Начало работы в Photoshop, палитра инструментов, создание нового документа — часть 1
Лекция 1 Растровая и векторная графика в Photoshop, определение цифрового значения пикселя
http://photoshopword.ru/photoshop/instrumenty-vydeleniya-v-photoshop-instrument-volshebnaya-palochka-v-photoshop.html

Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика.
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе).

Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
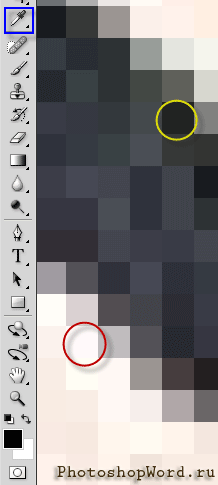
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ, выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели. А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением. То есть цифровое описание пикселя — это описание его цвета.
 Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА. Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА. Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
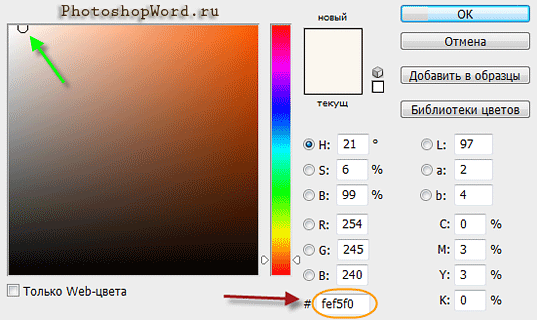
 Думаете это белый цвет пикселя? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Думаете это белый цвет пикселя? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:

|
|
|
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff. Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение. Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя, которое равно 000000.
Так что же такое растровые изображения? Это изображения представленные посредством пикселей.
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами, а линиями, фигурами, т.е. векторами. В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей).

|
|
|
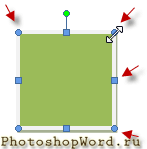
Изображение в Фотошопе складывается из пикселей. А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Начало работы в Photoshop, палитра инструментов, создание нового документа — часть 1
На данном уроке мы познакомимся с главным меню Photoshop, палитрой инструментов, вспомогательными палитрами. А также рассмотрим, как создавать новый документ и какие настройки при этом необходимо ставить в Photoshop.
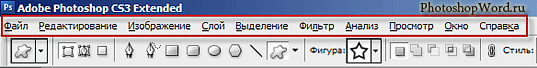
В самом верху программы находится ГЛАВНОЕ МЕНЮ Photoshop. Каждое меню отвечает за свой ряд функций.

Если не выбран документ, с которым мы могли бы работать в Photoshop, то все настройки меню не активны.

Слева находится ПАЛИТРА ИНСТРУМЕНТОВ, с помощью которой мы скоро начнем творить чудеса.
В этом уроке мы рассмотрим палитру инструментов фотошопа. В случаях с раздвижным меню инструменты будут перечислятся в том же порядке, что и в меню.
http://www.rosphoto.com/photoshop/osnovnye_instrumenty_photoshop-1476


Дата добавления: 2019-09-13; просмотров: 218; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
