Модификация приложения Windows Forms : подготовка интерфейса редактора и добавление файлов ресурсов
Так как наша программа будет похожа на редактор изображений, нам необходимы все атрибуты такого редактора. У нас будет верхнее меню для навигации и нижняя строка состояния для отображения подсказок.
Для начала изменим размер нашей единственной формы проекта LWP 15 Draw. Для этого можно потянуть за уголок в нужном направлении на странице визуального представления формы1. Но также размер можно менять на панели свойств этой формы. Для этого нужно поменять значение размера в пикселях (высоту и ширину) в поле Size.
ПРИМЕЧАНИЕ № 1: Для перехода на визуальное представление формы, необходимо двойным нажатием в обозревателе решений нажать на значок формы (  ) или выбрать вкладку на панели вкладок с именем <имя формы>. cs [Конструктор].
) или выбрать вкладку на панели вкладок с именем <имя формы>. cs [Конструктор].
Задаём следующие параметры формы на панели Свойства:
| ( Name ) | изменим с Form 1. cs 2 на LWP 15 Main |
^ Поменяем внутреннее имя формы.
| Text | изменим с Form 1 на Векторный графический редактор ( C #) |
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
| Icon | изменим изображение (иконку) приложения |
^ Необходим файл значка *. ico.
| Size | изменим со значений 300; 300 на 640; 480 |
^ Поменяем размер формы.
ПРИМЕЧАНИЕ № 2: Для того, чтобы поменять имя файла нашей формы, необходимо выполнить следующее: выделить в обозревателе решений значок формы (  ) и нажать правую кнопку мыши, затем выбрать Переименовать. Ввести необходимое новое имя, СОХРАНЯЯ расширение *. cs. После смены имени, автоматически поменяются имена проассоциированных непосредственно с формой файлов:
) и нажать правую кнопку мыши, затем выбрать Переименовать. Ввести необходимое новое имя, СОХРАНЯЯ расширение *. cs. После смены имени, автоматически поменяются имена проассоциированных непосредственно с формой файлов:
|
|
|

Размести на форме (перетаскиванием в любое место) три панели:
ToolStrip (  );
);
MenuStrip (  );
);
StatusStrip (  ).
).
Все эти элементы расположены на панели инструментов в разделе Меню и панели инструментов:

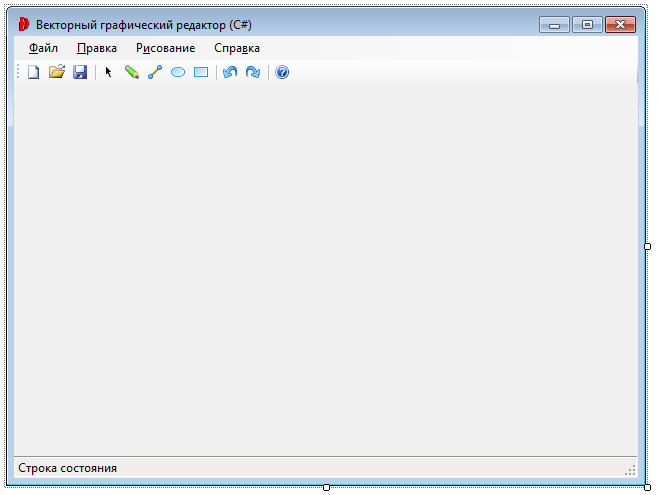
То, что должно получиться в итоге, показано на рисунке ниже:

Рис. 3. 1. Модифицированная форма приложения и расстановка необходимых элементов управления
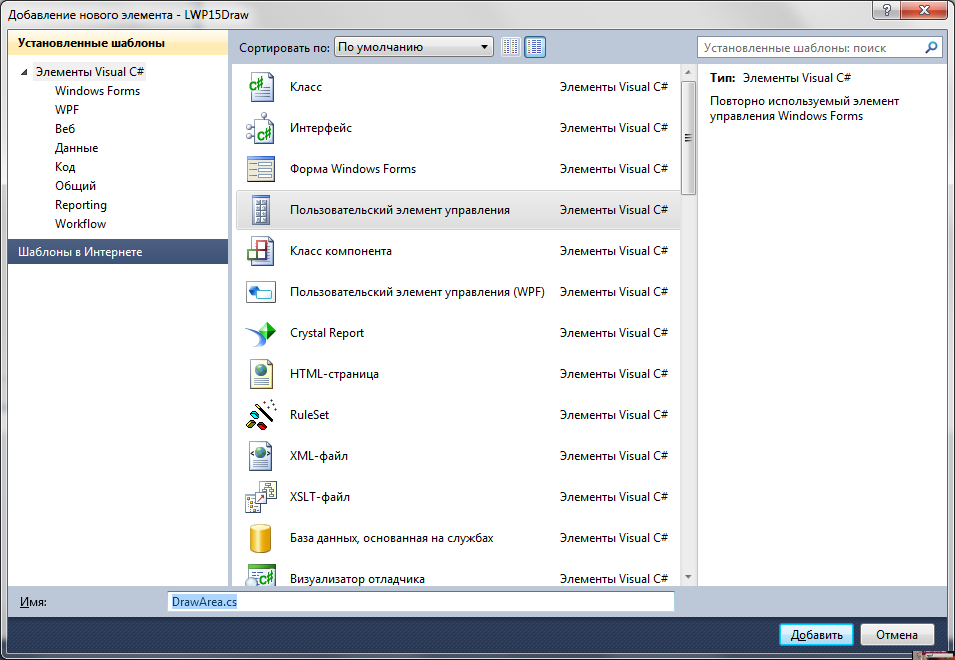
Главным элементом рисования будет пользовательский элемент управления. Нужно его создать. Выполним последовательно: Проект -> Добавить пользовательский элемент управления...: откроется окно «Добавление нового элемента – LWP15». Нужный элемент для добавления будет уже выбран. Впишем только строчку в поле Имя: DrawArea . cs. Жмём ОК.

Рис. 3. 2. Добавление нового элемента – LWP 15 Draw:Пользовательский элемент управления
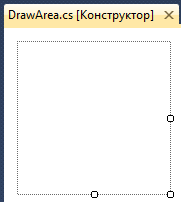
Перейдём к свойствам элемента (одинарное нажатие на DrawArea.cs в обозревателе решений). Изменим свойство BackColor на значение White. Получим следующее:

DrawArea.cs:
| ( Name ): | DrawArea |
| BackColor: | White |
Наше поле для рисования готово. Добавим его на форму позже. А пока, нам необходимы файлы ресурсов. Ими станут файлы изображений для курсора и панели инструментов.
|
|
|
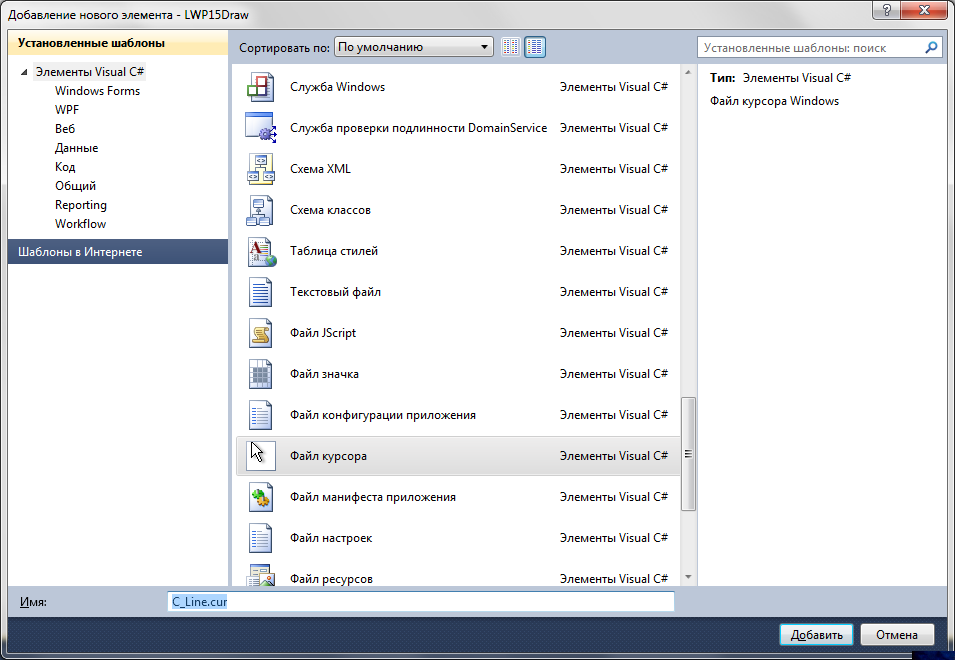
Начнём с изображений для курсора. Курсоров будет пять. Для создания курсора выполним: Проект -> Добавить новый элемент... (Ctrl+Shift+A). В открывшемся окне ищем Файл курсора.

Рис. 3. 3. Добавление нового элемента – LWP 15 Draw: Файл курсора
Первый курсор для рисования линий. Имя: C _ Line . cur. Вписываем это имя и жмём Добавить. Откроется редактор курсоров. Рисуем нечто подобное:

Второй курсор для рисования эллипсов. Имя: C _ Ellipse . cur. Рисуем нечто подобное:

Третий курсор для рисования прямоугольников. Имя: C _ Rectangle . cur. Рисуем нечто подобное:

Четвёртый курсор для рисования карандашом. Имя: C _ Pencil . cur. Рисуем нечто подобное:

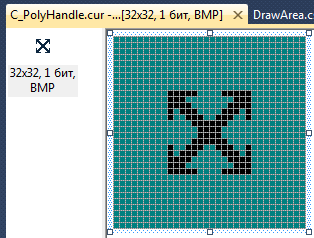
Последний курсор для рисования перетаскивания нарисованного карандашом. Имя: C _ PolyHandle . cur. Рисуем нечто подобное:

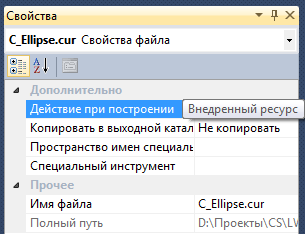
ПРИМЕЧАНИЕ № 3: Очень важно для каждого добавленного курсора (для файла курсора *.cur в обозревателе решений ИЗМЕНИТЬ свойство Действие по построению на значение Внедрённый ресурс. Если этого не сделать, могут возникнуть ситуация при которой приложение будет компилироваться, но работать некорректно (будет отсутствовать функциональность рисования).
|
|
|

Рис. 3. 4. Изменение свойства «Действие по построению» для файла курсора (C _ Ellipse . cur)
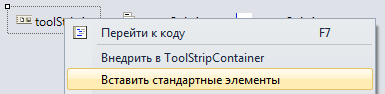
Остались иконки для панели инструментов. Создаём кнопку и сразу же применяем на кнопки иконку и меняем свойства. Для создания кнопки на панели инструментов, нажимаем на toolStrip 1, далее на правую кнопку мыши и жмём Вставить стандартные элементы:

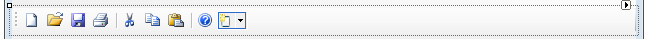
Получим следующее:

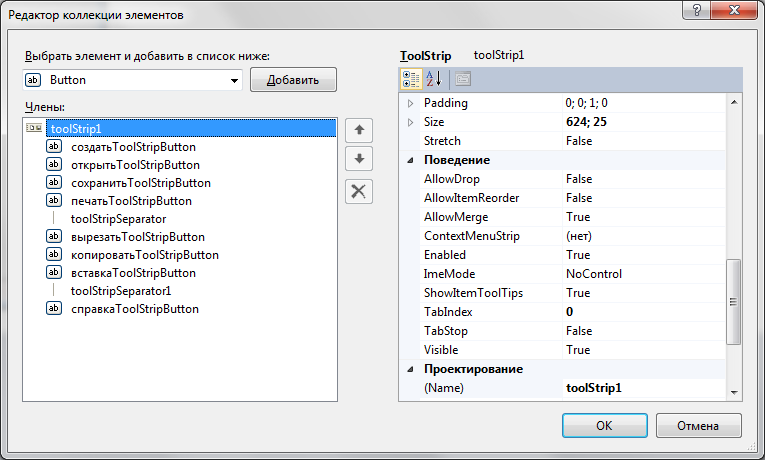
Снова выделим toolStrip 1 и нажмём ПКМ, затем выберем Правка элементов...:

Рис. 3. 5. Редактор коллекции элементов для toolStrip 1
Удаляем кнопки печать..., вырезать..., копировать... и вставка... (выделяем элементов слева и жмём крестик ):

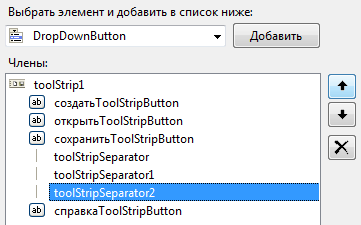
Добавляем ещё один разделитель (Separator) и перемещаем его стрелкой вверх на позицию под toolSeparator 1:

Добавляем первую кнопку Button (Выделение) под первый разделитель (toolStripSeparator) на панель со следующими свойствами:
| ( Name ): | выделениеToolStripButton |
| Text: | &Выделение |
| ToolTipText: | Выделение |
| Image | Импортируем иконку 
|
Для вставки изображения, выделяем свойство Image и жмём «...» справа в поле значения:

В открывшемся окне Выбор ресурса, жмём Импорт (Локальный ресурс) и выбираем файл Pointer . png из архива Icons . zip (архив можно загрузить по ссылке в конце этого материала (сслыка доступна в программном продукте)). Также, изображение для иконки можно создать в самой среде разработки (открываем Resources . resx в директории Properties проекта LWP 15 Draw, далее Добавить ресурс -> Создать изображение -> Изображение PNG ...).
|
|
|
Добавляем вторую кнопку Button (Карандаш) под первую кнопку на панель со следующими свойствами:
| ( Name ): | карандашToolStripButton |
| Text: | &Карандаш |
| ToolTipText: | Карандаш |
| Image: | Импортируем иконку 
|
Добавляем третью кнопку Button (Линия) под вторую кнопку на панель со следующими свойствами:
| ( Name ): | линияToolStripButton |
| Text: | &Линия |
| ToolTipText: | Линия |
| Image: | Импортируем иконку 
|
Добавляем четвёртую кнопку Button (Эллипс) под предыдущую кнопку на панель со следующими свойствами:
| ( Name ): | эллипсToolStripButton |
| Text: | &Эллипс |
| ToolTipText: | Эллипс |
| Image: | Импортируем иконку 
|
Добавляем пятую кнопку Button (Прямоугольник) под предыдущую кнопку на панель со следующими свойствами:
| ( Name ): | прямоугольникToolStripButton |
| Text: | &Прямоугольник |
| ToolTipText: | Прямоугольник |
| Image: | Импортируем иконку 
|
После разделителя добавим ещё две кнопки. Отменить и Вернуть.
| ( Name ): | отменитьToolStripButton |
| Text: | &Отменить |
| ToolTipText: | Отменить |
| Image: | Импортируем иконку 
|
| ( Name ): | вернутьToolStripButton |
| Text: | В&ернуть |
| ToolTipText: | Вернуть |
| Image: | Импортируем иконку 
|
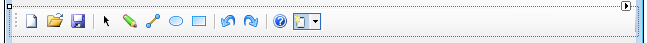
Итог:

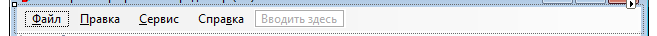
Строка меню (menuStrip 1), будет содержать те же команды плюс некоторые новые. Поступаем точно также как и с панелью инструментов. Вначале добавляем на панель стандартные элементы (menuStrip 1 -> ПКМ -> Вставить стандартные элементы):

Переименуем через свойства меню Сервис в Рисование (выделим элемент меню и перейдём на свойства элемента):
| ( Name ): | рисованиеToolStripMenuItem |
| Text: | Р&исование |
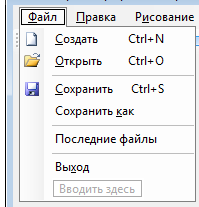
Для меню Файл итоговые элементы такие:

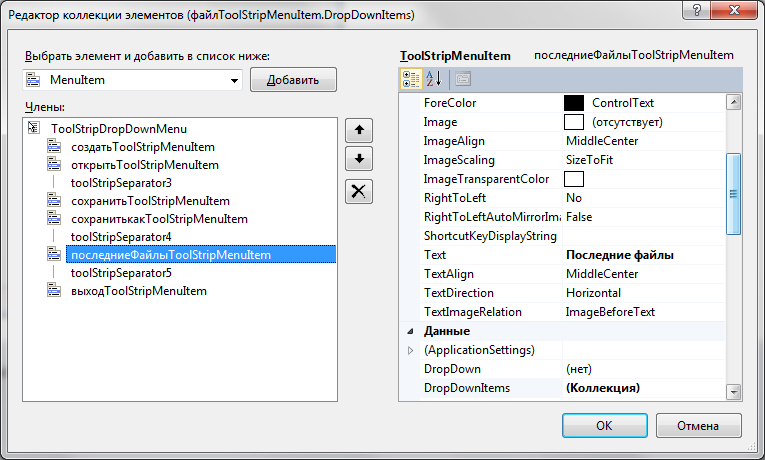
Удаляем лишние элементы (Печать и Предварительный просмотр) и добавляем новые (Последние файлы и ещё одинSeparator). Редактирование меню можно упросить следующим образом. Выделяем левой кнопкой мыши пункт Файл -> ПКМ -> Правка DropDownItems ...:

Рис. 3. 6. Редактируем меню Файлдля menuStrip 1
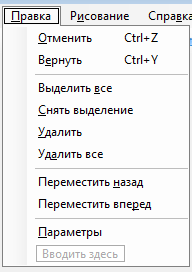
Для меню Правка итоговые элементы такие:

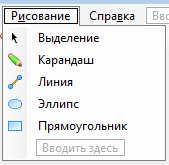
Для меню Рисование итоговые элементы такие:

Иконки добавляются для элемента меню через свойство Image. Импортируем соответствующие иконки для соответствующего пункта меню.
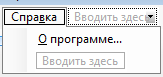
Для меню Справка итоговые элементы такие:

Добавим две формы. Первая форма станет диалоговым окном, вызываемым по кнопке О программе меню Справка. Выполняем Проект -> Добавить форму Windows ..., Имя указываем как LWP 15 About. Жмём Добавить. Меняем свойства формы:

Рис. 3. 7. Добавление нового элемента – LWP 15 Draw: Форма Windows Forms
| ( Name ) | Должно быть LWP 15 About |
^ Поменяем внутреннее имя формы.
| Text | изменим с LWP 15 About на Векторный графический редактор ( C #) :: О программе |
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
| MaximizeBox | изменим с True на False |
^ Уберём кнопку Развернуть.
| MinimizeBox | изменим с True на False |
^ Уберём кнопку Свернуть.
| Icon | изменим изображение (иконку) приложения |
^ Необходим файл значка *. ico.
| Size | изменим со значений 300; 300 на 40 0; 15 0 |
^ Поменяем размер формы.
| FormBorderStyle | изменим с Sizable на FixedDialog |
^ Сделаем окно «неизменяем» по размерам.
| StartPosition | изменим с WindowsDefaultLocation на CenterScreen |
^ Определим первоначальное положение формы при вызове.
Размести на форме одну кнопку Button и один Label со следующими свойствами:
Button:
| ( Name ): | B_OK |
| Text: | Закрыть |
Label:
| ( Name ): | L_About |
| Text: | О программе |
| AutoSize: | False |
| Size: | 250; 65 |
Вернёмся к свойствам формы и изменим свойство AcceptButton на B _ OK:

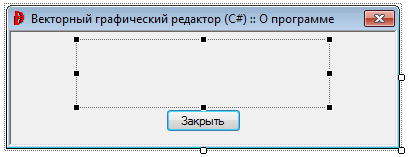
В итоге получим следующую форму:

Рис. 3. 8. Форма LWP 15 About
Вторая форма и последняя форма, которую необходимо добавить, будет выполнять функции диалога выбора параметров рисования. Имя формы: LWP15Properties. Свойства следующие:
| ( Name ) | Должно быть LWP 15 Properties |
^ Поменяем внутреннее имя формы.
| Text | изменим с LWP 15 About на Векторный графический редактор ( C #) :: Параметры |
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
| MaximizeBox | изменим с True на False |
^ Уберём кнопку Развернуть.
| MinimizeBox | изменим с True на False |
^ Уберём кнопку Свернуть.
| Icon | изменим изображение (иконку) приложения |
^ Необходим файл значка *. ico.
| Size | изменим со значений 300; 300 на 3 85 ; 135 |
^ Поменяем размер формы.
| FormBorderStyle | изменим с Sizable на FixedDialog |
^ Сделаем окно «неизменяем» по размерам.
| StartPosition | изменим с WindowsDefaultLocation на CenterScreen |
^ Определим первоначальное положение формы при вызове.

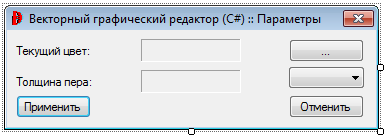
Рис. 3. 9. Форма LWP 15 Properties
Расставим элементы:
Button:
| ( Name ): | B_OK |
| Text: | Применить |
Button:
| ( Name ): | B_Cancel |
| Text: | Отменить |
Button:
| ( Name ): | B_SelectColor |
| Text: | ... |
| TextAlign: | MiddleCenter |
Label:
| ( Name ): | label1 |
| Text: | Текущий цвет: |
Label:
| ( Name ): | label2 |
| Text: | Толщина пера: |
ComboBox:
| ( Name ): | CB_PenWodth |
| DropDownStyle: | DropDownList |
Label:
| ( Name ): | L_Color |
| BorderStyle: | Fixed3D |
| TextAlign: | MiddleCenter |
| Text: |
Label:
| ( Name ): | L_PenWidth |
| BorderStyle: | Fixed3D |
| TextAlign: | MiddleCenter |
| Text: |
Вернёмся к свойствам формы и изменим свойство AcceptButton на B _ OK и CancelButton на B _ Cancel.
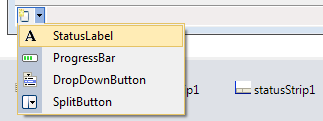
Наконец создаём обычный StatusLabel в строке состояния главной формы LW 15 Main:

StatusLabel :
| ( Name ): | toolStripStatusLabel |
| Text: | Строка состояния |
Приготовления завершены.
Окончательный вид приложения должен быть таким:

Рис. 3. 10. Модифицированная форма приложения и расстановка необходимых элементов управления
Дата добавления: 2019-09-13; просмотров: 270; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
