Класифікація та типові технології
Види анімації
- графічна (мальована) анімація — класичний вид анімації, де об'єкти малюються вручну (сьогодні часто переносять малюнки на комп'ютер). Спершу мальовані фільми були орієнтовані на дорослу аудиторію. Зміни в цій сфері відбулися в 30-ті рр. ХХ ст. Засновник російської мальованої анімації - І. Іванов-Вано ("Зимова казка", 1945, "Казка про мертву царівну та сімох богатирів", 1951). В. Котьоночкіну належать твори "Ну, постривай!", "Незвичайний матч", "Сліди на асфальті", "Пісня про юного барабанщика", 1972). Ю. Норштейн - автор казок "Лисиця і заєць", 1973, "Чапля і журавель", 1974, "Їжачок в тумані", 1975).
- об'ємна (матеріальна) анімація — об'єкти є окремими елементами матеріального світу (лялька, пластилін, витинанка, сіль[2], голки тощо). Діючими особами можуть бути цвяхи, сірники (фільми Е. Коля, Х. Парса).
- пластилінова анімація;
- лялькова анімація. Винахідником лялькової анімації є В. Старевич (1912) - "Прекрасна Люконада, або війна Рогачів з Вусачами", "Місце кінематографічного оператора", "Чотири чорти".
- сипка анімація;
- перекладна анімація посідає проміжне місце між мальованою та об'ємною. Ляльки рухаються не в тримірному просторі, а тільки в площині екрану - горизонтально й вертикально (І. Гурвич "Як жінки чоловіків продавали", А. Крижанівський "Жив-був Козявін", 1955, "Скляна гармоніка", 1958)
- голчастий екран - мультиплікація, що досягається за допомогою переміщення шпильок з голівками. Винахідник - гравер А. Алексєєв ("Ніч на Лисій горі", 1933, "Картинки з виставки", 1972).
- тіньова анімація - першовідкривачем вважають Л. Рейнегера ("Пригоди принца Ахмета").
- комп'ютерна анімація — вид анімації в якому об'єкти створюються з допомогою комп'ютерних засобів.
- 3-d анімація;
- 2-d анімація (flash-анімація тощо);
Види технологій
|
|
|
- За методом анімування:
- Покадрова технологія — це технологія за якою кожен кадр малюється окремо. Найбільш складна й часотривала, вимагає високої майстерності, досвіду та інтуїції. Проте ця технологія дозволяє здійснити практично будь-які зміни об'єкта, реалізувати найвибагливіші задуми.
- Технологія «Ключових кадрів» — полягає в тому, що створюються не всі кадри, а лише «ключові», між ними «проміжні кадри» малюються автоматично. До цієї технології можна віднести й некомп'ютерний тип анімації, коли головний аніматор займався «ключовими кадрами», а підрядні аніматори малювали «проміжні».
- Технологія «Захоплення руху» («Motion capture») — відносно молода технологія, де об'єкти рухаються або змінюють форму внаслідок аналогічних дій реальними істотами або неживих об'єктів, до яких прикріпленні датчики, що фіксуються в просторі та передають дані до комп'ютера. Ця технологія допомагає схопити найбільш складні реалістичні рухи.
- За типом змінюваних параметрів об'єктів:
- Технології руху — технології, що дозволяють передати рух об'єкта або його частин.
- Технології форми «Морфінг» («Morphing») — технології зміни форми. Часто використовуються для перетворення одного об'єкта в інший. Зазвичай виконується з допомогою технології «ключових кадрів».
- Кольорова анімація — технології трансформації забарвлення об'єкта.
Анімація в презентації
|
|
|
Вікно Animation (Анимация), яке можна відкрити, клацнувши на відповідній вкладці, спочатку містить один кадр, інструменти створення і видалення кадрів та тестового програвання анімації. Після того, як відкрито або створено зображення (бажано, щоб всі його елементи знаходились в різних шарах), можна додавати кадри і змінювати в них положення окремих елементів зображення, їх колір та інші параметри.
Створення простих анімацій в Photoshop за допомогою програми ImageReady
передбачає такі етапи:
· створення початкового зображення;
· створення кількох ключових кадрів (створюється новий кадр і робиться
|
|
|
переміщення об’єкта);
· створення переходів з одного стану в інший за допомогою команди Tween
(Промежуточный);
· проведення оптимізації за допомогою спеціальної опції;
· визначення часових інтервалів для кожного кадру чи для анімації в
цілому;
· збереження файлу з потрібними якістю і розміром.
В діалоговому вікні, яке викликається командою Tween (Промежуточный), можна задати напрям формування послідовності проміжних кадрів (до кадру «до» - Previous Frame, та до кадру “після” – Next Frame). Можна також визначити кількість проміжних кадрів і те, які параметри зображення будуть враховуватись при створенні проміжних кадрів:
· Position (Позиция) – положення елементів зображення в кадрі;
· Opacity (Непрозрачность) – поступовість перетворення кольору елементів
зображення;
· Effects (Эффекты) – будь-які стилі шарів: тіні, рельєфи, відблиски, що
застосовані до елементів зображення.
Ролловер, що створюється в програмі ImageReady, являє собою набір зображень, які змінюють одне одного при взаємодії з курсором миші.
Зовнішній вигляд ролловера пов’язується з такими подіями: Over (Над),
Down (Вниз), Up (Вверх), Click (Щелчок), Out (Наружу), None (Отсутствие). Ролловер може включати не всі шість, а тільки частину станів. Більшість ролловерів для Web мають два стани: None (Отсутствие) і Over (Над). Це забезпечує менший обсяг файлу і полегшує сприйняття Web-сторінки користувачем. Створюють ролловери в вікні Rollover (Ролловер).
|
|
|
Палітра карт посилань Image Map (Карта ссылок) надає інструменти малювання форм на поверхні зображення, призначення цим зонам посилань на Web-сторінки, файли, звуки або анімацію. Можна також задати текст підказки, яка випливає при наведенні курсору на посилання.
За допомогою палітри Optimize (Оптимизация) можна вибрати Web-безпечний
формат файлу для його збереження, задати якість вибраного формату і вибрати різновид завантаження зображення (прогресивний чи через рядковий).
При експорті зображення в HTML-формат ImageReady автоматично генерує сценарій мовою JavaScript. Для того, щоб читач Web-сторінки побачив ролловерні ефекти, треба, щоб ця мова не була відключена в його броузері.
Анімація — це динамічний візуальний ефект, доданий до текстового або графічного об'єкта слайда (текст або зображення, що рухається, виділення кольором, іншим шрифтом тощо).
Додати анімацію можна до окремих об'єктів на слайді, до слайда в цілому та групи слайдів.
У Роwer Point об'єкти можуть у встановленому порядку з'являтися на слайді, змінюватися впродовж демонстрації, а по завершенні анімації — зникати. Також можна встановити час показу кожного з об'єктів.
До одного об'єкта можна застосувати одночасно кілька ефектів анімації.
Анімацію можна задавати у режимі сортувальника слайдів або у звичайному режимі. Ефекти анімації, які задаються у режимі сортувальника, застосовуються до всіх об'єктів слайда, за винятком об'єктів Заголовок і Фон. Ефекти анімації у звич; режимі задаються для кожного об'єкта окремо.
При додаванні анімації слід враховувати наступні рекомендації:
1. Ефекти анімації не повинні суттєво впливати на тривалість презентації.
2. Ефектів анімації не повинно бути занадто багато.
3. Об'єкти з ефектами анімації повинні з'являтися у такій послідовності: спочатку заголовок, потім підзаголовок, а вже потім текстові та графічні об'єкти.
Схеми анімації
Для полегшення роботи з анімацією в РоwerPoint представлений певний готовий набір схем анімації. Використання цих схем забезпечує єдиний стиль (однакові ефекти для кожного слайда), простоту і швидкість створення анімації.
Схема анімації — це послідовність заготовлених ефектів, які застосовуються до об'єктів слайда.
Зазвичай, схема анімації містить ефект для заголовка слайда і ефект для всього тексту або окремих абзаців тексту на слайді. Для того, щоб задати схему анімації, слід:
1. Вибрати слайд.
2. Вибрати команду Ефекти анімації меню Показ слайдів.
3. У вікні області завдань Конструктор слайдів, що відкрилося, вибрати команду Ефекти анімації.
4. У вікні, що відкрилося, вибрати потрібний варіант у списку Застосувати до виділених слайдів.
Звертаємо вашу увагу: при підведенні вказівника до елемента списку схем анімації з'являється контекстна підказка, яка описує результат дії ефекту
Вибрана схема буде застосована до поточного слайда. Для того, щоб застосувати схему анімації до всіх слайдів, необхідно вибрати кнопку Застосувати до всіх слайдів.
Для попереднього перегляду ефектів анімації можна скористатися командами Перс або Показ слайдів
Для видалення схеми анімації потрібно:
1. Виділити слайд.
2. Вибрати команду Ефекти анімації меню Показ слайдів.
3. У вікні області завдань Конструктор слайдів, що відкрилося, вибрати команду Ефекти анімації.
4. У вікні, що відкрилося, вибрати схему Без анімації у списку Застосувати до виділених слайдів (рис. 54).
Для видалення схеми зі всіх слайдів презентації потрібно вибрати кнопку Застосува-Іи до всіх слайдів.
Спеціальна анімація
У процесі роботи над презентацією досить часто виникає необхідність додати ефекти анімації до окремого об'єкта. Для цього слід:
1. Виділити об'єкт на слайді.
2. Вибрати команду Настройка анімації меню Показ слайдів.
3. У вікні області завдань Настройка анімації, що відкрилося, відкрити меню за допомогою кнопки, що розташована праворуч від кнопки Додати ефект
4. У меню, що відкрилося, вибрати потрібну команду (рис. 56).
Звертаємо вашу увагу: ефекти анімації розподілені на групи:
ефекти групи Вхід використовуються тоді, коли поява об'єкта повинна супроводжуватися візуальними ефектами;
ефекти групи Виділення використовуються, якщо об'єкт потрібно виділити серед решти об'єктів слайду;
ефекти групи Вихід використовуються, якщо зникнення об'єкта
повинно супроводжуватися візуальними ефектами;
ефекти групи Шляхи переміщення використовуються, якщо об'єкт повинен переміщуватися в межах слайда за певним маршрутом.
5. У вікні, що відкрилося, вибрати у списку потрібний ефект. Якщо серед списку потрібного ефекту немає, слід вибрати команду Інші ефекти.
Після того як ви встановили ефект анімації, він автоматично продемонструється на слайді для попереднього перегляду.
Об'єкти слайда з ефектами анімації відображаються в області завдань Настройка . Порядок слідування елементів у списку відповідає порядку додавання ефектів на слайд. Об'єкти з ефектами анімації помічаються на слайді нумерованими маркерами, які відповідають нумерації елементів списку області завдань Настройка анімації.
Відтворення звуку та фільму
Щоб задати значення параметрів відтворення звуку, наприклад: початок та зупинка відтворення, безперервне відтворення, гучність, слід:
1. Вибрати звук у списку області завдань Настройка анімації.
2. Відкрити меню за допомогою кнопки, що розташована праворуч від вибраного звуку.
3. У меню, що відкрилося, вибрати команду Параметри ефектів.
4. У вікні Звук: відтворення, що відкрилося, задати значення параметрів.
Вкладка Ефект Параметр
1 Початок відтворення. За замовчуванням відтворення звуку розпочинається з початку файлу. Для зміни значення слід вибрати одне зі значень:
• 3 останньої позиції;
• За часом
та в полі лічильника встановити значення початку відтворення.
2. Зупинка виконання звукових файлів за замовчуванням відбувається при клацанні кнопки миші.
Для зміни значення слід вибрати одне з наступних значень:
• Після поточного слайда;
• Після та в полі лічильника встановити кількість слайдів
Параметри звуку
1. Параметри відтворення. Дозволяє відрегулювати рівень гучності звучання. Для цього слід вибрати кнопку Гучність звуку та встановити потрібну гучність.
2. Параметри відображення. Щоб приховати спеціальний значок гучномовця під час демонстрації, слід встановити позначку прапорця Приховувати значок звуку під час показу.
Для встановлення значень параметрів відтворення фільму потрібно виконати алгоритм, аналогічний алгоритму налагодження значень властивостей відтворення звуку:
1. Вибрати фільм у списку області завдань Настройка анімації.
2. Відкрити меню за допомогою кнопки, що розташована праворуч від вибраного ефекту.
3. У меню, що відкрилося, вибрати команду Параметри ефектів.
4. У вікні Фільм, що відкрилося, задати значення параметрів.
5. Вибрати кнопку ОК.
Анімація зміни слайдів
Ви вже знаєте, що під час демонстрації зміна слайдів відбувається миттєво. Розставити паузи, розбити презентацію на логічні частини, підкреслити перехід до цих частин допомагає анімація зміни слайдів.
Для встановлення ефектів переходу між слайдами слід:
1. Вибрати команду Зміна слайдів меню Показ слайдів.
2. У вікні області завдань Змії слайдів, що відкрилося, вибрати потрібний ефект переходу в списку Застосувати до виділених слайдів.
Вибраний ефект буде застосований до поточного слайда. Для попереднього перегляду ефекту потрібно вибрати кнопку Перегляд. Цей ефект можна також застосувати до всієї презентації. Для цього необхідно вибрати копку Затосувати до всіх слайдів.
Для кожного з ефектів переходу між слайдами за замовчуванням задаються значення параметрів зміни слайдів: швидкість, звук, управління зміною слайдів.
Область завдань Зміна слайдів дозволяє встановити нові значення цих параметрів. Якщо потрібно змінити швидкість, слід відкрити список Швидкість області завдань на слайдів та вибрати необхідне значення.
Перехід між слайдами може супроводжуватися звуком зі стандартної бібліотеки звуків. Для того, щоб задати звук, слід відкрити список Звук області Змінити перехід і вибрати необхідне значення.
В області завдань Зміна слайдів можна встановити правила переходу до чергового слайда під час демонстрації презентації.
Якщо слайди презентації повинні змінюватися автоматично, потрібно встановити позначку прапорця Автоматично після та задати проміжок часу. При цьому необхідно чітко синхронізувати темп усної доповіді та демонстрації презентації, інакше може виникнути ситуація, за якої демонстрація буде випереджати доповідача.
Якщо слайди презентації повинні змінюватися під управлінням доповідача, слід установити позначку прапорця Після клацання. Такий спосіб зміни слайдів дозволяє зробити у необхідний момент паузу, дати необхідні пояснення або відповісти на запитання, управляти загалом темпом демонстрації презентації.
Якщо позначки обох прапорців знято, для переходу до наступного слайда необхідно вибрати команду Далі контекстного меню. Після додавання ефектів переходу біля ескізу слайда з'являється значок, який дозволяє переглянути цей доданий ефект
Демонстрація ефектів відбувається в області слайдів вікна PowerPoint
Методи анімації
 Новий документ з чорним фономКрок 2. Ви можете використовувати якісь зображення або просто намалювати щось усередині рамки. Для простоти в цьому уроці ми використовуємо звичайний текст. Надрукуйте, що Вам хочеться:
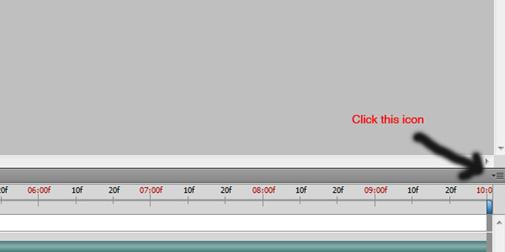
Новий документ з чорним фономКрок 2. Ви можете використовувати якісь зображення або просто намалювати щось усередині рамки. Для простоти в цьому уроці ми використовуємо звичайний текст. Надрукуйте, що Вам хочеться:  Додаємо текст на картинкуКрок 3. Далі відкриваємо закладку “Вікно/Анімація” (Windows/Animation). У Вас повинне з’явитися віконце анімації у вигляді спеціальної панелі або додаткового спливаючого віконця. Тепер натисніть на іконку, розташовану на панелі анімації (її розташування показане на картинці), : Розкрита панель анімації у фотошопе
Додаємо текст на картинкуКрок 3. Далі відкриваємо закладку “Вікно/Анімація” (Windows/Animation). У Вас повинне з’явитися віконце анімації у вигляді спеціальної панелі або додаткового спливаючого віконця. Тепер натисніть на іконку, розташовану на панелі анімації (її розташування показане на картинці), : Розкрита панель анімації у фотошопе  Тепер прокрутите Налаштування документу і встановите значення з 2 до 12 секунд, потім натисніть ОК. Далі відкриваємо вкладку шару на панелі анімації поряд з картинкою, на якій Ви повинні побачити параметри, : Позиція, Стиль і тому подібне Наведіть курсор на годинник в закладці Текст, Ви побачите жовте віконце на лінії, що вказує час. Пересуньте курсор на позицію 8f і натисніть на діамант, який з’явиться поряд із стрілкою на панелі ліворуч. Він підсвічуватиметься, як тільки Ви натиснете на нього. Тепер натисніть T (Інструмент Текст). Далі знову переходимо до лінії, що вказує час, і натискаємо на діамант ліворуч. Після цього Ви зможете розтягнути текст на картинці. Ми використовуємо ефект Опуклість (Bulge effect ) з параметром вигину +30. Натискаємо ОК. У Вас повинна вийти ось така картинка:
Тепер прокрутите Налаштування документу і встановите значення з 2 до 12 секунд, потім натисніть ОК. Далі відкриваємо вкладку шару на панелі анімації поряд з картинкою, на якій Ви повинні побачити параметри, : Позиція, Стиль і тому подібне Наведіть курсор на годинник в закладці Текст, Ви побачите жовте віконце на лінії, що вказує час. Пересуньте курсор на позицію 8f і натисніть на діамант, який з’явиться поряд із стрілкою на панелі ліворуч. Він підсвічуватиметься, як тільки Ви натиснете на нього. Тепер натисніть T (Інструмент Текст). Далі знову переходимо до лінії, що вказує час, і натискаємо на діамант ліворуч. Після цього Ви зможете розтягнути текст на картинці. Ми використовуємо ефект Опуклість (Bulge effect ) з параметром вигину +30. Натискаємо ОК. У Вас повинна вийти ось така картинка:  Опуклість текстуКрок 4. Тепер перемістимий курсор на лінії часу на позицію 01f після 1 секунди і знову натиснемо на діамант. Знову вибираємо розтягування тексту, як в попередньому кроці, але ставимо вигин – 39. Повинно вийти щось подібне до цього:
Опуклість текстуКрок 4. Тепер перемістимий курсор на лінії часу на позицію 01f після 1 секунди і знову натиснемо на діамант. Знову вибираємо розтягування тексту, як в попередньому кроці, але ставимо вигин – 39. Повинно вийти щось подібне до цього:  Стискування тексту всередину(- 39)Крок 5. Переміщаємо лінію часу на 3f і знову тиснемо на діамант, розтягуємо текст і встановлюємо параметр вигину +17. Виходить така картинка:
Стискування тексту всередину(- 39)Крок 5. Переміщаємо лінію часу на 3f і знову тиснемо на діамант, розтягуємо текст і встановлюємо параметр вигину +17. Виходить така картинка:  Вигин тексту назовні(+17)Крок 6. Знову переміщаємо курсор на лінії часу на 5f і тиснемо діамант. Знову вибираємо розтягування тексту, але тепер з параметром “Немає вигину”.Крок 7. Тепер переміщаємо курсор в початок тимчасового відрізку. Вибираємо закладку Файл/Зберегти для Web (Files/Save For Web And Devices), зберігаємо картинку як файл з розширенням gif. Кольори вибираєте, які хочете. Переконаєтеся, що функція повтору вибрана “Постійно” і зберігайте документ. У результаті уроку у Вас повинна вийти ось така картинка:
Вигин тексту назовні(+17)Крок 6. Знову переміщаємо курсор на лінії часу на 5f і тиснемо діамант. Знову вибираємо розтягування тексту, але тепер з параметром “Немає вигину”.Крок 7. Тепер переміщаємо курсор в початок тимчасового відрізку. Вибираємо закладку Файл/Зберегти для Web (Files/Save For Web And Devices), зберігаємо картинку як файл з розширенням gif. Кольори вибираєте, які хочете. Переконаєтеся, що функція повтору вибрана “Постійно” і зберігайте документ. У результаті уроку у Вас повинна вийти ось така картинка:  Готовий анімований банер
Готовий анімований банер
Додаток
Для того, щоб швидше знайти потрібний термін, натисніть комбінацію клавіш Ctrl+F і в з'явившомуся вікні введіть назву і натисніть Enter.
File - Файл
New - новый (Cntr+N)
Open - открыть (Cntr+O)
Browse - обзор (Alt+Cntr+O)
Open As - открыть как (Alt+Shft+Cntr+O)
Open Resent - последние документы
Edit in ImageReady - редактировать в ImageReady (Shft+Cntr+M)
Close - закрыть (Cntr+W)
Close All - закрыть все (Alt+Cntr+W)
Close and Go To Bridge - закрыть и перейти в Bridge (Shft+Cntr+W)
Save - сохранить (Cntr+S)
Save As - сохранить как (Shft+Cntr+S)
Save a Version - сохранить версию
Save for Web - сохранить для Web (Alt+Shft+Cntr+S)
Revert - восстановить (F12)
Place - поместить
Import - импорт
Variable Data sets
Annotations
WIA Support
Export - экспорт
Data Sets as Files
Paths to illustator
Sand Video Previewto Device
Video Preview
Zoom Vew
Automate - автоматизация
Batch
PDF Presentation
Creat Droplet
Conditional Mode Change
Contact Sheet II
Crop and Straighten Photos
Fim Image
Picture Package
Web Photo Gallery
Photomerge
Merge to HDR
Scripts - сценарии
Export Layers To File
Image Processor
Layer Comps To Files
Layer Comps To PDF
Layer Comps To WPG
Script Events Manager
Browse
File Info - сведения о файле (Alt+Shft+Cntr+I)
Page Setup - параметры страницы (Shft+Cnt+P)
Print with Preview - просмотр и печать (Alt+Cntr+P)
Print - печать (Cntr+P)
Print One Copy - печать одного экземпляра (Alt+Shft+Cntr+P)
Print Online - печать онлайн
Jump To перейти в …
Exit выход (Cntr+Q)
Edit - Редактировать
Undo - отменить (Cntr+Z)
Step Forword - шаг назад (Shft+Cntr+Z)
Step Backword - шаг вперед (Alt+Cntr+Z)
Fade - ослабить (Shft+Cntr+F)
Cut - вырезать (Cntr+X)
Copy - скопировать (Cntr+C)
Copy Merged - скопировать совмещенные данные (Shft+Cntr+C)
Past - вклеить (Cntr+V)
Past Into - вклеить в… (Shft+Cntr+V)
Clear - очистить
Check Spelling - проверка орфографии
Find and Replace Text - поиск и замена текста
Fill - выполнить заливку (Shft+F5)
Stroke - выполнить обводку
Free Transform - свободное трансформирование (Cntr+T)
Transform - трансформирование
Again (Shft+Cntr+T) - применить снова
Scale - масштабирование
Rotate - поворот
Skew - наклон
Distort - искажение
Perspective - перспектива
Warp - деформация
Rotate 180* - поворот на 180*
Rotate 90* CW - поворот на 90* по ч/с
Rotate 90* CCW - поворот на 90* против ч/с
Flip Horizontal - отразить по горизонтали
Flip Vertical - отразить по вертикали
Define Brush Preset определить кисть
Define Pattern - определить узор
Define Custom Shape - определить фигуру
Purge - удалить из памяти
Undo - отмены
Clipboard - буфер обмена
Histories - историю
All - все
Adobe PDF Presets - настройка преобразования в Adobe PDF
Preset Manager - управление библиотеками
Collor Settings - настройка цветов (Shft+Cntr+K)
Assign Profile - назначить профиль
Convert to Profile - конвертировать цвета
Keyboard Shortcuts - клавишные сокращения (Alt+Shft+Cntr+K)
Menus - меню (Alt+Shft+Cntr+M)
Preferences - установки
General (Cntr+K) - основные
File Handling - обработка файлов
Display & Cursors - отображения и курсоры
Transparency & Gamut - прозрачность и цветовой охват
Units & Rulers - единицы измерения и линейки
Guides, Grid & Slices - направляющие, сетка и фрагменты
Plug-Ins & Scratch Disks - внешние модули и рабочие диски
Memory & Image Cache - память и КЭШ память
Type - шрифты
Image - Изображение
Mode - режим
Bitman - битовый
Grayscale - градации серого
Duotone - дуплекс
Indexed Color - индексированные цвета
RGB Color
CMYK Color
Lab Color
Multichannel - многоканальный
8 Bits/Channel - 8 бит/канал
16 Bits/Channel - 16 бит/канал
32 Bits/Channel - 32 бит/канал
Color Table - таблица цветов
Adjustment - коррекция
Levels (Cntr+L) - уровни
Auto Levels (Shft+Cntr+L) - автоматическая тоновая коррекция
Auto Contrast (Alt+Shft+Cntr+L) - автоконтраст
Auto Color (Shft+Cntr+B) - автоматическая цветовая коррекция
Curves (Cntr+M) кривые
Color Balance (Cntr+B) - цветовой баланс
Brightness/Contrast - яркость/контрастность
Hue/Saturation (Cntr+U) - цветовой тон/насыщенность
Desaturation (Shft+Cntr+U) - обесцветить
Match Color - подобрать цвет
Replace Color - заменить цвет
Selective Color - выборочная коррекция цвета
Channel Mixer - микширование каналов
Gradient Map - карта градиента
Photo Filter - фотофильтр
Shadow/Highlight - света/тени
Exposure - экспозиция
Invert (Cntr+I) - инверсия
Equalize - выровнять яркость
Threshold - изогелия
Posterize - постеризовать
Variations - варианты
Duplicate - создать дубликат
Apply Image - внешний канал
Calculations - вычисления
Image Size - размер изображения (Alt+Cntr+I)
Canvas Size - размер холста (Alt+Cntr+C)
Pixel Aspect Patio - пиксельная пропорция
Rotate Canvas - повернуть холст
180* на 180*
90* CW на 90* по ч/с
90* CCW на 90* против ч/с
Arbitrary - произвольно
Flip Canvas Horizontal - отразить холст по горизонтали
Flip Canvas Vertical - отразить холст по вертикали
Crop - кадрировать
Trim - тримминг
Reveal All - показать все
Variables - переменные
Define - определить
Data Sets - наборы данных
Apply Data Set - применить набор данных
Layer - Слои
New новый
Layer (Shft+Cntr+N) слой
Layer From Background - из заднего плана
Group - группа
Group from Layers - группа из слоев
Layer via Copy (Cntr+J) - скопировать на новый слой
Layer via Cut (Sheft+Cntr+J) - вырезать на новый слой
Duplicate Layer - создать дубликат слоя
Delete - удалить
Layer - слои
Hidden Layers - скрытые слои
Дата добавления: 2019-02-12; просмотров: 339; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
