ПРОЕКТИРОВАНИЕ ВЕБ-ПРИЛОЖЕНИЯ
Министерство образования и науки Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего образования
«Владимирский государственный университет
Имени Александра Григорьевича и Николая Григорьевича Столетовых»
(ВлГУ)
ВЫПУСКНАЯ КВАЛИФИКАЦИОННАЯ РАБОТА
Студент Давиденко Владислав Викторович
Институт Информационных технологий и радиоэлектроники
Направление 09.03.04 – Программная инженерия
Тема выпускной квалификационной работы
Информационная система Россельхознадзор. Разработка веб-интерфейса на основе компонентного подхода.
|
|
|
Руководитель ВКР_________________________________________________
(подпись) (ФИО)
Студент___________________________________________________________
(подпись) (ФИО)
Допустить выпускную квалификационную работу к защите
в государственной экзаменационной комиссии
Заведующий кафедрой __________________________ Жигалов И.Е.
(подпись) (ФИО)
«______» _______________________ 2018 г.
АННОТАЦИЯ
Выпускная квалификационная работа содержит 80 страниц, 19 рисунков, 44 таблиц, 11 источников литературы.
В данной работе представлен процесс проектирования и реализации веб-приложения для информационной системы Россельхознадзор. Веб-приложение позволяет упростить работу с системой Аргус.
ABSTRACT
Graduation qualification work contains 80 pages, 19 illustrations, 44 tables, 11 bibliographies.
This work deals with the process of design and implementation of a web application for the Rosselkhoznadzor information system. Web application makes it easy to work with the Argus system.
|
|
|
СОДЕРЖАНИЕ
СОДЕРЖАНИЕ. 3
ВВЕДЕНИЕ. 4
1 АНАЛИЗ ЗАДАЧИ.. 6
1.1 Цель работы.. 6
1.2 Поставленные задачи. 7
1.3 Функциональные требования. 7
1.4 Нефункциональные требования. 8
1.5 Сценарий использования. 8
1.6 Обзор аналогов. 14
2 ПРОЕКТИРОВАНИЕ ВЕБ-ПРИЛОЖЕНИЯ.. 16
2.1 Выбор проектного решения. 16
2.2 Архитектура приложения. 19
2.3 Диаграмма последовательности. 19
2.4 Диаграмма классов. 21
2.5 Проектирование компонентов. 25
2.6 Схема компонентов. 26
3 РЕАЛИЗАЦИЯ ВЕБ-ПРИЛОЖЕНИЯ.. 28
3.1 База данных. 28
3.2 Клиентская часть. 33
3.3 Развертывание веб-приложения. 50
4 ИНФОРМАЦИОННЫЙ МЕНЕДЖМЕНТ. 52
4.1 Инструкция пользователя. 52
4.2 Оценка затрат на разработку программного продукта. 60
4.3 SWOT-анализ. 70
ЗАКЛЮЧЕНИЕ. 77
СПИСОКЛИТЕРАТУРЫ.. 78
Приложение А Схема базы данных.. 79
ВВЕДЕНИЕ
Web-приложение – это прикладное программное обеспечение, логика которого распределена между сервером и клиентом, а обмен информацией происходит по сети. Клиентская часть реализует пользовательский интерфейс, а серверная – получает и обрабатывает запросы от клиента, выполняет вычисления, формирует веб-страницу и отправляет её клиенту согласно протоколу HTTP [1].
|
|
|
Данный вид приложений имеет ряд особенностей, которые накладывают отпечаток на процессы их функционирования, при разработке и поддержке:
а) открыта для тестирования с удаленных компьютеров, что оптимально для применения гибкой методологии разработки;
б) выполняются независимо от операционной системы клиента. При этом на него налагается требование кроссбраузерности, вытекающее из различной реализации браузерами стандартов HTML, CSS и DOM;
в) представляют собой распределенную информационную систему и должны выдерживать максимальное число обращений пользователя.
Причины увеличения роли веб-приложений очевидны. От пользователя, теперь не требуется установки дополнительного программного обеспечения. И их проще подстраивать под него. Такие приложения более управляемы, снижены требования к устройству клиента. В web-приложения начинают закладывать дополнительную функциональность, ранее закладываемую в традиционные приложения.
Компонентный подход – это подход позволяющий разбить основный код на компоненты. Каждый компонент будет выполнять свой строго заданный функционал. А также данный подход позволяет повторное использование кода, что упрощает разработку веб-приложения.
|
|
|
Возможность быстро и удобно оформлять документы для ввоза и вывоза животных, продуктов, оформлять документы для разрешения или отказов. Так же возможность вести мониторинг пути груза в РФ, и работать с организацией Госветнадзор. Для всего этого была разработана система Аргус.
Актуальность данного проекта состоит в том, чтобы реализовать работу с системой Аргус через веб-приложение. Это позволит уменьшить сложность работы с данными система. То есть позволит быстрее заполнять разные заявки без необходимости входа в данную систему.
Основные задачи, которые необходимо выполнить для реализации данного проекта:
а) разработать реактивное одностраничное веб-приложение;
б) обеспечить эластичность;
в) сделать удобный интерфейс веб-приложения;
г) создать понятную навигацию для веб-приложения;
д) интегрировать систему Аргус.
АНАЛИЗ ЗАДАЧИ
В данном разделе поставлена цель работы, проведен анализ поставленной задачи, анализ аналогов, и разработан сценарий использования.
Цель работы
Цель данной работы состоит в том, чтобы интегрировать систему Аргус в реактивное одностраничное веб-приложение. Данная система предназначена для работы в сфере Россельхознадзора.
Поставленные задачи
Ниже представлен список основных задач, которые необходимо выполнить для реализации данного проекта:
а) разработать реактивное одностраничное веб-приложение;
б) обеспечить эластичность;
в) сделать удобный интерфейс веб-приложения;
г) создать понятную навигацию для веб-приложения;
д) интегрировать систему Аргус.
1
1.1
1.2
Функциональные требования
Разрабатываемая система должна обеспечивать выполнение следующих функциональных требований:
а) просмотр данных в виде таблицы;
б) фильтрация данных в таблице;
в) группировка данных в таблице;
г) настройка вывода данных в таблице;
д) экспорт выбранных данных из таблицы;
е) просмотр детальной информации об предприятии;
ж) просмотр документа в онлайн режиме;
з) скачивание документа;
и) изменение языка веб-приложения.
Нефункциональные требования
Разрабатываемая система должна обеспечивать выполнение следующих нефункциональных требований:
а) необходим доступ к интернету;
б) круглосуточная работа сервера;
в) работоспособность сайта под большой нагрузкой;
г) графический интерфейс пользователя должен функционировать в наиболее распространенных браузерах;
д) удобный интерфейс для пользователя.
Сценарий использования
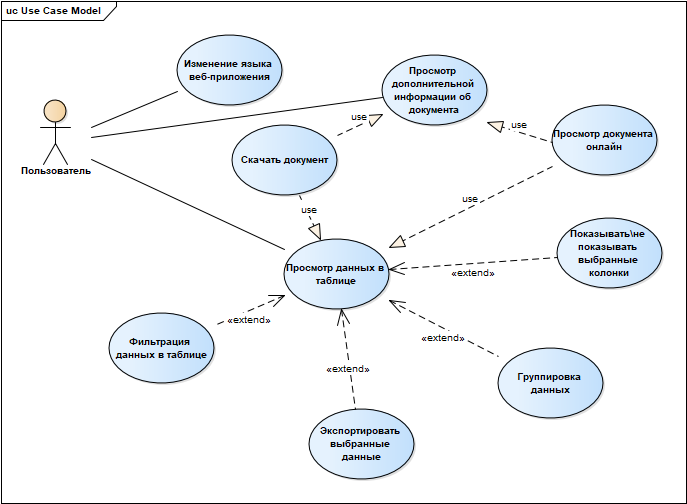
Диаграмма прецедентов (диаграмма вариантов использования) в UML — диаграмма, отражающая отношения между актёрами и прецедентами и являющаяся составной частью модели прецедентов, позволяющей описать систему на концептуальном уровне [2].
Сценарий использования, вариант использования, прецедент использования — в разработке программного обеспечения и системном проектировании это описание поведения системы, когда она взаимодействует с кем-то (или чем-то) из внешней среды. Система может отвечать на внешние запросы Актёра, может сама выступать инициатором взаимодействия. Другими словами, сценарий использования описывает, «кто» и «что» может сделать с рассматриваемой системой, или что система может сделать с «кем» или «чем». Методика сценариев использования применяется для выявления требований к поведению системы, известных также как пользовательские и функциональные требования [3].
На рисунке 1 представлена диаграмма прецедентов, по которой будетописан сценарий использования.

Рисунок 1 - Диаграмма прецедентов
В таблицах 1 – 10 описаны прецеденты из Диаграммы прецедентов.
Таблица 1– Прецедент «Изменение языка веб-приложения»
| Раздел | Описание |
| Изменение языка веб-приложения | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
| Основной поток | При нажатии кнопки «РУС» или «АНГ» в шапке сайта меняется язык локализации на русский или на английский. |
| Альтернативный поток | Нет. |
| Постусловия | Язык веб-приложения изменен. |
Таблица 2– Прецедент «Просмотр данных в таблице»
| Раздел | Описание |
| Просмотр данных в таблице | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
| Основной поток | При открытии веб-приложения, на главной странице пользователь может посмотреть список данных, представленных в виде таблицы. |
| Альтернативный поток | Нет. |
| Постусловия | Нет. |
Таблица 3– Прецедент «Экспортировать выбранные данные»
| Раздел | Описание |
| Экспортировать выбранные данные | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
| Основной поток | Выбрав данные из списка, пользователь может нажать на кнопку «Экспортировать выбранные данные». После чего пользователю на компьютер будет скачен файл excel с выбранными данными. |
| Альтернативный поток | Нет. |
| Постусловия | Скаченный файл в формате excel с выбранными данными. |
Таблица 4– Прецедент «Фильтрация данных в таблице»
| Раздел | Описание |
| Фильтрация данных в таблице | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
Продолжение таблицы 4
| Основной поток | Выбрав столбец для фильтрации данных пользователь может нажать на столбец, где ему откроется список данных, который он может выбрать, или пользователь может сделать фильтрацию написав ключевое слово в поле, находящееся под столбцом, а также выбрать по какому условию искать. |
| Альтернативный поток | Нет. |
| Постусловия | Отфильтрованные данные в таблице. |
Таблица 5– Прецедент «Группировка данных»
| Раздел | Описание |
| Группировка данных | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
| Основной поток | Выбрав столбец для группировки данных пользователь может перетащить выбранный столбец в верхнюю панель, после чего будет произведена группировка строк. |
| Альтернативный поток | Нет. |
| Постусловия | От группированные данные в таблице. |
Таблица 6– Прецедент «Показывать\не показывать выбранные колонки»
| Раздел | Описание |
| Показывать\не показывать выбранные колонки | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
| Основной поток | Нажав на кнопку находящеюся рядом с кнопкой экспорта, открывается диалоговое окно с столбцами, которые выбираются для отображения или скрытия данных данного столбца. |
Продолжение таблицы 6
| Альтернативный поток | Нет. |
| Постусловия | Скрытый или не скрытый столбец с данными. |
Таблица 7– Прецедент «Просмотр документа онлайн»
| Раздел | Описание |
| Просмотр документа онлайн | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу. |
| Основной поток | Найдя нужную ссылку на документ, пользователь может нажать на эту ссылку и ему откроется отображение документа. |
| Альтернативный поток | Нет. |
| Постусловия | Документ прогружен и показан. |
Таблица 8– Прецедент «Просмотр документа онлайн»
| Раздел | Описание |
| Просмотр документа онлайн | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на страницу с дополнительной информацией об документе. |
| Основной поток | Найдя нужную ссылку на документ, пользователь может нажать на эту ссылку и ему откроется отображение документа. |
| Альтернативный поток | Нет. |
| Постусловия | Документ прогружен и показан. |
Таблица 9– Прецедент «Скачать документ»
| Раздел | Описание |
| Скачать документ | |
| Актеры | Пользователь. |
| Предусловия | Пользователь заходит на начальную страницу или на страницу с дополнительной информацией об документе. |
| Основной поток | Пользователь может скачать документ двумя способами, первым способом является нажатие на иконку скачивание возле ссылки, или после просмотра нажать на кнопку скачать находящуюся выше кнопки закрытия просмотра документа. |
| Альтернативный поток | Нет. |
| Постусловия | Скаченный документ. |
Таблица 10– Прецедент «Просмотр дополнительной информации об документе»
| Раздел | Описание |
| Просмотр дополнительной информации об документе | |
| Актеры | Пользователь. |
| Предусловия | Пользователь, заходит на страницу с дополнительной информацией об документе. |
| Основной поток | Пользователь, найдя нужный документ в таблице может, посмотреть дополнительную информацию об этом документе, перейдя на страницу посредством двойного нажатия на выбранный документ. |
| Альтернативный поток | Нет. |
| Постусловия | Показанная дополнительная информация об документе. |
1.
1.1.
1.2.
1.3.
1.4.
1.5.
Обзор аналогов
Были найдены следующие аналоги разрабатываемого веб-приложения:
а) разработанное веб-приложение в России [1]. На данном веб-приложении реализовано работа с системой Аргус;
б) урезанная система на 1С системе;
в) реализованное веб-приложение в Чили, под названием unicefecert.
Веб-приложение, разработанное в России, является устаревшим продуктом, а также в данном веб-приложении не хватает дополнительного функционала.
Система на 1С непригодна для работы по нескольким причинами:
а) интегрированные системы в 1С урезаны по функционалу. То есть в 1С система можно только просматривать данные;
б) 1С использует не API самой системы, а сайт, через который и идут разные запросы.
Система unicef ecert является в своем роде родителем сисетмы Аргус. То есть из этой системы была взята основная логика. Однако unicef ecert является закрытой системой, в которую можно зайти только с территории страны Чили.
На основе выше сделанного обзора аналогов можно сделать следующий вывод. Веб-приложение, которое будет разработано будет иметь полный функционал в отличие от приложения на 1С системе. Так же будет доступно на территории России и остальных стран. И последнее это то, что будет пересмотрен интерфейс веб-приложения и добавлен новый функционалом или расширен уже существующий.
Выводы по разделу. В данном разделе был проведен анализ задачи. В данном анализе была поставлена цель задачи, выделены основные задачи, функциональные и не функциональные требования, написан сценарий использования, а также был проведен анализ аналогов.
ПРОЕКТИРОВАНИЕ ВЕБ-ПРИЛОЖЕНИЯ
В данном разделе рассмотрен процесс проектирования веб-приложения.
Выбор проектного решения
Перед реализацией веб-приложения был проведен анализ существующих средств позволяющих реализовать веб-приложение на основе компонентного подхода.
Для анализа были выбраны два средства: Angular 5, ReactJS. Потому что имеется поддержка кода только для этих средств.
На рисунке 2 представлена архитектура фреймворка Angular 5.

Рисунок 2 - Архитектура Angular 5
Angular 5 — это открытая и свободная платформа для разработки веб-приложений, написанная на языке TypeScript, разрабатываемая командой из компании Google, а также сообществом разработчиков из различных компаний. Angular — это полностью переписанный фреймворк от той же команды, который назывался AngularJS [1].
Angular 5 предоставляет такую функциональность, как двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом, шаблоны, маршрутизация и так далее.
Одной из ключевых особенностей Angular является то, что он использует в качестве языка программирования TypeScript.
На рисунке 3 представлена архитектура библиотеки ReactJS.

Рисунок 3 - Архитектура React JS
React — это библиотека JavaScript, которая используется для создания пользовательского интерфейса[1].
React представляется идеальный инструмент для создания масштабируемых веб-приложений, особенно в тех ситуациях, когда приложение представляет SPA (одностраничное приложение) [1].
На основе выше представленных данных был проведен подробный анализ фреймворка Angular 4+ и библиотеки ReactJS.
ReactJS:
а) cам по себе ReactJS является библиотекой. Что осложняет настройки перед написанием кода;
б) однако за счет того, что ReactJS является библиотекой, реализованные на ней веб-приложения будут работать быстрее, чем реализованные на каком-либо фреймворке;
в) следующей особенностью является то, что в основном код пишется на языке программирования ECMAScript’s.
Angular 5:
а) является фреймворком, что означает большой вес и не такая быстрая работа веб-приложения как у ReactJS;
б) однако в сравнении с ReactJS на Angular 5 код пишется на языке Typescripts. Что позволяет переменным, функциям и т.д. задать тип. То есть полностью типизировать код;
в) плюс того, что Angular 5 является фреймворком, это то, что при создании проекта, все базовые настройки уже будут прописаны и после создания можно будет сразу запускать веб-приложение. Что на ReactJS трудно выполнимо;
г) порог вхождения на Angular 5 будет меньше, чем на ReactJS, за счет тех же первоначальных настроек, плюс использование Reduce и Saga.
Из выше сделанного анализа, выбор был сделан в пользу Angular 5. Критерии которые стали решающими это то, что, начиная работать на данном фреймворке не надо делать много настроек, можно типизировать весь код что повысит читабельность кода. А также то, что порог вхождения для Angular 5 меньше, чем у библиотеки ReactJS.
Редактор кода был выбран Visual Studio Code, так как является не большим по весу, не занимает много памяти при разработке.
Visual Studio Code — редактор исходного кода, разработанный Microsoft для Windows, Linux и macOS. Позиционируется как «лёгкий» редактор кода для кроссплатформенной разработки веб- и облачных приложений. Поддерживает ряд языков программирования, рефакторинг, отладку, навигацию по коду, поддержку Git и другие возможности [1].
Система, которая будет реализована в виде веб-приложения будет система Аргус.
Система Аргус – предназначена для рассмотрения заявок на ввоз, вывоз или транзит животных, продуктов и сырья животного происхождения, процесса выдачи разрешений или отказов, сокращения объема передаваемых в бумажной форме документов и, как следствие, сокращения временных и трудовых затрат, а также для получения обратной информации о фактически ввезенных грузах и их объеме [1].
Архитектура приложения
Так как для разработки веб-приложения был выбран фреймворк Angular 5, то архитектура веб-приложения будет являтьсяMVC.
То есть архитектура веб-приложения будет состоять из Model. View, Controller.
При помощи Model будем получать и хранить данные.
В Controllerпредставлена вся логика приложения. Получаемые данные из Model, обрабатываются в Controllerи отображаются вView.
View является слоем отображения, который содержит все View элементы.
Диаграмма последовательности
Диаграмма последовательности — диаграмма, на которой для некоторого набора объектов на единой временной оси показан жизненный цикл какого-либо определённого объекта (создание-деятельность-уничтожение некой сущности) и взаимодействие актёров (действующих лиц) ИС в рамках какого-либо определённого прецедента (отправка запросов и получение ответов)[1].
На рисунке 4 представлена диаграмма последовательности.

Рисунок 4 - Диаграмма последовательности
На данной диаграмме представлена возможная последовательность действия пользователя на реализованном веб-приложении.
Пользователь открывает веб-приложение и начинает работу со стартовой страницы. Следующее — это фильтрация данных таблицы. Где в итоге пользователь получает отфильтрованные данные.
При двойном нажатии на найденную и выбранную строку, пользователь переходит на страницу с дополнительной информацией. Пользователь может посмотреть содержание документа или скачать нужный документ.
Пользователь настраивает какие данные нужно показывать или скрывать. Так же делает группировку данных. После этого пользователю показывается таблица с обновленными данными.
После настройки пользователь нажимает на кнопку экспортировать выбранные данные из таблицы после чего, на устройство пользователя скачивается файл с данными в виде Excel.
И если пользователю непонятен русский или английский язык, пользователь нажимает на одну из кнопок в шапке, после чего веб-приложение меняет язык на выбранный пользователем.
Диаграмма классов
Диаграмма классов — диаграмма, демонстрирующая классы системы, их атрибуты, методы и взаимосвязи между ними[1].
Существует два вида:
а) статический вид диаграммы рассматривает логические взаимосвязи классов между собой;
б) аналитический вид диаграммы рассматривает общий вид и взаимосвязи классов, входящих в систему.
Существуют разные точки зрения на построение диаграмм классов в зависимости от целей их применения:
а) концептуальная точка зрения — диаграмма классов описывает модель предметной области, в ней присутствуют только классы прикладных объектов;
б) точка зрения спецификации — диаграмма классов применяется при проектировании информационных систем;
в) точка зрения реализации — диаграмма классов содержит классы, используемые непосредственно в программном коде (при использовании объектно-ориентированных языков программирования).
В данном случае диаграмма классов построена с концептуальной точки зрения. Диаграмма классов представлена на рисунке 5.

Рисунок 5 - Диаграмма классов
В таблицах 11 – 20 представлены сущности из Диаграммы классов.
Таблица 11– Сущность «Реестр предприятий»
| Параметр | Значение |
| Комментарий | Сущность представляет собой список Реестра предприятий. |
| Атрибуты |
Продолжение таблицы 11
| Параметр | Значение |
| Операции | группировкаДанных() – группировка данных по столбцу фильтрДанных() – фильтр данных в таблице экспортДанных() – экспорт выбранных данных |
Таблица 12–Сущность «Адрес»
| Параметр | Значение |
| Комментарий | Сущность представляет собой данные об адресе предприятия. |
| Атрибуты | Адрес: char Район: char Регион: char Страна: char |
| Операции |
Таблица 13–Сущность «Предприятие»
| Параметр | Значение |
| Комментарий | Сущность представляет собой данные об предприятии. |
| Атрибуты | Вид аттестованной деятельности: char Вид деятельности: char Название: char Номер: char |
| Операции |
Таблица 14–Сущность «Статус»
| Параметр | Значение |
| Комментарий | Сущность представляет собой данные об статусе предприятия. |
| Атрибуты | Начало действия и указания: char Номер и дата указания: char Статус: char |
| Операции |
Таблица 15–Сущность «Продукция»
| Параметр | Значение |
| Комментарий | Сущность представляет собой данные об продукции предприятия. |
| Атрибуты | Вид продукции: char Группа продукции: char Продукция: char Тип продукции: char |
| Операции |
Таблица 16–Сущность «Текущий статус предприятия»
| Параметр | Значение |
| Комментарий | Сущность представляет собой список текущих статусов предприятия. |
| Атрибуты | |
| Операции |
Таблица 17–Сущность «История статусов предприятия»
| Параметр | Значение |
| Комментарий | Сущность представляет собой список Реестра предприятий. |
| Атрибуты | |
| Операции |
Таблица 18–Сущность «Редактируемые данные»
| Параметр | Значение |
| Комментарий | Сущность представляет собой список Реестра предприятий. |
| Атрибуты | |
| Операции |
Таблица 19–Сущность «Документ об предприятии»
| Параметр | Значение |
| Комментарий | Сущность представляет собой набор данные об документе включающий в себя сущности Текущий статус предприятия, История статусов предприятия, Редактируемые данные, История изменений. |
| Атрибуты | |
| Операции | посмотретьДокумент() – просмотр документ в онлайн режиме скачатьДокумент() – скачивание документа |
Таблица 20–Сущность «История изменений»
| Параметр | Значение |
| Комментарий | Сущность представляет собой список истории изменений документа предприятия. |
| Атрибуты | |
| Операции |
Проектирование компонентов
Следующим шагом проектирование, было выделение следующих usecase для которых в последствии были созданы компонент.
а) Начальная страница;
б) Страница с дополнительной информацией;
в) Таблица;
г) Расширенный поиск;
д) Показ документа;
е) Изменение языка на сайте;
ж) Изменение вида таблицы;
з) Группировка данных в таблице;
и) Экспорт выбранных данных из таблицы.
Схема компонентов
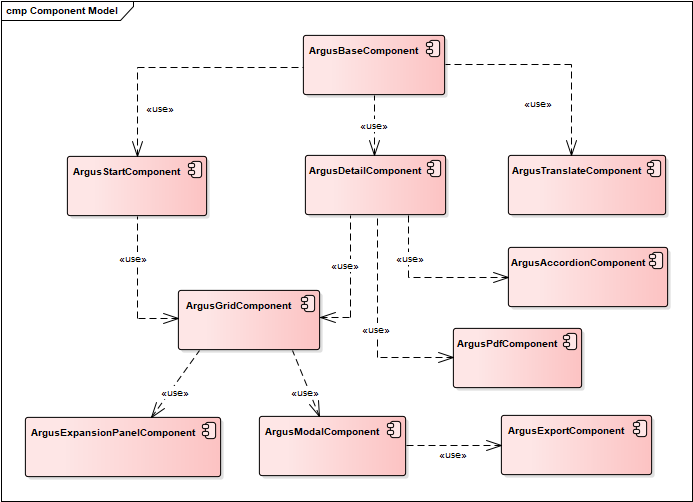
По списку usecase представленного в начале прошлого раздела, была разработана схема компонентов, представленная на рисунке 6.

Рисунок 6 - Схема компонентов
ArgusBaseComponent – компонент реализует работу страниц и шапки в которой реализован компонент ArgusTranslateComponent.
ArgusTranslateComponent – компонент реализует локализацию сайта на английский или русский язык.
ArgusStartComponent – компонент является стартовой страницей и реализует компонент ArgusGridComponent.
ArgusDetailComponent – компонент реализует работу с дополнительной информацией об документе выбранном на стартовой странице. Так же реализует компонент ArgusGridComponentи ArgusAccordionComponent.
ArgusGridComponent – компонент который реализует работу с библиотекой DevExpress. Данный компонент рисует таблицу с данными.
ArgusExpansionPanelComponent – компонент который реализуется в каждой ячейки колонки, в которую вставляется контент из данного компонента.
ArgusModalComponent–компонент который рисует диалоговое окно и является контейнером для контента компонента который будет реализован в диалоговом окне.
ArgusExportComponent – компонент который реализует строку ввода, в которой вводится название файла, который будет скачен. Контент из этого компонента будет вставлен в компонент ArgusModalComponent.
ArgusAccordionComponent – компонент который создает блок с информацией об выбранном документе. Данный компонент реализуется в компоненте ArgusDetailComponent.
ArgusPdfComponent–компонент который реализует работу с библиотекой pdf-viewer. Данный компонент показывает содержание документа.
КаквиднонасхемекомпонентArgusGridComponentреализуетсякаквArgusStartComponent,такивArgusDetailComponent, сразнымфункционалом.Этот случай как раз и показывает всю суть компонентного подхода.
Так же практически для каждого компонента были реализованы Service и Provider.Service – это служба в которой происходит реализация запросов на сервер.Provider – является связующим звеном между компонентом и сервисом. Описывает общий функционал которой может быть использован в других компонентов.
Выводы по разделу. В данном разделе был показан процесс проектирования веб-приложения. В итоге для реализации веб-приложения был выбран фреймворк Angular 5. Была разработана диаграмма прецедентов, диаграмма классов, схема компонентов. И описана архитектура приложения.
РЕАЛИЗАЦИЯВЕБ-ПРИЛОЖЕНИЯ
В данном разделе показан процесс разработки веб-приложения.
База данных
Серверная часть, как и база данныхреализована была уже реализована.Схема базы данных представлена в приложенииА на рисунке А.1.
В таблицах 21 – 34 представлены основные таблицы, реализованные в базе данных.
Таблица 21 – Таблица «Country»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлены данные об странах. |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 next – ссылка на следующую версию в цепочке previous – ссылка на предыдущую версию в цепочке name – название страны |
Таблица 22 – Таблица «Region»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлены данные об регионах в стране. |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 next – ссылка на следующую версию в цепочке previous – ссылка на предыдущую версию в цепочке name – название региона guidCountry – ссылка на таблицу Country |
Таблица 23 – Таблица «SubRegion»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлены данные об районах в регионе. |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 next – ссылка на следующую версию в цепочке previous – ссылка на предыдущую версию в цепочке name – название страны guidRegion – ссылка на таблицу Region |
Таблица 24 – Таблица «Enterprise»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлены данные об предприятиях. |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 next – ссылка на следующую версию в цепочке |
Продолжение таблицы 24
| Параметр | Значение |
| previous – ссылка на предыдущую версию в цепочке name – название предприятия address – адрес предприятия activity – основной вид деятельности guidCountry – ссылка на таблицу Country guidRegion – ссылка на таблицу Region guidSubRegion – ссылка на таблицу SubRegion |
Таблица 25 – Таблица «ProductType»
| Параметр | Значение |
| Комментарий | Таблица, которая представляет собой справочник продукции. |
| Атрибуты | id - первичный ключ name - название типа продукции |
Таблица 26 – Таблица «Product»
| Параметр | Значение |
| Комментарий | Таблица, которая представляет собой справочник продукции. |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 next – ссылка на следующую версию в цепочке previous – ссылка на предыдущую версию в цепочке name – название страны productType– ссылку на таблицу ProductType name – название продукции code – код продукции |
Таблица 27 – Таблица «SubProduct»
| Параметр | Значение |
| Комментарий | Таблица, которая представляет собой информацию об виде продукции. |
Продолжение таблицы 27
| Параметр | Значение |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 next – ссылка на следующую версию в цепочке previous – ссылка на предыдущую версию в цепочке guidProduct– ссылку на таблицу ProductType name – название вида продукции code – код продукции |
Таблица 28 – Таблица«AllowedProduction»
| Параметр | Значение |
| Комментарий | Таблица, которая представляет собой информацию о том какую продукцию предприятие может вырабатывать. |
Продолжение таблицы 28
| Параметр | Значение |
| Атрибуты | id – первичный ключ enterprise – ссылка на конкретную версию предприятия productType – тип продукции product – ссылка на версию продукции (может пустовать) subProduct – ссылка на версию вида продукции (может пустовать) |
Таблица 29 – Таблица «EnterpriseStatus»
| Параметр | Значение |
| Комментарий | Таблица, которая представляет собой информацию о статусе продукции. |
| Атрибуты | id – первичный ключ uuid – уникальный идентификатор guid – общий идентификатор active – какая из этих версий является активной. То есть может быть несколько записей с guid одинаковым, но только одна из них имеет флаг active = 1 |
Продолжение таблицы 29
| Параметр | Значение |
| next – ссылка на следующую версию в цепочке previous – ссылка на предыдущую версию в цепочке allowedProduction – ссылка на таблицу AllowedProduction startDate – момент начала действия статуса endDate – момент окончания действия статуса state – статус |
Таблица 30 – Таблица «EnterpriseDirection»
| Параметр | Значение |
| Комментарий | Таблица, в которой указаны указания к статусу. |
| Атрибуты | Id – первичныйключ enterpriseStatus –ссылканатаблицу EnterpriseStatus number– номер указания date – дата указания fileMetaInfo –ссылканатаблицу FileMetaInfo |
Таблица 31 – Таблица «FileMetaInfo»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлена информация об файле. |
| Атрибуты | Id – первичный ключ size – размер файла name – название файла checkSum – контрольная сумма файла filepath – специальный путь к файлу |
Таблица 32 – Таблица «EnterpriseActivity»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлены виды деятельности. |
| Атрибуты | id - первичный ключ name - название страны |
Таблица 33 – Таблица «EnterpriseActivityProductType»
| Параметр | Значение |
| Комментарий | Таблица, в которой представлена информация об видах деятельности связанной с типами продукции. |
| Атрибуты | id –первичныйключ enterpriseActivity –ссылканатаблицу EnterpriseActivity productType – ссылканатаблицу ProductType |
Таблица 34 – Таблица «EnterpriseStatusActivity»
| Параметр | Значение |
| Комментарий | Сущность представляет собой список Реестра предприятий. |
| Атрибуты | id - первичныйключ enterpriseActivity – ссылканатаблицу EnterpriseActivity enterpriseStatus – ссылканатаблицу EnterpriseStatus |
Клиентская часть
Дата добавления: 2018-08-06; просмотров: 9655; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
