Раздел 7. Технология обработки графической информации
Графические информационные объекты. Средства растровой и векторной графики.
Графический объект это множество простейших элементов, обладающих одинаковыми визуальными свойствами и статусом, идентифицированных одним именем.Минимальный участок изображения – пиксель (точка).
Существуютдваосновныхподходакпредставлениюграфическойинформациидляееобработкикомпьютером:
- Растровый.Растроваяграфикапозволяетсоздать(воспроизвести)практическилюбойрисунок,внезависимостиотсложности.Растровоеизображениехранитсяспомощьюточекразличногоцвета(пикселей),которыеобразуютстрокиистолбцы.Качество растрового изображения зависит от размера изображения и количества цветов.
Достоинства:
o Возможностьпредставленияизображенияфотографическогокачества,простотувыводанавнешниеустройства.
Недостатки:
o Растровыеизображенияоченьчувствительны к масштабированию(увеличениюилиуменьшению).Приуменьшениирастровогоизображениянесколькососеднихточекпреобразуютсяводну,поэтомутеряетсяразличимостьмелкихдеталей изображения. Приувеличенииизображенияувеличиваетсяразмеркаждойточкиипоявляетсяступенчатыйэффект,которыйможноувидетьневооруженнымглазом.
o Большой размер, занимаемый файлами. Хотясейчасдостаточночастоприменяютсжатие,размервсеравнодостаточновелик(особенноубольшихизображений).
- Векторный.Векторныеграфическиеизображенияявляютсяоптимальнымсредствомхранениявысокоточныхграфическихобъектов(чертежи,схемыипр.),длякоторыхимеетзначениесохранениечеткихиясных контуров.Векторныеизображенияформируютсяизобъектов(точка,линия,окружность,прямоугольникипр.),которыехранятсявпамятикомпьютераввидеграфическихпримитивовиописывающихихматематическихформул.
|
|
|
Достоинства:
o файлы,хранящиевекторныеграфическиеизображения,имеютсравнительнонебольшойобъем.
o Векторныеграфическиеизображениямогутбытьувеличеныилиуменьшеныбезпотерикачества.Этовозможно,таккакмасштабированиеизображенийпроизводитсяспомощьюумноженияпараметровграфическихпримитивовнакоэффициент масштабирования.
Недостатки:
o Некаждыйобъектможетбытьлегкоизображенввекторномвиде.Крометого,количествопамятиивременинаотображениезависитотчислаобъектовиихсложности.

Средства и технологии работы с графикой
К аппаратным средствам относятся:
- Мониторыивидеокарты,поддерживающиеграфическийрежимотображения
- Манипуляторы«мышь»
- Сканеры
- Графическийпланшет,длявводаизображенияпрямымрисованиемнаповерхностипланшета
- принтеры
- графопостроители(плоттеры)
К программным средствам относятся:
|
|
|
- графические редакторы – программа(илипакетпрограмм),позволяющаясоздавать,редактироватьипросматриватьизображенияспомощьюкомпьютера.(GIMP,Paint).
- средства создания анимации;
- программные средства для работы с трехмерной графикой
- Инструменты деловой графики предназначены для создания иллюстраций при подготовке отчетной документации, статистических сводок и других иллюстративных материалов. Программные средства деловой графики включаются в состав текстовых и табличных процессоров.
Раздел 9. Растровая графика. Коррекция изображений в GIMP.
Знакомство с программой.Редактированиефотографий
GIMP (GNUImageManipulationProgram) — свободно распространяемый растровый графический редактор, программа для создания и обработки растровой графики и частичной поддержкой работы с векторной графикой.
Окно запустившегося редактора:

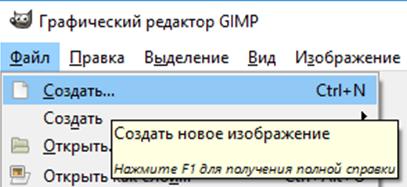
Для созданиянового изображения нажмите на «Файл» - «Создать» (Ctrl+N), «Создать из буфера обмена», если картинка заранее скопирована (Ctrl+Shift+V) или «Открыть» (Ctrl+O) чтобы использовать готовое изображение как фон.

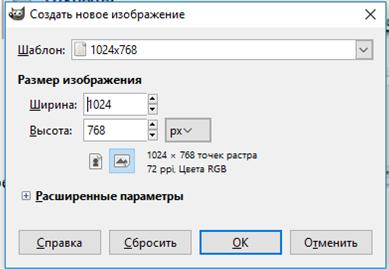
В окне создания редактор предложит выбрать шаблон для размера или задать параметры самому. После выбора нажмите ОК.

|
|
|
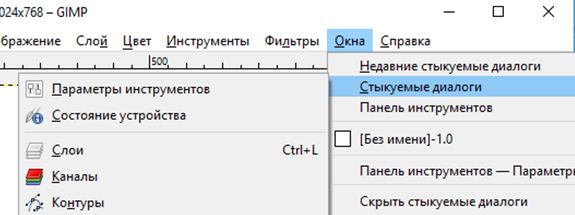
Создан фон белого цвета. Для рисования нужны инструменты – карандаши, ластики, краски.… Так и здесь – нужно достать инструменты. Нажмите на «Окна», если окна с инструментами не отобразились. Нам понадобятся «Панель инструментов» (Ctrl+B), «Параметры инструментов», «Слои»и «История действий». Окна можно соединить, наведя одно на другое.

В GIMP вам знакомы некоторые инструменты из Paint, такие как лупа, заливка, карандаш, кисть, аэрограф, прямоугольное и свободное выделение. Параметров у них намного больше, чем в Paint. Поначалу можно запутаться, но пробуя разные инструменты можно отточить свои навыки рисования в графических редакторах.
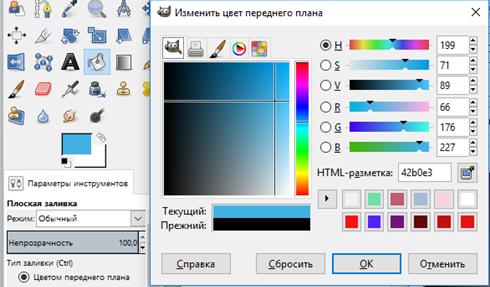
Для выбора цвета нажмите на два прямоугольника в панели инструментов – чёрный и белый. Появится палитра. Найдите на спектре нужный цвет, нажмите на подходящий оттенок и ОК.

Многие графические редакторы используют фишку с двумя цветами. Так намного удобнее оперировать, если нужно часто менять цвета. Достаточно нажать на стрелку сбоку прямоугольников, чтобы поменять их местами.

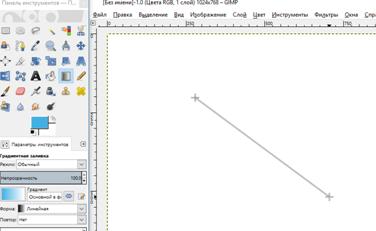
 Чтобы сделать «переливчатый» фон используем градиентную заливку. Заранее выбираем оба цвета, а затем проводим по слою «Градиентом».
Чтобы сделать «переливчатый» фон используем градиентную заливку. Заранее выбираем оба цвета, а затем проводим по слою «Градиентом».
Есть разные формы градиента, ознакомиться с ними можно на панели инструментов.
|
|
|
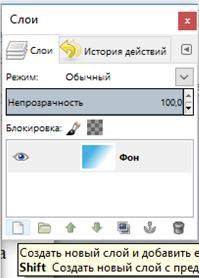
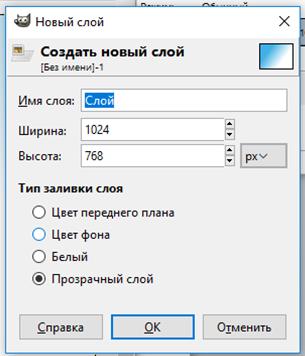
«Слои » нужны для того чтобы разделять некоторые графические объекты. Это очень удобно, если рисунок не хочется портить или создаётся коллаж. Чтобы добавить новый слой либо на панели сверху нажмите «Слои » - «Создать новый» или в окне со слоями нажмите пустой лист

Лучше всего устанавливать прозрачный слой, чтобы созданный фон был виден

Следите за порядком слоёв, верхние кладутся поверх нижних. Переместить порядок можно перетаскиванием слоёв. Нажав на глаз, можно скрыть слой, не удаляя. Также проверяйте, с каким слоем вы конкретно работаете. Вы же не хотите грязнить невиновный слой? Поэтому заранее нажимайте на нужный слой в списке, а затем приступайте к работе.
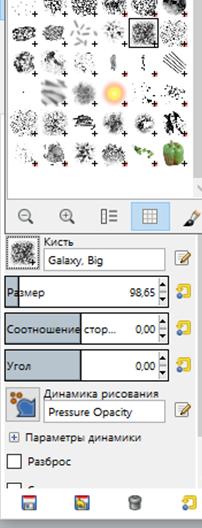
 Посмотрите на параметры кисти. Выберем подходящую форму и размер до 100 пикселей чтобы нарисовать на новом слое…
Посмотрите на параметры кисти. Выберем подходящую форму и размер до 100 пикселей чтобы нарисовать на новом слое…

Дружелюбное облако J
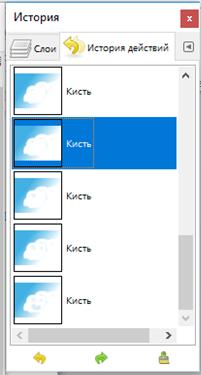
Если какое-то движение кистью вышло по-вашему неудачным, то перейдите на окно «История действий» и нажмите на несколько пунктов назад
 Штрихи так же можно разгладить при помощи инструмента «Размазывание» (палец). К этому инструменту тоже применяются формы, подберите подходящую форму
Штрихи так же можно разгладить при помощи инструмента «Размазывание» (палец). К этому инструменту тоже применяются формы, подберите подходящую форму

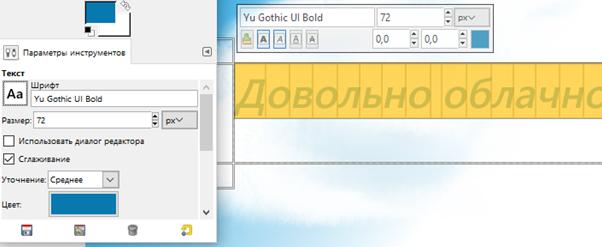
Добавим текст
Нажмем на инструмент «Текст» (буква А). Зададим заранее параметры – цвет, размер и шрифт
Затем выделим любую область на холсте и введём текст. Если хотите изменить форматирование, сначала выделите текст, а затем настройте в параметрах инструмента.

Список слоёв пополнился – появился текстовый слой с нашей надписью.
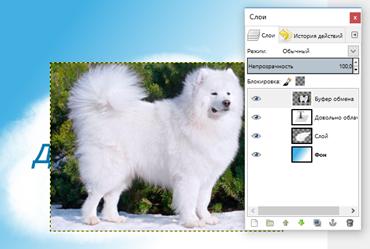
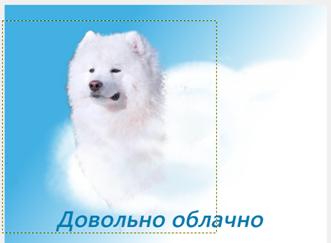
 Добавим готовое изображение
Добавим готовое изображение
Есть несколько способов добавления изображения
1) «Файл» - «Открыть как слои», если оно на вашем компьютере
2) «Правка» - «Вставить как» - «Новый слой», если вы скопировали картинку в буфер обмена.
Отредактируем новый слой
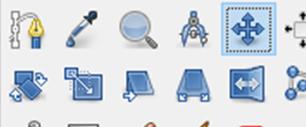
Для начала используйте инструменты «Перемещение», «Поворот», «Масштаб» и «Зеркало» чтобы подобрать вписывающиеся параметры вставленной картинки.

Затем удалим лишние элементы.
 Способ 1. Ластик.
Способ 1. Ластик.
Медленно, но верно сотрём фон.
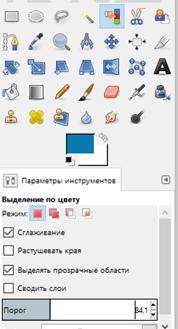
Способ 2. Выделение по цвету
Например, на этой картинке много зелёного цвета, возьмём «Выделение по цвету», поставим порог выше, нажмём на зелёную зону и клавишу Del (или проведём ластиком).
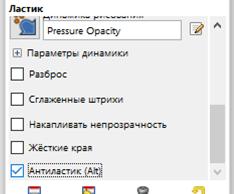
Если удалилось слишком много, то в настройках ластика внизу установите галочку «Антиластик». Антиластик возвращает удалённые элементы картинки. Проведите им в нужном месте и не забудьте снять галочку.

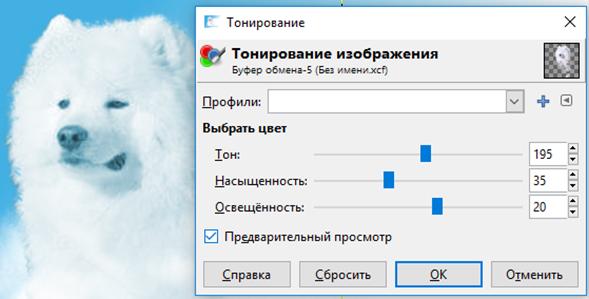
После обработки нужно слой вписать по цвету к остальной картине

Перейдём на вкладку «Цвет»и нажмём «Тонирование». Подберите наиболее подходящий оттенок, перемещая ползунки в разные стороны.

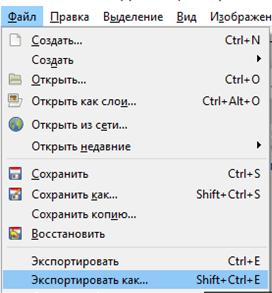
Сохраним нашу картинку. Если вы хотите отложить на потом дальнейшую обработку, то используйте «Сохранить как». Работа сохранится в формате редактора, слои сохранятся и к редактированию можно вернуться
Если хотите сохранить в формате картинки, то используйте «Экспортировать как». Дайте название с форматом файла, например картинка.png .

Дата добавления: 2018-06-27; просмотров: 296; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
