Выравнивание и размещение объектов по горизонтали и по вертикали.
В практике графического дизайна постоянно требуется выравнивать объекты по одной линии или размещать их на равном расстоянии друг от друга. Для этого используется палитра Align (Выравнивание).

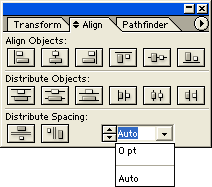
В этой палитре в ряду Align Objects (Выровнять объекты) представлены следующие способы выравнивания:
· по правому краю;
· по верхнему краю;
· по горизонтальному центру;
· по вертикальному центру;
· по левому краю;
· по нижнему краю.
В ряду Distribute Objects (Распределить объекты) представлены кнопки, которые позволяют размещать выделенные объекты:
· по равным расстояниям между верхними краями;
· между горизонтальными центрами;
· между нижними краями;
· между правыми краями;
· между вертикальными центрами;
· между левыми краями.
В ряду Distribute Spacing (Распределить с равными промежутками) представлены кнопки, которые позволяют обеспечить одинаковые расстояния между объектами по вертикали и по горизонтали: Auto (Автоматически); цифровое значение (объекты раздвигают на это расстояние).
Если кнопки нижнего ряда отсутствуют, следует выполнить команду Show Options (Показать дополнительные поля) меню палитры.
Удаление объектов
Для удаления выделенного объекта или выделенной совокупности объектов следует нажать клавишу Delete или Backspace. Тот же результат можно получить, выполнив команду Clear (Очистить) меню Edit (Правка).
Расположение и перемещение объектов в вертикальной "стопке"
|
|
|
Векторные объекты располагаются в виде некоторой "стопки". Естественно, что объекты этой "стопки" могут свободно "тасоваться".
Все команды по перемещению объектов в "стопке" скрыты в меню Object / Arrange (Объект / Монтаж):
· Bring to Front (На передний план) – на самый верхний уровень
· Send to Back (На задний план) - на самый нижний уровень
· Bring Forward (Сдвинуть вперед) - на один объект выше
· Send Backward (Сдвинуть назад) - на один объект ниже.
Вставка объекта в "стопку"
Команды Paste in Front (Вклеить вперед) и Paste in Back (Вклеить назад) меню Edit (Правка) позволяют поместить объект, который хранится в буфере обмена, под выделенный или над выделенным объектом.
Эти команды удобно использовать вместо команд Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад), если в документе множество объектов и нужно поместить объект относительно другого объекта. Для этого используется команда Cut (Вырезать) меню Edit (Правка), которая временно переносит выделенный объект в буфер обмена. Затем следует выделить объект, относительно которого помещается объект, хранящийся в буфере, и выполнить одну из рассматриваемых команд.
Для того чтобы переместить объект на определенный слой, необходимо выделить объект, выделить слой в палитре Layers (Слои), а затем выполнить команду Move to Current Layer (Перемещать на текущий слой) меню Object / Arrange (Объект / Монтаж).
|
|
|
Палитра Transform
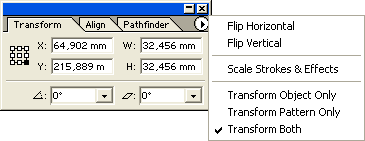
В палитре Transform (Трансформирование) отображается информация о выделенном объекте, кроме того, она позволяет трансформировать объект (перемещать, масштабировать, вращать и изменять размер) путем введения значений в поля.

В левой части палитры представлено обозначение основных точек объекта. Выделенная точка служит точкой, относительно которой происходит трансформация.
Для перемещения объекта по горизонтали или по вертикали следует ввести значения в поля X или Y.
Для определения размера объекта необходимо ввести соответствующие значения в поля W (Ширина) и Н (Высота).
Для вращения объекта следует ввести значение угла поворота в нижнее поле слева, а для наклона объекта — значение угла в нижнее поле справа и нажать клавишу Enter или Таb.
В меню палитры представлены следующие команды:
· Flip Horizontal (Горизонтальное отражение) — переворот по горизонтали;
· Flip Vertical (Вертикальное отражение) — переворот по вертикали;
· Scale Strokes and Effects (Масштабирование обводок и эффектов) обеспечивает трансформирование параметров обводки;
|
|
|
· Transform Object Only (Трансформировать только объект);
· Transform Pattern Only (Трансформировать только декоративную заливку);
· Transform Both (Трансформировать объект и декоративную заливку).
Группировка объектов
Объединение объектов в группу позволяет обращаться с ней как с отдельным объектом. Все индивидуальные объекты, входящие в группу, подчиняются всем действиям и операциям, применяемым к группе.
Для того чтобы поместить совокупность объектов в группу, их необходимо выделить и выполнить команду Object / Group (Объект / Сгруппировать). Для обратной операции предназначена команда Ungroup (Разгруппировать).
Инструмент Selection (Выделение) выделяет всю группу независимо от того, на каком из объектов произведен щелчок. Для выделения объекта в составе группы следует использовать инструмент Direct Selection (Частичное выделение).
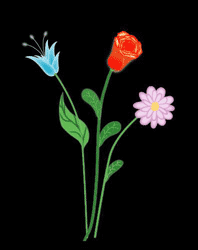
«Как нарисовать цветы»

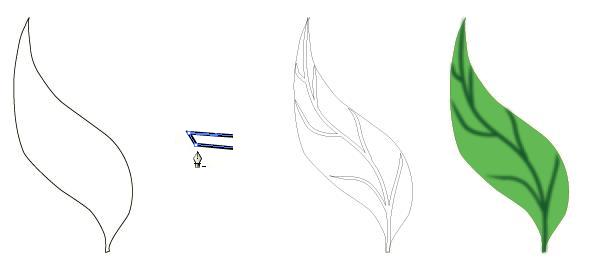
Начнём с голубого цветка. Сначала, с помощью инструмента  нарисуем один листик, затем скопируем его несколько раз. Затем, с помощью стрелки
нарисуем один листик, затем скопируем его несколько раз. Затем, с помощью стрелки  , используя опорные точки, изменим их контуры, чтобы листья были разными. Отразим один с помощью инструмента
, используя опорные точки, изменим их контуры, чтобы листья были разными. Отразим один с помощью инструмента  и проделаем то же самое для левой части цветка. Соберём все листья в бутон и с помощью стрелки
и проделаем то же самое для левой части цветка. Соберём все листья в бутон и с помощью стрелки  откорректируем их форму.
откорректируем их форму.
|
|
|

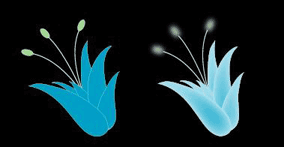
Теперь с помощью того же пера  нарисуем тычинки. С помощью инструмента
нарисуем тычинки. С помощью инструмента  нарисуем овал, и поместим по одному овалу, на конец каждой тычинки. Теперь сделаем так, чтобы цветок немного “светился”. Подберём достаточно яркий цвет для бутона, цвет тычинок сделаем светло-голубым, а овалы пусть будут светло-зелёными. Цвет обводки для бутона сделаем белым и установим ему толщину в один пункт. Теперь выделим лепестки и в главном меню иллюстратора выберем Effect / Stylize / InnerGlow. Установим следующие параметры:
нарисуем овал, и поместим по одному овалу, на конец каждой тычинки. Теперь сделаем так, чтобы цветок немного “светился”. Подберём достаточно яркий цвет для бутона, цвет тычинок сделаем светло-голубым, а овалы пусть будут светло-зелёными. Цвет обводки для бутона сделаем белым и установим ему толщину в один пункт. Теперь выделим лепестки и в главном меню иллюстратора выберем Effect / Stylize / InnerGlow. Установим следующие параметры:
Mode: Screen
Opacity: 66%
Blur: 15.17 Edge

Теперь выделим овалы и выберем Effect / Blur / Gaussian Blur. Установим Radius 10 пикселей.
Бутон готов, теперь займёмся стеблем. Инструментом  рисуем линию от бутона, цвет линии зададим зелёным. Выделим получившийся стебель и из главного меню выберем Object / Path / Outline Stroke. Стебель из линии превратится в замкнутый контур, выделим его и выберем Effect / Stylize / Outer Glow
рисуем линию от бутона, цвет линии зададим зелёным. Выделим получившийся стебель и из главного меню выберем Object / Path / Outline Stroke. Стебель из линии превратится в замкнутый контур, выделим его и выберем Effect / Stylize / Outer Glow
Mode: Screen
Opacity: 75%
Blur: 1.76 mm

Стебель “засветился”, чтобы он не выглядел совсем размытым, зададим для него цвет контура чуть более тёмный, чем цвет заливки.

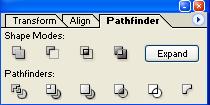
Теперь добавим к стеблю листок, с помощью пера нарисуем замкнутый контур листа. Покрасим лист в зелёный цвет, контур листа зададим чёрным, толщиной 0.5 пунктов. На листе с помощью пера нарисуем прожилки, так, чтобы все они имели общие точки, далее переведём их в кривые (Object / Path / Outline Stroke) и объединим в один контур, для этого откроем палитру “Pathfinder”.

Заострим кончик каждой прожилки, удалив одну опорную точку с помощью инструмента  .
.
Выделим все прожилки на листе, затем нажмём кнопку  и кнопку “Еxpand”.
и кнопку “Еxpand”.
Зададим прожилкам цвет, чуть темнее цвета листа, далее зададим для прожилок эффект Effect / Blur / Gaussian Blur, Radius 12 пикселей. Приделаем листик к стеблю.

Следующим цветком будет роза. Сначала с помощью пера  или карандаша
или карандаша  нарисуем фигуру напоминающую бутон розы. Выделяем контур, два раза щёлкаем по инструменту
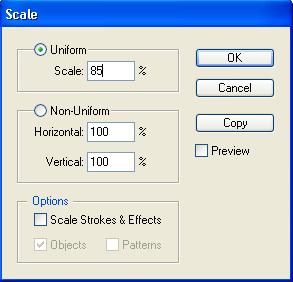
нарисуем фигуру напоминающую бутон розы. Выделяем контур, два раза щёлкаем по инструменту  , устанавливаем масштаб примерно 80-85 процентов и нажимаем кнопку “Copy”.
, устанавливаем масштаб примерно 80-85 процентов и нажимаем кнопку “Copy”.

Повторяем несколько раз, получаем набор фигур разного размера, немного поворачиваем каждую из них и, с помощью стрелки  немного изменяем форму, чтобы фигуры не выглядели однотипными.
немного изменяем форму, чтобы фигуры не выглядели однотипными.
Внутри вручную дорисовываем несколько маленьких фигур. Теперь выделяем их все вместе, задаём красный цвет заливки и контура, затем из главного меню выбираем команду Effect / Stylize / Inner Glow. Задаём такие параметры:
Mode: Screen
Opacity: 93%
Blur: 11, Center

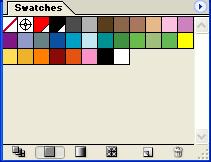
Теперь нарисуем листья, листья рисуются так же, как и у первого цветка, двух листьев будет достаточно, далее собираем их с верхней частью бутона. Чтобы создать переход от бутона к стеблю, зададим градиент для листьев. Направление градиента зададим с помощью инструмента  от верхушки бутона, к стеблю. Чтобы настроить цвета откроем палитру “Gradient” и палитру “Swatches”.
от верхушки бутона, к стеблю. Чтобы настроить цвета откроем палитру “Gradient” и палитру “Swatches”.


Нужные цвета из палитры “Swatches” в палитру “Gradient” можно перетаскивать мышью. Зададим переход от красного сначала, в оранжевый затем, в зелёный. Для листьев зададим эффект: Effect / Stylize / Outer Glow
Mode: Screen
Opacity: 75%
Blur: 6 mm

Стебель выполним как и у первого цветка, только листья сделаем более круглыми, и цвет более тёмный. Два цветка выглядят как-то печально, поэтому дорисуем третий.
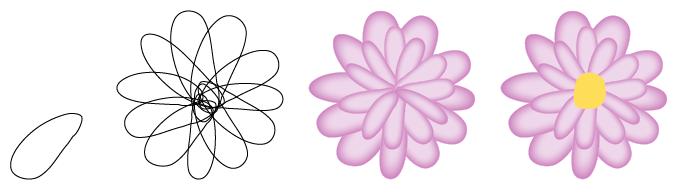
Нарисуем лист, цвет заливки будет розовый, цвет контура более светлый, можно сразу задать для него эффект. Effect / Stylize / Inner Glow.
 Mode: Screen
Mode: Screen
Opacity: 70%
Blur: 10, Center
Теперь, на основе этого листика сделаем бутон. Выделим листок, выберем инструмент  , далее, указываем точку, вокруг которой будем его разворачивать (будущий центр бутона) и удерживая нажатой, клавишу “Control” поворачиваем листок.
, далее, указываем точку, вокруг которой будем его разворачивать (будущий центр бутона) и удерживая нажатой, клавишу “Control” поворачиваем листок.
После этого несколько раз нажимаем “Control+D”. Получим одинаковые лепестки, расположенные по кругу. Используя стрелки  и
и  , меняем форму и угол поворота каждого лепестка, чтобы они выглядели по-разному.
, меняем форму и угол поворота каждого лепестка, чтобы они выглядели по-разному.
Так же создаём второй слой лепестков. Добавим сердцевину. В центре цветка нарисуем фигуру овальной, или круглой формы, заливку сделаем, контур - розовый и зададим эффект: Effect / Blur / Gaussian Blur, Radius 10 пикселов.

Стебель нарисуем так же, как и у первых двух. Цветок готов, поместим его в букет.
Работа с цветами и заливками
Залить объект цветом можно несколькими способами:
1) С помощью панели Swatches (Образцы). Для этого необходимо выделите вашу фигуру и выбрать любой цвет из предложенных в палитре.

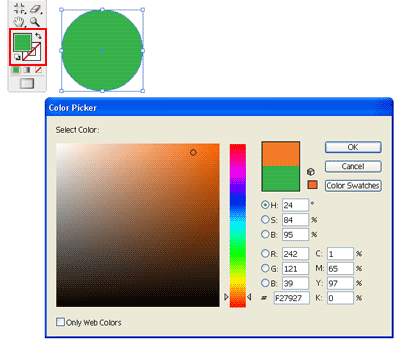
2) Заливка цветом при помощи цветовой палитры
Необходимо дважды щелкнуть по инструменту Fill (Заливка) на панели инструментов. Появится окно цветовой палитры, где можно выбрать нужный цвет.

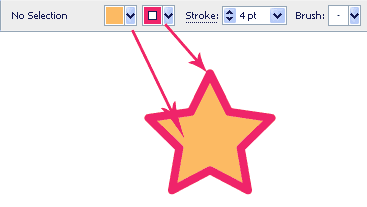
3) С помощью кнопок на панели управления
Здесь можно изменить цвет заливки, цвет обводки, а также ширину границы.

Дата добавления: 2019-03-09; просмотров: 354; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
