Использование селекторов потомка
Рассмотрим пример, который более приближен к текущим реалиям, а именно комбинирование селекторов класса, а не селекторов типа, как мы рассматривали в примерах выше.
Предположим, что вы создаете страницу о сотрудниках Вашей организации. Вам необходимо разместить следующую информацию о каждом сотруднике: его фото, фамилия и имя, телефон и адрес электронной почты.
Предлагаю каждого сотрудника поместить в отдельный контейнер (элемент <div>) и внутри контейнера отдельно стилизовать контактные данные о сотруднике:

Затем мы создаем стили для контейнера и селекторов потомков:


| Стилизация карточки сотрудника
…
 … …
 … …
|
Задание для самостоятельного выполнения
Составьте следующую HTML страницу

Псевдо-элементы
Современный стандарт каскадных таблиц стилей позволяет форматировать не только элементы, к которым можно явно обратиться, но и предоставляет возможность стилизовать такие части документа, которые явно не определены в дереве документа, либо стилизовать их в зависимости от внешних факторов. Например, изменение первой строки абзаца, или изменение вида ссылки, на которую в настоящий момент наведен указатель мыши, история навигации в документе, а так же размещение сгенерированного текстового содержимого после или до определенного элемента.
Псевдоэлементы ::first-letter и ::first-line
В современном стандарте CSS 3 используются 5 (пять) основных псевдоэлементов, которые добавляются к селекторам и имеют следующий синтаксис:
|
|
|
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3.
Первыми псевдоэлементами, которые мы рассмотрим будут ::first-letter и ::first-line.
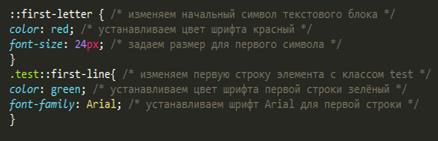
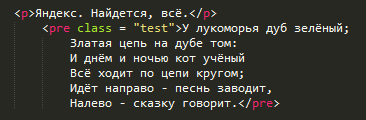
Псевдоэлемент ::first-letter позволяет создавать инициал (буквицу) — начальный символ текстового блока. Такой метод часто можно встретить в печатных изданиях, например, в сказках.
Псевдоэлемент ::first-line позволяет стилизовать первую строку абзаца, которая будет отличаться от основного текста. Данный псевдоэлемент дает более широкие возможности для оформления текста.

| Псевдоэлементы ::first-letter и ::first-line
…
 … …
 … …
|
Псевдоэлемент ::selection
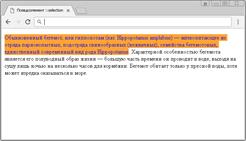
Следующий псевдоэлемент - ::selection, он позволяет добавлять тень к тексту, управлять цветом фона и цветом текста, выделенного пользователем (по умолчанию: фон голубой, цвет текста белый). Это основные CSS свойства, которые используются с этим псевдоэлементом. Работу с текстовой тенью мы подробно рассмотрим далее в учебнике в статье: "Текстовая тень в CSS".
|
|
|
В использовании этого псевдоэлемента есть небольшой нюанс. Браузер Firefox поддерживает этот псевдоэлемент только с префиксом производителя. Чтобы на Вашем сайте была поддержка этого псевдоэлемента всеми основными браузерами, то обязательно включайте описание и для Firefox:


| Псевдоэлемент ::selection
…
 …
<p>Обыкновенный бегемот, или гиппопотам (лат. Hippopotamus amphibius) — млекопитающее из отряда парнокопытных, подотряда свинообразных (нежвачных), семейства бегемотовых, единственный современный вид рода Hippopotamus. Характерной особенностью бегемота является его полуводный образ жизни — большую часть времени он проводит в воде, выходя на сушу лишь ночью на несколько часов для кормёжки. Бегемот обитает только у пресной воды, хотя может изредка оказываться в море.</p>
… …
<p>Обыкновенный бегемот, или гиппопотам (лат. Hippopotamus amphibius) — млекопитающее из отряда парнокопытных, подотряда свинообразных (нежвачных), семейства бегемотовых, единственный современный вид рода Hippopotamus. Характерной особенностью бегемота является его полуводный образ жизни — большую часть времени он проводит в воде, выходя на сушу лишь ночью на несколько часов для кормёжки. Бегемот обитает только у пресной воды, хотя может изредка оказываться в море.</p>
…
|
Дата добавления: 2020-04-25; просмотров: 187; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
