Разработка приложения (создание функциональности)
Цель работы: освоение технологии разработки ASP.NET приложения
Задание: Разработать приложение с основной функциональностью
ContosoModel.Context.cs файл содержит класс, производный от DbContext класса, а также предоставляет свойство для каждого класса модели , которая соответствует таблице базы данных. В Course.cs , Enrollment.cs и Student.cs файлы содержат классы модели, которые представляют таблицы баз данных. При работе с подклассами вы будете использовать как класс контекста, так и классы модели.
Сейчас необходимо сгенерировать код, который будет обеспечивать стандартные операции с данными для классов модели. Вы добавляете код, добавляя элемент Scaffold. Scaffold будет включать контроллер и представления, соответствующие моделям учащихся и регистрации, которые вы создали в предыдущем разделе. (Необходимо собрать проект, прежде чем добавлять контроллеры!)
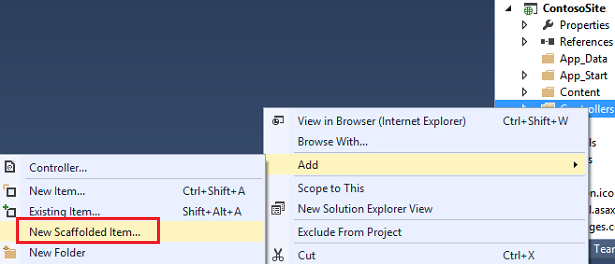
Чтобы поддерживать согласованность в вашем проекте, надо добавить новый контроллер в существующую папку Controllers . Щелкните правой кнопкой мыши Контроллеры папку и выберите Добавить – Новый Шаблонный элемент .

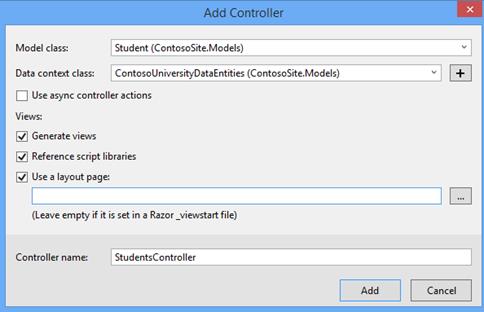
Выберите MVC 5 Controller с представлениями, используя параметр Entity Framework . Эта опция генерирует контроллер и представления для обновления, удаления, создания и отображения данных в вашей модели.

Выберите « Студент» для класса модели и выберите ContosoUniversityEntities для класса контекста. Сохраните имя контроллера как StudentsController ,
|
|
|

Нажмите « Добавить» .
Если вы получили сообщение об ошибке, возможно, это связано с тем, что проект не был создан в предыдущем разделе. Если да, попробуйте создать проект, а затем снова добавьте элемент шаблона.
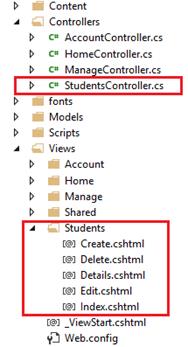
По завершении процесса генерации кода вы увидите новый контроллер и представления в своем проекте.

Повторите те же шаги, но добавьте Scaffold для класса регистрации. Когда закончите, у вас должен быть файл EnrollmentsController.cs и папка под заголовками Views named Enrollments с помощью представлений «Создать, удалить, детализировать, редактировать и индексировать».
Добавить столбец
Если вы обновляете структуру таблицы в своей базе данных, вам необходимо убедиться, что ваше изменение распространяется на модели данных, представления и контроллер.
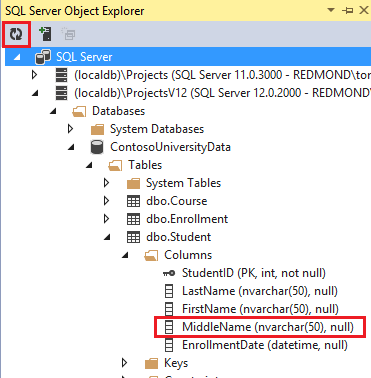
В таблицу Student добавьте столбец с именем MiddleName, который имеет тип NVARCHAR (50), и допускает значения NULL.

Разверните это изменение в своей локальной базе данных. Новое поле добавляется в таблицу. Если вы не видите его в обозревателе объектов SQL Server, нажмите кнопку «Обновить» на панели.

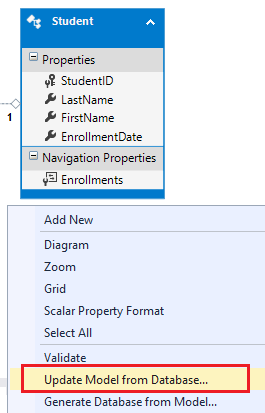
Новый столбец существует в таблице базы данных, но в настоящее время он не существует в классе модели данных. Вы должны обновить модель, чтобы добавить новый столбец. В папке « Модели » откройте файл ContosoModel.edmx, чтобы отобразить диаграмму модели. Обратите внимание, что модель Student не содержит свойства MiddleName. Щелкните правой кнопкой мыши в любом месте проектной поверхности и выберите « Обновить модель из базы данных» .
|
|
|

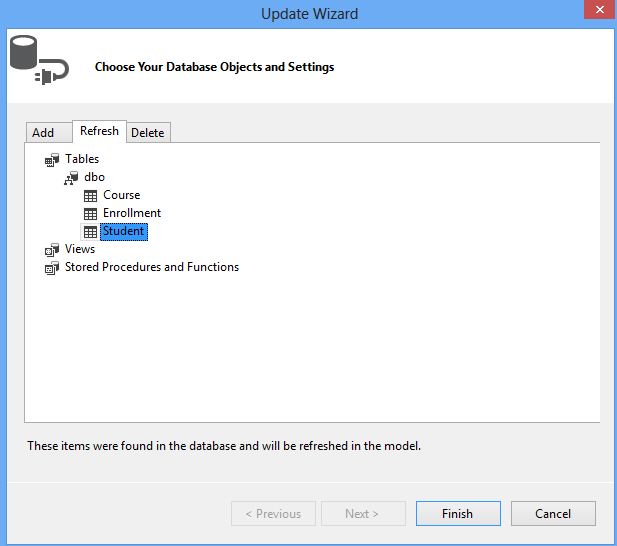
В мастере обновления выберите вкладку « Обновить » и таблицу « Студент» .

Нажмите « Готово» .
По завершении процесса обновления диаграмма базы данных включает новое свойство MiddleName . Сохраните файл ContosoModel.edmx . Вы должны сохранить этот файл для нового свойства, которое будет распространено в классе Student.cs . Теперь вы обновили базу данных и модель.
Постройте решение.
К сожалению, в представлениях все еще нет нового свойства. Чтобы обновить представления, у вас есть два варианта: вы можете повторно сгенерировать представления, добавив снова шаблоны для класса Student, или вы можете вручную добавить новое свойство к существующим представлениям. В этом уроке вы снова добавите шаблоны, потому что вы не внесли никаких изменений в автоматически создаваемые представления. Вы можете вручную добавить свойство, когда вы внесли изменения в представления, и не хотите терять эти изменения.
Чтобы обеспечить повторное создание представлений, удалите папку « Студенты » в разделе « View» и удалите « StudentsController » . Затем щелкните правой кнопкой мыши папку Controllers и добавьте шаблон для модели Student . Опять же, назовите контроллер StudentsController . Выберите ОК .
|
|
|
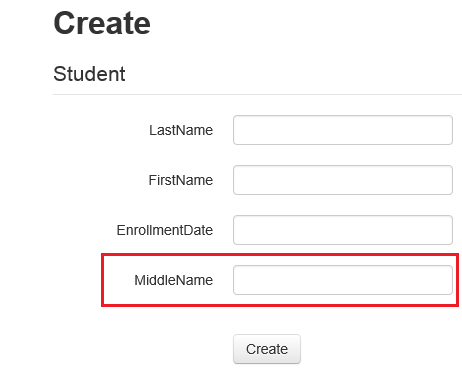
Представления теперь содержат свойство MiddleName.

Вы можете настроить код в соответствии с конкретными требованиями вашего приложения. В настоящее время ваше приложение не отображает зарегистрированные курсы для выбранного студента. В этом разделе вы добавите зарегистрированные курсы для каждого учащегося в представление Details для учащегося.
Open Students / Details.cshtml и ниже последней вкладки </ dl>, но перед закрывающим тегом </ div> добавьте следующий код.
CSHTMLкопия
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
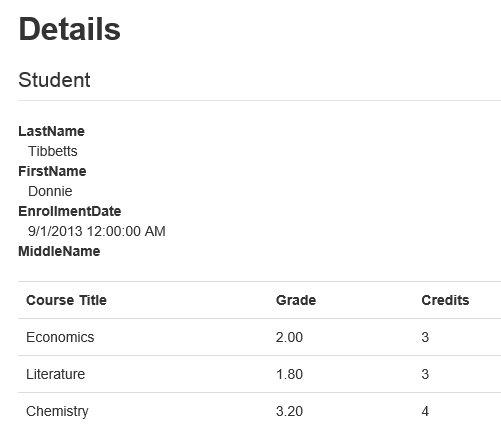
Этот код создает таблицу, которая отображает строку для каждой записи в таблице регистрации для выбранного ученика. Метод Display отображает HTML для объекта (modelItem), который представляет выражение. Вы используете метод Display (а не просто вставляете значение свойства в код), чтобы убедиться, что значение отформатировано правильно в зависимости от его типа и шаблона для этого типа. В этом примере каждое выражение возвращает одно свойство из текущей записи в цикле, а значения - это примитивные типы, которые отображаются как текст.
|
|
|
Перейдите к разделу «Студенты / Индекс» и выберите « Подробности» для одного из учеников. Вы увидите, что зарегистрированные курсы включены в представление.

чтобы ограничить длину значений, предоставленных для свойств FirstName, LastName и MiddleName. В базе данных эти значения ограничены 50 символами; однако в вашем веб-приложении ограничение персонажа в настоящее время не применяется. Если пользователь предоставляет более 50 символов для одного из этих значений, страница будет сбой при попытке сохранить значение в базе данных. Вы также ограничите класс до значений от 0 до 4.
Откройте файл Student.cs в папке « Модели ». Добавьте в класс следующий выделенный код.
C #копия
namespace ContosoSite.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class Student
{
public Student()
{
this.Enrollments = new HashSet<Enrollment>();
}
public int StudentID { get; set; }
[StringLength(50)]
public string LastName { get; set; }
[StringLength(50)]
public string FirstName { get; set; }
public Nullable<System.DateTime> EnrollmentDate { get; set; }
[StringLength(50)]
public string MiddleName { get; set; }
public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
В Enrollment.cs добавьте следующий выделенный код.
C #копия
namespace ContosoSite.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class Enrollment
{
public int EnrollmentID { get; set; }
[Range(0, 4)]
public Nullable<decimal> Grade { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public virtual Course Course { get; set; }
public virtual Student Student { get; set; }
}
}
Постройте решение.
Перейдите на страницу для редактирования или создания ученика. Если вы попытаетесь ввести более 50 символов, появится сообщение об ошибке.

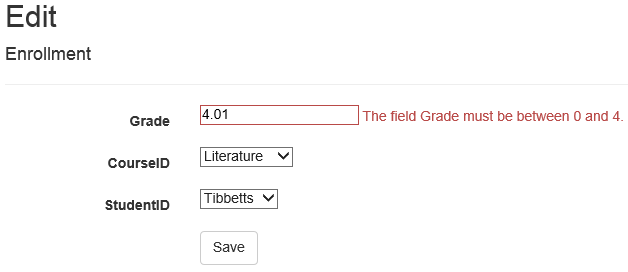
Перейдите на страницу для редактирования заявок и попытайтесь присвоить оценку выше 4.

Полный список аннотаций проверки данных, которые вы можете применить к свойствам и классам, см . В разделе System.ComponentModel.DataAnnotations .
Дата добавления: 2022-01-22; просмотров: 29; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
