Задание для СРСП №1-2 (1-4 неделя, 10 часов)
Теоретическая часть: Основы HTML.
Практическая часть:
Создать html-документ, в разметке документа использовать:
- тег для определения кодировки кириллицы <meta>;
- тег комментария <!-- -->;
- теги форматирования текста: <p>, <br>, <div>, <span>, <hr>, <h1> ¸ <h6>, <b>, <i>, <u>, <pre>, продемонстрировать отличия тегов <p> и <br>, <div> и <span>;
- тег для разметки изображения <img>;
- тег для разметки гиперссылок <a>, разметить ссылки на другой документ, в пределах размечаемого документа, на email;
- с помощью параметров тега <body> изменить цвет фона документа, цвет текста, цвета непосещенных и посещенных ссылок документа, используя цвета из web-безопасной (гарантированной) палитры;
теги для разметки списка, таблицы, формы в соответствии с вариантом.
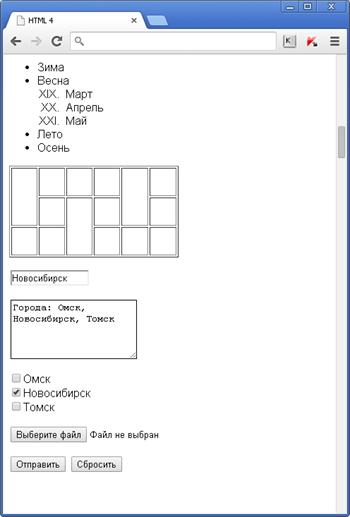
Вариант 1

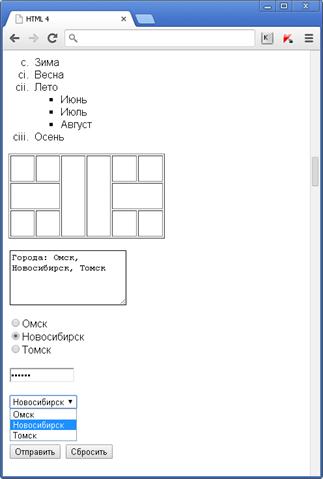
Вариант 2

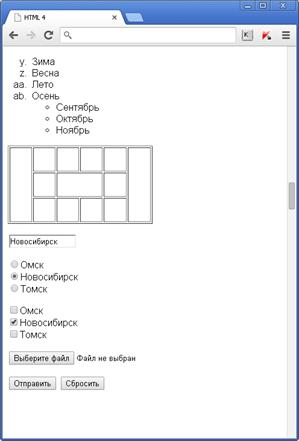
Вариант 3

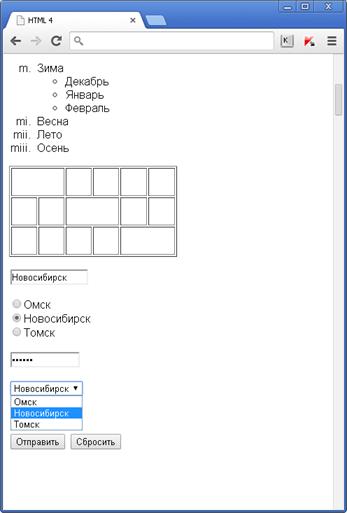
Вариант 4

Вариант 5

Вариант 6

Вариант 7

Вариант 8

Вариант 9

Вариант 10

Задание для СРСП №3 (5-6 неделя, 5часов)
Теоретическая часть: Введение в CSS.
Практическая часть:
Изменить html-документ, полученный в результате выполнения тематического раздела «Язык разметки гипертекста HTML», изменив в нем с помощью каскадных таблиц стилей:
- текст (шрифт, размер, цвет, поля, обрамление);
- гиперссылки (цвет непосещенных и посещенных ссылок);
- документ (фон);
- список (маркеры или нумерацию);
- таблицу (границы, фон).
|
|
|
Использовать определение стилей для тегов и классы стилей, псевдоклассы.
Использовать три способа определения каскадных таблиц стилей:
- с помощью тега <link>;
- с помощью тега <style>;
- с помощью параметра style тега.
Продемонстрировать действие приоритетов при применении различных способов определения CSS;
Создать два слоя, частично перекрывающих друг на друга.
Создать изображение в соответствии с вариантом, используя только свойства CSS.
| Вариант 0 | Вариант 5 |

| 
|
| Вариант 1 | Вариант 6 |

| 
|
| Вариант 2 | Вариант 7 |

| 
|
| Вариант 3 | Вариант 8 |

| 
|
| Вариант 4 | Вариант 9 |

| 
|
Задание для СРСП №4-5 (6-9 неделя, 10 часов)
Теоретическая часть: Введение в JavaScript. Объекты JavaScript
Практическая часть:
Создать клиентский скрипт на языке JavaScript, выполняющий действия в соответствии с вариантом. Использовать возможности, предоставляемые объектной моделью документа DOM, использовать фреймворк jQuery (или аналог).
Вариант 1
Калькулятор цвета. Отобразить таблицу, фоны ячеек которой окрашены в web-гарантированные цвета. По щелчку левой кнопки мыши на образце цвета изменяется цвет текста документа, по щелчку правой кнопки мыши — цвет фона документа, также появляется окно с шестнадцатеричным кодом цвета. Предусмотреть три поля для задания цветовых составляющих и отображения цвета, в отдельном, например, окне. Запомнить в cookie цвета текста и фона и восстановить их при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
|
|
|
Вариант 2
Тетрис. Форма всех фрагментов может быть одинаковой — квадрат, цвета — разные. Предусмотреть возможность задания скорости движения фрагментов. Запомнить в cookie последнюю заданную скорость и восстанавливать это значение при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Вариант 3
Создание эффекта анимированного текста. В тексте символ за символом изменяется цвет и размер очередного символа. Предыдущий символ становится прежним. Предусмотреть возможность выбора основного и дополнительного цвета и размера символов. Запомнить в cookie последний выбор и восстановить его при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Вариант 4
За указателем мыши перемещаются часы и дата (предусмотреть возможность установки часов и календаря). Запомнить в cookie установленные значения и восстановить их при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
|
|
|
Вариант 5
Тест на скорость реакции. После щелчка по кнопке в тестовом поле случайным образом, через случайные промежутки времени начинают появляться цветные изображения, по которым нужно успеть щелкнуть. Тестирование можно прекратить щелчком по кнопке, но не ранее, чем через некоторый отрезок времени. Выводится результат — процент удачных щелчков, который запоминается в cookie и показывается при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Вариант 6
Три линейки с бегунками для каждой цветовой составляющей. Изменение положения каждого из бегунков влечет за собой изменение цвета фона документа. Организовать с помощью cookie счетчик посещения страницы. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Вариант 7
Калькулятор на четыре действия (с нажимающимися кнопками) и переводом из десятичной системы счисления в двоичную, восьмеричную и шестнадцатеричную. Запомнить в cookie результат последнего действия и отображать это значение на индикаторе калькулятора при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
|
|
|
Вариант 8
За указателем мыши перемещается шлейф из нескольких экземпляров одного изображения. Предусмотреть возможность выбора и смены изображения. Когда указатель останавливается, все экземпляры изображения исчезают. Запомнить в cookie имя файла с последним изображением и отображать это изображение при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Вариант 9
Просмотр набора изображений со сменой подписей к изображениям с помощью кнопок «Назад» и «Далее». При просмотре первого изображения блокируется кнопка «Назад», при просмотре последнего — кнопка «Далее». Настроить и запомнить в cookie шрифт для подписей к изображению и использовать этот шрифт при повторных посещениях. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.

Вариант 10
Сборка мозаики. Элементы мозаики перетаскиваются указателем мыши. Предусмотреть возможность автоматической сборки. Положение элементов в собранной мозаике фиксировано. Запомнить в cookie состояние мозаики и восстановить его при повторном посещении. Среди прочего использовать возможности, предоставляемые фреймворком jQuery.
Дата добавления: 2018-02-28; просмотров: 859; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
