Создать дизайн-макет страницы сайта.
Разместить на дизайн-макете страницы сайта заголовок, изображения, текст различных уровней.
Задать величину верхнего поля и расстояния между строками в соответствии с правилами соотношения внутренних и внешних отступов.
Проанализировать полученный результат.
При необходимости выполнить корректировку верхнего поля и расстояния между строками дизайн-макета.
Содержание отчета:
1. Цель работы.
2. Дизайн-макет страницы сайта.
3. Выводы по работе.
Контрольные вопросы:
1. Какие параметры предпочтительно использовать при создании макета?
2. Как выполняется выравнивание элементов на странице?
3. Как выполняется группировка слоев?
4. Как правила композиции применяются к дизайну страниц сайта?
Тема 10. Подготовка макета веб-приложения к вёрстке
Цель: формирование у студентов знаний структуры дизайн-макета и навыков подготовки макета к верстке.
План занятия:
1. Изучить теоретические сведения.
2. Выполнить практическое задание по лабораторной работе.
3. Оформить отчёт и ответить на контрольные вопросы.
Теоретические сведения
Разработаны 11 правил подготовки макета к верстке.
1. Группируйте слои по папкам и придерживайтесь иерархии в макете.
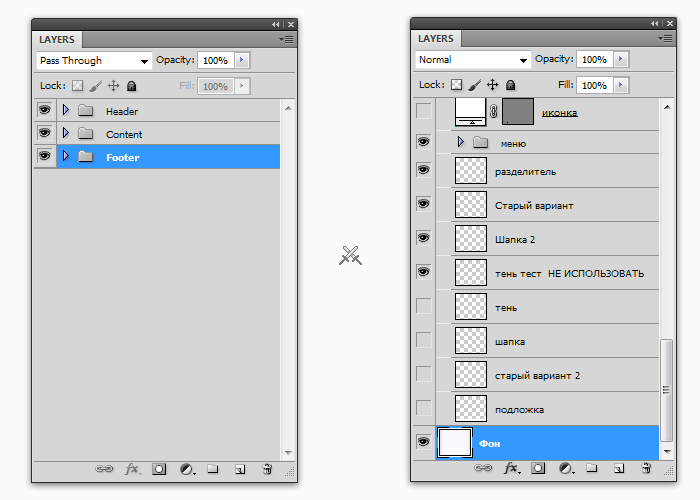
Логические блоки сайта объединяются в группы с соответствующими названиями. Каждая группа слоев располагается в соответствии с ее положением на макете (рисунок 10.1).
|
|
|

Рисунок 10.1 – Пример правильно организованных слоев
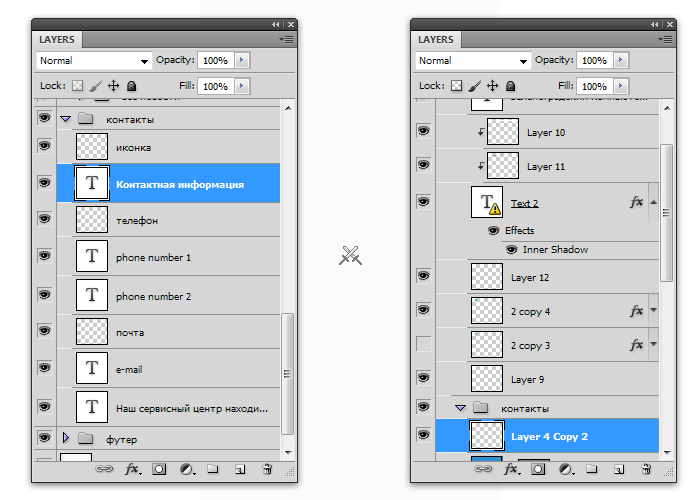
2. Давайте слоям осмысленные названия (рисунок 10.2).

| а | б |
Рисунок 10.2 – Примеры названий слоев: а – правильно, б – не правильно.
3. Удаляйте все ненужные слои.
Верстальщик сверстает все, что будет в макете, независимо от того, скрыт слой или нет. Поэтому целесообразно удалить ненужные и неиспользуемые слои из макета (рисунок 10.3).

| а | б |
Рисунок 10.3 – Пример работы со слоями: а – правильно, б – не правильно
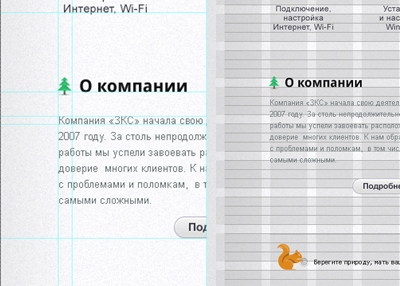
4. Используйте сетку и направляющие (рисунок 10.4).

Рисунок 10.4 – Пример использования направляющих и сетки
Рекомендуется использовать генератор сеток и отдельный слой с сеткой в макете или направляющие в Adobe Photoshop, чтобы показать верстальщику какие параметры отступов есть у сетки.
5. Давайте пояснения к макету, используя инструмент «Notes».
Рекомендуется подробно комментировать все элементы, которые могут вызвать вопросы, имеют специфические или альтернативные значения. Например, радиус скругления углов, цвет ссылки при наведении или после ее посещения.
6. Для элементов, у которых может быть несколько состояний, отрисовывайте все варианты этих состояний.
|
|
|
Пример: у каждой кнопки, ссылки или поля для ввода в макете будет по три состояния, которым соответствуют группы или слои с осмысленными названиями.
7. Не присылайте верстальщику макет, где какой-либо эффект достигается с помощью режимов наложения.
8. Фигуры должны быть отрисованы в векторе.
Все нестандартные элементы в макете сохраняют в векторном формате, так как в любой момент может понадобиться изменить их размер.
9. Давайте осмысленные названия файлам.
Пример: последний вариант макета называется final, а предыдущие версии пронумерованы, чтобы избежать путаницы.
10. Прикрепляйте к файлу PSD также дополнительные материалы и изображения, использованные в макете.
Пример: все исходные изображения и дополнительные материалы прикрепляются к проекту в папку source или assets. Так даже при объединенных слоях всегда есть возможность получить отдельное изображение.
11. Прикрепляйте нестандартные шрифты, использованные в макете.
Пример: все нестандартные шрифты скопированы в папку с дополнительными материалами для проекта на тот случай, если у верстальщика нет этого шрифта.
Практическое задание:
Дата добавления: 2019-08-30; просмотров: 114; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
