Глава 2. Ведение информационного портала ИСГИМ ОГУ
Изучение панели управления сайтом медиацентра
Панель управления сайтом – инструмент, позволяющий работать с сайтом без знания языков программирования. Панель настроена таким образом, чтобы, обладая правами администратора, сотрудник мог создавать видимые изменения в любом разделе сайта. Мне, как практиканту, были доверены права администратора, которыми я мог воспользоваться, зайдя в панель управления через аккаунт администратора (перед началом практики мне выдали специальные логин и пароль).
Информационный материал каждой страницы в панели управления представал в виде, доступном для редактирования/удаления. Начиная с главной страницы, до любого раздела, будь то: «о Медиацентре», «Новости», «Эксперты», «Центры», «Лаборатории и мастерские», «Школы и студии», «Проекты и конкурсы», «Контакты» или «работы студентов» каждого направления выше приведенных разделов.
На главной странице показаны новости системы управления сайтом MODX, а также уведомления безопасности MODX. Но данные окна нас мало интересуют, т.к. сам сайт Медиацентр создан на простом программном коде, и его ведение доступно любому, при отсутствии знаний программирования. Гораздо более нас интересуют окна, информация которых касается прав администратора сайта и его активности. Слева приведен список пользователей онлайн (который активны в настоящий момент), где можно проследить ID пользователя, его никнейм, придуманный при регистрации, и дату последнего визита. Справа расположено окно «недавно редактированные ресурсы». Там можно увидеть ID публикации, название ресурса (статьи), и статус публикации (опубликован материал или нет). На этом главная страница заканчивается, и мы приступаем к обзору остальных, статичных (не меняющих свое положение в зависимости от страницы сайта) интерактивных элементов.
|
|
|
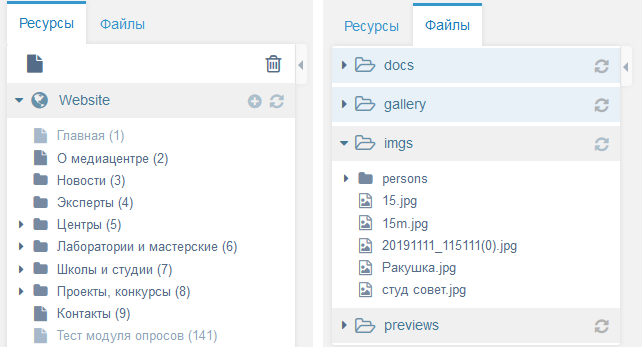
Левая часть каждой страницы панели управления отведена под окно, занимающее примерно 1/5 страницы в ширину. Окно содержит 2 раздела: «ресурсы» и «файлы»:

Рисунок 1 Статичное элемент слева
В «ресурсах» представлена вся структура сайта в виде сворачивающихся заголовков. Изначально там только одна строка – «Website». При нажатии на нее всплывает 10 подотделов. Каждый из них – заголовок раздела на сайте. Из 10 подотделов только 8 интерактивны, и только 4 из них содержат далее разворачивающееся меню – Центры, Лаборатории и мастерские, Школы и студии, Проекты и конкурсы. Кликнув на любой из этих, можно увидеть подробности структуры изложения материалов – их направления, изученные в первой главе работы. Последняя ступень углубления в структуру управления сайта доступна при клике по направлениям Лабораторий и мастерских или Школ и студий. Там разворачивается вкладка «работы студентов».
|
|
|
В «файлах» реализуется возможность загрузки на сайт документов, изображений и видео. Соответственно, чтобы суметь загрузить, допустим, изображение в определенный раздел какого-либо направления, нужно при загрузке на сайт, предварительно выбрать место загрузки изображения в разделе «файлы».
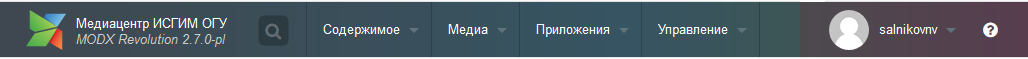
Другой статичный элемент – полоса сверху страницы. Там расположены интерактивные элементы управления:

Рисунок 2 Статичный элемент сверху
Кнопка «поиск», чтобы быстро находить интересующий материал по ключевым словам, 4 вкладки (сейчас их подробно разберем), кнопка управления аккаунтом (там можно обновить профиль, указав личные данные администратора и загрузив аватарку, или же выйти из данного аккаунта), и кнопка поддержки от системы управления MODX.
Итак, вышеупомянутые вкладки представляют собой необходимые элементы управления и навигации:
1) «Содержимое». При наведении на эту кнопку разворачивается меню: «Новый ресурс» (создать статью) и «Перейти на сайт» (будет загружена главная страница сайта в новой вкладке). Стоит отметить бесполезность вкладки «содержимое» лично для меня в процессе практики. 1. Чтобы создать новый материал, я изначально выбирал слева необходимый мне раздел с направлением, и писал статью именно в нужном разделе, не прибегая к способу создания материала через вкладку «содержимое». 2. Сам сайт Медиацентр, ввиду того, что я им часто пользовался, был вынесен на панель быстрого доступа в браузере. Более того, после создания любого материала в панели управления редактирования статьи существует возможность просмотреть изменения на сайте: у администратора автоматически открывается новое окно с сайтом Медиацентра в браузере.
|
|
|
2) «Медиа». Вкладка позволяет управлять медиа в панели управления: отображает, загружает медиа-файлы и позволяет управлять ими. Данная вкладка была также бесполезна в процессе прохождения мной практики. При клике на вкладку, переносит на страницу, которая имеет определенный набор опций, но является пустой. Возможно, с ее помощью действительно было бы удобнее управлять медиа-файлами сайта, но т.к. для изучения кнопки «медиа» требовалось дополнительное время, я обходился функционалом в статичной панели слева, в разделе «файлы».
3) «Приложения». При наведении на эту вкладку разворачивается достаточно длинное меню, однако пользовался я только одним его элементом – Gallery (управление альбомами). Эту нужно было делать для того, чтобы придавать созданной статье на сайте Медиацентр красивый вид до того, как на нее кликнули. Именно в Gallery существует необходимый функционал для того, чтобы оформлять качественно отображаемое название статьи, ее краткое описание, и подбирать фотографию. Допустим, мне необходимо загрузить материал в раздел «работы студентов» Школы дополнительного образования «MEDIA ВОЛНА». Я перехожу в Gallery, кликаю правой кнопкой по строчке «для работ студентов», и выбираю «создать альбом». Далее придумываю имя альбому, даю краткое описание (необязательный шаг, исключительно для удобства работы в панели управления сайтом при условии деятельности нескольких людей), и проставляю галочки в окошках «Активен» и «Видимый». После создания альбома я кликаю по нему правой кнопкой и выбираю «Редактировать альбом». Здесь оставляю прежние настройки альбома и загружаю обложку, которая будет отображаться на сайте.
|
|
|
4) «Управление». При наведении на эту кнопку разворачивается меню: «Пользователи» (добавление, обновление и назначение прав пользователям) и «Отчеты» (различные отчеты MODX для администратора). Эту вкладку в ходе своей практики я также не задействовал.
Итак, чтобы создать новый материал в разделе «работы студентов» Студии «Рисунок. Живопись. Дизайн», необходимо в окне слева во вкладке «Ресурсы» выбрать строку «Website», далее кликнуть в развернувшемся меню по стрелочке в строке «Школы и студии», далее – по стрелочке в строке Студия «Рисунок. Живопись. Дизайн» и потом – по строке «работы студентов». В открывшемся окне следует выбрать кнопку «Новая статья». Перед нами откроется форма создания материала:

Рисунок 3 Форма создания материала
Как можно заметить на Рис 3., существует несколько вкладок в окне: «Статья» и «Дополнительные поля (TV)». В первой вкладке представлена основная форма создания материала, в ней же происходит и редактирование. Чтобы создать полноценную статью, нужно обязательно заполнить поля «Заголовок» и «Содержимое». «Аннотацию» (краткое описание статьи или лид) заполнять не обязательно, однако ее заполнение придаст статье законченную и красиво оформленную структуру. В поле «Содержимое» пишется непосредственно сам текст, для оформления которого встроен простой редактор, позволяющий менять шрифт текста, выравнивать его, выделять жирным, писать курсивом и т.д. Также благодаря встроенному редактору существует возможность вставки в статью картинок и гиперссылок. Справа от полей создания статьи располагается панель «Информация о публикации»:

Рисунок 4 Панель "Информация о публикации"
Пользы мне данная панель в ходе практики не принесла, тем не менее, считаю важным отметить ее наличие и пояснить функционал: с помощью данной панели можно задать дату публикации/отмены публикации статьи. Это удобно, т.к. администратору сайта важно поддерживать активность сайта Медиацентр, регулярно публикуя новости и обновляя разделы в каждом из направлений у Школ, Центров, Лабораторий и Студий.
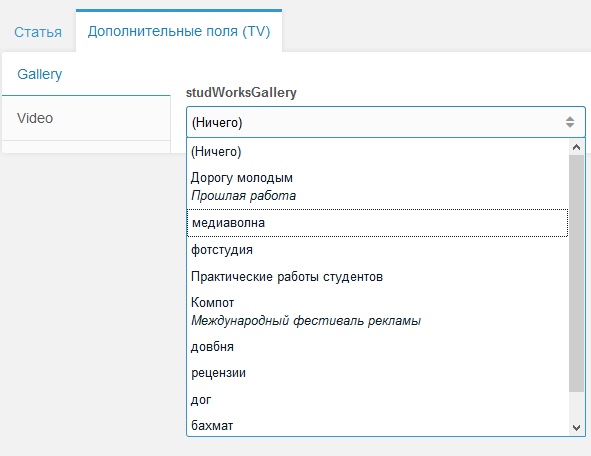
Окно «Дополнительные поля (TV)»:

Рисунок 5 Окно "Дополнительные поля (TV)"
В эту вкладку мы переходим для того, чтобы поместить статью в созданный ранее альбом в Gallery. Также в этом окне можно вставить в статью кликабельную картинку (превью) с последующим переходом на сайт с полноценным видео. Я же этой функцией в окне «Дополнительные поля (TV)» не пользовался, мне удобнее было вставлять гиперссылку в картинку в редакторе основного окна. На этом изучение панели управления можно считать оконченным, и перейти к пояснению выполнения задач практики.
Дата добавления: 2021-04-15; просмотров: 57; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
