Псевдоклассы дочерних элементов
Псевдокласс :first-child
Псевдокласс :first-child применяет стиль к элементу в том случае, если элемент является первым дочерним элементом своего родителя.
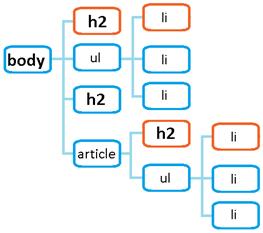
Пример, в котором стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении.
Что общего у элементов, выделенных на изображении? А общее у них то, что выделенные элементы <h2> и <li> являются первыми дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :first-child.

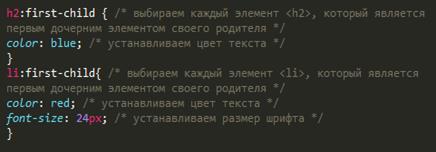
В этом примере с использованием псевдокласса :first-child мы стилизовали элементы <h2> и <li>, которые являются первыми дочерними элементами своих родителей.

| …
 … …
 …
…
|
Псевдокласс :last-child
Псевдокласс :last-child применяет стиль к элементу в том случае, если элемент является последним дочерним элементом своего родителя.
Этот псевдокласс в отличие от псевдокласса :first-child выбирает последний дочерний элемент своего родителя, а не первый.
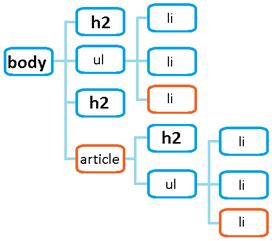
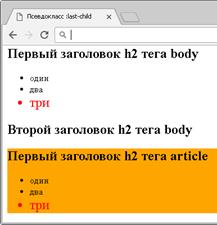
Пример, в котором стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении

Что общего у элементов, выделенных на изображении? А общее у них то, что выделенные элементы <article> и <li> являются последними дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :last-child.
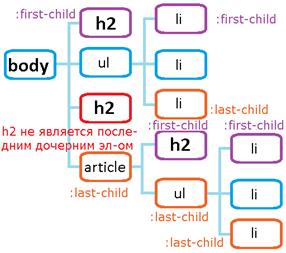
Если вы сходу сможете ответить почему ни один элемент <h2> на изображении выше нельзя стилизовать с использованием псевдокласса :last-child, то можете сразу перейти к примеру, если нет, то внимательно изучите следующее изображение, оно поможет Вам до конца понять как работает псевдокласс :last-child:
|
|
|

Еще раз поясню, если вы создадите селектор h2:last-child, то браузер не найдет этот элемент по той причине, что нет элементов <h2>, которые являются последними дочерними элементами своего родителя, важно это понять, так как подобные вещи иногда ставят людей в ступор.

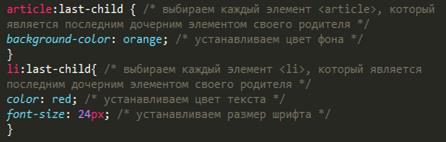
| В примере с использованием псевдокласса :last-child стилизовали элементы <article> и <li>, которые являются последними дочерними элементами своих родителей.
…
 …
Код тела документа допишите самостоятельно
… …
Код тела документа допишите самостоятельно
…
|
Псевдокласс :nth-child
Стилизация по порядковому номеру
Псевдокласс :nth-child позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера). Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
Пример, в котором стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении
|
|
|

Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы <li> являются вторыми дочерними элементами своих родителей, а элемент <h2> тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя <body>). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс :nth-child.

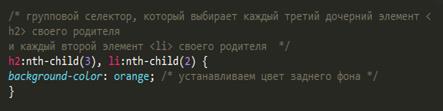
| В этом примере с использованием псевдокласса :nth-child стилизовали элементы <h2> и <li>, которые имеют определённый порядковый номер дочернего элемента внутри своих родительских элементов.
…
 …
Код тела документа допишите самостоятельно
… …
Код тела документа допишите самостоятельно
…
|
Дата добавления: 2020-04-25; просмотров: 177; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
