Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
· even (четные элементы)
· odd (нечетные элементы)
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
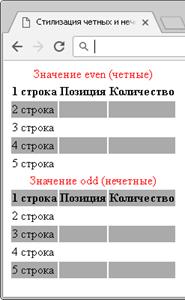
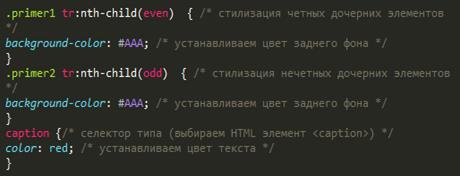
В примере с использованием псевдокласса :nth-child стилизовали четные строки первой таблицы (элементы <tr>) и нечетные во второй таблице.

| …
 …
Код тела документа допишите самостоятельно
… …
Код тела документа допишите самостоятельно
…
|
Стилизация по простой математической формуле
Псевдокласс :nth-child позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле. Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
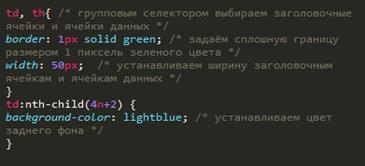
td:nth-child(4n+2) {background-color: lightblue; /* устанавливаем цвет заднего фона */}Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная со второй ячейки таблицы, будет стилизована:
4n – каждый четвертый элемент.
2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
|
|
|
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная с третьей ячейки таблицы (-1 ячейки нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизована: 4n – каждый четвертый элемент. -1 – с какого элемента начинать.
В этом примере с использованием псевдокласса :nth-child выбрали и стилизовали каждую четвёртую ячейку таблицы (<td>) внутри строки, начиная со второй ячейки таблицы.

| …
 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…
|
Задание для самостоятельного выполнения
Составьте следующие HTML страницы:
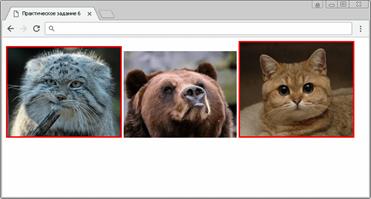
1. Составьте селектор, который позволит Вам стилизовать все изображения, которые имеют глобальный атрибут title

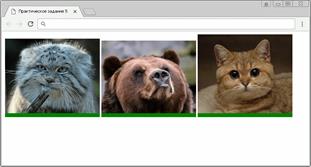
2. Составьте селектор, который позволит Вам стилизовать все изображения, но не изображение, которое имеет значение атрибута alt равным "medved": 
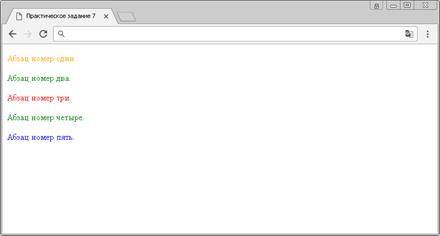
3. С использованием изученных псевдоклассов составьте селекторы, которые позволят Вам стилизовать абзацы (элементы <p>) в соответствии с изображением: 
Дата добавления: 2020-04-25; просмотров: 162; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
