Вставка изменяющегося изображения
51. Создайте четвёртуюстраницу (Название страницы – Экотуризм, имя файла – str4.html) аналогично предыдущим. Но для для этой страницы вставим изображения, изменяющие свой вид при прохождении курсора мыши (рис. 15).

Рисунок 15
52. Для этого установите курсор в ячейку таблицы, где разместится первая картинка и выполните команду Вставка®Объекты изображения®Замещающееизображение.
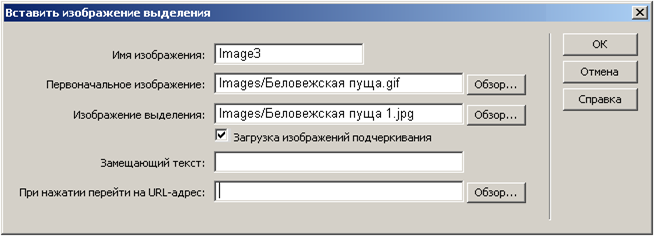
53. В появившемся диалоговом окне Вставить изображение выделенияв строке Первоначальноеизображение, используя кнопку Обзор,укажите путь к файлу Беловежская пуща.gif, а в строке Изображение выделения – путь к файлу Беловежская пуща 1.gif(это изображение будет появляться, когда курсор мыши окажется над областью изображения) (рис. 16).

Рисунок 16
Примечание.В диалоговом окне Имя изображения используется при работе скриптов. Если не предусматривается взаимодействие с этим объектом или изменение алгоритмов работы скриптов, то имя можно оставить заданным по умолчанию. Если включить флажок Загрузка изображений подчеркивания, то в HTML-документ будет вставлен скрипт для предварительной загрузки файлов с изображениями в кэш-память браузера.
54. Самостоятельно вставьте изменяющие изображения для раздела ячейки Нарочь, указав ПервоначальноеизображениефайлНарочь.jpg, а Изображение выделения.Нарочь1.jpgили Нарочь2.jpg.
55. Cкопируйте файл Полесье.docx(папка Материалы для сайта) в корневуюпапку Vandroukaвашего сайта.
|
|
|
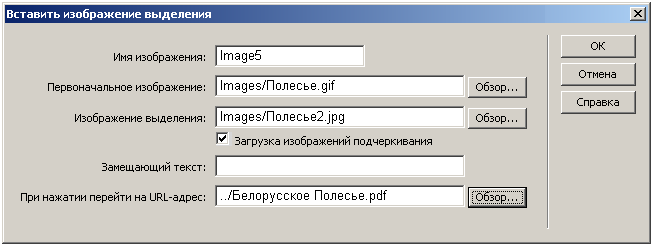
56. Сделаем ссылкой Изменяющееся изображение. Для этоговставьте изменяющие изображения для раздела ячейки Полесье, указав ПервоначальноеизображениефайлПолесье.jpg, а Изображение выделения.Полесье2.jpg. в поле При нажатии перейти на URL-адрес укажите адрес интернет-ресурса (файл Полесье.docx(папка Материалы для сайта)) (рис. 17).

Рисунок 17
57. Сохраните изменения и просмотрите работу гиперссылки в браузере.
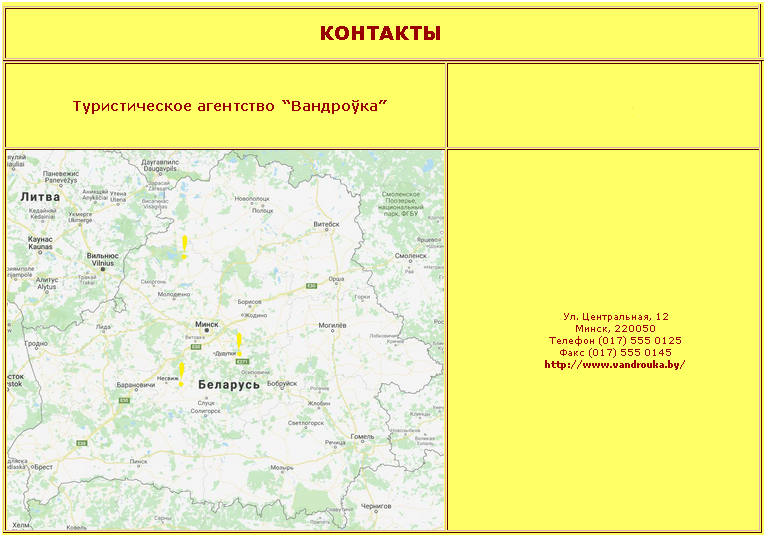
58. Создайте пятую страницу (Название – Контакты, имя файла str5.html), оформив её согласно рисунку 18.Текст для этой страницы находится в файле Текст для сайта Vandrouka папка Материалы для сайта. Файл Карта РБ.gifрасположен в папке Images.

Рисунок 18
Создание карты ссылок на изображении
Для организации ссылок с изображения возможно использование так называемых карт изображений. При этом ссылка создается не со всего изображения в целом, а с отдельных областей (одной или нескольких). В программе Dreamweaver можно создавать области трех видов – прямоугольные  , круглые
, круглые  и произвольной
и произвольной  конфигурации.
конфигурации.
59. Cкопируйте файлы Дудутки.mp4, Нарочь.mp4 и Несвиж.mp4(папка Материалы для сайта) в корневуюпапку Vandroukaвашего сайта.
60. ВыделитеизображениеКарта РБ на странице Контакты.
|
|
|
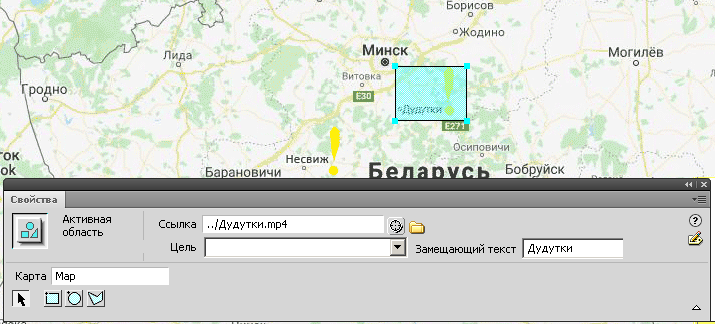
61. Выберите кнопку Прямоугольная активная область  (панельСвойств). Выделите при помощи мыши на картеактивную областьвокруг населенного пункта Дудутки (рис. 19). В полеСсылка задайтеадресфайла Дудутки.mp4 (Ваша папка Vandrouka), а в поле Замещающий текст – Дудутки (рис. 19).
(панельСвойств). Выделите при помощи мыши на картеактивную областьвокруг населенного пункта Дудутки (рис. 19). В полеСсылка задайтеадресфайла Дудутки.mp4 (Ваша папка Vandrouka), а в поле Замещающий текст – Дудутки (рис. 19).

Рисунок 19
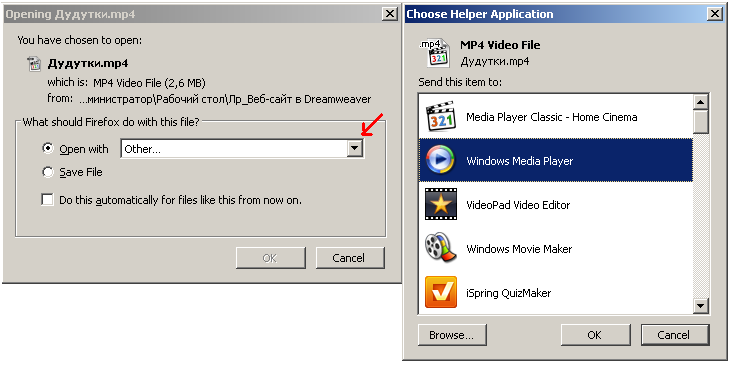
62. Проверьте работу ссылки в браузере. Если при просмотре в браузере появится диалоговое окно Opening Дудутки.mp4, следует раскрыть список Openwithи выбрать проигрыватель WindowsMediaPleyer (рис. 20).

Рисунок 20
63. Самостоятельно добавьтедве дополнительные областик озеру Нарочь и городу Несвиж (рис. 18).
Примечание.Созданные ранее активные области можно редактировать: передвигать и изменять их размеры, копировать с одного изображения на другое. Для выполнения какой-либо операции над областью необходимо выделить ее. Для этого предназначен инструмент Активная область Указатель  .
.
64. При помощи гиперссылки свяжите главную страницу со страницей Контакты.
Дата добавления: 2018-06-27; просмотров: 206; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
