Проектирование графического интерфейса пользователя
Цель работы
Познакомиться с основными элементами управления (виджетами) и приобрести навыки проектирования графического интерфейса пользователя.
Теоретические сведения
Графический интерфейс пользователя (GUI) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений.
В GUI пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими.
Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
Можно выделить следующие виды графического интерфейса пользователя:
- простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой GUI;
- истинно-графический, двухмерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными
средствами приложения или сторонней библиотекой;
трёхмерный.
Проектирование графического интерфейса пользователя представляет собой междисциплинарную деятельность. Оно требует усилий многофункциональной бригады — один человек, как правило, не обладает знаниями, необходимыми для реализации многоаспектного подхода к проектированию GUI-интерфейса. Надлежащее проектирование GUIинтерфейса требует объединения навыков художника-графика, специалиста по анализу требований, системного проектировщика, программиста, эксперта по технологии, специалиста в области социальной психологии, а также, возможно, некоторых других специалистов, в зависимости от характера системы.
|
|
|
В современном мире миллиарды вычислительных устройств. Еще больше программ для них. И у каждой свой интерфейс, являющийся «рычагами» взаимодействия между пользователем и машинным кодом. Не удивительно, что чем лучше интерфейс, тем эффективнее взаимодействие.
Однако далеко не все разработчики и даже дизайнеры, задумываются о создании удобного и понятного графического интерфейса пользователя.
Какие элементы интерфейса (ЭИ) создавать?
1 Разработка интерфейса обычно начинается с определения задачи или набора задач, для которых продукт предназначен.
2 Простое должно оставаться простым. Не стоит усложнять интерфейсы. Нужно постоянно думать о том, как сделать интерфейс проще и понятнее.
3 Пользователи не задумываются над тем, как устроена программа. Все, что они видят — это интерфейс. Поэтому, с точки зрения потребителя именно интерфейс является конечным продуктом.
|
|
|
4 Интерфейс должен быть ориентированным на человека, т.е. отвечать нуждам человека и учитывать его слабости. Нужно постоянно думать о том, с какими трудностями может столкнуться пользователь.
4 Необходимо думать о поведении и привычках пользователей. Не менять хорошо известные всем ЭИ на неожиданные, а новые делать интуитивно понятными.
5 Разрабатывать интерфейс необходимо исходя из принципа наименьшего возможного количества действий со стороны пользователя.
Какой должен быть дизайн элементов интерфейса?
В дизайне ЭИ нужно учитывать все: начиная от цвета, формы, пропорций, заканчивая когнитивной психологией. Однако, несколько принципов все же стоит отметить:
1 Цвет. Цвета делятся на теплые (желтый, оранжевый, красный), холодные (синий, зеленый), нейтральные (серый). Обычно для ЭИ используют теплые цвета. Это как раз связано с психологией восприятия. Стоит отметить, что мнение о цвете — очень субъективно и может меняться даже от настроения пользователя.
2 Форма. В большинстве случаев — прямоугольник со скругленными углами. Или круг. Опять же, форма как и цвет достаточно субъективна.
|
|
|
3 Основные ЭИ (часто используемые) должны быть выделены. Например, размером или цветом.
4 Иконки в программе должны быть очевидными. Или подписанными. Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений.
Как правильно расположить элементы интерфейса на экране?
1 Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения. Суть в том, что весь отрезок относится к большей его части так, как большая часть, относится к меньшей. Например, общая ширина сайта 900px, делим 900 на 1.62, получаем ~555px, это ширина блока с контентом. Теперь от 900 отнимаем 555 и получаем 345px. Это ширина меньшей части.
2 Перед расположением, ЭИ следует упорядочить (сгруппировать) по значимости. Т.е. определить, какие наиболее важны, а какие — менее.
3 Обычно (но не обязательно), элементы размещаются в следующей градации: слева направо, сверху вниз. Слева вверху самые значимые элементы, справа внизу — менее. Это связано с порядком чтения текста. В случае с сенсорными экранами, самые важные элементы, располагаются в области действия больших пальцев рук.
|
|
|
4 Необходимо учитывать привычки пользователя. Например, если в Windows кнопка закрыть находится в правом верхнем углу, то программе аналогичную кнопку необходимо расположить там же. Т.е. интерфейс должен иметь как можно больше аналогий, с известными пользователю вещами.
5 Размещать ЭИ стоит поближе там, где большую часть времени находится курсор пользователя. Что бы ему не пришлось перемещать курсор, например, от одного конца экрана к другому.
6 Элемент интерфейса можно считать видимым, если он либо в данный момент доступен для органов восприятия человека, либо он был настолько недавно воспринят, что еще не успел выйти из кратковременной памяти. Для нормальной работы интерфейса, должны быть видимы только необходимые вещи — те, что идентифицируют части работающих систем, и те, что отображают способ, которым пользователь может взаимодействовать с устройством.
7 Отступы между ЭИ лучше делать равными или кратными друг-другу.
Как элементы интерфейса должны себя вести?
1 Пользователи привыкают. Например, при удалении файла, появляется окно с подтверждением: «Да» или «Нет». Со временем, пользователь перестает читать предупреждение и по привычке нажимает «Да». Поэтому диалоговое окно, которое было призвано обеспечить безопасность, абсолютно не выполняет своей роли. Следовательно, необходимо дать пользователю возможность отменять, сделанные им действия.
2 Если пользователю дают информацию, которую он должен куда-то ввести или как-то обработать, то информация должна оставаться на экране до того момента, пока человек ее не обработает. Иначе он может просто забыть.
3 Нужно избегать двусмысленности. Например, на фонарике есть одна кнопка. По нажатию фонарик включается, нажали еще раз — выключился. Если в фонарике перегорела лампочка, то при нажатии на кнопку не понятно, включаем мы его или нет. Поэтому, вместо одной кнопки выключателя, лучше использовать переключатель (например, checkbox с двумя позициями: «вкл.» и «выкл.»). За исключением случаев, когда состояние задачи, очевидно.
4 Имеет смысл делать монотонные интерфейсы. Монотонный интерфейс — это интерфейс, в котором какое-то действие, можно сделать только одним способом. Такой подход обеспечит быструю привыкаемость к программе и автоматизацию действий.
5 Не стоит делать адаптивные интерфейсы, которые изменяются со временем. Так как для выполнения какой-то задачи, лучше изучать только один интерфейс, а не несколько. Пример — стартовая страница браузера Chrome.
6 Если задержки в процессе выполнения программы неизбежны или действие производимое пользователем очень значимо, важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь. Например, можно использовать индикатор хода выполнения задачи (status bar).
7 ЭИ должны отвечать. Если пользователь произвел клик, то ЭИ должен как-то отозваться, чтобы человек понял, что клик произошел.
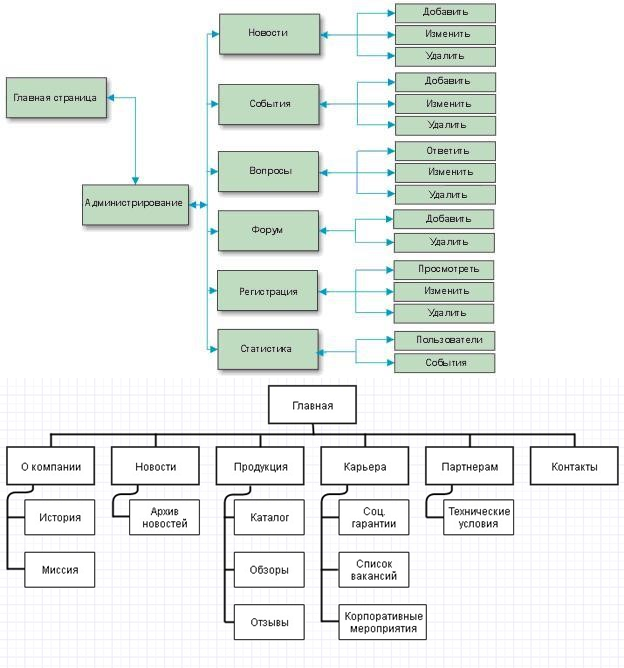
Карта навигации — информация на карте навигации аналогична разделу «Содержание» обычной книги. В карте представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы. Примеры:

Описание работы
1 Создайте карту навигации для выбранной системы. На карте в зависимости от специфики системы выделите разделы, доступные различным пользователям в зависимости от роли, опишите условия перехода из различных разделов (при необходимости)
2 Используя графический редактор на выбор, создайте макеты графического интерфейса пользователя (от каждого члена бригады – не менее 3 макетов). Предлагаемые системы:
- Pencil - http://pencil.evolus.vn/
- Moqups - https://moqups.com/
- Figma
- PowerPoint
3 Для разработанных макетов подготовьте их текстовое описание в следующем виде:
| Название поля | Тип | Условия видимости | Условия доступности | Описание |
| Формат, допустимые значения, макс. и мин. длина, поведение |
Содержание отчета
1 Титульный лист
2 Цель работы
3 Навигационная схема (карта навигации)
4 Макеты графического интерфейса пользователя
5 Описание элементов управления по таблице 1 6 Выводы
Контрольные вопросы
1 Что такое графический интерфейс пользователя?
2 Какие бывают виды графического интерфейса?
3 Что такое карта навигации?
Пример отчёта
Цель работы:
Познакомиться с основными элементами управления (виджетами) и приобрести навыки проектирования графического интерфейса пользователя.
Ход работы:
1. Сперва составляем навигационную схему выбранного сайта.
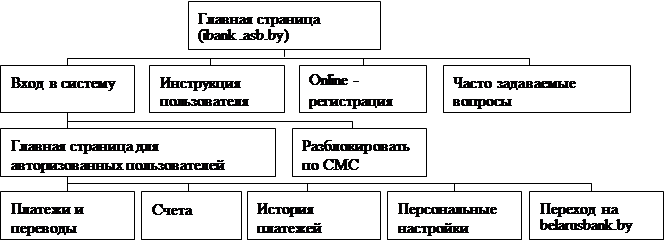
Для примера взята карта навигации интернет-банкинга ОАО «АСБ Беларусбанк» (ibank.asb.by). Информация на карте навигации аналогична разделу «Содержание» обычной книги. В карте представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы.

Карту навигации можно составить в виде дерева:

Или же можно составить карту навигации в виде многоуровневого списка (в данном случае многоуровневый список является продолжением карты навигации, которая отображена в виде дерева, из-за соображений вместительности на страницу):
Платежи и переводы:
- Произвольный платёж
- Система «Расчёт» (ЕРИП)
- Мобильная связь
- Velcom
- MTC
- Diallog
- Life :)
Коммунальные платежи
– ЖКХ г.Минск – ЖКХ г.Витебск – и т.д.
2. Далее необходимо составить Макеты графического интерфейса пользователя (от каждого члена бригады – не менее 3 макетов):
Чтобы создать макет можно использовать программу Microsoft Visio.
| Логотип | ||||||
| Вход в систему | Инструкция пользователя | Online-регистрация | Часто задаваемые вопросы | |||
|
| ||||||
|
| ||||||
| Контактные данные банка | ||||||
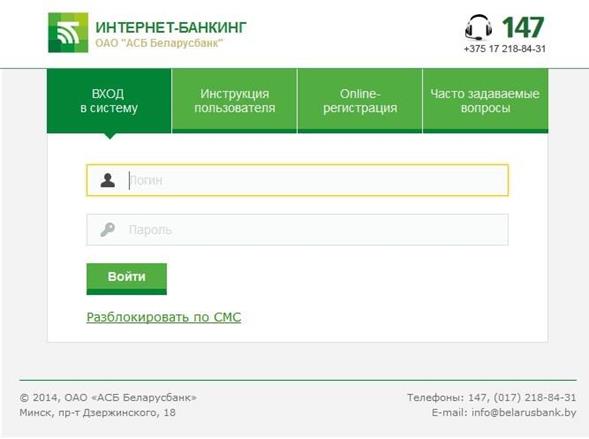
Макет 1 – Начальная страница (ibank.asb.by)
3 Теперь нужноописать элементы управлениядля каждого составленного макета. В столбце Название поля нужно перечислить все элементы, размещённые на макете. В столбце Тип – указать тип J, т.е. чем является элемент (ссылка, текст, поле для ввода, кнопка, чекбокс и т.п.). В столбцах Условия видимости и Условия доступности нужно указать кому виден и доступен каждый элемент интрефейса. В столбце Описание нужно немного подробнее описать для чего этот элемент, какие он действия совершает.
Таблица 1.
| Название поля | Тип | Условия видимос ти | Условия доступно сти | Описание |
| Логотип | Ссылка | Виден всем
| Доступе н всем | Ссылка на сайт belarusbank.by |
| Вход в систему | Начальная страница | Начальная страница | ||
| Инструкция пользователя | Ссылка | Ссылка на другую страницу сайта | ||
| Onlineрегистрация | Ссылка | Ссылка на другую страницу сайта | ||
| Часто задаваемые вопросы | Ссылка |
|
| Ссылка на другую страницу сайта |
| Логин | Текстовое поле | Текстовое поле для ввода логина указанного при регистрации на сайте | ||
| Пароль | Текстовое поле | Текстовое поле для ввода пароля (типа password) | ||
| Войти | Кнопка | При правильно введённом логине и пароле пользователь может зайти на сайт | ||
| Разблокирова ть по СМС | Ссылка | Ссылка на другую страницу сайта | ||
| Контактные данные банка | Ссылка | Ссылка на сайт belarusbank.by |
Практическая работа №10
Проектирование Базы данных
Цель работы: освоение технологии проектирования баз данных
Задание: Разработать схему базы данных и словаря данных
Теоретический материал:
Схема базы данных (от англ. Database schema) — её структура, описанная на формальном языке, поддерживаемом СУБД. В реляционных базах данных схема определяет таблицы, поля в каждой таблице (обычно с указанием их названия, типа, обязательности), и ограничения целостности (первичный, потенциальные и внешние ключи и другие ограничения). В схеме должны быть указаны связи таблиц.
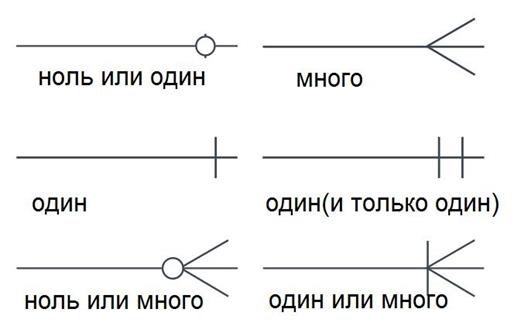
Графически связи между таблицами изображаются :

Пример диаграммы

Нормальная форма — требование, предъявляемое к структуре таблиц в теории реляционных баз данных для устранения из базы избыточных функциональных зависимостей между атрибутами (полями таблиц).
Метод нормальных форм (НФ) состоит в сборе информации о объектах решения задачи в рамках одного отношения и последующей декомпозиции этого отношения на несколько взаимосвязанных отношений на основе процедур нормализации отношений.
Цель нормализации: исключить избыточное дублирование данных, которое является причиной аномалий, возникших при добавлении, редактировании и удалении кортежей(строк таблицы).
Отношение находится в 1НФ, если все его атрибуты являются простыми, все используемые домены должны содержать только скалярные значения. Не должно быть повторений строк в таблице.
Отношение находится во 2НФ, если оно находится в 1НФ и каждый не ключевой атрибут неприводимо зависит от Первичного Ключа(ПК).
Отношение находится в 3НФ, когда находится во 2НФ и каждый не ключевой атрибут нетранзитивно зависит от первичного ключа.
Для каждой таблицы необходимо указать словарь данных в табличной форме, где указать название таблицы, названия и типы всех полей, отметить ключевые поля, в комментариях написать возможные ограничения и пояснения к полям данных.
Пример
| Название | Тип | Описание |
| User_id | Int(32) | PK |
| Login | String(64) | Логин пользователя |
| Name | String(64) | Имя пользователя |
| Pass | String(64) | Пароль |
| Phone | Int(32) | Номер телефона |
| Admin | bool | Является ли этот аккаунт адинистраторским |
| String(64) | Почтовый адрес |
Практическая работа №11
Дата добавления: 2022-01-22; просмотров: 254; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!

