D.5.3. Выбор шрифта для основного текста
Лучшим критерием выбора шрифта для основного текста является, во-первых, его читаемость, а во-вторых, его привлекательность. При этом выбор шрифтов, удовлетворяющих данным правилам, широк.
К счастью, Вам не обязательно знать все тонкости типографского мастерства, чтобы правильно выбрать шрифт. Обладая небольшим художественным вкусом и чувством меры, вполне можно творить чудеса. Если Вы новичок в области дизайна, используйте простые и апробированные гарнитуры (типа Times New Roman, Arial, Courier New). В дальнейшем Вы, безусловно, сможете начать экспериментировать и с более сложными шрифтами.
К числу надежных шрифтов относятся шрифты со следующими свойствами:
- они не привлекают внимание сами по себе;
- они имеют символы округлой и овальной формы;
- они обеспечивают достаточный контраст между строчными и прописными буквами;
- они имеют среднюю насыщенность.
Гарнитуры без засечек должны дополнительно удовлетворять следующим условиям:
- они имеют достаточно различимые толстые и тонкие штрихи символов;
- они имеют очко литеры слегка вытянутой формы и на слишком маленькое по высоте.
Некоторые гарнитуры совсем не подходят для основного текста. Это шрифты со свойствами:
- мелкий кегль при светлой и узкой гарнитуре;
- слишком узкий межсимвольный интервал;
- литеры с малой высотой очка и мелким кеглем;
- рукописные, фигурные и декоративные шрифты.
Кроме того, при верстке основного текста учитывайте, что:
|
|
|
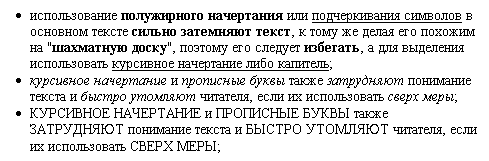
- использование полужирного начертания или подчеркивания символов в основном тексте сильно затемняют текст, к тому же делая его похожим на "шахматную доску", поэтому его следует избегать, а для выделения использовать курсивное начертание либо капитель;
- курсивное начертание и прописные буквы также затрудняют понимание текста и быстро утомляют читателя, если их использовать сверх меры;

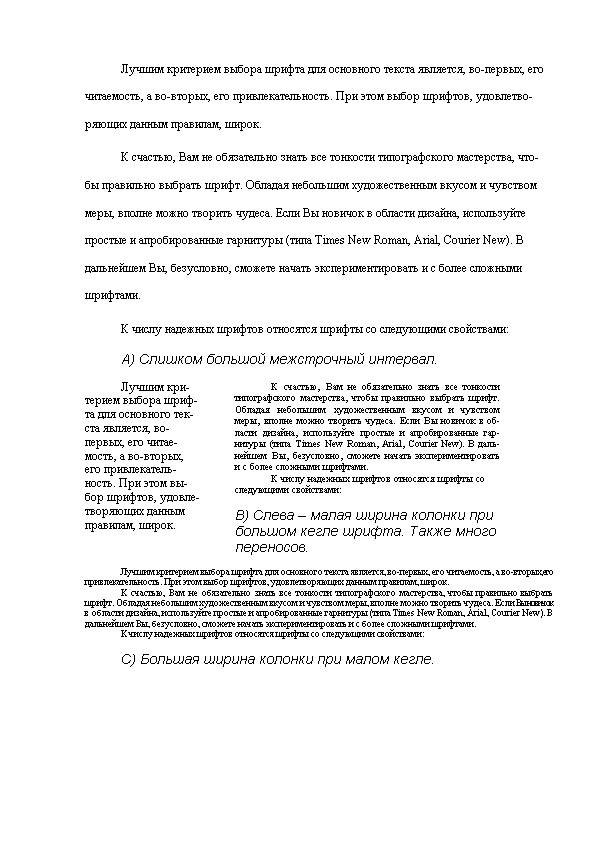
Рис. D.5.4. Неправильное использование выделения в тексте.
- старайтесь не использовать для выделения в одном тексте жирного, курсивного начертания и подчеркивания символов в тексте, а также одновременное использование капители и подчеркивания в одном фрагменте текста. Исключение -- оформление списков и перечислений.
- слишком большой межстрочный интервал делает текст бледным и размытым;
- строки, с учетом пробелов и разделителей, имеющие длину меньше 20 или больше 60 символов, трудно читаются. Необходим правильный баланс между кеглем шрифта и шириной колонки (смотри раздел D.3.2.). Оптимальная ширина колонки -- 39 строчных символов;
- крупный кегль при малой ширине колонки принуждает делать много переносов в конце строк (их должно быть не более двух подряд).

|
|
|
Рис. D.5.5. Неправильное соотношение кегля шрифта и ширины колонок и интерлиньяжа
D.5.4. Выбор выделительных шрифтов.
Выбор надежных "выделительных" шрифтов (для заголовков, подзаголовков, обобщений, подрисуночных подписей и т.п. (смотри раздел D.4.1.), основан на двух простых правилах:
- используйте для выделений шрифт, противоположный тому, которым набран основной текст (по наличию и отсутствию засечек, высоте очка, в пропорциях);
- используйте в выделениях смену начертания (полужирный, курсив и т.п.)
О соотношении кеглей шрифтов и основного текста смотри раздел D.4.3.
Не следует размещать заголовок на всю ширину колонок или </Iолосы (если Вы используете вынос заголовка на несколько колонок и полосу.) Выделение требует больших полей вокруг, чем основной текст. Если заголовок ограничить белым полем, он будет смотреться выразительнее. Крупный же шрифт, втиснутый в узкое пространство, плохо читается и визуально создает ощущение беспорядка и скученности.
Очень осторожно подходите к использованию фигурных и декоративных шрифтов в заголовках. С осторожностью подходите к работе со следующими гарнитурами:
- Decor,
- ArtScript,
- Popular Script,
- Korinna,
- Eurostyle,
- Avant Grade,
- KarinaC,
- Arbat,
- Astra,
- Old English,
- Gothic и др.
Это не значит, что их не нужно использовать. Просто создавайте несколько вариантов публикаций с данными гарнитурами, и выбирайте наиболее уместный.
|
|
|
Наша русская шрифтовая система - одна из европейских систем, идущая отчасти от греческой, в выражении и оформлении своих функций очень сильно использует вертикаль и горизонталь со всеми их свойствами. Причем можно сказать, что и горизонталь, как линия равномерного движения, и вертикаль, как ограниченная, остановленная линия, могущая иметь свой определенный внутренний строй и отсюда свой определенный масштаб, выявляют в нашем шрифте все свои основные свойства.
Горизонталь составляет основу строки, функция движения по тексту, в частности по строке, использует свойства горизонтали, ее равномерное движение, и естественно и увлекательно вместе с буквами идет по ней. С другой стороны, вертикаль столбца дает нам и цельность этого столбца, когда мы его воспринимаем статически, и, читая строку за строкой, мы спускаемся по ней все ниже и ниже, и, между прочим, это движение вниз по вертикали, идя как бы против течения, идущего снизу и имея тем самым все время упор, может быть всегда остановлено. (Это подобно тому, как пароход, положим, на реке Оке, идя против течения, легко останавливается и задерживает ход и ссаживает пассажира, а идя по течению, часто отказывается это сделать.)
|
|
|
Но вертикаль со всеми ее свойствами, как ограниченной и масштабной линии, работает в шрифте главным образом как остановка. И в книге вертикаль титула и вертикаль столбца и в букве вертикаль штамба буквы работает как остановка.
Оформление этих двух основных моментов в шрифте и составляет главное, и в этом вертикаль и горизонталь играют первостепенную роль.
Не являются ли буквы тоже сколько-то подлинным изображением тех голосовых жестов, которыми мы при помощи горла, нёба, зубов и языка произносим нужный нам звук?
В этом отношении можно по-разному расценивать гласные и согласные звуки. Гласные гораздо проще по мускульному жесту; тут участвует главным образом голосовая труба, которая либо сжимается, как в звуке “И”, либо берется открытая в самой своей глубине, как в звуке “А”, либо удлиняется ртом в звуке “О”, либо удлиняется губами в звуке “У”. Поэтому естественно, что в буквах это отражается.
В буквах, обозначающих гласные звуки, изображается как бы голосовой жест - это ясно в “О”, ясно в “У”, ясно в “И”, если бы изображать его однопалочным; несколько менее ясно в букве “А”, а в букве “Е”, особенно если нарисовать ее, как “Э” оборотное, как бы в профиль, изображается весь голосовой аппарат - и рот и язык.
С согласными дело обстоит гораздо сложнее, и угадать там изобразительный момент труднее. Но мы, во всяком случае, можем воспользоваться различием между гласными знаками и согласными. Первые у нас в шрифте по преимуществу зияющие, а вторые главным образом строятся на штамбах, кроме немногих, как “З” и “С”.
Между прочим, в древних шрифтах существовало значительное различие между гласными и согласными знаками.
В латинском шрифте, писавшемся на памятниках архитектуры, гласные были более широкими и более зияющими, чем согласные, а в древнем славянском гласные, наоборот, сжимались, предпочтение оказывалось согласным, которые вносили в речь как бы цвет, а модуляции гласных могли рассматриваться как количественные изменения; поэтому гласные знаки сжимались, кроме, может быть, “У”, а согласные часто были даже очень широкими, как “М” и другие буквы.
Для нашего языка характерно открытое звучание гласных, и поэтому естественно обратить внимание на их различие от согласных и в их графическом написании. Если это сделать, то можно понять и начертание слога как чего-то цельного.
Здесь надо заметить, что иногда стремились в шрифте дать по возможности буквы одинаковой ширины, но в древних шрифтах к этому никогда не стремились, и это было бы и не на пользу дела, так как выразительность шрифта при общем единстве масштаба, стиля и элементов, как-то: штамбов, дуг и ветвей, основывается на различии букв, на разной их выразительности, и если мы можем не только каждую из них различить друг от друга, то тем более полезно отличить графически гласные от согласных.
Наши согласные знаки вносят в шрифт массу штамбов вертикальных мачт. У нас много букв с одной мачтой, но есть и с двумя, есть даже с тремя - как “Ш” и “Щ”; и даже в гласных мачта занимает некоторое место - как в “И” и в “Ы” и “Е”; и в мягком и твердом знаке, и в двугласных - как в “Ю” и “Я”.
Тем более для моделировки строки необходимо использовать зияние гласных в контраст с вертикализмом согласных.
Я уже сказал, что в построении шрифта имела бы очень большое значение работа над графической выразительностью слога, а не только отдельной буквы. Если это сделать, то есть возможность ритму данного слова ответить графическим ритмом букв, с их жестами, зияниями, остановками, стремлением дальше вперед, сосредоточением штамбов в корнях слов, где встречаются несколько согласных, и разрежением в местах гласных знаков, больший воздух в гласных и гласных окончаниях.
Если мы возьмем букву “К”, то на ней очень ясно можно видеть использование мачты как остановки и идущих от нее вверх и вниз жестов ветвей. Композиционное значение этой конструкции в том, что мы, укрепившись в вертикали, в то же время движемся дальше. Жесты идут в диагональном направлении вверх и вниз, буква как бы шагает и подымает руку. Жесты подобны жестам дерева или человека, и диагональное их направление сохраняет за буквой цельность, а горизонтальное движение выполняется сложно, а не примитивно. Если мы к этому знаку присоединим знак гласной “О”, а после - “У”, то это как бы продолжит жест буквы “К”. Жест будет идти как бы от того же штамба и тем самым сделает слог единым организмом. То же можно представить себе и с другими согласными. С некоторыми единство слога будет удачно строиться, с некоторыми менее удачно, но тем не менее, достигнув слоговой выразительности начертаний слова, можно добиться и графического ритма, соответственного словесному ритму.
Но перейдем к конструкции шрифта. Шрифт может быть различной конструкции и, кроме того, буква, составляя собой черный силуэт, получает как бы цветовое тело, а та или иная моделировка черного, изменяя конструкцию, в то же время ставит букву в определенное отношение к белому, причем, так как буква моделирует черное, то тем самым моделирует и белое и черное, как бы врастает в белое.
Буква тонет в белом и возникает из белого (буква как бы похожа на муху в молоке). Иначе буква сухо лежала бы на листе в цветовом отношении и как бы могла быть сброшена с листа бумаги.
Различные эпохи и различные стили создавали и различные, в смысле конструкции и цвета, шрифты.
Не уходя слишком далеко в историю шрифта, начнем с XVI века. Книга иллюстрацией тогда имела продольную линейную гравюру или потом медную гравюру, и буква сама часто резалась на дереве или гравировалась на меди. Основой шрифта были штамбы и дуги; штамбы делались с подсечками, что вообще очень существенно в шрифте, так как ограничивает вертикаль, делает ее предметной, не позволяет ей тонуть в белом и превращает штамб как бы в колонну. Причем форма подсечек в это время оканчивалась довольно остро. Штамб как бы вдавливался сколько-то в белый цвет. Такие тонко оканчивающиеся подсечки при не очень толстом штамбе делали некоторый контраст цвета, правда, скрадывающийся при печати, когда при вдавливании буквы в бумагу острые края несколько закруглялись. Шрифт, основанный на таком штамбе, можно назвать объемным, так как он не дает особенно углубляющегося черного цвета, а если подсечки закруглить немного, то и вовсе опредмечивает штамб и придает штамбу хотя и моделирующийся, но как бы единый локальный цвет.
Мне лично часто, соединяя подобный шрифт с объемным рисунком, в силу разного решения в иллюстрации, приходилось и в шрифте либо больше, либо меньше закруглять подсечку и тем утяжелять букву или облегчать ее в цвете.
Подобный шрифт и дуги строит более или менее правильно, подобно тому как сгибалась бы стальная пружина, и поэтому малые дуги, как, например, в “В” и “Б” и др., займут гораздо меньше места, чем большая дуга “С” или “О”.
Моделировка дуг тоже не должна быть очень контрастной, так как тогда, естественно, нарушится единство локального цвета буквы.
Существенно, конечно, где мы прикрепляем дуги или ветки к штамбу. Прикрепляя выше или ниже, мы букве даем определенный масштаб.
Где должна быть талия у буквы “В”, и др.?
По-видимому, только не на геометрической середине, так как таковой для вертикали зрительно, собственно, не существует. Талия буквы “В” должна быть выше середины, и, следовательно, верхняя дуга будет меньше, чем нижняя. Момент, насколько выше середины штамба дает, так сказать, талию буквы, решит масштаб буквы, ее стройность или приземистость. И если это определено, то во всех буквах, где талия есть, она должна быть дана на той же высоте. Так, в “В”, “Б”, “З”, “Я”, “Ъ”, “Ь”, “X” и, возможно, в перемычке букв “Н” и “Ю”, но в “Е”, “Р” и “Ч” она может быть ниже середины, так как иначе дуги будут очень малы, а язычок в букве “Е”, если он ниже, то выразительнее звучит в конструкции буквы.
Все это единое деление вертикали не должно проводиться механически, некоторые вариации допустимы и даже необходимы. Я, правда, сильно задираю вверх талию у буквы “К” и тем самым, может быть, делаю ее слишком стройной, но это ради нижней ветви, которая тогда очень выразительна, а у Дюрера в шрифте буква “К” уж очень головастая.
Надо заметить, что в подобном шрифте, то есть объемном, возможно выделение горизонталей, как, например, в буквах “Н”, “Ю”, “А”; они могут составлять как бы середину между толщиной штамба и тонкой линией.
Диагональ подъема и диагональ падения хорошо различаются по цвету и, естественно, что легкость соответствует диагонали подъема, а диагональ падения загружается цветом.
Поэтому очень неприятно звучит в нашем шрифте буква “И”, изображаемая как перевернутая латинская бука “N”.
В объемном шрифте, который можно назвать также классическим, вертикаль и горизонталь соизмеримы. Это подчеркивает особенно строение дуг в таких буквах, как “О” или “С”. Надо тоже сказать, что “О”, стремясь к кругу, строится все-таки только как широкий овал, а не как круг. И, кроме того, “О” и “С” делаются немного выше других букв, а также “А”, если кончается вверху остро.
Есть изобразительные поверхности, созданные вертикально и горизонтально, в которых и вертикаль и горизонталь соизмеримы; горизонталь это как бы та же поваленная вертикаль, а есть поверхности, в которых такой соизмеримости нет. Мы как бы можем создать изобразительную плоскость, оконтурив ее горизонталью и вертикалью, прошив ее всю решеткой из этих линий, получив, таким образом, как бы миллиметровку. Но можно представить себе плоскость, созданную движением вертикали определенного масштаба в стороны направо и налево, причем остановка вертикали справа и слева создает вертикальные границы, а горизонтальные создаются движением концов вертикали. На такой изобразительной поверхности не будет соизмеримости вертикали и горизонтали, это будет как бы непрерывный ряд вертикалей. Такую изобразительную поверхность мы имеем в византийском и древнерусском искусстве и, например, у Греко и некоторых других. (Возможна плоскость, построенная таким же образом горизонталью.)
Перейдем к шрифту, который строится на подобной вертикальной поверхности. Это шрифт XIX века, называемый иногда романтическим шрифтом.
Шрифт наиболее цветной, его штамб довольно широкий, иногда даже очень, имеет тонкие острые подсечки, иногда прямо идущие к штамбу, иногда округляющиеся.
Цвет штамба и дуг очень сильно контрастирует с подсечками и волосными линиями, и поэтому черное, особенно в штамбе, углубляется в бумагу, в белое, и усики подсечек удерживает черное на поверхности. Сравнение буквы с мухой, упавшей в молоко, особенно подходит к этому типу шрифта. Надо сказать, что нажим черного на белое в этом шрифте вызывает большую активность белого, которое то оказывает себя легким и отвлеченным, то кажется очень массивным и все время имеет взаимоотношение с буквой, само меняясь под влиянием черного и меняя в свою очередь черное.
Подобную встречу и взаимоотношение черного и белого мы видим и в ксилографических иллюстрациях в романтических книгах, в иллюстрациях Гаварни, Домье, Гранвиля. И там первый план часто составляет черное, которое облегчается, становится серым и испытывает наступление белого, идущее с заднего плана на нее.
Объемная буква очень предметна. Не то с романтической буквой: она пространственна, она часто очень сжата; ее вертикализм в строении ее дуг делает ее как бы элементом пространственного ряда, а не самостоятельным предметом.
Дуги и ветви в этом шрифте строятся не по естественному изгибу пружины, а как бы сжимаются и сами по себе рядом с вертикальным штамбом создают некий вертикальный узор, как и “О” и “С”. Причем тут буквы могут в разных гарнитурах быть шире и уже, выше и ниже, но в одной гарнитуре они подчиняются одному пространственному строю.
Конечно, и в этом типе шрифта возможно уклонение к более предметному типу, который мы встречаем в шрифте эпохи ампира.
Есть еще тип шрифта, используемый часто в XX веке, но и раньше бытовавший наряду с пространственным. Этот тип связан с плакатом, объявлением, с фотографической иллюстрацией и с иллюстрацией фактурной, характерной для плоского кубизма, развившегося в XX веке, и в книге фотомонтажной и детской цветной. Это шрифт очень цветной, без всяких подсечек, почти не моделирующий черного, а следовательно, и белого цвета и дающий только элемент конструкции.
Такая буква тоже теряет в предметности, ей не хватает лица, индивидуальности, и она является как бы только куском материала, что подходит к оптической моделировке серого в фотографии или к фактурам цветной иллюстрации.
Возможна и как бы ей противоположна скелетная буква, где уже совсем нет моделировки черного и белого, а есть ровные линии, которые чертят схему буквы.
В этих двух типах шрифта дуги часто теряют всякое воспоминание о пружине и часто квадратятся.
Вот, собственно, основные типы шрифта. Возможны какие-то средние между ними, как бы гибридные типы.
Как в архитектуре, так и в шрифте, так силен архитектонический и структурный момент, что всякое искание совершенно нового, как бы не традиционного, ведет к тому, что появляются такие стили, как стиль модерн в архитектуре и в шрифте. В шрифте это ведет к тому, что буква искажается, талия ее задирается либо невероятно высоко, либо невероятно низко, и буква уродуется. В шрифте, как и в архитектуре, возможно искать новое, только развивая ту классическую основу, которая обусловливает строй шрифта, и искать большей функциональной выразительности в тех же основных качествах шрифтового строя. Уйти от штамба, от дуг, от вертикали и горизонтали в шрифте труднее, чем в архитектуре от колонны или пилястра, или столба, так что своеобразные ордера живут в шрифте, повторяясь и варьируясь.
Отсюда может возникнуть вопрос, можно ли соединять разные гарнитуры, как в архитектуре разные ордера?
По-видимому, возможно, но родственные. В этом отношении мне кажется неправильным, когда в гарнитуре классического шрифта мы имеем жирный и полужирный варианты.
Объемный или классический шрифт крайне предметен, имеет ясно выраженную свою горизонталь и вертикаль и свой масштаб, а когда в жирном варианте или в более крупном кегле буква сжимается, то масштаб тем самым нарушается. Поэтому и соединение объемного шрифта с пространственным невозможно, но соединение, например, объемного со скелетным шрифтом, повторяющим те же пропорции, возможно вполне, а также возможно и часто встречается соединение в пространственном шрифте шрифтов разного масштаба, разных пропорций и введение в композицию наряду с пространственным фактурного плакатного шрифта. Это часто можно видеть в титульных композициях романтической книги.
Я уже говорил о связи шрифта с иллюстрацией. Можно еще подробнее остановиться на этом вопросе.
Когда у вас в композиции буква классического типа, которая живет на листе как существо, жестикулирует, движется, то, рисуя иллюстрацию, даешь и фигурам жить на этой же поверхности листа, на этом пространстве, вместе с буквой. Непосредственного фона у фигур нет - вся иллюстрация состоит из предметов, одинаковые свойства объединяют и буквы и фигуры. Фигуры моделируются светом и тенью, так же и шрифт; собственно классический объемный шрифт дает в общем светотеневое впечатление в отношении черного и белого.
Иначе с пространственным шрифтом. Там очень трудно непосредственно в белое поле ввести фигуру; обычно в романтическую книгу вводится фигура или фигуры с фоном, и все изображение не кончается собственно рамой, а пейзаж постепенно сводится на нет и наружу дает край тонкий и лежащий непосредственно в уровне бумажного листа, так что иллюстрация строится как бы линзообразно: в середине глубина, а к краям она сходит на нет.
Но возможно и соединение иллюстрации со шрифтом и через раму в собственном смысле.
Соединение плакатного шрифта с силуэтным изображением, конечно, тоже законно.
И всегда в иллюстрациях важно выдерживать стиль шрифта и изображения.
Дальше остановимся на шрифтовых композициях.
Прежде всего, как строить отдельное слово? Слово часто в титуле составляет всю строку, а иногда и все содержание титула. Это обусловливает к нему особый подход. Мы, рисуя слово, можем учесть в нем корень, подъемную гласную или предлог и окончание. И, учитывая все это, можем отчасти усилить нагрузку цвета и тесней построить буквы, дающие корень слова, а начало и особенно конец разрядить и облегчить в цвете, а иногда развить это так, что слово уже не будет держаться только строки, но жить на всем листе, как жил бы вензель или что-либо подобное. Такое же отношение может быть к слову и в строке, где оно входит в целую фразу, но более осторожное.
В титуле это может помочь подчеркнуть главную ось, вокруг которой обычно строится титул. Титул может быть простой, одноосный, но можно его усложнить введением новых групп шрифта и новых осей, подчиненных главной оси. Основная ось может как бы двоиться и даже троиться.
Это все, по-видимому, что могу я вкратце сказать о шрифте, о том, как я его понимаю и как я его практически осуществлял.
В конце мне хотелось коснуться русского древнего шрифта, устава и полуустава. Наш шрифт сегодняшний строится во многом сходно с западным классическим шрифтом. Но западный шрифт типа antiqua с зияющими гласными, с круглыми дугами, с выносными элементами в строчном тексте дает очень часто красивое светотеневое впечатление с разнообразно сияющим белым в строках слов. Наш же шрифт во многом исходит из древнего русского шрифта и поэтому не имеет почти выносных элементов и сохраняет массу штамбов у букв, которые в западном шрифте штамбов не имеют. Отсюда в наш шрифт входит цветовой принцип, свойственный древнерусскому уставу, и цветовая тенденция смешивается со светотеневой. Иногда возникает мысль вернуть шрифт к цветовому принципу, взяв что-то от древнего шрифта; или, наоборот, усилить в нем светотеневой принцип. Но это такой сложный и специальный вопрос, что, продолжая о нем думать, я не решаюсь сейчас на нем подробно останавливаться.
В. Фаворский
КУРС ЛЕКЦИЙ
по курсу «Деловая и иллюстративная графика»
План лекций по курсу деловой и иллюстрированной графике
1. Средства организации материала.
2. Архитектура шрифта.
3. Конструктивные элементы дизайна. Искусство иллюстрации.
4. Деловая графика.
5. Работа с цветом.
6. Продвижение товара на рынке, брошюры, каталоги, товарные листки.
7. Деловая корреспонденция.
8. Рекламные объявления, анкеты и купоны.
9. Стандартные ошибки дизайна.
10. Переделка оформления.
План лабораторных занятий
1. Основы Power Point.
2. Простейший способ создания презентации. Создание презентации с клавиатуры.
3. Использование образца слайдов для выработки единого стиля презентации.
4. Добавление графиков и диаграмм создания организационных диаграмм.
5. Создание привлекательных таблиц.
6. Инструменты текстового редактирования Power Point. Использование специальных методов редактирования.
Введение
А.А. Феоктистова, Т.В. Бощенко, Н.И. Фокина
ТюмГНГУ, г. Тюмень
О КУРСЕ “ДЕЛОВАЯ И ИЛЛЮСТРАТИВНАЯ ГРАФИКА”
В условиях структурных преобразований экономики, в связи с потребностью переработки большого потока информации, появилась потребность к визуализации любой информации (учебной, научной, экономико-статистической и т.п.). Визуализация – это, естественная, исходная база развития человека, начиная с раннего детства. Поэтому, пространственное воображение является фундаментальной компонентой профессиональной деятельности не только в технике, архитектуре, но и в науке, бизнесе и банковском деле.
Увеличивается роль компьютерной геометрической и графической подготовки в образовательной сфере, расширяется предметная область иллюстративной и деловой графики с учетом общей тенденции к визуализации любой информации.
С другой стороны конкуренция охватывает все виды человеческой деятельности, как профессиональную, так и сферу бизнеса. На передний план выступает увеличение заметности передаваемой информации. Визуальный канал занимает особое место в коммуникационной системе.
Высокая эффективность графического представления информации подтверждена многими психологическими исследованиями наглядно-образного и визуального мышления. Умение представить информацию четко, лаконично, оригинально, красочно имеет большое значение для будущего специалиста, отстаивающего свои оригинальные технические идеи, а также руководителя, желающего завоевать репутацию надежного партнера.
Для будущих специалистов экономического профиля на кафедре графики и начертательной геометрии разработан курс “Деловая и иллюстративная графика” с элементами компьютерного дизайна.
Цель курса - развитие пространственного мышления и повышение результативности профессиональной деятельности за счет реализации графических возможностей современных ЭВМ.
В качестве программного средства курса “Иллюстративная и деловая графика” предлагается презентационный комплекс Microsoft Power Point, который имеет все необходимые средства для превращения самой скучной информации в захватывающее зрелище.
Лекция №1
Тема: Средства организации материала
План лекции:
1. Введение
2. Принципы дизайна
3. Основы Power Point
а) как начать работу
б) когда следует использовать командные кнопки и когда МЕНЮ
в) окно Power Point
г) как определить назначение кнопок
д) работа с панелями инструментов
е) как получить оперативную помощь
Введение
Если бы хороший дизайн сводился к ограниченному набору четких правил, место художника давно бы занял компьютер и вся печатная продукция выглядела бы одинаково, скучно, единообразно, утратила бы оригинальность и визуальную привлекательность.
Тем не менее, основные правила дизайна помогают новичкам грамотно применить свою оригинальность, красиво нарушать каноны.
Предлагаемые в дальнейшем принципы следует рассматривать как общее руководство, помогающее критически оценить свое произведение.
Итак,
· Придерживайтесь общих правил дизайна время от времени, разнообразя их для придания работе новизны и привлекательности.
· Объединяйте связанные по смыслу элементы.
· Распределяйте приоритеты между частями сообщения.
· При составлении плана будущей работы, делайте наброски от руки и экспериментируйте.
· Соблюдайте основные правила дизайна:
- актуальность
- пропорции
- баланс
- умеренность и внимание к деталям.
Успешный дизайн требует:
· Готовности экспериментировать.
· Уверенность в своем видении предмета.
· Повышенное внимание к деталям.
Дизайн – это продолжение работы по организации материала, которая начинается с того самого момента, когда вы впервые задумываетесь над новым проектом.
Хороший дизайн создает порядок из хаоса.
Перед работой необходимо проанализировать следующее:
· Кому адресована публикация?
· Основная суть сообщения.
· Способ предъявления документа читателям (экран, слайд, печатная форма).
· Получают ли читатели похожие сообщения из других источников или от ваших конкурентов?
· Каким образом ваша публикация связана с другими вашими публикациями?
Не включайте компьютер на первом этапе работы.
Различные варианты сочетания текста и графики пробуйте на бумаге.
Не планируйте на компьютере. Рисуйте наброски от руки. Это помогает сосредотачиваться на способах подачи и размещения элементов на странице, а также подобрать нужный стиль публикации.
Привыкайте анализировать работу других. На чужих ошибках можно многому научиться.
Заведите папку с образцами работ (особо удачных). Учитесь смотреть на свою работу со стороны.
Нужно ставить себя на место те, ком ничего, или почти ничего не известно заранее о предмете публикации. Однако необходимо рассказывать о существе предмета, а не вдаваться в историю его существования.
Принципы дизайна
Уместность. Объединяйте в группы связанные по смыслу и коммуникативным функциям элементы. Связанные по смыслу элементы лучше объединить в группы.
· Название компании, логотип и номер контактного телефона можно оформить в виде единого блока.
· Несколько связанных по смыслу фотографий стоит сгруппировать вместе, – как единое целое они будут смотреться лучше.
· Комический рисунок с подписью может быть как отдельным элементом, так и входить в состав заголовка или заверстываться вместе с текстом.
Визуально выделяйте важные мысли.
Пропорции. Размер графических элементов определяйте их относительной значимостью и взаиморасположением.
· Большой заголовок, расположенный близко к тексту вызывает ощущение скученности и тесноты.
· Маленький заголовок теряется на фоне обширного свободного пространства.
· Правильная толщина подчеркивающих линий определяется размером шрифта и шириной свободного пространства.
 Направление. Эффективный графический дизайн ведет читателя по публикации из верхнего левого угла в правый нижний.
Направление. Эффективный графический дизайн ведет читателя по публикации из верхнего левого угла в правый нижний.
Единство стиля. Это стилистическая целостность. Создается единообразием оформления. Для обеспечения целостности оформления существуют следующие приемы:
· Выбор постоянной ширины полей: верхнего, нижнего и боковых.
· Обеспечение согласованности гарнитуры шрифта в основном тексте, заголовках, подзаголовках, подрисуночных надписях.
· Использование повторяющихся графических элементов.
Контраст – придает публикации живость и привлекательность.
Крупные заголовки, темные области, плотные текстовые блоки, темные фотографии – уравновешиваются более светлыми участками, содержащими малое количество текста.
Слабоконтрастные варианты характерны для деловых отчетов, официальных бумаг.
Переверните документ вверх ногами! И сосредоточьтесь на тональном балансе публикации.
Целостный образ. При работе над целостным образом необходимо учитывать ту среду, в которую попадает рекламный материал или публикация: газета, информационный бюллетень, рекламная открытка, брошюра, книга (разворот).
Сдержанность. Добивайтесь простоты оформления. Это самый трудный принцип:
· Ограничение шрифтового разнообразия.
· Достаточное число иллюстраций.
Внимание к деталям должно быть повышенным:
· Лишние пробелы перед (!) и после точек – «дыры».
· Выключка по ширине в узкой колонке создает впечатление «жидких» строк.
· Заголовки и подзаголовки в конце колонки, около нижнего края листа.
Пробные оттиски. Просматривайте уменьшенные копии страниц для выяснения общего вида и порядка следования информации.
ЛЕКЦИЯ 2
ЛЕКЦИЯ 3
Тема: Архитектура шрифта.
Алфавитом, или азбукой, называется совокупность знаков, принятых для обозначения звуков речи в письменной системе какого-либо языка и расположенных в определенном порядке.
Слово "алфавит" происходит от двух первых греческих букв: "альфа" и "бета". В прошлом в России вместо названия "алфавит" употребляли слово "азбука", которое происходило от первых двух букв русского алфавита: "аз" и "буки". Знаки алфавита называются буквами.
Алфавит, буквы которого имеют общую закономерность своих начертаний, называется шрифтом.
Термин "шрифт" раньше означал более узкое понятие - набор символов определенной гарнитуры, размера и начертания. Гарнитура - это совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов, т.е. имеющими общий рисунок. Но в настоящее время термины "гарнитура" и "шрифт" часто употребляются как синонимы.
Под шрифтовым оформлением документа понимают рисунок символов, составляющих основной текст и выделенные конструкции (заголовки, подзаголовки и т.д.)
Литера – печатный символ вне зависимости от способа его хранения:
- в отливках;
- на пленке;
- на магнитном носителе;
- на бумаге;
- в виде набора математических кривых.
Огромное значение для развития шрифтов в первой половине XV века имело появление книгопечатания с применением подвижных литер. Книгопечатание существовало и ранее, однако печатание производилось с досок, на которых вырезались тексты. Впервые этот способ был применен в VI в Китае. В Китае же в IX веке существовало книгопечатание подвижными литерами из обожженной глины. Изобретателем этого способа считается кузнец Пи-шень.
Повсеместное использование подвижных литер для книгопечатания началось только после разработки этого способа Иоганном Гуттенбергом. Он применил для массового производства литер резные пуансоны и матрицы, выдавливаемые с помощью пуансонов в мягком металле. В матрицах из легкоплавких сплавов отливались литеры.
Основные определения
Кегль
Это величина площадки, на которой размещается знак (буква). Размер кегля определяется в пунктах. Основной единицей измерения является пункт, равный в системе 0,376 мм. 1 дюйм = 72 пунктам.
Еще во времена металлического набора у наборщиков сложилось профессиональное наименование кеглей различного размера:
кегль 6 пунктов - нонпарель,
кегль 8 пунктов - петит,
кегль 9 пунктов - боргес и т.д.
Базовая линия
Воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой линией. Литера как бы лежит на этой линии.
Начертание
Это комплект строчных и прописных знаков, цифр, знаков препинания. Начертания шрифтов отличаются насыщенностью, пропорциями, контрастностью и наклоном знаков. Наиболее распространенные начертания - Normal (обычный), Bold (полужирный), Italic (курсив или наклонный), Bold Italic (полужирный курсив или наклонный), Condensed (узкий) и Extended (широкий).
Насыщенность шрифта определяется изменением толщины основных и соединительных штрихов одноименных знаков в различных начертаниях и может меняться от светлой (Light) до сверхжирной (Ultra Bold).
Контрастность - один из основных признаков шрифта. Определяется отношением толщины соединительных и основных штрихов знаков. По этому признаку шрифты могут варьироваться от неконтрастных до сверхконтрастных.
Полужирный шрифт придает тексту весомость и выразительность, но применять его надо осторожно, переизбыток делает текст темным.
Курсив придает тесту разговорный оттенок, шутливый или ироничный. Благодаря эффекту разговорной речи курсив оказывается более мощным средством выделения чем полужирный шрифт.
Контурные, подчеркнутые, с тенями – используются ограниченно, поскольку затрудняют восприятие текста. Подчеркивание снижает читаемость текста.
Кернинг и трекинг
Кернинг и трекинг характеризуют не сами символы, а расстояние между ними, т.е. межсимвольные пробелы. Они необходимы для улучшения зрительного восприятия текста.
Кернингом называется изменение ширины пробела для конкретных пар литер.
Обычно кернинг делается в сторону уменьшения пробела таким образом, что выступающие части одной литеры пары заходят в пространство второй литеры. Результат - размещение символов становится зрительно более равномерным. Фирменные шрифты снабжены таблицами кернинга, то есть списком пар, для которых нужно сокращать пробел при наборе текста. Это, например, ГО, ГА, АУ, Ст и другие. Если в шрифте есть большая таблица пар кернинга, он будет хорошо и равномерно смотреться в разном кегле.
Программы верстки снабжены возможностью автоматического кернинга, они имеют собственные таблицы пар. В таких программах можно организовать автоматическую корректировку пробелов в парах кернинга в тексте любой длины. После обработки текста автоматическим кернингом в заголовках и другом крупном тексте дополнительно проводят ручной кернинг, то есть символы сближают вручную. Чем крупнее текст, тем большее значение для его внешнего вида имеет кернинг. Для проведения ручного кернинга курсор должен быть установлен между сближаемыми символами. При изменении значения кернинга первая литера остается на месте, вторая перемещается.
Трекинг, в отличие от кернинга, задается не для пары, а для нескольких символов и в данной программе характеризует величину межсимвольного пробела в группе символов. Пробелы меняются одинаково для всех выделенных символов. Если задавать трекинг для выделенной пары, то он будет аналогичен кернингу.
Интерлиньяж
Расстояние между строками внутри абзаца. Измеряется тоже в пунктах. Общая высота строки равна кеглю самого крупного шрифта, использованного в ней, плюс небольшое расстояние. Стандартная величина интерлиньяжа определяется как 110-120% кегля.
Элементы символов.
1. Верхний выносной элемент – часть строчного символа, выступающая над линией высоты строчной буквы
2. Нижний выносной элемент - часть строчного символа, выступающая ниже базовой линии шрифта.
3. Высота прописного символа – расстояние от базовой линии до линии высоты прописных букв.
4. Внутрибуквенный просвет – часть пространства, занимаемая буквой и не заполненная штрихами.
5. Засечки – короткие поперечные вертикальные и горизонтальные линии на концах символов. Это признак, по которому можно разделить все шрифты на две группы - с засечками или без них Serif и Sans serif.
6. Рубленый шрифт – шрифт, символы которого не имеют засечек. АРИАЛ
7. Высота очка – высота строчного символа без верхних и нижних выносных элементов.
Каждый шрифт влияет на общий характер публикации.
Традиционный стиль. Засечки, небольшая высота очка, длинные выносные элементы.
Современный стиль. Рубленая гарнитура, большое очко, короткие выносные элементы.
Возвышенный стиль. Засечки, слегка сжатое внутрибуквенное пространство, вытянутая по вертикали форма символов.
Неформальный стиль. Закрученная форма внутрибуквенного пространства и символов.
Изысканный стиль. Сильно сжатое или деформированное внутрибуквенное пространство и удлиненная форма символов
Шрифт с закругленными засечками выглядит неформально. Шрифт с прямоугольными засечками имеет официальный или архитектурный облик. Шрифты без засечек идеальны для оформления крупных заголовком и других текстовых выделений. Шрифты с засечками хорошо смотрятся при малом размере шрифта.
Дата добавления: 2019-07-15; просмотров: 188; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
