Создание навигации по странице
Кроме ссылок на файлы целиком, существует возможность создания ссылки на определенное место в документе – якорь. Для этого сначала необходимо создать в документе сами якоря, выполнив команду Вставка®Именованная привязка или нажав кнопку Именованная привязка  (вкладка Общий).
(вкладка Общий).
Создадим навигацию по страницеindex.html, т.е. переход с низа страницы на верх. Для этого установите курсор в первый пустой абзац перед таблицей и создайте якорь(место для перехода по ссылке),выбрав пункт менюВставка → команда Именнаяпривязка. В появившемся диалоговом окне введите имя якоря, которое должно состоять из латинских символов и/или цифр и не может содержать пробеловнапример, up(up – анг. «верх») (рис. 21).

Рисунок 21
65. Создадим ссылку на наш якорь. Для этого перейдите в конец страницы, напишите фразу в началои выделите её. Затем в палитре Свойства в поле Ссылка пропишите адрес якоря #up(символ #“решётки” обязателен).
66. Проверьте работу ссылки в браузере, предварительно уменьшив размер его окна.
67. Самостоятельно создайте ссылку для перехода скаждой страницы на Главную, посредством гиперссылки в виде фразы на главную.
68. Самостоятельно создайте ссылки для навигации внутри каждой страницы Вашего сайта (в начало и в конец).
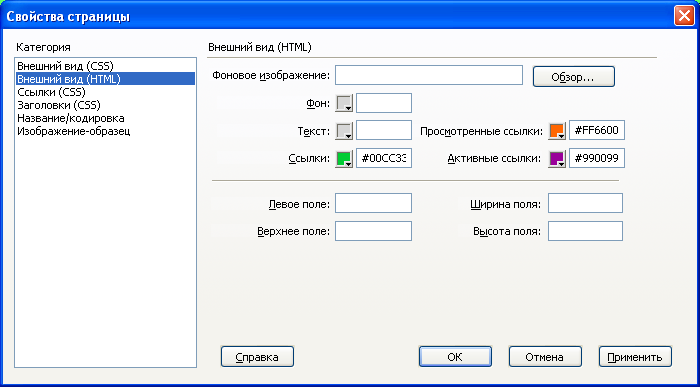
69. Если при просмотре страниц в браузере цвет ссылок совпадает с цветом фона страниц, то необходимо поменять цвет ссылок. Для этого вызовите диалоговое окно Свойства страницы, выберите категорию Внешний вид (HTML) и в полях Ссылки, Просмотренные ссылкии Активные ссылки выберите подходящий цвет (рис.22).
|
|
|

Рисунок 22
70. Сохраните свой сайт и просмотрите его в браузере.
Размещение баннера и изображения в формате gif на странице сайта
71. Разместим ранее созданный Вами в программе Flashбаннер (Задание 14.swf) на главной странице Вашего сайта в отдельной ячейке. Для этого скопируйте файл Задание 14.swfв свою папку Vandroukaи перейдите на главную страницу сайта (index.html).
72. Установите курсор в ячейке таблицы№2 перед слоганом и выберите пункт меню Изменить®команда Таблица® команда Разбить ячейку. В появившемся диалоговом окне введите параметры согласно рисунку 23.

Рисунок 23
73. Переместите слоган в правую ячейку.
74. Установите курсор в созданной ячейке и выберите пункт менюВставка® командаМультимедиа®SWF.
75. В открывшемся диалоговом окне выберите файл Задание 14.swf(папка Vandrouka).
76. Сохраните свой сайт и просмотрите его в браузере.
77. Отредактируйте вид главной страницы: выровняйте баннер и слоган по центру ячейки и увеличьте размер текста слогана до размера Заголовок 2.
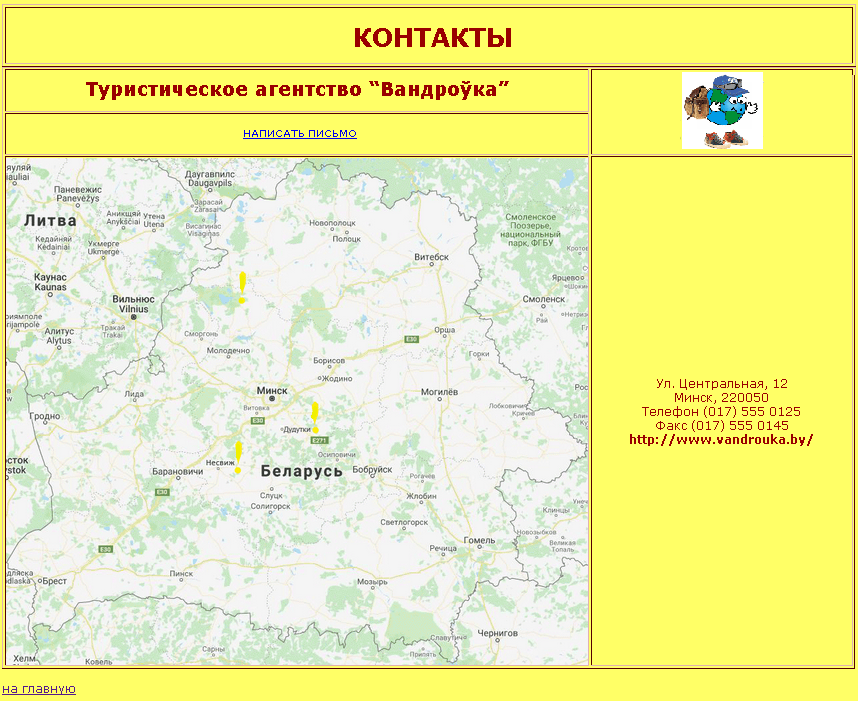
78. Разместим ранее созданное Вами в программе Adobe Photoshop изображение Земной шар(Ваша фамилия).gifна странице Контакты. Для этого скопируйте файл Земной шар(Ваша фамилия).gifв свою папку Vandroukaи перейдите на страницу Контакты (str5.html).
|
|
|
79. Установите курсор в пустой ячейке (рис. 24)и выберите пункт меню Вставка® командаИзображение.
80. В открывшемся диалоговом окне выберите файл Земной шар(Ваша фамилия).gif(папка Vandrouka).

Рисунок 24
81. Сохраните свой сайт и просмотрите его в браузере.
Дата добавления: 2018-06-27; просмотров: 206; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
