Реализация компонента ArgusExpansionPanelComponent
В компоненте была реализована ExpansionPanelиз библиотеки Material.
Данный компонент реализуется в каждой ячейке колонки таблицы, то есть для каждой колонки создается свой компонент со своими данными. Эта реализация показана в функции componentToElement() в компоненте ArgusGridComponent.
Пример кода шаблона:
<div #expansivePanel>
<mat-expansion-panel #panel (opened)="toggleExpand.emit(true)"
(closed)="toggleExpand.emit(false)">
<mat-expansion-panel-header>
<mat-panel-title>
Self aware panel
</mat-panel-title>
<mat-panel-description>
Currently I am {{panelOpenState ? 'open' : 'closed'}}
<a (click)="click()">Click me</a>
</mat-panel-description>
</mat-expansion-panel-header>
I'm visible because I am open
</mat-expansion-panel>
</div>
Реализациякомпонентов ArgusModalComponent и ArgusExportComponent
В компоненте ArgusModalComponentреализована работа с диалоговым окном из библиотеки Material. Ниже представлен код вызова диалогового окна.
openExport() {
letself = this;
let dialogRef = this.gridContext.dialog.open(ArgusModalComponent, {
width: '500px',
closeOnNavigation: true,
data: { title: 'Export', buttonTitle: 'Export', component: ArgusExportComponent },
});
dialogRef.componentInstance.modalEvents.subscribe((e: any) => {
if (e.name === 'ok') {
let nameFile = dialogRef.componentInstance.componentRef.instance.inputString;
if (self.dataGrid.instance.getSelectedRowsData().length !== 0) {
let fileNameExport = self.gridContext.gridConfig.fileNameExport;
self.dataGrid.export = {
fileName: nameFile === '' ? fileNameExport : nameFile,
};
self.dataGrid.instance.exportToExcel(true);
}
dialogRef.close();
} else if (e.name === 'close') {
dialogRef.close();
}
});
}
При вызове диалогового окна, указывается какой компонент надо показывать. Указывается ширина диалогового окна, закрывать ли диалоговое окно при переходе на другую страницу, а также данные, которые передаются в вызываемый компонент. В данных указываем компонент, контент которого будет вставлен в диалоговое окно. Указываем название диалогового окна и название кнопки.
После подписываемся на событие нажатия кнопки. Если кнопка была нажата идет реализация функционала, приводящая к скачиванию файла с выбранными данными из таблицы.
В компоненте ArgusExportComponentв шаблоне была реализована строка ввода, в которой вводится название файла, который будет скачан. И данная строка ввода будет вставлена в диалоговое окно.
Пример кода шаблона:
<div class="export">
<mat-form-field>
<input matInput placeholder="Введитеназваниефайлаилибудетназвание Export" [(ngModel)]="inputString">
</mat-form-field>
</div>
Директива [(ngModel)] отслеживает изменение в строке ввода и при изменении присваивает введённое значение указанной переменной.
Реализация компонента ArgusAccordionComponent
Компонент ArgusAccordionComponentреализует список данных переданных в этот компонент из родительского компонента.
Примеркодашаблона:
<div *ngFor="let detail of data">
{{ detail.title | translate}}: {{ detail.val }}
</div>
Реализация компонента ArgusPdfComponent
Компонент ArgusPdfComponentреализует работу с библиотекой pdf-viewer. В данный компонент передается ссылка на документ и название файла, которое будет отображаться на странице.
Для закрытия и скачивания созданы кнопки.
Примеркодашаблона:
<a (click)="showPdfFile()" style="cursor: pointer; text-decoration: solid">{{ fileName }}</a>
<pdf-viewer *ngIf="isShow"
id="viewer"
[src]="src"
[original-size]="false"
[autoresize]="true"></pdf-viewer>
<button mat-fab *ngIf="isShow" style="z-index: 9999;
position: fixed;
top: 90%;
right: 0;
bottom: 0;
left: 90%;" (click)="isShow=false">
<mat-icon>close</mat-icon>
</button>
<button mat-fab *ngIf="isShow" style="z-index: 9999;
position: fixed;
top: 80%;
right: 0;
bottom: 0;
left: 90%;" (click)="isShow=false">
<mat-icon>cloud_download</mat-icon>
</button>
При нажатии на названия файла будет открыт документ в режиме просмотра содержимого.
Развертывание веб-приложения
В соответствии с архитектурой системы была построена Диаграмма развертывания, которая представлена на рисунке 7.
Диаграмма развертывания показывает топологию системы и распределение компонентов системы по ее узлам, а также соединения - маршруты передачи информации между аппаратными узлами.

Рисунок 7 - Диаграмма развертывания
На диаграмме показано как пользователь через браузер взаимодействует с компонентом.
Компонент взаимодействует с провайдером.
Провайдер взаимодействует с сервисом.
Сервис обращается к серверу, который в свою очередь обращается и отправляет данные сервису.
После того как сервис получил данные, происходи передачи данных в провайдер. Провайдер обрабатывает полученный данные и отдает их компоненту. Который в свою очередь выводит данные в виде элементов на странице.
Вывод по разделу. Был реализовано веб-приложение с основным функционалам. Построена Диаграмма развертывания.
ИНФОРМАЦИОННЫЙ МЕНЕДЖМЕНТ
Информационный менеджмент — это специальная область менеджмента, выделившаяся как самостоятельное направление в последние годы и все более приобретающая специфические особенности [1].
В широком смысле сфера информационного менеджмента -совокупность всех задач управления на всех этапах жизненного цикла предприятия, включающая все действия и операции, связанные как с информацией во всех ее формах и состояниях, так и с предприятием в целом на основе данной информации. При этом должны решаться задачи определения ценности и эффективности использования не только собственно информации (данных и знаний), но и других ресурсов предприятия, в той или иной мере входящих в контакт с информацией: технологических, кадровых, финансовых и т.д. Очевидно, что такая широкая трактовка понятия информационного менеджмента не всегда требуется; более того, для ее практического использования, очевидно, необходима высокая степень зрелости организации во всех отношениях, что пока еще достаточно редко встречается, поэтому она оказывается неэффективной ввиду слабой обеспеченности в конкретной организации [1].
Инструкция пользователя
Система Аргус – предназначена для рассмотрения заявок на ввоз, вывоз или транзит животных, продуктов и сырья животного происхождения, процесса выдачи разрешений или отказов, сокращения объема передаваемых в бумажной форме документов и, как следствие, сокращения временных и трудовых затрат, а также для получения обратной информации о фактически ввезенных грузах и их объеме[1].
В ниже представленном списке показываются пользователи, которые будут пользоваться реализованным веб-приложением:
а) инспекторы по контрольно-пропускном пункте(КПП);
б) сотрудники ГУВ;
в) сотрудники складов временного хранения(СВХ);
г) сотрудники территориального управления(ТУ);
д) ветеринарные врачи на предприятиях;
е) уполномоченные хозяйственных субъектов.
Функциональные запросы представлены на рисунке 8 и 9, соответственно для стартовой страницы и страницы с дополнительной информацией об документе:

Рисунок 8 - Функционал стартовой страницы

Рисунок 9 - Функционал страницы с детальным описанием об предприятии
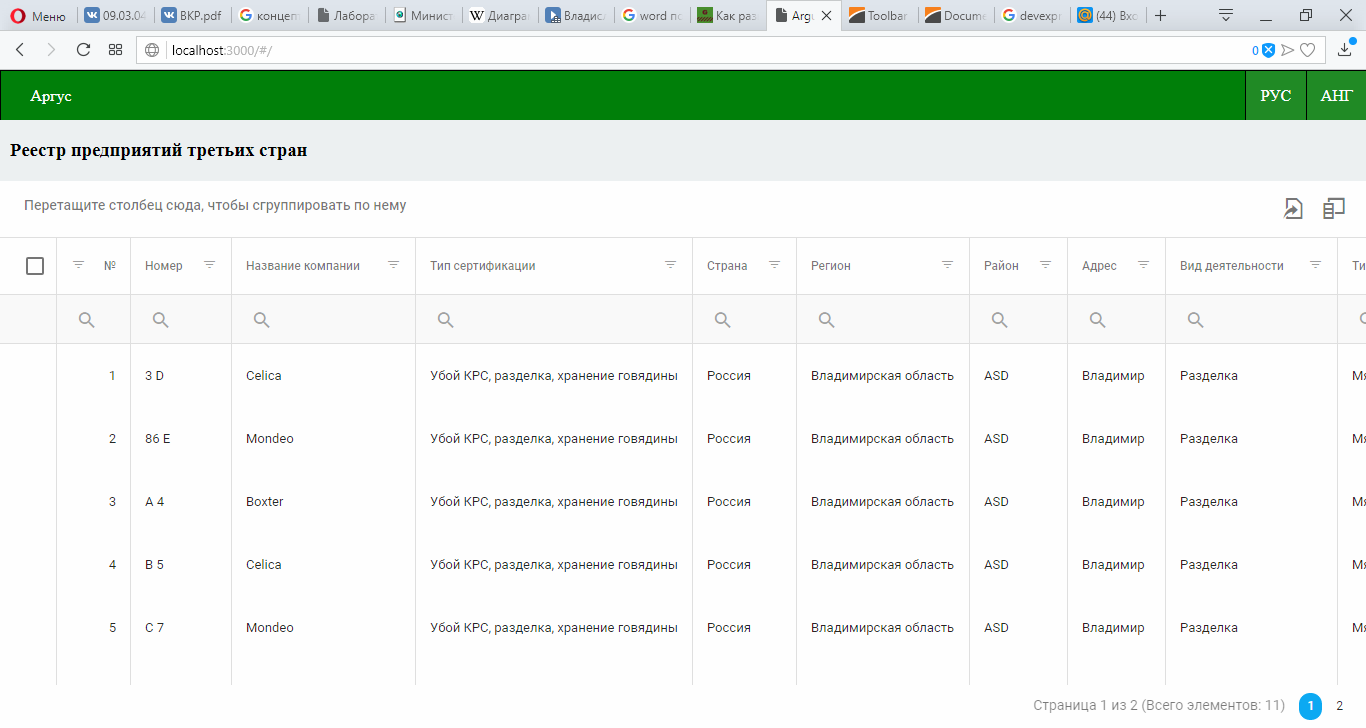
При открытии сайта первое что видит пользователь — это стартовая страница, которая представлена на рисунке 10.

Рисунок 10 - Стартовая страница
Рассмотрим функционал данной страницы более подробно. Первое что бросается в глаза это таблица с данными о предприятиях третьих стран. Таблица показана на рисунке 11.

Рисунок 11 - Таблица данных
Данная таблица позволяет использовать следующие действия:
а) сортировка данных колонки;
б) перемещение колонок;
в) изменение размера колонки;
г) группировка данных по колонке;
д) настройка колонок;
е) переходить между страницами данных;
ж) выбор одной и больше строк через нажатие на кнопку shift или ctrl;
з) переход к дополнительной информации об предприятии при двойном нажатии на нужную строку.
Следующий функционал позволяет настраивать отображение колонок. То есть можно выбрать те колонки, которые необходимо показать. Данный функционал является встроенным функционалом библиотеки. При нажатии на кнопку «Выбор столбцов» открывается диалоговое окно, которое представлено на рисунке 12. Вид кнопки Выбор столбцов представлен на рисунке 13.

Рисунок 12 - Настройка колонок

Рисунок 13 - Кнопка "Выбор столбцов"
В данном диалоговом окне можно делать поиск нужных колонок по их названию.
Так же пользователь может сделать экспорт выбранных данных из таблицы в формате Excel. Данный функционал пользователь может вызвать при помощи нажатия на кнопку «Экспортировать выбранные данные». Вид диалогового окна представлен на рисунке 14.Вид кнопки представлен на рисунке 15. В данном диалоговом окне нужно ввести свое названия файла иначе файл будет сохраняться с заданным именем.

Рисунок 14–Диалоговое окно с вводом имени для файла

Рисунок 15 - Кнопка "Экспортировать выбранные данные"
Еще одним из функционалом является фильтрация данных, представленный на рисунке 16.

Рисунок 16– Фильтрация данных
Есть два способа использовать фильтрацию данных. Это выбор нужных данных, и ручной ввод данных.
Первый способ. При нажатии на иконку возле названия колонки, открывается диалоговое окно с набором данных представленным в данной колонке, при выборе в диалоговом окне, данные в таблице фильтруется. Набор данных в диалоговом окне тоже можно фильтровать.
Второй способ. Как показано на рисунке 16 справа при наведении на иконку в виде лупы, открывается список с возможным условием поиска. Выбрав нужное условие, пользователь вводит нужные данные в строку ввода находящеюся правее иконки с условием. После ввода данных, данные в таблице фильтруются по заданному условию.
Как можно заметить фильтрацию данных можно делать по не скольким колонкам одновременно.
Следующий функционал – это изменение языка с русского на английский и на оборот. Кнопки для изменения представлены на рисунке 17.

Рисунок 17 - Кнопки изменения языка
Данные кнопки располагаются в шапке сайта на правой стороне.
После переходе к дополнительной информации, пользователю предоставлены четыре таблица с данными, и поле, в котором находится информация об документе. Дополнительная информация показана на рисунке 18.

Рисунок 18 - Дополнительная информация
На данной странице пользователь так же может посмотреть документ онлайн не скачиваю, нажав на нужный документ. Показ документа показан на рисунке 19.

Рисунок 19 - Показ документа
Если документ не надо скачивать, то его можно закрыть при помощи кнопки, имеющей вид Х.
Если же данный документ необходимо скачать, данное действие можно сделать при помощи нажатия на кнопку, которая находится над кнопкой закрытия«Закрыть документ».
Дата добавления: 2018-08-06; просмотров: 1500; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
