Или Как просмотреть исходный код страницы 17 страница
Листинг 4.5. Применение тегов из меню Прочее
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.
<cite>Полученные знания применим на практике.</cite>
</body>
</html>
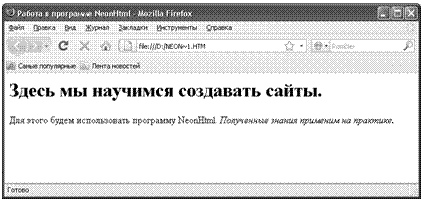
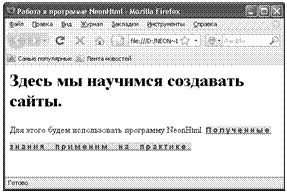
В результате первая и последняя фразы текстовой части контен- та заключены в соответствующие теги. Теперь можно просмотреть результат в окне Интернет-обозревателя, используемого в данном компьютере по умолчанию. Для этого нажмем клавишу F10, предва- рительно сохранив выполненные изменения с помощью команды главного меню Файл > Сохранить или нажатием комбинации клавиш Ctrl+S. Результат показан на рис. 5.18.
 |
Рис. 5.18. Оформление заголовка и фразы цитирования
Вы можете настроить шрифт любого фрагмента текстового кон- тента в автоматическом режиме. В конечном итоге вы можете сде- лать так, что одна фраза будет оформлена в одном стиле, а другая — выглядеть совершенно иначе. При этом все необходимые данные в код веб-страницы программа внесет самостоятельно — вам нужно будет лишь указать вид шрифта, его размер, способ начертания, цве- товое оформление и иные параметры, которые вы сочтете нужными. Отметим, что эти настройки применяются к предварительно выде- ленному текстовому фрагменту. Рассмотрим на конкретном примере, как это делается.
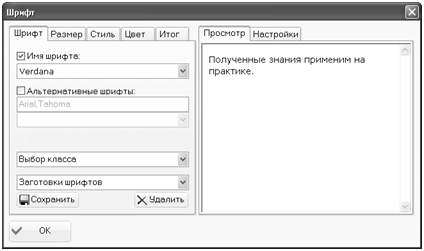
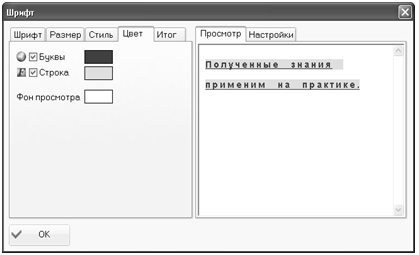
Предположим, что нам нужно как-то выделить в тексте веб- страницы последнюю фразу нашего примера, которую мы сформули- ровали так: Полученные знания применим на практике (см. рис. 5.17 и 5.18). Для этого на вкладке Текст нажмем кнопку Шрифт (название кнопки отображается в виде всплывающей подсказки при подведе- нии к ней указателя мыши), предварительно выделив эту фразу в программном коде. В результате на экране откроется окно, изобра- женное на рис. 5.19.
|
|
|
 |
Рис. 5.19. Настройка параметров шрифта
В левой части данного окна на соответствующих вкладках вы- полняется настройка параметров шрифта, а в правой части на вклад- ке Просмотр демонстрируется образец того, как будет выглядеть текст в окне Интернет-обозревателя при текущих настройках. Обра- тите внимание — фраза, оформлением которой мы займемся, в пра- вой части окна отобразилась автоматически (поскольку была выде- лена перед открытием данного окна). При необходимости эту фразу можно отредактировать — для этого нужно перейти в правой части окна на вкладку Настройки.
Чтобы применить к фразе тот или иной шрифт, нужно в левой ча- сти окна на вкладке Шрифт установить флажок Имя шрифта, и вы- брать подходящий вид шрифта в расположенном ниже раскрываю- щемся списке. При необходимости можно воспользоваться альтернативным набором шрифтов, список которых становится до- ступным при установленном флажке Альтернативные шрифты. Для
|
|
|
оформления нашей фразы выберем из раскрывающегося списка Имя шрифта один из стандартных шрифтов — Arial Cyr.
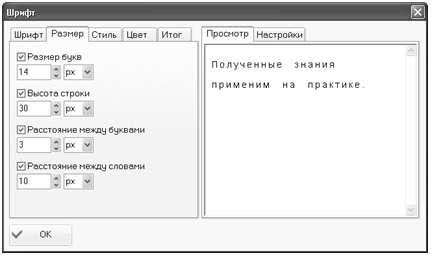
Теперь перейдем на вкладку Размер. Здесь осуществляется настройка размера шрифта, высоты строки, а также указывается рас- стояние между буквами и между словами. Для настройки каждого из перечисленных параметров необходимо установить соответствую- щий флажок. Выполним настройку так, как показано на рис. 5.20.
 |
Рис. 5.20. Настройка размеров шрифта
Обратите внимание — вид нашей фразы, который представлен в правой части окна, заметно изменился в соответствии с установлен- ными параметрами. Отметим, что значение каждого параметра мож- но указывать в разных единицах измерения. Выбор единицы измере- ния для каждого параметра осуществляется в соответствующем раскрывающемся списке. В нашем примере мы используем пик- сель — эту единицу измерения предлагается использовать в про- грамме по умолчанию.
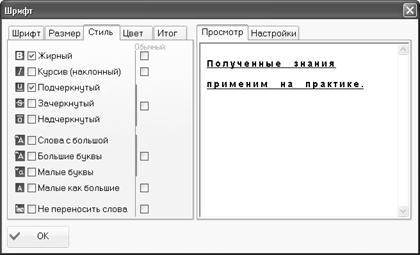
После этого переходим на вкладку Стиль. Здесь можно выбрать способ начертания шрифта (жирный, подчеркнутый и т. д.), вклю- чить режим написания каждого слова с прописной буквы и т. д. Как обычно, в правой части окна будет демонстрироваться образец того, как будет выглядеть фраза на веб-странице при установленных в данный момент настройках.
|
|
|
В нашем примере мы настроим стиль отображения шрифта так, как показано на рис. 5.21.

Рис. 5.21. Настройка стиля шрифта
На данной вкладке все параметры настраиваются путем установ- ки соответствующих флажков. Мы установили флажки Жирный и Подчеркнутый, в результате чего наша фраза стала выглядеть так, как показано в правой части окна на вкладке Просмотр.
 |
Рис. 5.22. Настройка цветового оформления
Следующий этап — это настройка цветового оформления, кото- рая осуществляется на вкладке Цвет. Возможности программы предусматривают настройку цветового оформления отдельно для букв, строк и фона просмотра. Настройка цвета букв и цвета строк выполняется одинаково: для этого нужно установить соответствую- щий флажок, щелкнуть мышью на расположенном справа прямо- угольнике и в открывшемся окне цветовой палитры установить тре- буемый цвет. Настройка фона просмотра осуществляется аналогичным образом с той разницей, что отдельный флажок для данного параметра не предусмотрен (рис. 5.22).
|
|
|
Отметим, что действие параметра Фон просмотра распространя- ется только на вкладку Просмотр в правой части данного окна. На оформление веб-страницы данный параметр никак не влияет.
В нашем примере выполним настройку цветового оформления таким образом, чтобы шрифт отображался красным цветом, а стро- ка — желтым (см. рис. 5.22). Как обычно, на вкладке Просмотр вид фразы автоматически изменится в соответствии с установленными настройками.
На этом мы завершим работы по оформлению нашей фразы. По- сле нажатия в данном окне кнопки ОК программный код веб- страницы примет вид, как показано в листинге 4.6.
Листинг 4.6. Настройка параметров шрифта
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.
<font style="font:bold 14px/30px Arial Cyr;text-decoration:underline; letter-spacing:3px;word- spacing:10px;color:#F00;background:#FF0;">Полученные знания приме- ним на практике.</font><font style="font:bold 14px/30px Arial Cyr;text- decoration:underline;letter-spacing:3px;word- spacing:10px;color:#F00;background:#FF0;"></font>
</body>
</html>
Мы видим, что в результате выполненных действий код веб- страницы дополнен довольно большим фрагментом. Этот фрагмент сгенерирован программой автоматически на основании действий, выполненных нами на вкладках окна настройки параметров шрифта. Если проанализировать добавленный фрагмент, то можно найти
в нем немало уже знакомых нам тегов, атрибутов и прочих элемен- тов, с помощью которых задается размер шрифта, его начертание, размер, цветовое оформление фразы и т. д.
Теперь сохраним выполненные изменения с помощью команды главного меню Файл > Сохранить или нажатием комбинации клавиш Ctrl+S и просмотрим результат выполненных действий в окне Интернет- обозревателя, нажав для этого клавишу F10. Если все сделано правиль- но, то наша страница будет выглядеть так, как показано на рис. 5.23.
 |
Рис. 5.23. Нестандартное оформление части контента
Далее рассмотрим остальные инструменты, расположенные на вкладке Текст и предназначенные для работы с текстовым контентом.
Справа от кнопки Шрифт находятся кнопки Жирный, Курсив, За- черкнутый и Подчеркнутый. С помощью этих кнопок в программный код документа вставляются теги, предназначенные для применения соответствующего начертания шрифта. Еще правее находится кнопка Взять в кавычки, с помощью которой осуществляется заключение текста в кавычки. Действие этих кнопок может распространяться на предварительно выделенный текстовый фрагмент (в этом случае он будет заключен в соответствующие теги).
Кнопка Степень предназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом тек- ста (иначе говоря, включается верхний индекс). Кнопка Индекс пред- назначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс). Чтобы было понятнее, продемонстриру- ем на конкретном примере порядок применения данных кнопок.
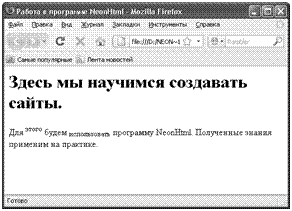
Во второй фразе нашего примера (см. рис. 5.17) к слову этого применим верхний индекс, а к слову использовать — нижний индекс. Выделим слово этого и нажмем кнопку Степень, после чего выделим
слово использовать и нажмем кнопку Индекс. В результате про- граммный код нашей веб-страницы будет выглядеть так, как показа- но в листинге 4.7.
Листинг 4.7. Применение верхнего и нижнего индексов
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для <sup>этого</sup> будем <sub>использовать</sub> программу
NeonHtml.
Полученные знания применим на практике.
</body>
</html>
В данном листинге видно, что слова этого и использовать заклю- чены в соответствующие теги. Теперь сохраним выполненные измене- ния с помощью команды главного меню Файл > Сохранить и нажмем клавишу F10, чтобы просмотреть веб-страницу в окне Интернет- обозревателя. Результат выполненных действий показан на рис. 5.24.
 |
Рис. 5.24. Применение верхнего и нижнего индексов
После кнопки Индекс следуют четыре кнопки, которые предна- значены для размещения текста на странице. Эти кнопки перечисле- ны ниже.
q Выровнять по левому краю — при нажатии данной кнопки текст выравнивается по левому краю.
q Выровнять по центру — с помощью данной кнопки текст мож- но выровнять по центру.
q Выровнять по правому краю — при нажатии данной кнопки текст выравнивается по правому краю.
q Выровнять по ширине — в данном случае текст будет растянут по всей ширине веб-страницы.
Возможности программы предусматривают автоматическую вставку в код веб-страницы целого ряда специальных символов. Та- ковыми, например, являются математические, денежные, греческие и иные символы. Чтобы вставить специальный символ, нужно нажать кнопку Спецсимволы (она на вкладке Текст является крайней спра- ва), и в открывшемся меню выбрать команду, соответствующую тре- буемому символу.
Формирование нумерованных, маркированных и выпадающих списков
В программе NeonHtml реализован очень удобный и простой ме- ханизм для создания разных списков (нумерованных, маркирован- ных и выпадающих). С его помощью вы можете не просто добавить в программный код теги путем нажатия соответствующих кнопок, а в отдельном окне указать все параметры списка, нажать кнопку ОК — и программа автоматически сгенерирует код списка.
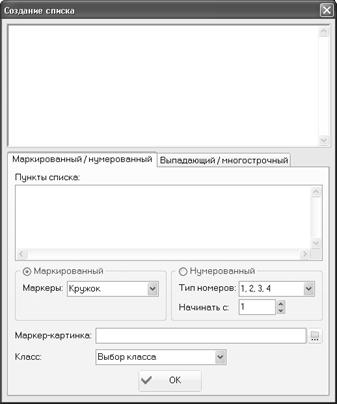
Чтобы перейти в режим автоматического формирования списков, нужно на вкладке Текст нажать кнопку Инструмент создания спис- ков (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). В результате на экране отобразится окно, изображенное на рис. 5.25.
Создание маркированных и нумерованных списков осуществля- ется на вкладке Маркированный/нумерованный. Выбор типа списка производится с помощью соответствующего переключателя. Если вы создаете маркированный список, то в поле Маркеры из раскрываю- щегося списка нужно выбрать тип маркера — Кружок, Пустой кружок или Квадратик. Если ни один из предложенных вариантов вас не устраивает, то в качестве маркера вы можете использовать произ- вольное изображение. Путь к файлу этого изображения указывается в поле Маркер-картинка: для этого нужно нажать расположенную справа от данного поля кнопку, и в открывшемся окне по обычным правилам Windows указать путь к файлу изображения, которое будет использоваться в качестве маркера.

Рис. 5.25. Режим создания списков
Если вы создаете нумерованный список, то в поле Тип номеров из раскрывающегося списка нужно выбрать способ нумерации (цифра- ми, буквами, римскими цифрами), а также указать, с какого номера начинать нумерацию. По умолчанию предлагается использовать ну- мерацию арабскими цифрами, и начинать ее с первого номера.
В поле Пункты списка нужно с клавиатуры ввести все пункты со- здаваемого списка. При этом разделять их следует нажатием клави- ши Enter. В поле, которое находится вверху данного окна, демонстри- руется образец того, как будет выглядеть список в окне Интернет- обозревателя при установленных в данный момент настройках.
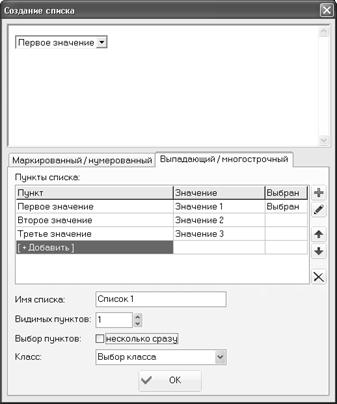
Если вы хотите поместить на веб-страницу выпадающий или многострочный список, перейдите в данном окне на вкладку Выпа- дающий/многострочный. Содержимое данной вкладки показано на рис. 5.26.

Рис. 5.26. Формирование выпадающих и многострочных списков
На данной вкладке в поле Имя списка с клавиатуры вводится произвольное имя списка. В поле Видимых пунктов вы можете ука- зать количество значений, которые будут видны без раскрытия списка. По умолчанию в данном поле установлено значение 1 — именно такой вариант применяется для большинства выпадающих списков. Если посетитель сайта должен иметь возможность выбора из списка не одного, а нескольких значений одновременно — устано- вите флажок несколько сразу.
В верхней части данного окна демонстрируется образец того, как будет выглядеть список при установленных в данный момент настройках.
Чтобы добавить в список новый пункт, нужно в инструменталь- ной панели, которая расположена вертикально вдоль правого края окна, нажать кнопку Добавить пункт (названия кнопок данной
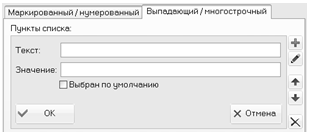
инструментальной панели отображаются в виде всплывающих под- сказок при подведении к ним указателя мыши). При этом централь- ная часть вкладки примет вид, как показано на рис. 5.27.
 |
Рис. 5.27. Добавление нового пункта в список
Здесь в соответствующих полях нужно ввести текст и значение пункта, после чего нажать кнопку ОК. Если вы хотите, чтобы на веб- странице данный пункт в списке был выбран по умолчанию — уста- новите флажок Выбран по умолчанию.
Чтобы отредактировать какой-либо пункт, нужно выделить его в списке (см. рис. 5.26) щелчком мыши и нажать в инструментальной панели кнопку Редактировать пункт. При этом откроется интерфейс ввода и редактирования пункта (см. рис. 5.27), в котором выполня- ются необходимые действия.
Чтобы удалить пункт из списка, нужно выделить его щелчком мы- ши и нажать в инструментальной панели кнопку Удалить пункт. При этом следует соблюдать осторожность, поскольку программа не выда- ет дополнительный запрос на подтверждение операции удаления.
Далее мы на конкретном примере рассмотрим процесс формиро- вания маркированного списка. Мы его вставим между двумя послед- ними фразами веб-страницы, с которой мы уже работали ранее (см. рис. 5.17). Перед этим немного дополним исходный код: первую фра- зу оформим в виде заголовка, а после второй фразы вставим разрыв (листинг 4.8).
Листинг 4.8. Исходный код страницы перед вставкой марки- рованного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br> Полученные знания применим на практике.
</body>
</html>
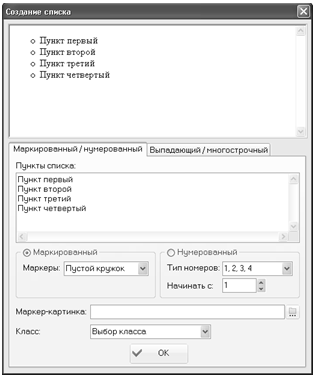
Нажимаем кнопку Инструмент создания списков и в открывшем- ся окне настраиваем параметры маркированного списка так, как это показано на рис. 5.28.
 |
Рис. 5.28. Пример настройки маркированного списка
После нажатия в данном окне кнопки ОК исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.9.
Листинг 4.9. Исходный код веб-страницы после создания мар- кированного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<ul type="circle">
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
<li>Пункт четвертый</li>
</ul>
Полученные знания применим на практике.
</body>
</html>
Дата добавления: 2021-01-21; просмотров: 75; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
