Как прописать кнопке, не активировать прозрачные поля.
В графических кнопках, когда вы наводите на кнопку курсор, она выделяется, а что если вам нужно что бы ее невидимая часть, не могла позволить ее выделить? Для этого в кнопке, после координат, но перед действиями(action), мы прописываем focus_mask.
· screen main_menu():
· # This ensures that any other menu screen is replaced.
· tag menu
·
· # The background of the main menu.
· add Animation("images/anim/koster/1.gif", 0.1, "images/anim/koster/2.gif", 0.1, "images/anim/koster/3.gif", 0.1, "images/anim/koster/4.gif", 0.1, "images/anim/koster/5.gif", 0.1, "images/anim/koster/6.gif", 0.1, "images/anim/koster/7.gif", 0.1, "images/anim/koster/8.gif", 0.1, "images/anim/koster/9.gif", 0.1, "images/anim/koster/10.gif", 0.1, "images/anim/koster/11.gif", 0.1, "images/anim/koster/12.gif", 0.1, "images/anim/koster/13.gif", 0.1, "images/anim/koster/14.gif", 0.1, "images/anim/koster/15.gif", 0.1, "images/anim/koster/16.gif", 0.1)###анимация укуреная на главное меню
·
· imagebutton auto "images/elements/new_game_%s.png" xpos 556 ypos 250 focus_mask True action Start()
· imagebutton auto "images/elements/load_%s.png" xpos 556 ypos 300 focus_mask True action ShowMenu("load")
· imagebutton auto "images/elements/options_%s.png" xpos 556 ypos 350 focus_mask True action ShowMenu("preferences")
· imagebutton auto "images/elements/help_%s.png" xpos 556 ypos 400 focus_mask True action Help()
· imagebutton auto "images/elements/exit_%s.png" xpos 556 ypos 450 focus_mask True action Quit(confirm=True)
Кнопки можно использовать как карту на экране, прописав каждой кнопке действия, но их не сильно любят использовать в проектах, и вот почему: 1) Их видно на экранеПо крайней мере, большинство новелл, где их использовали, мне они казались чужеродными, т.к. они не полностью сливались с фоном. 2)Занимает память.Когда вы прописываете 1 кнопку, в ренпае создается сколько то там кб (вроде 300кб точно не помню) системой, что не является плюсом на мобил устройства. Но у кнопок так же есть ряд плюсов, если сравнивать с другими видами граф карт. 1)ПростотаЧто бы написать 10 кнопок разбросанных по всему экрану(не столбцами) у многих займет ну максимум час(где пол часа – спор с командой как лучше расположить кнопки для лучшего дизайна).
В imagemap(hotspot) что бы рассчитать угол координаты, размер кнопки для 1 кнопки, может занять ну минут 15, а представьте если их 10 шт… плюс редактирования командой координат(опять дизайн наше все). и опять переставлять и вычислять все это сколько времени уйдет.
И таким образом на imagemap(hotspot) у вас может уйти спокойно пол дня(образно) 2)Любая формаВы можете сделать круглую кнопку, зигзагообразная и т.д. а в imagemap(hotspot) вы можете сделать активной зоной только квадратный участок.
Графическая карта imagemap(hotspot)
|
|
|
Графическая карта отличается от кнопки тем, что само изображение является одновременно фоном и кнопкой. Благодаря этому у imagemap кнопки полностью сливаются с фоном. Не смотря на минусы(время на расчет координат, квадратная зона выделения…) это все компенсируется тем что кнопки сливаются с фоном(ибо красиво, когда все гармонично и не чужеродно смотрится).
|
|
|
Как вообще выглядит граф карта? Имеет много общего с imagebutton , в плане выделения. idle_ и hover_. Но имеются и расхождения.
· imagemap:
· hotspot (970, 140, 270, 85)
Разберем что это значит.
imagemap: - объявляем графическую карту в которой прописываем координаты горячих кнопок
hotspot (970, 140, 270, 85) - горячая кнопка, которая при наведении на эту область будет активировано действие наведение.
Теперь разберем подробней как определять числа
Первые 2 числа это верхний левый угол горячей кнопки.(у и х)
Последние 2 числа это координаты области действия кнопки(х и у)
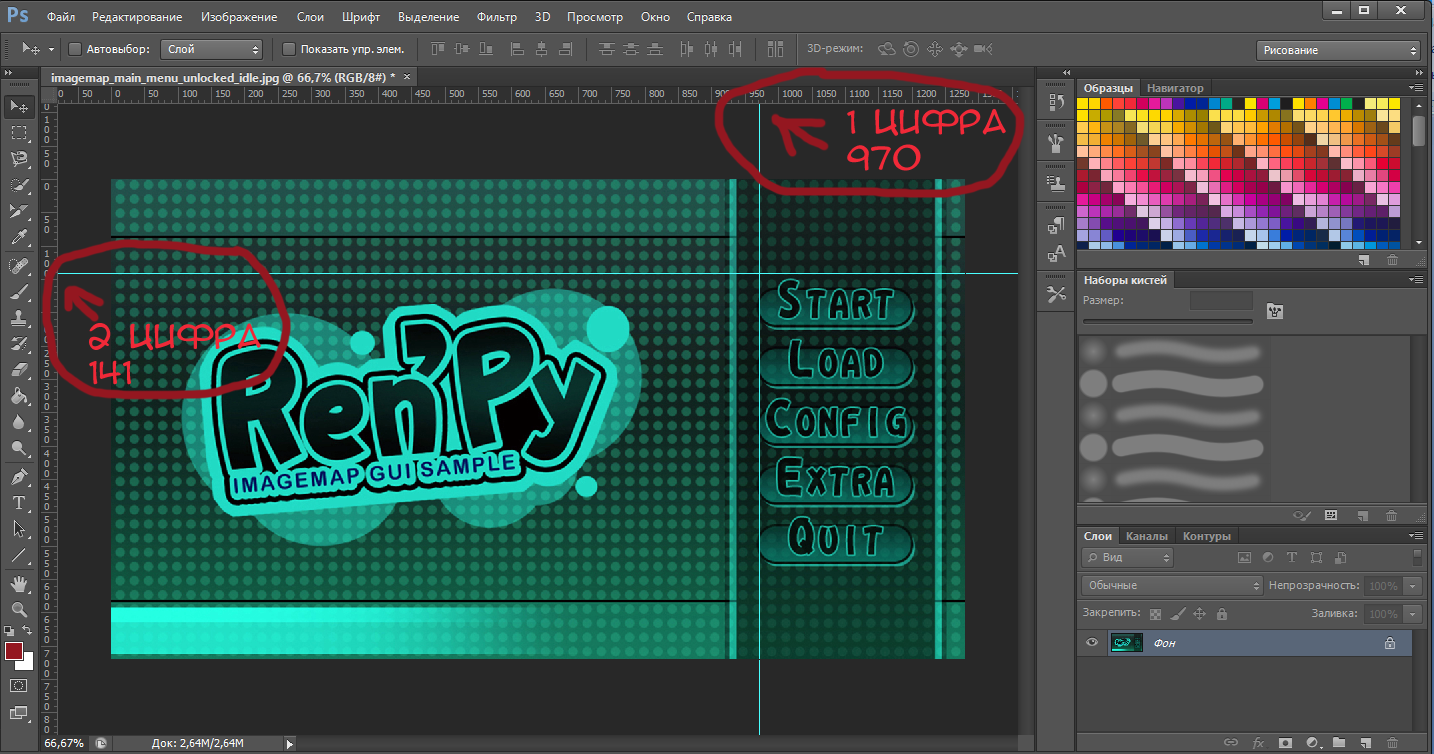
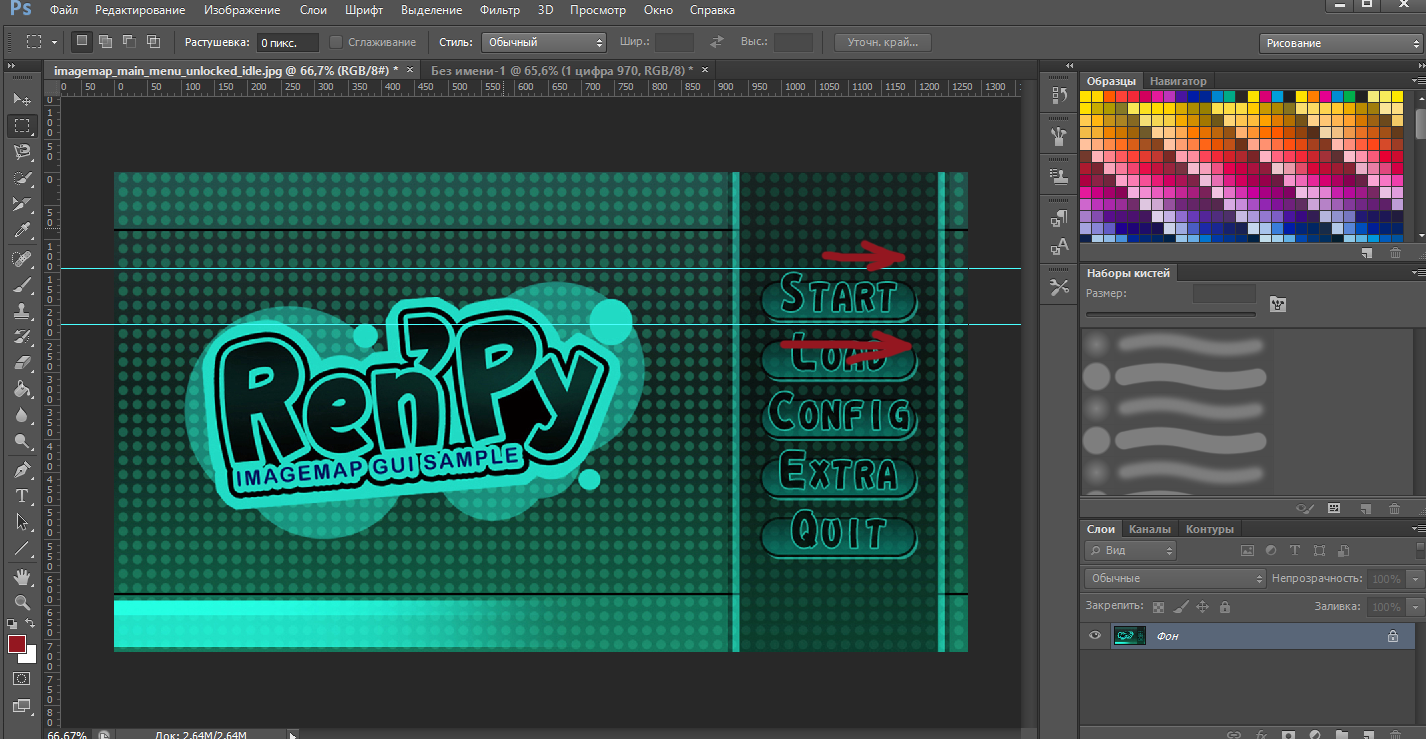
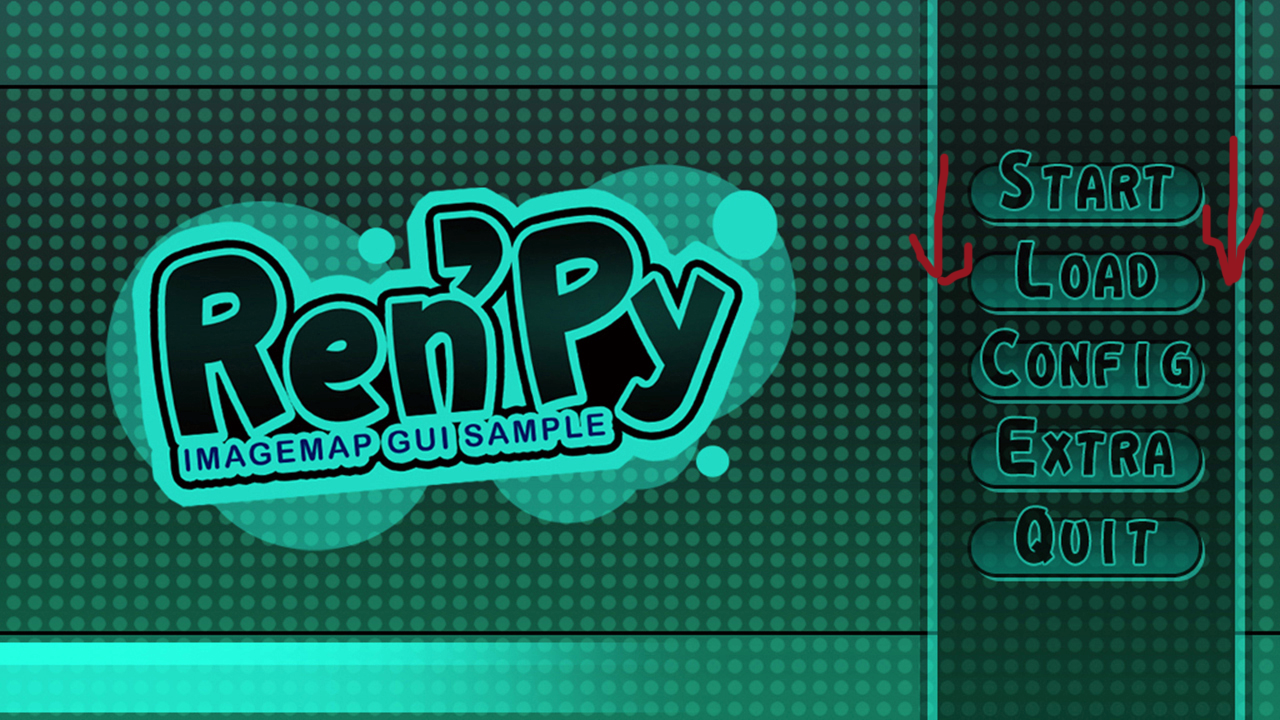
Пример как выглядит все это в фотошоппе
1 и 2 цифра 
3 цифра. Стрелками показано, на сколько она уйдет в горизонт плоскость(вправо) 
4 цифра на сколько вертикально вниз она уйдет 
И получим кнопку старт с такими координатами
· screen main_menu:
· tag menu
· imagemap :
· ground 'gui/imagemap_main_menu_unlocked_idle.png'
· hover 'gui/imagemap_main_menu_unlocked_hover.png'
· hotspot (970, 141, 270, 85) action Start()
Далее я распишу подробней как главное меню прописать
Дата добавления: 2018-10-27; просмотров: 694; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
