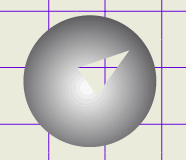
Создание «канцелярской» кнопки

Нарисуем окружность и зальём её радиальным серо-белым градиентом, инструментом Path нарисуем треугольное отверстие на кнопке, выделяем треугольник и круг, и создаем Compound path (Вложенный контур). Для придания объёма кнопке дублируем полученный контур (Ctrl+C), (Ctrl+F) и немного смещаем в сторону. Затем инструментом Gradient (градиент) регулируем расположение светотени на контурах. Полученную кнопку разместим в нужном месте.

Если кому-то, получившийся результат покажется недостаточно реалистичным, то можно попробовать создать имитацию объёма с помощью эффекта «Объемное изображение» (Effect / 3D / Extrude & Bevel…).
Создадим прямоугольник фона (стену), зальем его нужным цветом или узором, и переместим на задний план (Ctrl+Shift+[).
Календарь готов, но выглядит он не очень естественно - не хватает объема бумаге.
Доработка деталей композиции

Немного нарушим правильность формы листа, для этого деформируем его с помощью оболочки искажения (Envelope Distort). Сперва, войдем в палитру параметры оболочки (Object / Envelope Distort / Envelope Options…) и поставим галочку в поле искажать заливку узором (Distort Pattern Fill), затем выделяем группу объектов листа и применяем к нему искажение с помощью оболочки «По схеме» (Object / Envelope Distort / Make with Warp…), выбираем стиль подъём (Rise), включаем просмотр (Preview), настраиваем параметры искажения и применяем его.
Завершающей деталью будет создание тени от листа.
Выделяем группу оболочка искажения и применяем к ней эффект «стилизация тень» (Effect / Stylize / Drop Shadow…), включаем просмотр, настраиваем параметры эффекта и жмём ОК.
|
|
|
«Рисуем огонь в Иллюстраторе»
Шаг 1. Создаем новый документ размером 8.5 на 11 дюймов и дважды кликаем по значку Инструмента Карандаш, чтобы вызвать окно Pencil Tool Preferences. Параметры устанавливаем как на рисунке.

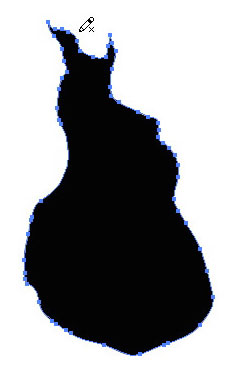
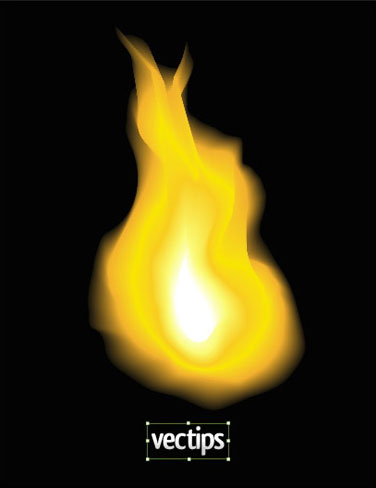
Шаг 2. С помощью Карандаша рисуем пламя шириной примерно 5 дюймов и высотой около 8.5 дюйма и закрашиваем его черным цветом. Контур должен быть обязательно замкнутым.

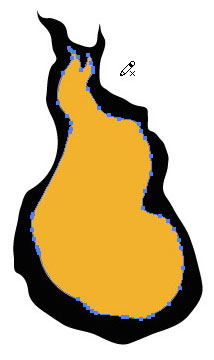
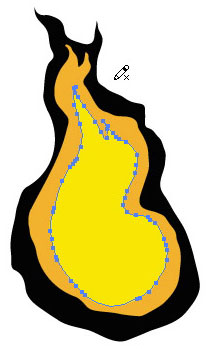
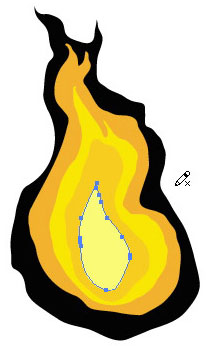
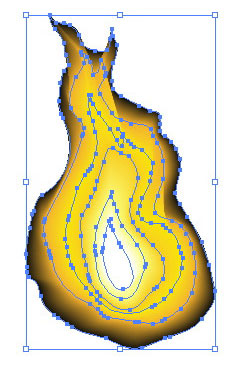
Шаг 3. Теперь, рисуем внутренние оранжевый, желтый, светло оранжевый, светло желтый и белый огоньки. Они также должны быть обязательно замкнутыми и не должны пересекаться.




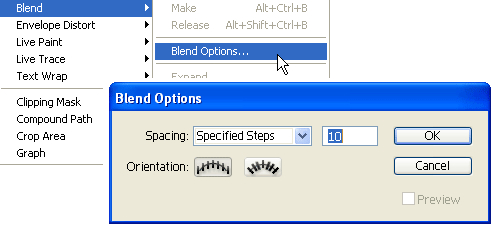
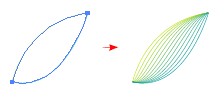
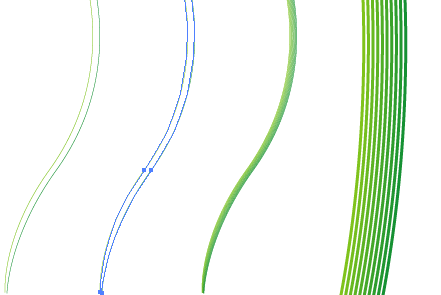
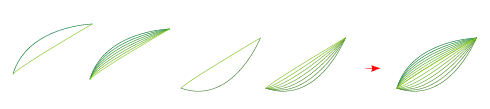
Шаг 4. Выделяем все огоньки и смешиваем их: Object / Blend / Make (Объект / Переход / Сделать).

Шаг 5. Рисуем черный прямоугольник инструментом Rectangle и помещаем его назад Object / Arrange / Send to Back (Объект / Монтаж / На задний план).

Наш огонек готов! Эта быстрый и очень простой прием можно применять и при рисовании облаков и воды.

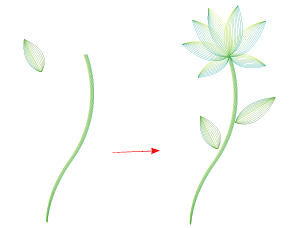
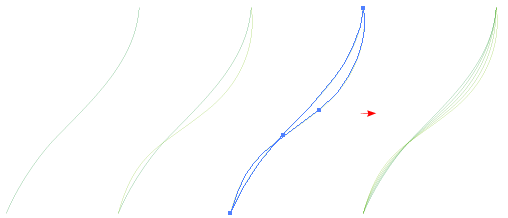
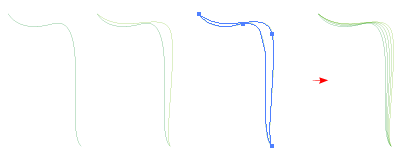
«Рисуем оригинальный цветок»
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Практическая работа 6 Фильтры в программе
Программа Illustrator располагает средствами, именуемыми фильтрами, которые позволяют изменять форму объектов.
Многие из этих фильтров повторяются в меню Effect (Эффект).
|
|
|
Меню Filter состоит как бы из двух частей, отделенных линией. В верхней части находятся фильтры для векторных объектов. А в нижней части – фильтры для импортированных растровых объектов.
Дата добавления: 2019-03-09; просмотров: 230; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!