Изменение выделенных областей
1. Инверсия выделения - это операция, которая очень часто применяется в работе с выделенными областями. Суть в том, что создав выделение какой-либо области, вы можете поменять ее местами с не выделенной областью.

После использования выделения в программе JUMP PAINT, та олбасть, которая осталась не выделена автоматически принимает синий оттенок. На изображение это никак не влияет. Этот оттенок пропадет, как только выделение будет снято.
Рис. 14
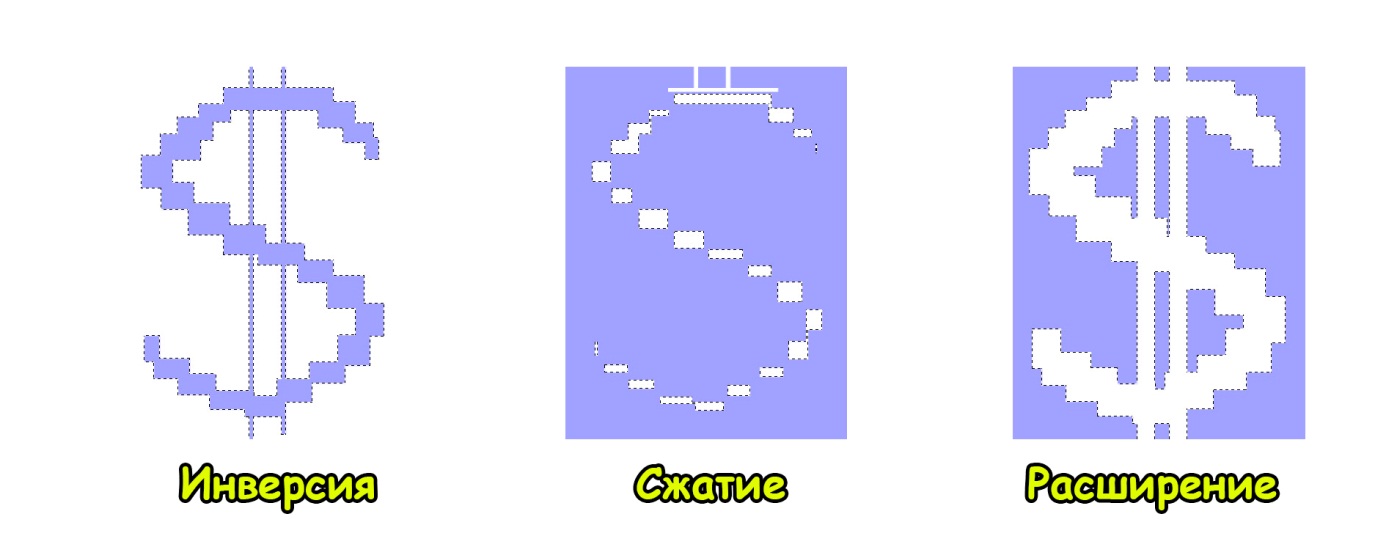
Инверсия выделения
После использования инверсии выделения, выделенная и не выделенная область меняются местами, соответственно, та часть, которая до этого не была выделенной покроется синим оттенком.
Чтобы использовать инверсию можно воспользоваться сочетанием клавиш: Ctrl+Shift+I. Или же на панели управления выбрать вкладу «Выделить», затем «Инверсия».
2. 
Сжать. Выделенную область можно сжимать, т.е. уменьшить область выделения на заданное количество пикселей. Для этого на панели управления выбираем вкладку «Выделить», затем «Сжать». Задаем необходимое количество пикселей.
Рис.15
Сжатие выделения
3. Расширить. Выделенную область можно также расширить. По сути, это операция обратная операции сжатия. Для её использования, снова выбираем вкладку «Выделить» на панели управления. Далее выбираем вкладку «Расширить» и задаем нужное нам количество пикселей.
Как видите, функция выделения является весьма полезной и эффективной в использовании. Функцию выделения активно используют для редактирования фотографий и растровых изображений. Как же эта функция пригодиться нам в создании и обработки наших иллюстраций. В следующем параграфе мы разберем применение этой функции.
|
|
|

Рис. 16
Расширение выделения
ПРАКТИЧЕСКАЯ РАБОТА № 5

Возьмем ранее созданную нами пустую область выделения и используем все три функции.
Рис. 17
Изменеие выделенной области
Применение выделения
В основном функцию «Выделение» используют для накложения скринтонов или же для ровного закрашивания определенных областей.

Для начала стоит отметить, что выделенную область можно «трансформировать». Чтобы сделать это, после выделения необходимо зажать сочетание клавиш Ctrl+T. Вокруг выделенной области появляется рамка.
Рис. 18
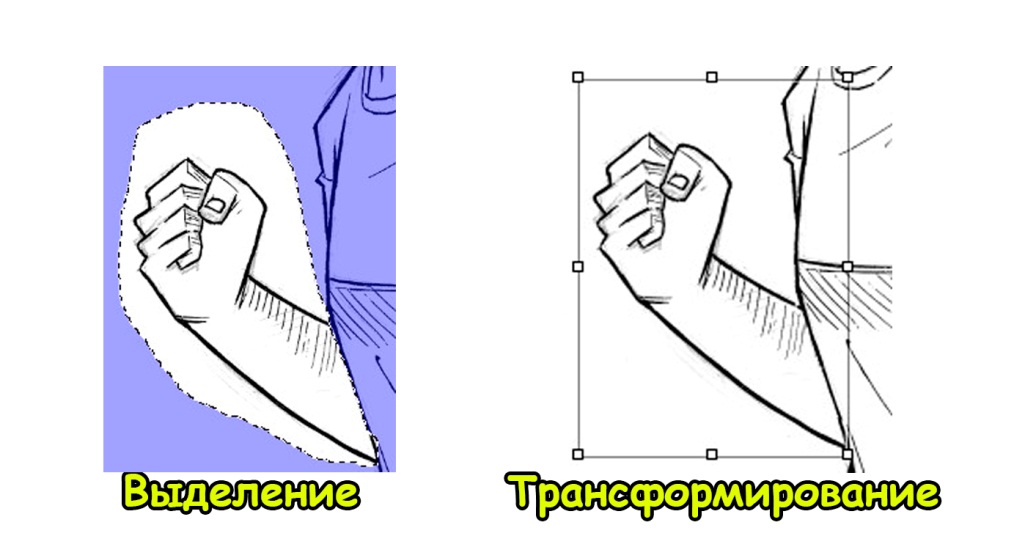
Трансформирование выделенной области
После этого мы можем менять размер и положение выделенной области, а также отдельно менять ширину и высоту объекта. Чтобы увеличивать/уменьшать объект, сохраняя его пропорции, достаточно зажать клавишу Shift и потянуть за уголок рамки.
Выделение используют для покраса каких-либо объектов. Для быстрого закрашивания, выделение является незаменимым и очень эффективным инструментом.
|
|
|
Для этой операции необходимо использовать выделение на контуре объекта, который вы хотите покрасить, затем, создав новый слой, применить на этой области широкую кисть или же заливку. Для более точного выделения лучше использовать фигурное выделение «Многоугольник».

Рис. 19
Закрашивание с помощью выделения

ПРАКТИЧЕСКАЯ РАБОТА № 6
Теперь используем функцию выделения на волосах нашего персонажа.
Рис. 20
Использование закрашивания и полутона после выделения
Фильтры
В отличие от многофункционального редактора Adobe Photoshop, JUMP PAINT имеет более скромный набор фильтров. Но тем не менее, для создания графических иллюстраций и их дальнейшей обработки, этих фильтров вполне достаточно.

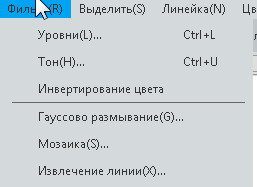
Вкладка фильтров находится на панели управления. Нажав на вкладку, появляется окно с несколькими фильтрами.
Рис. 21
Фильтры программы JUMP PAINT
1. 
Уровни. По сути этот фильтр используется для усиления или уменьшения контрастности линий. В ранее упомянутом Фотошопе эта функция присутствует. Обычно этот фильтр применяется в тех случаях, когда качество отсканированного изображения(иллюстрации) низкое.
|
|
|
Рис. 22
Использование фильтра «Уровни»
Увеличение контрастности помогает усилить четкость линий, а также придать линиям черный оттенок.
Чтобы добиться этого эффекта, необходимо выбрать функцию «Уровни», затем передвинуть ползунок вводных линий, который находиться посередине, вправо до конца. После этого черные линии станут более четкими.
Если вы редактируете изображение, которое загрузили в программу путем сканирования, то, используя этот способ, вы можете не стирать карандашные линии. Программа уберет более светлые линии после того, как вы используете функцию «Уровни».
2. Тон – это одна из трёх основных характеристик цвета наряду с насыщенностью и светлотой. В строгом колориметрическом смысле тон - это направление вектора цветности (вектора на диаграмме цветности с началом в точке белого и концом в данной цветности).
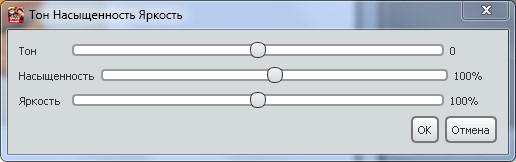
Фильтр «Тон» используется для цветных изображений. После выбора функции «Тон» открывается окно, в котором представлены ещё 2 дополнительные функции: Насыщенность и яркость.

Рис. 23
Тон, насыщенность, яркость
Насыщенность - интенсивность определённого тона, то есть степень визуального отличия хроматического цвета от равного по светлоте серого цвета. Насыщенный цвет можно назвать «сочным», «глубоким», менее насыщенный — «приглушённым», приближённым к серому. Полностью ненасыщенный цвет будет оттенком серого.
|
|
|
Если ползунок насыщенности передвинуть влево до конца, цветное изображение примет черно-белый вид.
3. 
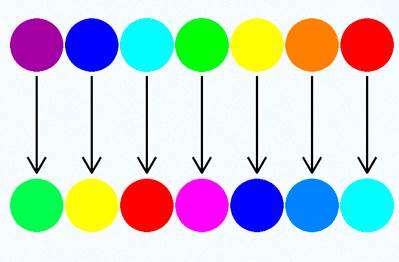
Инвертирование цвета – это операция, которая делает конечное значение обратным или противоположным исходному значению. Ниже представлены несколько примеров инвертирования цвета.
Рис. 24
Инвертирования цветов
4. 
Гауссово размытие – это характерный фильтр размытия изображения, который использует нормальное распределение (также называемое Гауссовым распределением, отсюда название) для вычисления преобразования, применяемого к каждому пикселю изображения.
Рис. 25
Фильтр «Гауссово размытие»
5. 
Мозаика. — декоративно-прикладное и монументальное искусство разных жанров, произведения которого подразумевают формирование изображения посредством компоновки, набора и закрепления на плоскости.
Рис. 25
Фильтр «Мозаика»
6. Извлечение линий – эта функция используется для того, чтобы отделять черные линии от белого фона. Соответственно, функция работает только на черно-белых изображениях. Её можно использовать на отсканированных иллюстрациях, для того чтобы в последующем закрасить изображение.
Снэппинг
Снэппинг – это функция в программе Jump Paint, позволяющая изображать линии в заданном направлении. Проще говоря, снэппинг – это линейка. С помощью этого инструмента мы може создавать линии, усиливающий эффекты движений и резкости, а также наносить штриховку на большие поверхности рисунка.

Панель снэппинга находиться между панелью управления и рабочим полем. Чтобы получить доступ к этой панели, необходимо выбрать инструмент кисть. Иначе панель не будет отображаться.
Рис. 26
Панель снэппинга
На панели снэппинга присутствуют пять самых основных линеек, а также две клавиши, для создания собственной линейки.
1. Параллельный снэппинг позволяет создавать множество прямых параллельных линий в заданном направлении. Угол направления линий можно менять, нажав на клавишу «настройки снэппинга».
2. Перекрёстный снэппинг создает линии только строго в горизонтальном или вертикальном направлении. Угол этого снэпинга зафиксирован в 90 градусов. Настройка этого снэппинга не доступна.
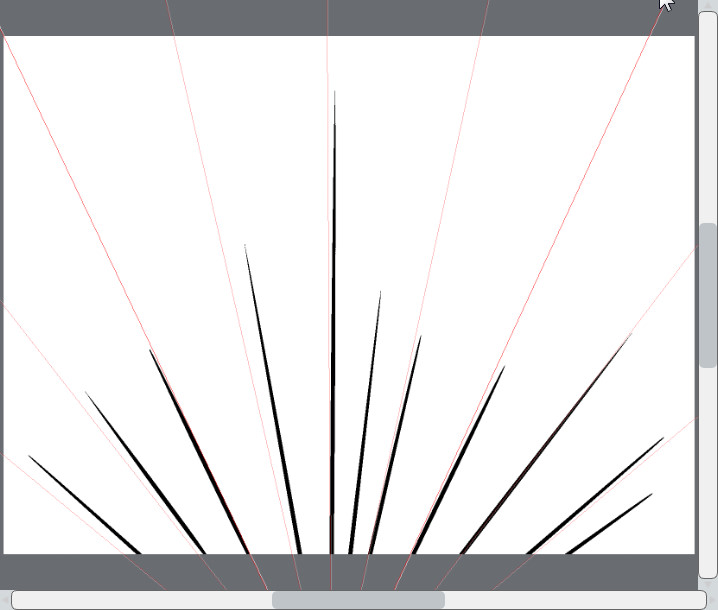
3. Исправление перспективы. Этот снэппинг предназначен для создания линий, которые усиливают эффект резкости и совершения какого-либо действия на изображении. После выбора этого снэппинга, необходимо задать направление линий. Для этого нужно дважды щелкнуть левой кнопкой мыши на разных местах изображения, тем самым задав первую границу снэпинга. После этого необходимо повторить процедуру, чтобы задать вторую границу.

Рис. 27
Снэппинг «Исправление перспективы»
4. Радиальный снэппинг. Практически тот же снэпинг, что и предыдущий. Отличие в том, что границы этого снэппинга отсутствуют. Линии снэппинга исходят из центра, местоположение которого можно изменить, нажав на клавишу «настройки снэппинга».
5. Снэппинг «Циркуль». Этот снэппинг позволяет создавать линии лишь по форме круга. С помощью него можно изобразить идеально ровный круг или же только его часть. Местоположение центра снэппинга также регулируется.
Снэппинг удобен тем, что при его использовании, линии не будут приобретать «дерганный» вид.
Предназначение снэппинга
Создавать такие линии вручную крайне сложная и долгая работа. Если линия не получилась с первого раза, второй попытки уже не будет.
В программе Jump Paint все эти проблемы решаются. С помощью этой функции можно сэкономить массу времени и сил, а также затрат, которые необходимы для покупки должных материалов.
Как и было сказанно, с помощью снэппинга иллюстрации выглядят намного эффектней. Снэппинг создает некую иллюзию движения, что делает иллюстрации более оживленными и не такими скучными.
Разумеется не стоит использовать снэппинг постоянно.
ПРАКТИЧЕСКАЯ РАБОТА №7
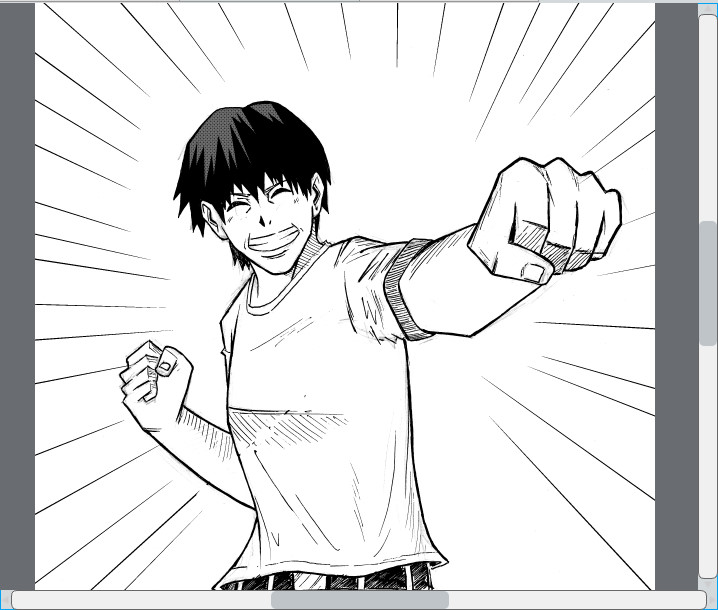
Используем снэппинг для создания эффекта движения персонажа. Для данной позы больше всего подойдет снэппинг «Исправление перспективы» или же радиальный снэппинг.

Рис. 28
Использование снэппинга «Исправление перспективы»
Скринтоны
Понятие скринтонов
Скринтоны - это специальное клеящиеся покрытие с определенным рисунком или градиентом, которые наносятся в манге для создания теней, раскраски или фонов.
Традиционный лист со скринтоном состоит из гибкой прозрачной подкладки, напечатанной текстуры и воскового липкого слоя. Лист прикладывается к бумаге липким слоем вниз и проглаживается стилем по обратной стороне. Подкладка снимается, а чернила остаются приклеенными к бумаге в тех местах, где лист был проглажен.
Сейчас же, скринтоны может получить любой пользователь компьютера. Для этого нужно лишь скачать программу для обработки графической информации, такую как Jump Paint.
Скринтоны в программе Jump Paint накладываются невероятно просто и с минимальной затратой времени. Они находятся на дополнительной панели, чуть выше панели инструментов. Обозначается она как панель материалов.

Рис. 29
Дополнительная панель программы Jump Paint
Нажав на вкладу «Панель материалов» на экране появиться небольшое окно «Материалы», в котором и находяться все необходимые скринтон. Существует два типа скринтонов: плитка и тон.
Скринтон «плитка»
Скринтон «плитка» является самым часто используемым типом скринтонов. Он представляет собой поверхность с так называемым «узором». Этот узор состоит из множества точек, одинаковой формы и размера, расположенных на одинаковом расстоянии друг от друга. За счет всего этого и получается равномерный слой, создающий эффект серого цвета.
 Обычно, такие скринтоны используются для создания теней. Также плитку можно использовать для получения более реалистичного изображения какой - либо поверхности, например асфальта (рис. 30).
Обычно, такие скринтоны используются для создания теней. Также плитку можно использовать для получения более реалистичного изображения какой - либо поверхности, например асфальта (рис. 30).
Как мы видим, с помощью скринтонов «плитка» можно создать вполне реалистичное изображение. Самое главное – это умение правильно сочетать разные виды скринтонов на одном изображении и знать меру. Ведь большое количество скринтонов может и ухудшить иллюстрацию.
Рис. 30
Пример использования скринтона «плитка»
Каким же образом накладывать скринтоны в программе Jump Paint?
 Для начала нужно выбрать вкладу «Панель материалов». После этого появится окно «Материалы». Здесь мы можем выбирать скринтоны. Для начала рассмотрим скринтон плитку.
Для начала нужно выбрать вкладу «Панель материалов». После этого появится окно «Материалы». Здесь мы можем выбирать скринтоны. Для начала рассмотрим скринтон плитку.
Здесь сразу же показан узор скринтона, что очень удобно. А также справа от узора есть описание скринтона.
Сначала идет вид скринтона. Затем указаны характеристики. Эти же характеристики присутствуют в настройке полутонного слоя.
Для примера используем первый скринтон. 60Л означает размер точек скринтона, а 10% - это глубина тона. Готовые скринтоны отличаются от полутонного слоя тем, что скринтоны уже имеют настройки по умолчанию.
Рис. 31
Окно «Материалы»
Использовать такие скринтоны очень просто. Достаточно лишь навести курсор на нужный скринтон и перенести его на иллюстрацию, зажав левую кнопку мыши. После этого появляется новое окно с настройками скринтонов, в котором можно задавать размер точек скринтона, а также угол поворота.
В идеале, лучше не оставлять эти настройки по умолчанию, так как в таком виде, при просмотре электронного варианта изображения, скринтон превращается в «мозайку» и портит иллюстрацию. Чтобы избежать этого, достаточно немного уменьшить размер точек скринтона или же изменить угол поворота скринтона.

Рис. 32
Окно настроек скринтона
Скринтоны также можно добавлять в выделенную область. Для этого нужно проделать те же самые действия, но перед этим выделить необходимую область. Скринтон будет использован только на выделенной области.
Тон

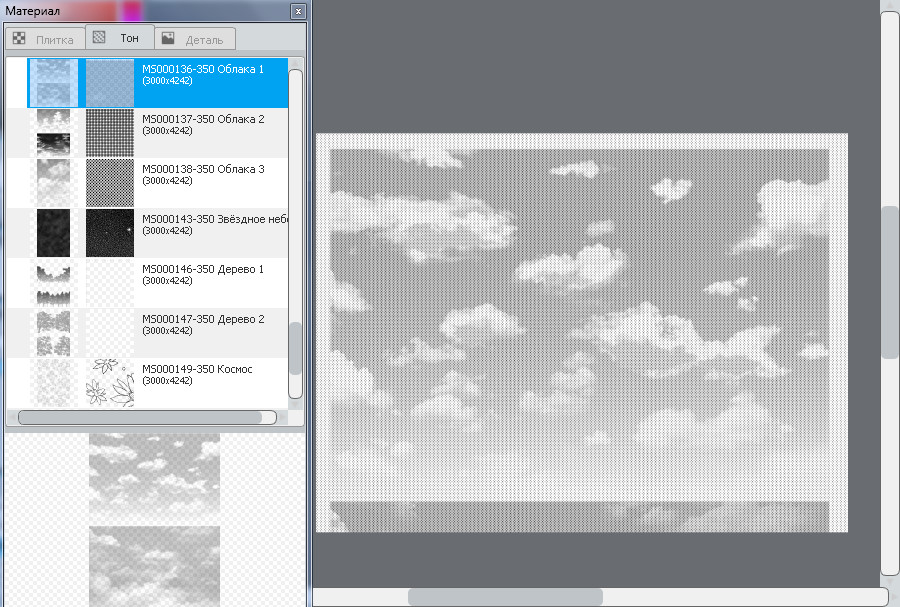
Этот тип скринтона используют не менее часто, чем «плитку». Его отличие заключается в том, что он не имеет равномерного по всей поверхности узора, который присутствует в первом типе скринтона. В некоторых случаях, тон – это готовая иллюстрация из скринтонов. Например, в этом разделе есть такой вид скринтона, как «Облака». Это готовое изображение облаков, которое «вырезали» на скринтоне «градиент».
Рис. 33
Скринтон «Облака»
Такой скринтон вполне возможно создать самому, даже с помощью первого типа скринтона, плитки.
В разделе тон также присутствуют множество других интересных скринтонов, которые будут весьма полезны для создания реалистичных иллюстраций. Но для развития фантазии и навыков рисования рекомендуется не использовать готовые изображения, а создавать их вручную.
ПРАКТИЧЕСКАЯ РАБОТА №8
В одной из прошлых практических работ мы использовали полутонный слой на волосых нашего персонажа. В этой попробуем вместо полутона использовать скринтон под название градиент. А на одежде персонажа используем скринтон песок.

Рис. 34
Использование скринтонов «Градиент» и «Песок».
Текст
Текст – неотъемлемая часть комиксов и манги. И в программе для создания манги просто необходим удобный редактор текста.

Чтобы открыть окно редактирования текста, необходимо выбрать иконку с буквой «Т» на панели инструментов, затем навести курсор на рабочее поле и щелкнуть левой кнопкой мыши.
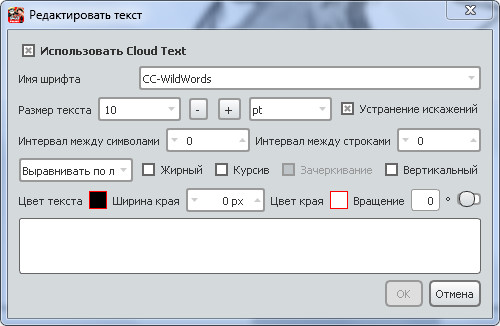
Рис. 35
Редактор текста
Редактор текста программы Jump Paint удобен тем, что все необходимые функции для создания и редактирования текста умещены в одном маленьком окне.
Строка «Использовать Cloud Text» подразумевает использование шрифта, который мы обычно видим в комиксах и в манге. Убрав галочку перед этой строкой, мы получим доступ лишь к тем шрифтам, которые по умолчанию установленны на вашем копьютере.
В редакторе текста можно указать размер, интервал между строками и символами, выравнивание, а также цвет текста и обводки. При необходимости можно указать угол поворота текста.
ПРАКТИЧЕСКАЯ РАБОТА №9
Используйте все возможности редактора текста и добавьте надпись поверх нашего персонажа. После редактирования текста, добавленную надпись можно перемещать по рабочему полю.

Рис. 36
Использование текста в программе Jump Paint
Дата добавления: 2018-10-27; просмотров: 372; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
