Кодирование цветовой информации
Изображение может быть черно-белым, полутоновым (оттенки серого) и цветным.
Мы уже знаем, что с помощью 1 байта можно закодировать 256 различных значений.
Если кодировать графическую информацию, то 256 различных цветов, наверное, будет достаточно для рисования простых рисунков, но недостаточно для воспроизведения полноцветных изображений живой природы. Например, человеческий глаз способен различать миллионы цветовых оттенков.
2 байтами (216) можно закодировать 65536 цветов.
3 байтами (224 = 16 777 216), т.е. ~16,5 миллионов оттенков.
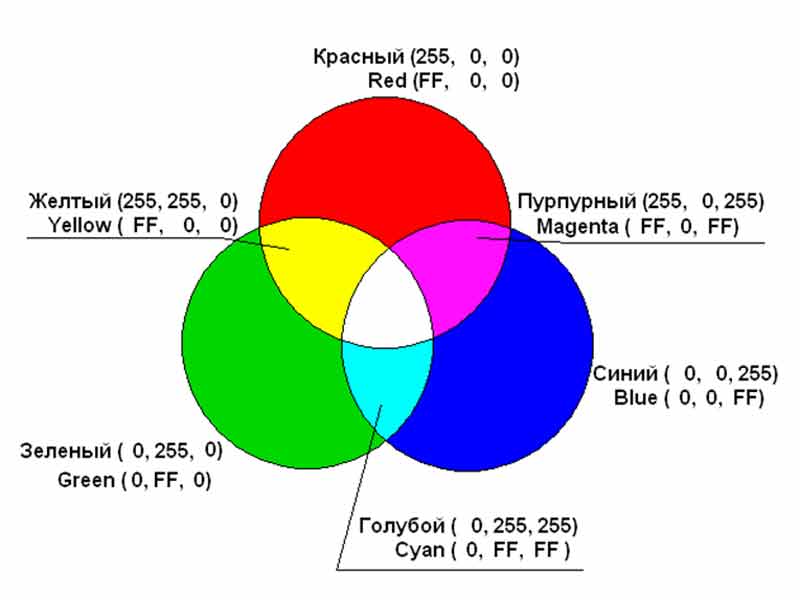
Любой цвет можно представить в виде комбинации трех основных цветов: красного, зеленого и синего (их называют цветовыми составляющими).
Такая модель называется R G B–модель.
Первый байт выделяется для кодирования красной (Red) составляющей, второй – зеленой (Green), третий – синей (Blue). Чем больше значение байта, тем ярче цвет.
Таким образом, каждый байт может принимать значения 0-255 в 10-тичной системе счисления или 00-FF в 16-ричной системе счисления. При этом цвет меняется от чисто красного до черного.
Какой цвет закодирован в данных трех байтах?
| Red | Green | Blue | |||||||||||||||||||||
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Задавая промежуточные значения, можно получить любой цвет палитры. 
|
|
|
| Цвет | Значение Красного | Значение Зеленого | Значение Синего |
| Белый | 255 | 255 | 255 |
| Черный | 0 | 0 | 0 |
| Светло-серый | 200 | 200 | 200 |
| Темно-серый | 50 | 50 | 50 |
| Красный | 255 | 0 | 0 |
| Зеленый | 0 | 255 | 0 |
| Синий | 0 | 0 | 255 |
| Желтый | 255 | 255 | 0 |
| Пурпурный | 255 | 0 | 255 |
| Голубой | 0 | 255 | 255 |
| Белый | 255 | 255 | 255 |
Кодирование графической информации
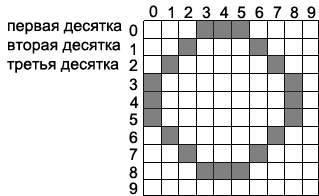
Как можно закодировать, например, рисунок. Если представить рисунок в виде сетки очень мелких точек, то можно кодировать цвет каждой точки, двигаясь по строкам слева направо.

В памяти компьютера цвет каждой точки будет записан в 1, 2 или 3 байтах, в зависимости от выбранного режима цвета (черно-белый, градации серого, или RGB-модель). Запись выполняется в виде последовательности этих байтов.
Перед этой последовательностью записывается заголовок, в котором
указывает количество точек по горизонтали, по вертикали (растр) и сколько байтов отведено на кодирование цвета одной точки.
| X |
| Y |
| 0, 0 |
|
|
|

Например, (800х600х3), (8х8х1) или (10 х 10 х 3)
При сохранении на компьютере заголовок и значения цвета записываются в файл в определенной программе. При записи файлу мы даем имя, а программа назначает тип файла в виде расширения. Например, Кораблик.bmp. Тип файла формирует заголовок (где кончаются байты заголовка и начинаются байты цвета) и формат, в котором записаны данные цвета каждой точки.
Растровая графика
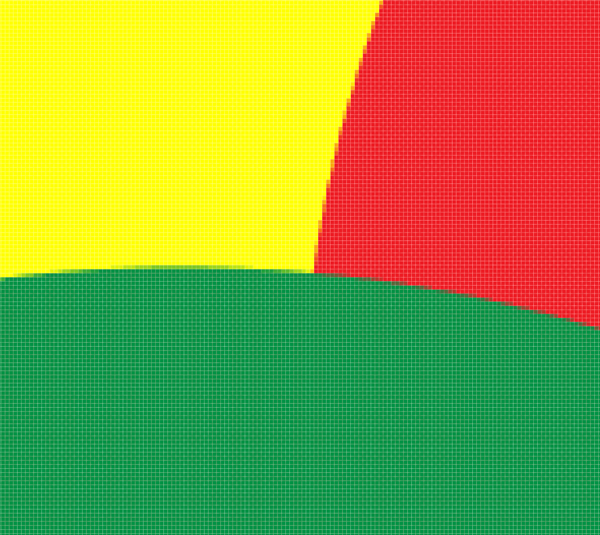
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.


Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Размер рисунка определяется его шириной и высотой в пикселях.
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
|
|
|
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
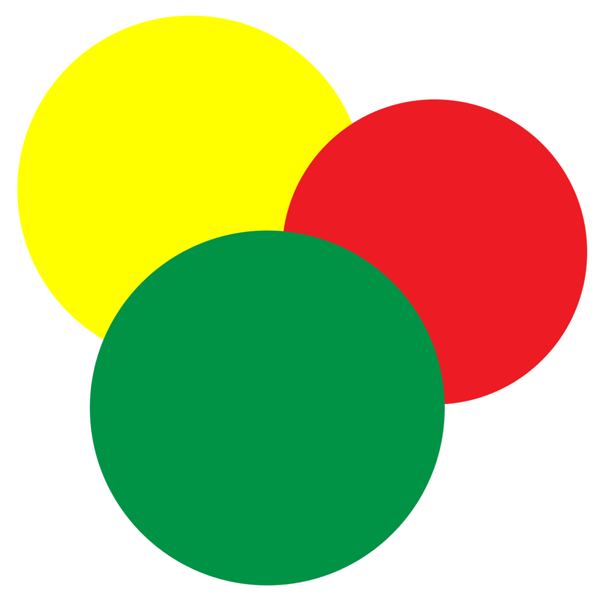
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
|
|
|


Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Форматы графических файлов
11.1. BMP - Windows Device Independent Bitmap
Все программы WINDOWS, которые используют растровую графику можно сохранять в 16 и 256 цветов.
11.2. GIF - Graphic Interchange Format - формат для обмена изображениями.
Почти все растровые редакторы; большинство издательских пакетов; векторные редакторы, поддерживающие растровые объекты. Способен хранить сжатые данные без потери качества в формате не более 256 цветов. Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GIF87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
11.3.  JPEG - Joint Photographic Experts Group
JPEG - Joint Photographic Experts Group
Последние версии программ редактирования растровой графики; векторные редакторы, поддерживающие растровые объекты JPEG (можно выбрать степень сжатия)
11.4. TIFF - Tagged Image File Format
Большинство растровых редакторов и настольных издательских систем; векторные редакторы, поддерживающие растровые объекты LZW (по желанию) и др.
11.5. PNG - P ortable network graphics
Растровый формат хранения графической информации, использующий сжатие без потери качества (по алгоритму Deflate). PNG был создан как свободный формат для замены GIF.
Введение в Photoshop
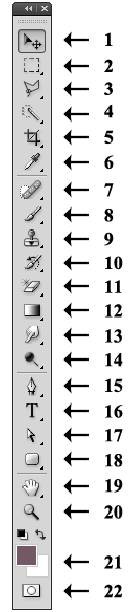
Инструменты в Photoshop

| 1. Инструмент "Перемещение" (V) 2. Инструменты для выделения заданной области изображения (M) 3. Инструменты для выделения произвольной области изображения (L) 4. Инструменты для автоматического выделения области картинки по цвету (W) 5. Инструменты для кадрирования, раскройки, выделения фрагментов (С) 6. Инструменты для определения цвета, размера между объектами, а также для добавления комментарий (I) 7. Инструменты для восстановления фрагментов изображения, а также для устранения эффекта "красных глаз" (J) 8. Инструменты для рисования на картинке (B) 9. Инструменты "Штамп" (S) 10. Инструменты для рисования "Архивной кистью" (Y) 11. Инструменты для стирания определенных областей изображения (E) 12. Инструменты для наложения градиента и заливки выделенной области изображения (G) 13. Инструменты для размытия, увеличения резкости 14. Инструменты для осветления и затемнения картинки (O) 15. Инструмент "Перо" (P) 16. Инструменты для добавления к изображению текста (T) 17. Инструменты для выделения контура (A) 18. Инструменты для добавления к изображению различных фигур, например, прямоугольника, эллипса, многоугольника и т.д. (U) 19. Инструменты для изменения положения экрана при масштабировании, а также для изменения положения самой картинки (H и R соответственно) 20. Инструмент "Масштаб" (Z) 21. Инструмент для выбора основного и фонового цвета (между ними можно переключаться с помощью клавиши X) 22. Инструмент для редактирования в режиме "Быстрая маска" (Q) |
Горячие клавиши Photoshop
Cписок наиболее часто используемых горячих клавиш программы
1. Общие клавиши.
CTRL+N – создать новый документ. Открывается диалоговое окно, в котором можно задать параметры создаваемого документа.

CTRL+ALT+N – создать новый документ с установками по умолчанию
CTRL+O – открыть. Появляется диалоговое окно выбора файла для открытия в программе.
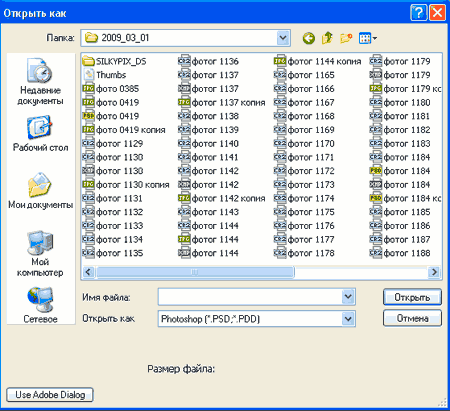
CTRL+ALT+O – открыть как. Можно изменять атрибуты файла при открытии.

CTRL+K – настройки программы. Открывается диалоговое окно настроек программы. Здесь можно задать основные параметры.
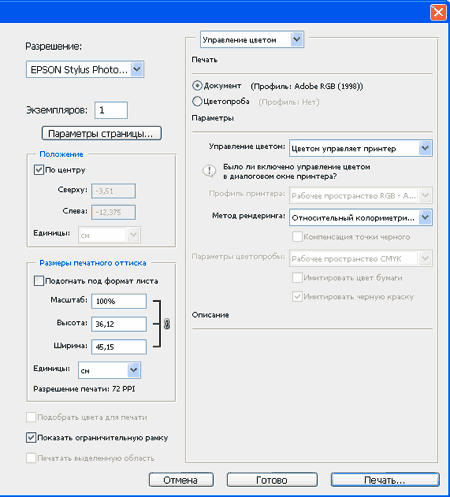
CTRL+P – печать. Открывается диалоговое окно выбора принтера и настройки профилей и параметров печати.

CTRL+Z – отменить/повторить
CTRL+S – сохранить. Файл сохраняется в том формате, в котором находится в текущий момент.
CTRL+SHIFT+S – сохранить как. Можно выбирать параметры сохранения файла.
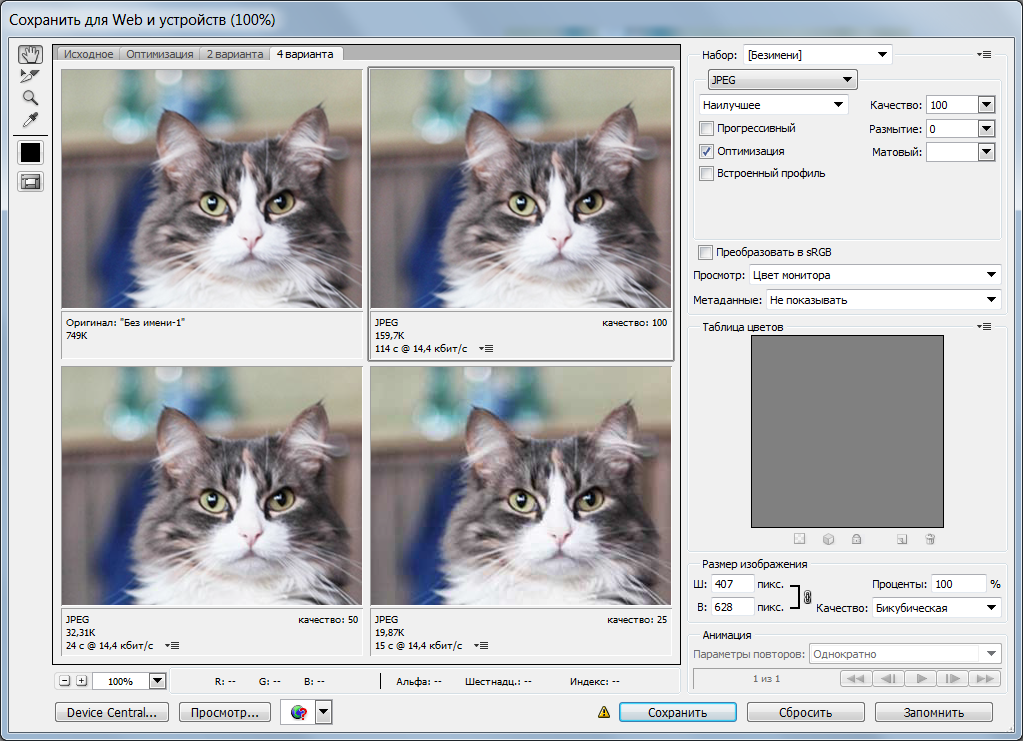
ALT+SHIFT+CTRL+S – сохранить для веб и устройств. Открывается диалоговое окно, в котором можно оптимизировать параметры сжатия и сохранения файла для уменьшения его объема. Обычно применяется для подготовки изображений к размещению на различных веб-ресурсах.

CTRL+A – выделить все. Выделяет содержимое слоя
CTRL+ALT+S – сохранить копию. Сохраняет копию изображения. К имени файла добавляется слово «копия».
CTRL+SHIFT+Z – шаг вперед. Переход вперед на одно действие.
CTRL+ALT+Z – шаг назад. Переход назад на одно действие.
CTRL+C или F3 – копировать. Копирует выделенную область в буфер обмена.
CTRL+V или F4 – вставить. Вставляет объект из буфера обмена с созданием нового слоя.
CTRL+X – вырезать в буфер обмена. Из изображения вырезается выделенная область, но не удаляется безвозвратно, а сохраняется в буфере обмена.
CTRL+SHIFT+V – вставить в.. То же, но при этом создается маска слоя.
CTRL+W или CTRL+F4 – закрыть изображение
CTRL+Q или ALT+F4 – выход из программы.
F – выбор режима отображения окон.
CAPS LOCK – переключение вида курсора между перекрестием и пиктограммой текущего инструмента. Удобно, когда необходимо точное позиционирование инструмента.
TAB – отобразить/скрыть палитры. Удобно использовать, когда необходимо работать с изображением при 100% увеличении, так как изображение можно просматривать на весь экран.
CTRL+ (+)/(-) – увеличение/уменьшение изображения.
Практика.
1. Работа с текстом
2. Работа с волшебной палочкой и лассо
3. Заливка. Работа с градиентом. Конструирование градиента.
Дата добавления: 2021-04-15; просмотров: 119; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
