Модификация приложения Windows Forms
Цель данной работы, это показать основные приёмы по работы с формами. Поэтому соберём простенькую программу калькулятора выполняющего основные математические операции и выводящие результат в окне программы.
Что необходимо реализовать:
1. Цифры будут вводиться нажатием кнопки с обозначением соответствующей цифры (как в стандартной программе Калькулятор в Windows).
2. Реализуем все математические операции (сложение, вычитание, умножение и деление).
3. Все действия будут происходить в одном текстовом поле для удобства. Результат будет выводится там же.
Стоит отметить, что реализаций «калькуляторов» за время существования С# было понаделано множество. Потому реализация приложения в данной лабораторной работе «упрощена» настолько, насколько это возможно. Иначе, код программы можно было немного уменьшить.
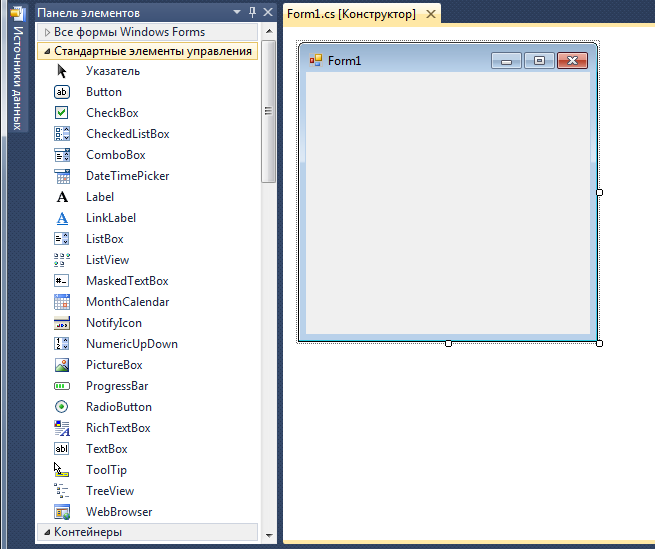
Первое что необходимо отметить по сравнению с консольным приложением это добавление новых инструментов в окне среды разработки. Теперь у нас есть «визуальная форма» (Рис. 3. 1), на которой можно размещать любые доступные элементы из специальной панели объектов которая называется Панель элементов (по умолчанию находится слева сбоку на границе среды разработки):

Рис. 3. 1. Панель элементов: расположение по умолчанию
Изначально, её положение весьма неудобно (она появляется и исчезает при получении фокуса мышки и её снятия, чем перекрывает поле формы), поэтому её можно закрепить нажав значок кнопки в шапке панели:
|
|
|

Рис. 3. 2. Закреплённая панель элементов
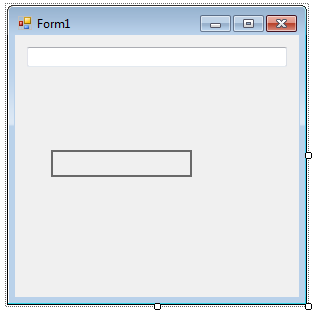
Добавление элементов — простой процесс. Например нам нужно добавить Текстовое поле редактирования. Для этого выделяем на панели элементов элемент с названием TextBox и наводим мышку на любое место нашей формы. Указатель изменится на перекрестие с иконкой от TextBox. Далее нажимаем на точку «добавления» прямоугольника текстового поля редактирования и протягиваем мышку, тем самым расширяя добавленное поле.

Рис. 3. 3. Добавленное текстовое поле редактирования (сверху) и процесс добавления (снизу)
Процесс расстановки элементов можно упростить. «На глаз» ставить элементы можно, а можно пользоваться различными инструментами позиционирования. Например можно потянуть за уголок установленного элемента и придвинуть его к рамке формы. Появятся направляющие линии. Также если нужно выровнять элемент относительно другого элемента, достаточно придвинуть элемент к образцовому до появления направляющих линий и дальше двигать относительно них.

Рис. 3. 4. Направляющие линии при позиционировании элемента (синие)
Также для позиционирования элементов существует специальная панель инструментов:
|
|
|

Теперь немного о свойствах элементов. Естественно что все значимые свойства элементов настраиваемы. Свойство очень много, поэтому остановимся на тех, что будут необходимы в данной работе лабораторного практикума.
Свойства всех элементов отображаются на соответствующей панели Свойства. Для отображения свойства элемента достаточно выбрать необходимый установленный элемент в выпадающем списке:

Рис. 3. 5. Выбор свойств для элементов: пока у нас всего два элемента — сама форма (с именем: Form 1) и текстовое поле редактирования (с именем: textBox 1)
Также можно выделить этот необходимый элемент на форме2 и нажатием правой кнопки мыши по нему выбрать Свойства1.
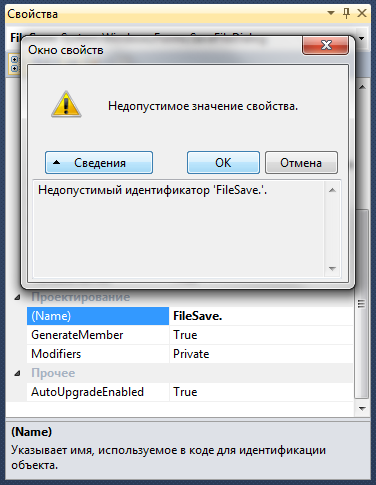
ПРИМЕЧАНИЕ № 1: В лабораторных работах данного практикума запись значений для полей свойств элементов управления иногда такова: «Имя свойства: <Значение>.» — точка после закрывающей кавычки не относится к значению, поэтому не стоит заносить скажем в поле принимающее только целое числовое значение ещё точку. Среда выдаст ошибку либо уберёт точку.
Пример (задание точки в имени элемента):

Рис. 6. 2. Ошибочное задание поля ( Name )
|
|
|
ПРИМЕЧАНИЕ № 2: Для перехода на визуальное представление формы, необходимо двойным нажатием в обозревателе решений нажать на значок формы (  ) или выбрать вкладку на панели вкладок с именем <имя формы>. cs [Конструктор].
) или выбрать вкладку на панели вкладок с именем <имя формы>. cs [Конструктор].
И так, для начала изменим свойства самой формы. Для этого перейдём в свойства Form 1. cs. Нам нужны следующие поля (информация о значении поля можно получить на панели свойств ниже на тёмно сером поле):
| ( Name ) | изменим с Form 1. cs 3 на LWP 02 Main |
^ Поменяем внутреннее имя формы.
| Text | изменим с Form 1 на Простой калькулятор ( C #) |
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
| MaximizeBox | изменим с True на False |
^ Уберём кнопку Развернуть.
| Icon | изменим изображение (иконку) приложения |
^ Необходим файл значка *. ico 4.
| FormBorderStyle | изменим с Sizable на FixedDialog |
^ Сделаем окно «неизменяем» по размерам.
ПРИМЕЧАНИЕ № 3: Для того, чтобы поменять имя файла нашей формы, необходимо выполнить следующее: выделить в обозревателе решений значок формы (  ) и нажать правую кнопку мыши, затем выбрать Переименовать. Ввести необходимое новое имя СОХРАНЯЯ расширение *. cs. После смены имени, автоматически поменяются имена проассоциированных непосредственно с формой файлов:
) и нажать правую кнопку мыши, затем выбрать Переименовать. Ввести необходимое новое имя СОХРАНЯЯ расширение *. cs. После смены имени, автоматически поменяются имена проассоциированных непосредственно с формой файлов:
|
|
|

ПРИМЕЧАНИЕ № 4: Для добавления нового элемента в проект можно сделать следующие действия: нажать правую кнопку мыши в обозревателе решений на значке проекта (  ), затем выполнить: Добавить -> Создать элемент… (или нажать сочетание клавиш Ctrl+Shift+A). Далее необходимо выбрать нужный нам элемент из списка:
), затем выполнить: Добавить -> Создать элемент… (или нажать сочетание клавиш Ctrl+Shift+A). Далее необходимо выбрать нужный нам элемент из списка:

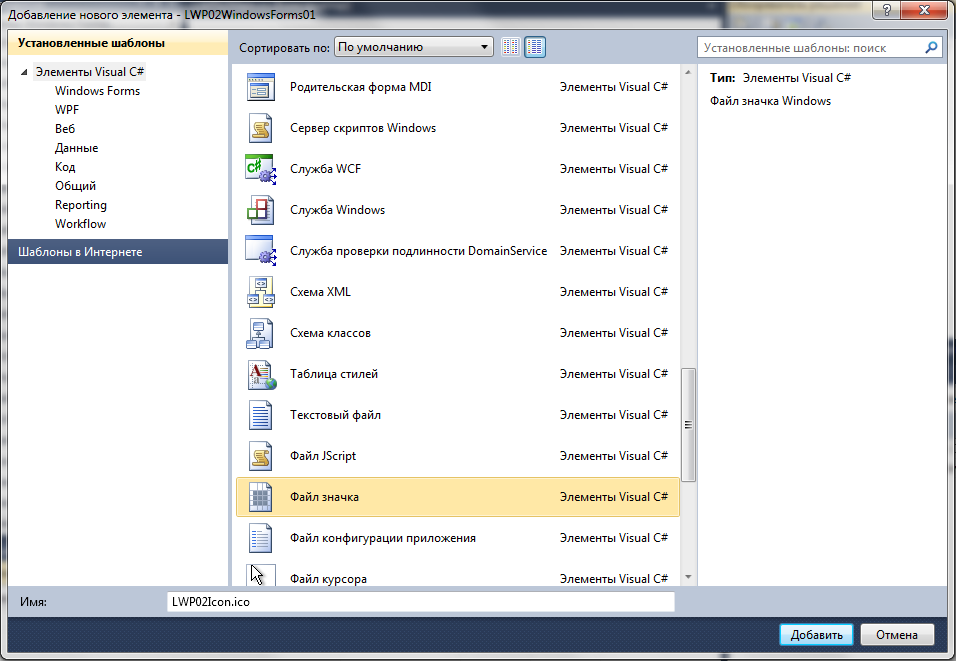
Рис. 3. 6. Окно Добавление нового элемента – LWP 02 WindowsForms 01
В нашем случае нам нужна иконка. Выбираем Файл значка, вводим внизу его Имя и жмём Добавить.
Наш значок появился в обозревателе решений справа. Но нас может не устроить его вид или количество цветов (по умолчанию выбрано 4 бита цветности!). Дважды нажимаем на значок. Попадаем в местный Редактор значков. Правой кнопкой мыши нажимаем на любой место редактора и выбираем из раскрывающегося списка пункт Создать тип изображений… (клавиша Ins).

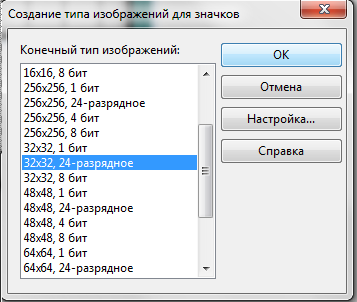
Рис. 3. 7. Создание нового типа изображения для значка
Теперь выберем тип (в списке Конечный тип изображений выбираем: 32 x 32, 24-разрядное):

Рис. 3. 8. Создание типа изображения для значка приложения
Рисуем значок. Лучше всего сделать два значка (32х32, 24-разрядное и 16х16, 24-разрядное), чтобы отображался и маленький значок и более крупный (маленький к примеру будет отображаться в шапке приложения, а также в режиме Маленькие значки у Проводника Windows). Разумеется, старые версии значка необходимо удалить (правая кнопка мыши по значку -> Удалить тип изображений).
Остался последний штрих. Нужно проассоциировать нашу программу форму со значком. Для этого переходим в свойства формы, ищем пункт Icon и нажимаем на «…». Ищем через Проводник нужный файл значка в корневом каталоге проекта и нажимаем Открыть.
В итоге получим примерно следующее:

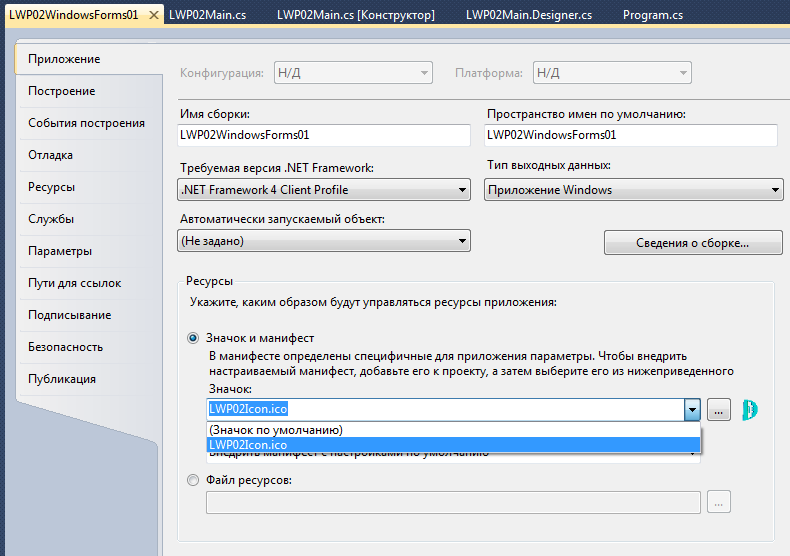
Для изменения иконки всего приложения (будет отображаться непосредственно в Проводнике делаем следующее: открываем свойства нашего проекта (выделяем  , далее нажимаем правую кнопку мыши и в выпадающем меню ищем Свойства либо жмём Alt+Enter). Теперь переходим на вкладку Приложение. Нам нужен пункт: Значок и манифест. В выпадающем списке Значок выберем тот, что уже добавлен в проект: LWP 02 Icon . ico (Рис. 3. 9):
, далее нажимаем правую кнопку мыши и в выпадающем меню ищем Свойства либо жмём Alt+Enter). Теперь переходим на вкладку Приложение. Нам нужен пункт: Значок и манифест. В выпадающем списке Значок выберем тот, что уже добавлен в проект: LWP 02 Icon . ico (Рис. 3. 9):

Рис. 3. 9. Выбор значка для приложения
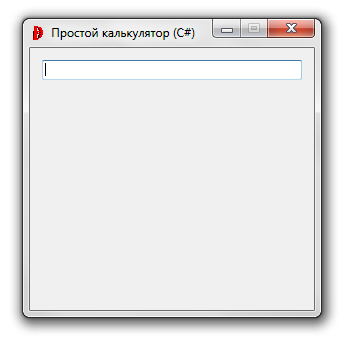
Скомпилируем теперь это приложение, в результате увидим следующее (Рис. 3. 10.):

Рис. 3. 10. Заготовка для приложения Windows Forms
Теперь отредактируем свойства текстового поля редактирования:
| TextAlign 5: | изменим с Right на Center |
^ Изменим положение курсора и вывода текста в поле.
ПРИМЕЧЕНИЕ № 5: Если необходимо восстановить значение по умолчанию, нужно дважды нажать на пункт, который нужно вернуть к первоначальному значению (например двойным нажатием на TextAlign возвращаем значение Right). Если значений в поле больше двух (или значение не выбирается, а меняется вводом с клавиатуры), то первоначальным считается то, что не выделено жирным текстом. Также работает следующее (для вводимых значений): выбираем поле которое мы изменили, нажимаем на нём правую кнопку мыши, далее жмём на Сброс.
| ReadOnly: | изменим с False на True |
^ Делаем поле неизменяем «извне» программы. Значение из поля можно только копировать.
| ( Name ): | изменим с textBox 1 на ResultBox |
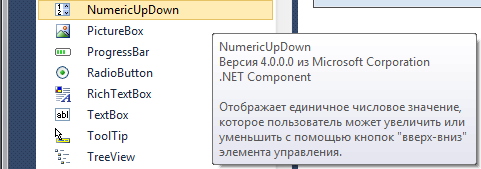
Осталось только расставить оставшиеся элементы калькулятора. Ими станут кнопки (Button) с панели элементов и ещё элемент NumericUpDown (числовой «ползунок»).
NumericUpDown: элемент позволяет двигаться по числовому ряду (зависит от выбранного шага движения) при помощи нажатия стрелки вверх или вниз, либо ввода числа из этого диапазона. Определяющие свойства у элемента следующие:
Hexadecimal (True): определяет вывод числа в шестнадцатеричной форме (иначе в десятичной по умолчанию).
Maximun и Minimun задают диапазон числового ряда. Increment задаёт шаг по этому ряду.
ThousandSeparator (True): разделяет группы цифр (тысячи).
DecimalPlaces: число отображаемых знаков после запятой.
Value: текущее предустановленное число.

Рис. 3. 11. Панель элементов: элемент управления NumericUpDown
Расставляем четыре кнопки математических действий, 10 кнопок цифр от 0 до 9, одну кнопку «запятой», одну кнопку «очистить», одну кнопку «=» («вычисление»), одну кнопку «Округлить», и элемент NumericUpDownсправа от «Округлить»:

Рис. 3. 12. Готовый шаблон приложения Windows Forms
Теперь осталось добавить события по нажатию кнопок и весь необходимый код.
Кнопки цифр:
| (Name): | B0…B9 | Text: | 0…9 |
Кнопка «запятая»:
| ( Name ): | BD. | Text: | , |
Кнопка «очистить»:
| ( Name ): | BC | Text: | C |
Кнопка «=»:
| ( Name ): | BResult | Text: | = |
Кнопки действий:
| (Name): | BOperation1 | Text: | + |
| (Name): | BOperation2 | Text: | - |
| (Name): | BOperation3 | Text: | * |
| (Name): | BOperation4 | Text: | / |
Кнопка «Округлить»:
| (Name): | BSpecial | Text: | Округлить |
Элемент NumericUpDown:
| (Name): | NumericSpecial | Maximum: | 5 | Minimum: | 0 | Increment: | 1 |
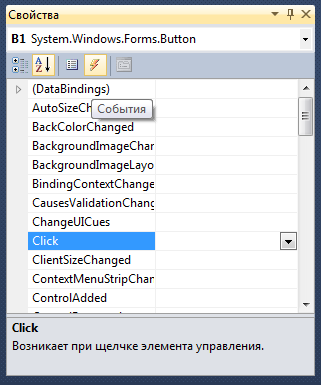
Для добавления события нажатия для кнопки, необходимо дважды кликнуть на соответствующую кнопку, либо перейти в свойства кнопки и нажать на значок «молнии» (События):

Рис. 3. 13. Переключение со страницы свойств кнопки на страницу событий
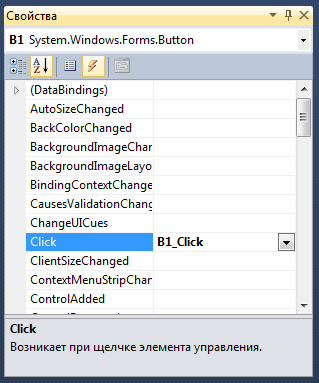
Нас интересует событие Click. Дважды нажимаем мышкой на слово Click (Рис. 3. 14):

Рис. 3. 14. Событие Click для кнопки B 1.
Код добавленного события такой (пока что он пуст):
private void B1_Click(object sender, EventArgs e)
{
}
Добавим сюда наш код для кнопки «1»:
private void B1_Click(object sender, EventArgs e)
{
if (Clear == true)
{
ResultBox.Clear();
Clear = false;
Dot = false;
}
if (Operation1 == false && Operation2 == false && Operation3 == false && Operation4 == false)
{
ResultBox.AppendText("1");
A = Convert.ToDouble(ResultBox.Text.Replace(".", ","));
}
else
{
ResultBox.AppendText("1");
B = Convert.ToDouble(ResultBox.Text.Replace(".", ","));
}
}
Теперь необходимо объявить переменные, которые есть в коде выше. При добавлении этого кода видно, что среда уже заметила ошибки (а именно нет этих самых переменных).
Найдём строчку кода в этом же файле (LWP 02 Main . cs):
public partial class LWP02Main : Form
{
Добавим после (6 переменных типа bool, и три типа double):
Boolean Operation1 = false;
Boolean Operation2 = false;
Boolean Operation3 = false;
Boolean Operation4 = false;
Boolean Clear = false;
Double A;
Double B;
Double Result;
Boolean Dot = false;
Добавим по аналогии (с кнопкой «1» код для всех цифровых кнопок). Затем добавим код для кнопки «=»:
private void BResult_Click(object sender, EventArgs e)
{
if (Operation1 == true)
Result = A + B;
if (Operation2 == true)
Result = A - B;
if (Operation3 == true)
Result = A * B;
if (Operation4 == true)
Result = A / B;
ResultBox.Text = Result.ToString();
Operation1 = false;
Operation2 = false;
Operation3 = false;
Operation4 = false;
Clear = true;
}
Кнопка «очистить»:
private void BC_Click(object sender, EventArgs e)
{
ResultBox.Clear();
Operation1 = false;
Operation2 = false;
Operation3 = false;
Operation4 = false;
Clear = false;
A = 0;
B = 0;
Result = 0;
Dot = false;
}
Кнопка операции «сложение»:
private void BOperation1_Click(object sender, EventArgs e)
{
Operation1 = true;
Operation2 = false;
Operation3 = false;
Operation4 = false;
Dot = true;
ResultBox.Clear();
}
Кнопка «вычитание»:
private void BOperation2_Click(object sender, EventArgs e)
{
Operation1 = false;
Operation2 = true;
Operation3 = false;
Operation4 = false;
Dot = true;
ResultBox.Clear();
}
«Умножение» и «деление»:
private void BOperation3_Click(object sender, EventArgs e)
{
Operation1 = false;
Operation2 = false;
Operation3 = true;
Operation4 = false;
Dot = true;
ResultBox.Clear();
}
private void BOperation4_Click(object sender, EventArgs e)
{
Operation1 = false;
Operation2 = false;
Operation3 = false;
Operation4 = true;
Dot = true;
ResultBox.Clear();
}
Кнопка для ввода дробных чисел (с точкой). Код этой кнопки такой:
private void BD_Click(object sender, EventArgs e)
{
if (Clear == true)
{
ResultBox.Clear();
Clear = false;
Dot = false;
}
if (Operation1 == false && Operation2 == false && Operation3 == false && Operation4 == false)
{
if (Dot == false)
{
ResultBox.AppendText(",");
Dot = true;
}
}
else
{
if (Dot == true)
{
ResultBox.AppendText(",");
Dot = false;
}
}
}
Кнопка Округлить:
private void BSpecial_Click(object sender, EventArgs e)
{
SByte d = Convert.ToSByte(NumericSpecial.Value); // 8-битное целое число со знаком d = конвертируем число из NumericSpecial
/* Выводим в главное текстовое поле округлённый результат
* Округление выполняет метод Round() из класса Math, принимая округляемый Result и число, до которого выполняется округление (количество дробных разрядов) */
ResultBox.Text = Convert.ToString(Math.Round(Result, d));
}
Завершающая часть
Компилируем приложение (Release) и запускаем. Результат работы показан ниже (Рис. 4. 1):

Рис. 4. 1. Модифицированное приложение Windows Forms
Поясним исходный код, а точнее принцип работы кода. Ключевые слова подсвечены синим. Типы CLR (Common Language Runtime) таким цветом6.
ПРИМЕЧАНИЕ № 6: Отметим ещё раз, что разницы между string и String нет. В первом случае это обозначение переменной как ключевого слова (это alias для String). Во-вторых мы имеем дело с общепринятым типом CLR для разных языков . NET.
Основной рабочий файл, который был отредактирован нами это файл LPW 02 Main . cs (перейти к исходному коду можно нажав на него правой кнопкой мышки и выбрав в раскрывающемся меню пункт Перейти к коду либо нажав клавишу F 7 после выделении мышкой). Файл начинается стандартно, с подключения ссылок и задания пространства имён. Дальше идёт объявления класса (LWP 02 Main) и типа формы (Form) (класс по ключевому слову partial:
namespace LWP02WindowsForms01
{
public partial class LWP02Main : Form
{
Boolean Operation1 = false;
Boolean Operation2 = false;
Boolean Operation3 = false;
Boolean Operation4 = false;
Boolean Clear = false;
Double A;
Double B;
Double Result;
Boolean Dot = false;
public LWP02Main()
{
InitializeComponent();
}
Касательно ключевого слова partial. В языке C# возможно разбиение определения класса, структуры или интерфейса между двумя или больше исходными файлами. Каждый исходный файл содержит свою часть определения класса и все такие части собираются во время компиляции.
Есть несколько ситуаций, когда удачно разбить определение класса на несколько файлов:
1. При работе над большим проектом, разбиение класса на несколько файлов позволяет нескольким программистам работать над ним одновременно.
2. При работе с автоматически генерируемыми исходными кодами, код может быть добавлен в класс без необходимости пересоздавать исходный файл. Visual Studio использует этот подход при создании компонентов Windows Forms, веб-сервисов и прочее. Возможно создать код, который использует эти классы без необходимости редактировать файлы, которые создает Visual Studio.
Для такого разбития класса используется модификатор partial.
Дальше основной метод нашей формы (LWP 02 Main) и вложенный в него метод InitializeComponent (). Это автоматически подставляемый обязательный метод для поддержки конструктора класса. Фактически конструктор всех компонентов формы. Можно просмотреть содержимое метода в другом файле (об этом ниже).
Далее идёт объявление переменных. Всего их 9, шесть из которых имеют логический тип («правда» или «ложь»), оставшиеся три — тип double7 (приблизительный диапазон чисел от ±5,0 x 10−324 до ±1,7 x 10308). Переменные A и B служат для хранения временного слагаемого. Result для хранения результата вычисления.
ПРИМЕЧАНИЕ № 7: Ключевое слово double обозначает простой тип, используемый для хранения 64-разрядных значений с плавающей запятой.
Все логические переменные служат для «переключателей» во время работы программы. И регулируют работы всех кнопок.
К примеру при нажатии на кнопку операции «сложения» флаг Operation 1 переходит из false в true, и далее программа выполняет именно сложение (все остальные флаги остаются false).
private void B0_Click(object sender, EventArgs e)
{
if (Clear == true)
{
ResultBox.Clear();
Clear = false;
Dot = false;
}
if (Operation1 == false && Operation2 == false && Operation3 == false && Operation4 == false)
{
ResultBox.AppendText("0");
A = Convert.ToDouble(ResultBox.Text.Replace(".", ","));
}
else
{
ResultBox.AppendText("0");
B = Convert.ToDouble(ResultBox.Text.Replace(".", ","));
}
}
Это метод нажатия кнопки «0». В самом начале во время события нажатия, идёт проверка на переменную Clear. Если она true, происходит очистка текстового поля, после чего состояние «очистки» отключается вместе с состоянием нажатия кнопки «точка».
Дальше идёт проверка на нажатие кнопок математических операций. Если кнопки не нажаты, то вводимое в поле число будет отправлено в переменную A. Точнее при нажатии кнопки «0» в этом случае к тексту хранимому в данный момент в ResultBox . Text добавляется ещё один нуль. После чего идёт проверка на символы «.» (точка) и замена его символом «,» (запятая). В завершении вся строка конвертируется из String в Double и полученное значение отправляется в переменную A. Если же нажата кнопка какой-либо операции, все введённые цифры присваивается переменной B.
private void BOperation1_Click(object sender, EventArgs e)
{
Operation1 = true;
Operation2 = false;
Operation3 = false;
Operation4 = false;
ResultBox.Clear();
}
Кнопка операции «сложения». Здесь реализована защита от ввода неверных данных, так как используется одно и тоже поле для ввода двух разных чисел. После нажатия кнопки операции «сложения», поле очищается, а флаги переходят в нужное состояние.
private void BD_Click(object sender, EventArgs e)
{
if (Clear == true)
{
ResultBox.Clear();
Clear = false;
Dot = false;
}
if (Operation1 == false && Operation2 == false && Operation3 == false && Operation4 == false)
{
if (Dot == false)
{
ResultBox.AppendText(",");
Dot = true;
}
}
else
{
if (Dot == true)
{
ResultBox.AppendText(",");
Dot = false;
}
}
}
Кнопка «точка». Идентична кнопкам цифр, за исключением поведения при нажатии. Изначально переменная Dot в состоянии false. Если мы вводим в переменную A, нажатие кнопки «точка» меняет Dot на true. После этого в текстовое поле добавляется собственно знак «точки». И здесь срабатывает механизм замены. После этого дальнейшие нажатия не дадут эффекта и лишняя точка не будет введена (и не будет выдана ошибка).
Если же математическая операция уже выбрана, то Dot переведена в состояние true и сработает последняя часть метода. Опять же нажать «точку» можно лишь один раз.
private void BResult_Click(object sender, EventArgs e)
{
if (Operation1 == true)
Result = A + B;
if (Operation2 == true)
Result = A - B;
if (Operation3 == true)
Result = A * B;
if (Operation4 == true)
Result = A / B;
ResultBox.Text = Result.ToString();
Operation1 = false;
Operation2 = false;
Operation3 = false;
Operation4 = false;
Clear = true;
}
Кнопка «вычисление» производит основное действия по вычислению в зависимости от выбранной операции, а также от содержания переменных A и B. Если просто нажать кнопку математической операции, переменная A будет содержать нуль. Но на ноль поделить нельзя. Результат будет забавным (ошибка выдана не будет, что примечательно). Основная операция по выводу результата это конвертирование переменной Result обратно в String.
Кнопка «Округлить» пояснена в комментариях к кода события Click для кнопки.
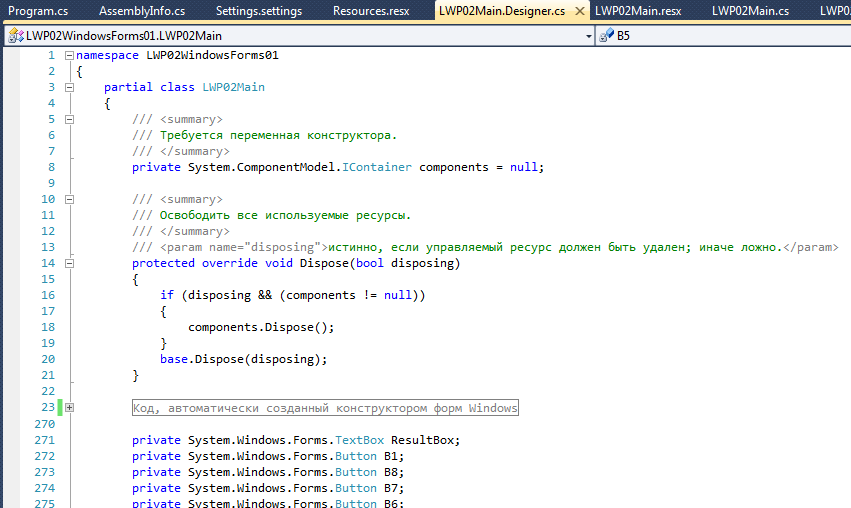
Теперь немного остановимся на файле (LWP 02 Main . Designer . cs). Это и есть пресловутый конструктор формы. Точнее файл с настройками формы.
Большая часть кода генерируется средой разработки автоматически:

Рис. 4. 2. Содержимое файла LWP 02 Main . Designer . cs
/// <summary>
/// Требуется переменная конструктора.
/// </summary>
private System.ComponentModel.IContainer components = null;
Здесь (строчка выше) держатся все компоненты формы. Генерируется автоматически. Если компонент не используется, и никто на него не ссылается, включается в работу метод Dispose () и удаляет, сбрасывает или высвобождается неуправляемый ресурс.
/// <summary>
/// Освободить все используемые ресурсы.
/// </summary>
/// <param name="disposing">истинно, если управляемый ресурс должен быть удален; иначе ложно.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
Собственном метод Dispose(). Вызывается в случае необходимости уничтожения управляемого ресурса.
#region Код, автоматически созданный конструктором форм Windows
/// <summary>
/// Обязательный метод для поддержки конструктора - не изменяйте
/// содержимое данного метода при помощи редактора кода.
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(LWP02Main));
this.ResultBox = new System.Windows.Forms.TextBox();
this.B1 = new System.Windows.Forms.Button();
…
#endregion
Как уже было сказано, этот код генерируется автоматически. По большей части это создание экземпляров определённых ресурсов и изменение их свойств, такие как позиция, имена, размеры и прочее. Это «конструктор» всех компонентов формы, которые пользователь установил при помощи визуального редактора. Разумеется, добавлять новый компоненты (кнопки, текстовые поля, DataGridView ’ы и другое) можно добавлять «руками», прописывая всё то что делает конструктор автоматически. Зачастую, ручное добавлением элементов управления и настройку их можно увидеть в «одно файловых» проектах (где код помещён в один файл *. cs). Единственное что можно сказать о преимуществе визуального конструктора формы — это его наглядность и несомненное удобство.
И наконец, обратимся к файлу Program . cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Windows.Forms;
namespace LWP02WindowsForms01
{
static class Program
{
/// <summary>
/// Главная точка входа для приложения.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new LWP02Main());
}
}
}
Можно сказать, здесь использован стандартный шаблон. В этом файле содержится точка входа в программу (static void Main()). Две строчки ниже относится к инициализации визуального стиля для приложения и установки значений по умолчанию для определенных элементов управления программы. Сам запуск и инициализация формы выполняется здесь:
Application.Run(new LWP02Main());
Дата добавления: 2019-09-13; просмотров: 227; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
