страницы. В программе CatsHtml реализована возможность тон- кой настройки цвета шрифта и фонового оформления веб-документа. Необходимые действия выполняются на вкладке Цвета, которая со- держит две кнопки: Цвет шрифта и Фоновый цвет.
Как нетрудно догадаться, первая из этих кнопок предназначена для выбора цвета шрифта, а вторая — для выбора цвета фона. В лю- бом случае после выполнения настроек в программный код веб- страницы автоматически добавляются соответствующие элементы.
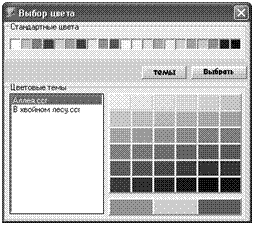
Настройка цветового оформления и для шрифта, и для фона осу- ществляется одинаково. При нажатии любой из кнопок на экране отображается окно, изображенное на рис. 3.10.
 |
Рис. 3.10. Настройка цветового оформления
Данное окно состоит из двух частей: вверху осуществляется вы- бор цвета из предложенного стандартного набора, а внизу можно вы- брать тему оформления.
ПРИМЕЧАНИЕ
Управление отображением нижней части окна осуществляется с по- мощью кнопки Темы. Отметим, что по умолчанию нижняя часть окна не отображается.
Чтобы выбрать цвет, достаточно в верхней части окна щелкнуть мышью на соответствующем значке. Если в предложенном стандарт- ном наборе вам не удалось найти подходящий цвет — нажмите кноп- ку Выбрать, и в открывшейся палитре цветов самостоятельно вы- полните настройку цвета.
Что касается выбора темы оформления, то вначале нужно в левой части окна щелчком мыши выбрать название темы, а после этого в правой части указать стиль цветового оформления.
Работа с буфером обмена
Опытные программисты знают, насколько велико бывает значе- ние буфера обмена при написании программных кодов. Область веб- разработки не является исключением из этого правила, поэтому раз- работчики программы CatsHtml предусмотрели гибкий механизм для использования буфера обмена. Для этого в программе предназначена вкладка Буфер обмена, содержимое которой показано на рис. 3.11.
 |
Рис. 3.11. Вкладка Буфер обмена
Возможности программы предусматривают использование до де- вяти буферов обмена. Это очень удобно, когда, например, необходимо сразу запомнить для последующего использования несколько блоков разнородной информации. В таком случае одну информацию вы ко- пируете в буфер обмена № 1, другую — в буфер обмена № 2 и т. д. А когда нужно ее куда-то вставить, вы выбираете тот буфер обмена, в котором находится необходимая именно сейчас информация.
Чтобы скопировать данные в буфер обмена, нажмите кнопку ко- пировать в буфер №, предварительно выбрав из расположенного справа от нее раскрывающегося списка, номер буфера обмена. Этот номер следует запомнить — иначе потом придется перебирать все буферы в поисках требуемой информации.
Чтобы вставить информацию из буфера обмена, нужно выбрать номер этого буфера из раскрывающегося списка и нажать располо- женную слева кнопку вставить из буфера №.
Автоматизация некоторых действий с помощью Мастеров
Как мы уже могли убедиться, процесс создания веб-страниц в программе CatsHtml довольно прост: нужно лишь грамотно пользо- ваться соответствующими инструментами, и при необходимости вручную вносить требуемые корректировки в программный код веб-страницы (для этого, кстати, и пригодятся знания, полученные нами в главе 2 «Основы веб-программирования с помощью языка HTML»).
Однако кроме, этого в программе CatsHtml имеется несколько Мастеров, позволяющих еще более упростить выполнение ряда действий — таких, как вставка изображений, вставка гиперссылок и т. д. Доступ к Мастерам осуществляется с помощью соответству- ющих команд меню Инструменты. Далее мы рассмотрим некото- рые из них.
Мастер вставки картинки
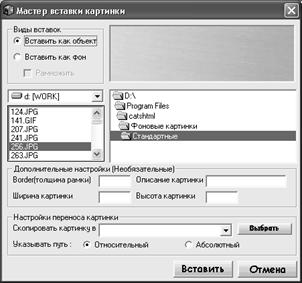
Для добавления на веб-страницу графических изображений по- лезно использовать специальный механизм, вызываемый с помощью команды главного меню Инструменты > Мастер вставки картинки. При активизации данной команды на экране отображается окно, ко- торое показано на рис. 3.12.
Слева вверху данного окна находится переключатель Виды вста- вок, с помощью которого следует указать, каким образом должно быть вставлено выбранное изображение — как отдельный объект или в качестве фонового изображения (значения соответственно Вставить как объект и Вставить как фон).
После этого нужно указать путь к файлу изображения. Вначале из раскрывающегося списка выбирается диск, на котором находит- ся этот файл, а затем правее указывается конкретный каталог. Со- держимое каталога отображается слева (под полем, в котором ука- зан диск) и для выбора требуемого файла нужно выделить его щелчком мыши.
Справа вверху окна демонстрируется изображение, на котором в списке установлен курсор. Таким образом, щелкая мышью на всех файлах выбранного каталога, вы можете просмотреть каждое изоб- ражение и выбрать наиболее подходящее из них.

Рис. 3.12. Мастер вставки графических изображений
Если переключатель Виды вставок установлен в положение Вставить как объект, то становятся доступными для редактирова- ния параметры, находящиеся в области Дополнительные настройки (Необязательные). Здесь вы можете указать толщину рамки изобра- жения, ввести краткое описание изображения, а также указать его ширину и высоту.
В нижней части окна с помощью переключателя Указывать путь нужно определить, какой путь должен быть указан — Относитель- ный или Абсолютный. О том, что такое относительный и абсолютный путь, мы говорили ранее — в разделе «Форматирование текста, со- здание таблиц и вставка изображений».
Чтобы вставить изображение в документ в соответствии с уста- новленными настройками, нажмите в окне Мастера кнопку Вста- вить. Кнопка Отмена предназначена для выхода из данного режима без вставки графического объекта в документ.
Мастер свойств веб-страницы
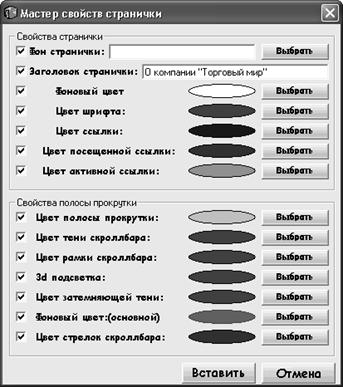
В программе реализована возможность определения основных свойств веб-страницы с помощью соответствующего Мастера, вызы- ваемого с помощью команды главного меню Инструменты > Мастер свойств странички. При активизации данной команды на экране от- крывается окно, которое показано на рис. 3.13.

Рис. 3.13. Мастер свойств веб-страницы
Смысл данного Мастера состоит в том, чтобы максимально быст- ро задать основные свойства страницы: фоновый рисунок, цвет шрифта и фонового оформления, заголовок страницы, цвета ссылок (причем отдельно можно указать цвет активной и помещенной ссыл- ки) и т. д.
Например, чтобы озаглавить веб-страницу, вам не нужно вручную набирать теги <title> </title> и писать между ними название страни- цы. Достаточно в окне Мастера установить соответствующий фла- жок, и в расположенном справа поле с клавиатуры ввести текст заго- ловка.
Чтобы использовать какое-то изображение в качестве фонового оформления, установите флажок Фон странички и нажмите распло- женную справа кнопку Выбрать. В результате на экране откроется окно, в котором нужно будет по обычным правилам Windows- приложений указать путь к требуемому файлу. Учтите, что программа
поддерживает работу с графическими объектами, сохраненными только в файлах форматов bmp, gif и jpg.
Что касается выбора цветов для элементов веб-страницы (ссы- лок, шрифта и др.), то для этого нужно установить соответствующий флажок, затем нажать расположенную справа кнопку Выбрать и в открывшейся палитре цветов выбрать подходящий цвет.
После нажатия в данном окне кнопки Вставить в программный код веб-страницы будут автоматически внесены соответствующие изменения. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения и применения выполненных изме- нений.
Мастер создания гиперссылок
О важности такого элемента, как гиперссылка, мы уже неодно- кратно говорили ранее. Также мы уже знаем, как в программе CatsHtml осуществляется вставка гиперссылок с помощью соответ- ствующей кнопки на вкладке Специальные (см. рис. 3.6). Однако в программе реализована возможность вставки гиперссылки и другим методом — с помощью соответствующего Мастера, доступ к которо- му осуществляется с помощью команды главного меню Инструмен- ты > Мастер создания ссылки.
Дата добавления: 2021-01-21; просмотров: 71; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
