КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ.
Redraw; - перерисовывает содержимое графического окна. Вызывается в паре с LockDrawing
LockDrawing; -блокирует рисование на графическом окне. Перерисовка графического окна выполняется с помощью Redraw
UnlockDrawing; - снимает блокировку рисования на графическом окне и осуществляет его перерисовку.
Sleep (N); - замедляет анимацию.
ClearWindow ( clwhite ); - очищает экран.
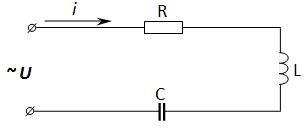
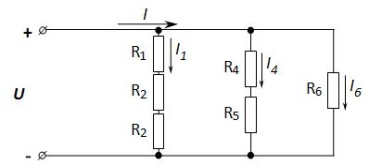
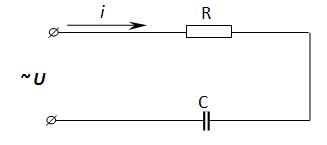
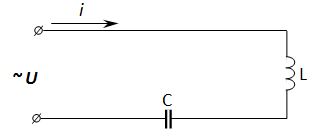
ЗАДАНИЕ.
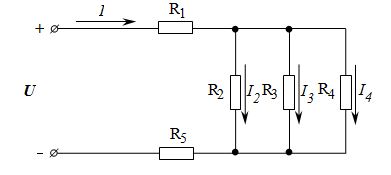
Вариант 1.
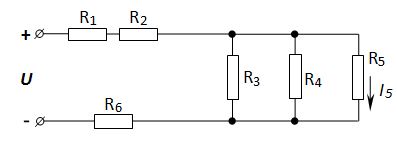
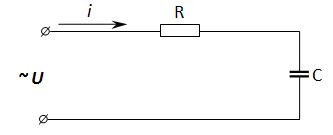
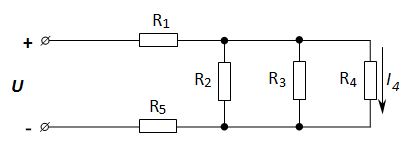
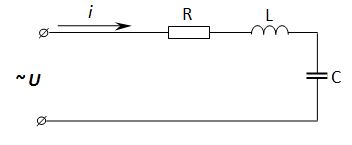
1. 2. 3.



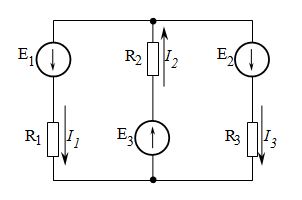
Вариант 2.

 1. 2. 3.
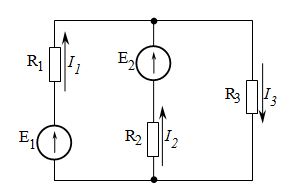
1. 2. 3.

Вариант 3.
1. 2. 3.



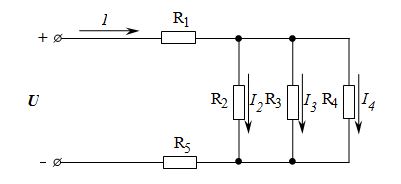
Вариант 4.
 1. 2. 3.
1. 2. 3.


Вариант 5.

 1. 2. 3.
1. 2. 3.

Вариант 6.
1. 2. 3.



Вариант 7.
1. 2. 3.



Вариант 8.
1. 2. 3.



Вариант 9.
1. 2. 3.
|
|
|



Вариант 10.
1. 2. 3.



Вариант 11.
1. 2. 3.



Вариант 12.
 1. 2. 3.
1. 2. 3.


Вариант 13.
1. 2. 3.



Вариант 14.
1. 2. 3.



Вариант 15.
1. 2. 3.



Контрольные вопросы:
1. Как описать движение тока вдоль оси Ох?
2. Как описать движение тока вдоль оси Оу?
3. С помощью каких функций делаются надписи?
ПРАКТИЧЕСКОЕ ЗАНЯТИЕ №19.
Тема: Создание сложных анимированных изображений.
Цель занятия: Научиться программировать более сложные анимации. Уметь составлять программы с движением нескольких элементов.
|
|
|
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ.
Redraw; - перерисовывает содержимое графического окна. Вызывается в паре с LockDrawing
LockDrawing; -блокирует рисование на графическом окне. Перерисовка графического окна выполняется с помощью Redraw
UnlockDrawing; - снимает блокировку рисования на графическом окне и осуществляет его перерисовку.
Sleep (N); - замедляет анимацию.
ClearWindow ( clwhite ); - очищает экран.
ЗАДАНИЕ.
Вариант 1.
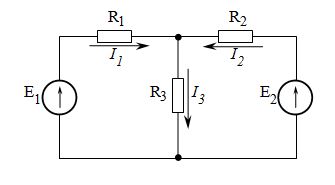
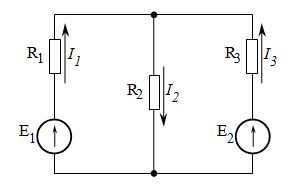
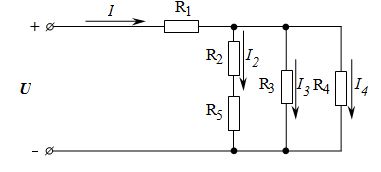
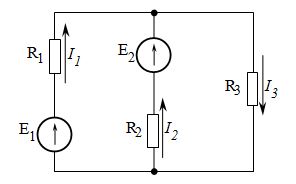
1. 2.


Вариант 2.
1. 2.


Вариант 3.
1. 2.


Вариант 4.
1. 2.


Вариант 5.
1. 2.


Вариант 6.
1. 2.


Вариант 7.
1. 2.


Вариант 8.
1. 2.
|
|
|


Вариант 9.
1. 2.


Вариант 10.
 1. 2.
1. 2.

Вариант 11.
1. 2.


Вариант 12.
1. 2.


Вариант 13.
1. 2.


Вариант 14.
1. 2.


Вариант 15.
1. 2.


Контрольные вопросы:
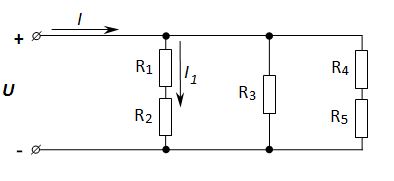
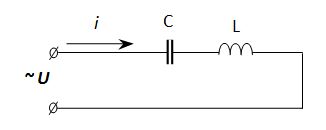
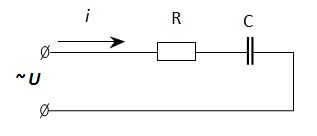
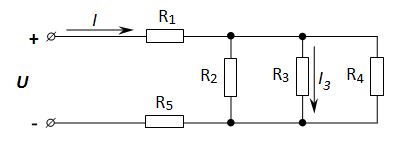
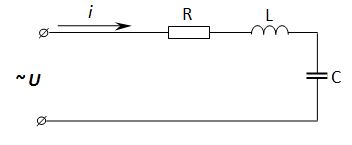
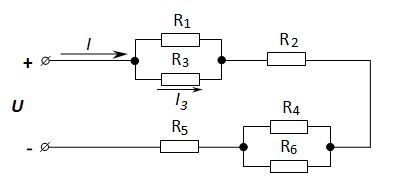
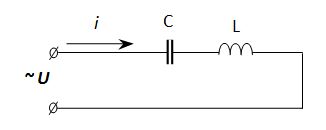
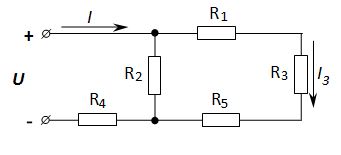
1. С помощью каких функций были нарисованы схемы?
2. Какая процедура отвечает за то, чтобы ток двигался быстро или медленно?
3. Как сделать чтобы одновременно двигались два или более тока?
ПРАКТИЧЕСКОЕ ЗАНЯТИЕ №20.
Тема: Рисование в редакторе Flash .
Цель занятия: Научиться рисовать в редакторе Flash . Уметь правильно использовать панель инструментов.
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ.
Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF). Несмотря на то что это далеко не первый векторный формат, создателям SWF удалось найти наиболее удачное сочетание между изобразительными возможностями графики, инструментальными средствами для работы с ней и механизмом включения результата в Web-страницы. Дополнительным преимуществом SWF является его переносимость, т.е. этот формат может использоваться на любой аппаратно-программной платформе (в частности, на компьютерах Macintosh, работающих под управлением операционной системы (ОС) MacOS, и на компьютерах IBM с ОС Windows). Еще одной особенностью SWF является то, что созданные на его основе изображения могут быть не только анимированы, но и дополнены интерактивными элементами, а также звуковым сопровождением.
|
|
|
Переносимость и возможность создания интерактивных мультимедийных приложений обусловили быстрый рост популярности формата SWF среди Web-дизайнеров. В связи с этим почти одновременно с появлением самого формата фирмой Macromedia были созданы встраиваемые компоненты (Plug-In) для двух основных браузеров: Internet Explorer и Netscape Communicator, что способствовало еще более широкому распространению SWF в сети Интернет.
Составляющими Flash -технологии являются:
 векторная графика;
векторная графика;
 поддержка нескольких видов анимации;
поддержка нескольких видов анимации;
 возможность создания интерактивных элементов интерфейса;
возможность создания интерактивных элементов интерфейса;
 поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
 возможность включения синхронного звукового сопровождения;
возможность включения синхронного звукового сопровождения;
 обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
 платформная независимость;
платформная независимость;
 возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-браузера;
возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-браузера;
 наличие инструментов визуальной разработки, избавляющих создателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
наличие инструментов визуальной разработки, избавляющих создателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
Дата добавления: 2019-11-16; просмотров: 204; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
