Табличный дизайн веб-страницы
Один из распространенных способов применения таблиц в качестве основы структуры веб-страницы — это так называемый табличный дизайн. При табличном дизайне в основе веб-страницы находится сложная таблица, а вся информация помещается в соответствующие ячейки. Такой способ позволяет разместить на одной веб-странице больше информации, систематизировать ее и сделать удобной для пользователей. Обычно именно по этому принципу строятся веб-страницы поисковых или информационных сайтов. Рассмотрим на примере создание веб-страницы с такой табличной структурой. Для начала создадим пустую веб-страницу с помощью команды меню File •New (Файл • Новый). Затем вставим на эту веб-страницу простую таблицу. Выполним команду меню Insert • Table. В диалоговом окне Table зададим параметры нашей таблицы . Стоит вновь напомнить, что предварительно следует составить макет будущей веб-страницы на бумаге. Итак, в нашей таблице будет точно 3 колонки (Columns) и порядка 5 строк (Rows). Если с количеством строк точно определиться не получилось, не беда — в случае чего мы в любой момент можем добавить или удалить необходимые строки. После того как табличная заготовка дизайна веб-страницы готова, можно начинать заполнять ее начинкой. В ходе этой работы структурную таблицу можно будет подогнать по размерам изображения или наоборот.
При использовании табличного дизайна веб-страницы зачастую приходится применять вложенные таблицы. В этом случае в одну из ячеек таблицы можно вставить другую таблицу. Однако не стоит слишком увлекаться — это затрудняет дальнейшую работу.
|
|
|
Описанный выше табличный дизайн веб-страницы считается довольно сложным применением таблиц. Есть способы и попроще — например, использование таблицы в качестве рамки для текста или изображения.
Табличные рамки
Тот факт, что в ячейку таблицы можно поместить что угодно, широко используется веб-мастерами. Например, с помощью обычной таблицы можно создать интересную рамку для текста или изображения. Для этого на веб-странице командой меню Insert • Table создаем простую таблицу, которая будет содержать всего одну ячейку. Все делается точно так же, как и при создании обычной таблицы. Только количество колонок (Columns) и строк (Rows) задаем равными единице. При указании параметров в диалоговом окне Table особое внимание следует уделить размеру границ таблицы (Border). Для нашего примера это значение мы установили равным 15 пикселов. После того как одноячеечная таблица готова, можно приступать к вводу в нее текста.
Использование таблиц разметки
Мы уже касались вопросов использования таблиц в интересах дизайна (или структурирования) веб-страницы. Однако Dreamweaver MX 2004 предусмотрел еще интересную возможность использования таблиц для удобства макетирования веб-страницы.
|
|
|
Для переключения в режим табличной разметки выполним команду меню View •Table Mode • Layout Mode (Вид • Табличный режим • Режим разметки) или нажмем кнопку Layout (Разметка), которая находится на вкладке Layout (Макет) панели инструментов 
Здесь же имеется еще две кнопки. Первая кнопка —Standard (Стандартный) — выключает режим табличной разметки и переводит веб-страницу в обычный режим редактирования. Кнопка Extended (Растянутый) осуществляет переход в режим отображения растянутых (увеличенных) таблиц. Для переключения в режим табличной разметки выполним команду меню View • Table Mode • Layout Mode (Вид • Режим таблицы • Режим макета) или нажмем кнопку Layout (Разметка), которая находится на вкладке Layout панели инструментов. Здесь же имеется еще две кнопки. Первая кнопка — Standard (Стандартный) — выключает режим табличной разметки и переводит веб-страницу в обычный режим редактирования. Кнопка Extended (Растянутый) осуществляет переход в режим отображения растянутых (увеличенных) таблиц.
Параметры таблицы разметки
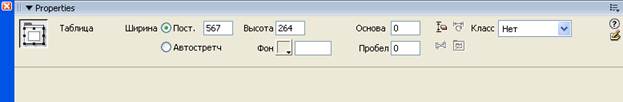
Ранее были рассмотрены свойства отдельных ячеек таблицы разметки. Однако можно задать и свойства самой таблицы разметки. Панель Properties, определяющая свойства таблицы разметки, немного отличается от панели Properties для обычных таблиц
|
|
|

Ширина самой таблицы разметки, как и ширина ячейки, может быть фиксированной (Fixed) или растягивающейся (Autostretch). Выбор осуществляется переключателем Width. В общем, все так же, как и при работе с ячейками. Но стоит заметить, что таблицы разметки с фиксированной (Fixed ) шириной не могут содержать растягивающиеся ячейки. Стандартный селектор цвета Вg задает цвет фона таблицы разметки.
Поле ввода CellPad задает расстояние между границей ячейки и ее содержимым.
Поле ввода CellSpace задает расстояние между границами соседних ячеек. По умолчанию оба значения равны нулю.
Чуть правее этих полей ввода на панели Properties располагаются четыре кнопки, позволяющие выполнять типовые операции над ячейками таблицы.
• Кнопка Clear Row Heights (Очистить высоту строки) позволяет обнулить заданные значение высоты ячеек таблицы разметки. После нажатия этой кнопки каждая ячейка будет иметь такую высоту, чтобы только вместить все свое содержимое.
• Кнопка Make Cell Widths Consistent (Задать ширину ячейки по содержимому) позволяет автоматически задать значения ширины ячеек таблицы, чтобы они полностью соответствовали ширине содержимого. Эта кнопка применима в тех случаях, когда ширина ячейки таблицы разметки задана фиксировано, а ее содержимое превышает эти размеры. Нажатие на данную кнопку позволяет «подогнать» ширину ячейки под ширину содержимого.
|
|
|
• Кнопка Remove All Spacer Images (Удалить все изображения-распорки) приводит к удалению всех принятых изображений-распорок для всех ячеек таблицы разметки.
• Кнопка Remove Nesting (Удалить вложенность) приводит к удалению оболочки вложенной таблицы. В этом случае все ячейки этой вложенной таблицы становятся ячейками «родительской» таблицы. При этом содержимое ячеек не теряется.
Дата добавления: 2019-07-15; просмотров: 56; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
