ДомашняяСтарницаToolStripMenuItem
Поэтому события, которые можно подставлять для этого элемента тоже будут «по умолчанию» содержать символы кириллицы, ссылаясь на внутренне имя объекта. Страшного ничего нет, так как это не вызовет ошибки. Однако, чтобы не смущать наличием кириллицы в имени переменной, изменим поля ( Name ) для получившегося меню. Вместо домашняяСтраница поставим Home, вместо назад: Back,. Вместо: вперёд: Forward. Вместо навигацияToolStripMenuItem для первоначального элемнта меню поставим: Navigate ToolStripMenuItem.
Модификация приложения Windows Forms : элемент управления Button
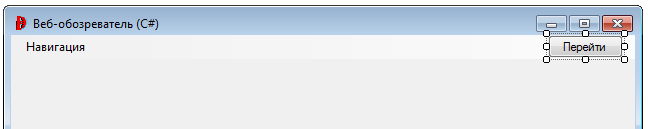
Разместим справа в углу внутри меню элемент управления Button. Параметры таковы:
| ( Name ): | GoButton |
| Text: | Перейти |
Получим следующее:

Рис. 5. 1. Добавленный элемент управления Button (Перейти)
Модификация приложения Windows Forms : элемент управления ToolTip
Элемент ToolTip — это событийный элемент, который выполняет роль события вывода всплывающей подсказки при наведении курсора мыши на какой-либо элемент программы, для которого подсказка определена.
Перетаскиваем этот элемент с панели элементов на любое место формы:

Рис. 6. 1. Добавленный элемент управления ToolTip
Теперь ко всем добавленным элементам (и тем что ещё будут добавлены) привязано новое поле на панели свойств. Это поле: ToolTip на toolTip 1. Первая часть поля означает тип элемента управления, вторая как следует из текста — его текущее имя в приложении.
|
|
|

Рис. 6. 2. Новое поле для элемента управления GoButton: ToolTip на toolTip 1
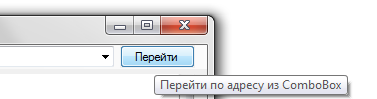
Добавим всплывающую подсказку для кнопки (Рис. 6. 2). Перейдём в свойства кнопки GoButton, найдём поле ToolTip на toolTip 1 и впишем туда подсказку: Перейти по адресу из ComboBox. Теперь при наведении курсора мышки на кнопку (после компиляции), через секунду после начала удержания фокуса появится эта подсказка.

Рис. 6. 3. Пример работы всплывающей подсказки ToolTip
Модификация приложения Windows Forms : элемент управления ComboBox
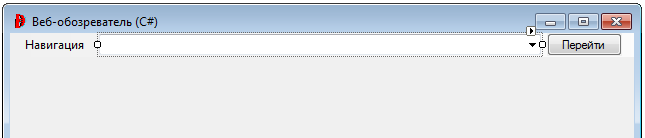
Добавим адресную строку в наш веб-обозреватель. Адресной строкой станет ComboBox. Перетащим элемент между меню и кнопкой так, чтобы между правой гранью перетаскиваемого ComboBox и кнопкой появилась синяя линия (это будет означать что элементы встали на одной линии). После установки элемента, протянем левую грань ComboBox до надписи Навигация.
То что должно получиться:

Рис. 7. 1. Добавленный элемент управления ComboBox
Элемент управления ComboBox предоставляет раскрывающийся список вариантов для выбора. В нашем приложении ComboBox будет содержать список избранных веб-узлов для быстрого доступа.
Для создания списка веб-узлов выделим ComboBox и отобразите его свойства. При выделении свойства Items будет отображена кнопка с многоточием (...) и словом (Коллекция):
|
|
|

Нажмём на эту кнопку для изменения содержимого ComboBox. Добавим любое количество URL-адресов веб-узлов, нажимая после каждого Enter.

Рис. 7. 2. Добавление новых элементов «по умолчанию» в элемент управления ComboBox
Параметры ComboBox:
| ( Name ): | AddressBox |
Дата добавления: 2019-09-13; просмотров: 186; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
