Дополнительная вспомогательная разметка
Лекция 13
Тема: Работа с таблицами
Цели: Ознакомить учащихся с основными способами создания и редактирования таблиц и дополнительных элементов для разметки документа
План урока.
1. Организационный момент.
2. Изложение нового материала.
1) Элементы разметки страницы
2) Таблицы
3) Табличный дизайн страницы
3. Закрепление изученного.
4. Итог урока.
Ход урока.
Организационный момент.
Отметить присутствующих. Сообщить тему урока. Настроить учащихся на восприятие материала.
2. Изложение нового материала.
Разметка веб-страницы
Чтобы все элементы на веб-странице смотрелись эстетично, пространство веб-страницы использовалось максимально, но при этом посетителю на ней было комфортно, чтобы вся веб-страница была красива, надо поработать над правильной и оптимальной разметкой веб-страницы. Ясно, что перед началом работы в Dreamweaver MX 2004 необходимо создать план-макет веб-страницы — что называется, «на бумаге».
Вспомогательные инструменты разметки веб-страницы
В Dreamweaver MX 2004 заложено много средств для того, чтобы сделать вашу работу по созданию красивого и оптимального сайта быстрой и эффективной. Такими вспомогательными инструментами являются среди прочих так называемая модульная сетка и линейка. Основное их назначение — это выравнивание различных объектов на веб-странице.
Сетка
Чтобы включить модульную сетку в Dreamweaver MX 2004, надо выполнить команду меню View • Grid • Show Grid (Вид • Сетка • Показать сетку). Повтор этой же команды приведет к скрытию сетки. В результате на рабочей области веб-страницы сетка. Эта сетка будет видна только в режиме редактирования Dreamweaver MX 2004. По умолчанию линии сетки расположены с интервалом в 50 пикселов. Чтобы изменить интервал следования линий сетки, выполняем команду меню View • Grid • Grid Setting (Вид • Сетка • Настройка сетки). Эта команда открывает диалоговое окно Grid Setting (Настройка сетки). Флажок Show grid (Показать сетку) показывает сетку, а флажок Snap to grid (Привязать к сетке) включает привязку элементов веб-страницы к сетке. Таким образом, действия этих флажков аналогичны соответствующим командам меню. В поле ввода Spacing (Расстояние) устанавливаем значения промежутков между соседними линиями сетки. Здесь же указываем и единицу измерения этих расстояний. Последний переключатель Display (Отображение) включает один из двух возможных режимов отображения сетки на экране: линиями (Lines) или точками (Dots).
|
|
|
Командой меню View • Grid • Snap to Grid (Вид • Сетка • Привязать к сетке) включается так называемая привязка к сетке. В этом случае все помещаемые на веб-страницу объекты будут привязываться («прилипать») к той или иной линии сетки. Это несколько упрощает взаимное размещение и выравнивание объектов.
|
|
|
Линейки
Вспомогательный инструмент линейки (Rulers) присутствует практически везде и работает во всех приложениях одинаково. Основное назначение таких линеек — быстрое и точное определение текущих координат того или иного объекта на веб-странице. Как и сетка, линейки существенно упрощают и ускоряют работу по созданию четко упорядоченной, а если нужно, то и симметричной веб-страницы.
Для включения режима отображения линеек выполняем команду меню View • Rulers • Show (Вид • Линейки • Показать). В этом же меню можно выбрать и единицы измерения на линейках — пикселы (Pixels), дюймы (Inches) или сантиметры (Centimeters).
В результате выполнения этой команды меню у верхней и левой границ рабочей области редактора появятся вспомогательные линейки. На линейках имеются бегунки, которые точно отслеживают движения указателя мыши в пределах рабочей области редактора. Как и сетка, линейки отображаются исключительно в режиме редактирования.
Начальную точку обеих линеек можно совместить (или перенести на новое место). Для этого щелкаем на маленьком белом квадратике у пересечения линеек и, не отпуская левой кнопки мыши, перетаскиваем его в нужное место. А чтобы вернуть начальную точку в первоначальное место, выполним команду меню View • Rulers • Reset Origin (Вид • Линейки • Вернуть в исходное). После этого начала отсчета обеих линеек вернутся в исходное состояние — верхний левый угол.
|
|
|
Дополнительная вспомогательная разметка
Кроме вспомогательных сетки и линеек есть еще несколько видов иной вспомогательной разметки. Вспомогательные инструменты существенно облегчают работу по созданию веб-страницы и доступны только в Dreamweaver MX 2004. Они абсолютно не влияют на внешний вид веб-страницы и ее HTML-код.
Для того чтобы включить (или выключить) какую-либо вспомогательную разметку, необходимо выполнить команду меню View • Visual Aids (Вид • Вспомогательная разметка). По этой команде меню раскроется список возможных вариантов вспомогательной разметки Уже включенные разметки помечены галочкой. Пункт Show All (Показать все) автоматически включает все представленные здесь варианты вспомогательной разметки. При этом сам он изменяется на пункт Hide All (Спрятать все). Щелчок по такому пункту приводит к автоматическому выключению сразу всех вспомогательных разметок.
Предусмотрены следующие вспомогательные разметки.
|
|
|
• Table Widths включает отображение размеров ячеек таблицы.
• Table Border отвечает за отображение границ таблицы.
Таблицы на веб-странице, строящейся в Dreamweaver MX 2004, вместе со слоями являются наиболее популярными средствами вспомогательной разметки.
• Layer Borders включает отображение границ слоев.
• Frame Borders отображает границы фреймов.
• Image Maps показывает разметку графических карт.
• Invisible Elements отображает знаки невидимых элементов страницы: комментарии, именные якоря, сценарии Java Script и т. д.
Все эти специальные элементы так или иначе облегчают работу по построению стильного, хорошо отформатированного и правильно размеченного сайта
Таблицы
Таблицы в HTML уже давно не просто оболочка для специального представления и хранения данных.. Таблицы — еще и очень простой и эффективный способ форматирования целой веб-страницы. Можно создавать таблицы различной сложности, редактировать их свойства.
Итак, все таблицы могут быть разделены на два больших класса Во-первых, это обычные таблицы для удобного систематизированного представления каких-либо данных. Во-вторых, это таблицы для простого и удобного форматирования содержимого веб-страницы.
Создание таблиц
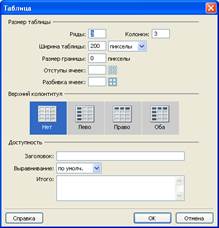
Выполним команду меню Insert • Table (Вставить • Таблицу). Кроме того, можно нажать и на кнопку Table (Таблица) вкладки Common (Общее) на панели инструментов Insert (Вставка). Все это приводит к открытию диалогового окна Table (Таблица). В этом диалоговом окне мы будем задавать начальные параметры нашей таблицы. Группа параметров Table size (Размеры таблицы) является основной. В полях ввода Rows (Строки) и Columns (Колонки) задаем соответственно количество строк и столбцов (колонок) будущей таблицы. Это начальные данные. При заполнении таблицы на веб-странице можно будет изменить эти значения — добавить или удалить столбцы или строки.
В поле ввода Table width (Ширина таблицы) задаем ширину таблицы. Здесь же в раскрывающемся списке можно выбрать одну из двух систем измерения этой ширины — проценты (percent) или пикселы (pixels). Затем в поле ввода Border thickness (Толщина границы) задаем толщину границ таблицы в пикселах. По умолчанию установлено единичное значение — оно и является наиболее подходящим. Попробуйте увеличить его — ячейки таблицы станут больше напоминать кнопки или рамки. Для того чтобы вообще убрать границы, надо ввести в это поле 0 (ноль). Этот способ применяется при использовании таблицы в качестве вспомогательной разметки.

В поле ввода Cell padding задаем расстояние между содержимым и границами отдельной ячейки. А в поле ввода Cell spacing задаем расстояние между отдельными ячейками таблицы. Оба этих параметра задаются в пикселах. В следующей ниже группе Header (Заголовок) выбираем один из четырех возможных вариантов задания заголовка таблицы:
• None — нет заголовка;
• Тор — в виде первой строки;
• Left — в виде первого столбца;
• Both — в объединенном виде (первый столбец и первая строка).
При задании такого заголовка таблицы Dreamweaver MX 2004 будет самостоятельно выравнивать по центру и выделять полужирным шрифтом введенные в ячейки данные. В следующей группе параметров таблицы полезными являются только два первых. Так, в поле ввода Caption (Заголовок) вводим текст, который на веб-странице будет отображаться как заголовок, над таблицей. В раскрывающемся списке Align caption (Выравнивание заголовка) выбираем один из пяти возможных вариантов выравнивания заголовка. В последнем, самом широком поле ввода Summary (Резюме) можно было бы указать подводящий итоги текст. Но пока ни один браузер этого поля не понимает и не отображает. После того как все параметры указаны, нажимаем кнопку О К и получаем соответствующую таблицу на веб-странице
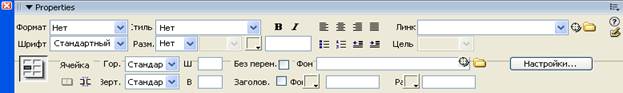
Изменение размеров ячеек
Размеры как всей таблицы, так и отдельных ее ячеек устанавливаются в одних и тех же полях W (ширина) и Н (высота) панели Properties. Параметры для таблицы будут отображаться при выделении всей таблицы в верхней части панели, а для ячеек — при выделении конкретных ячеек в нижней части панели Properties

Самый простой и верный способ изменения размеров ячеек таблицы состоит в ручном растягивании границ таблицы. В Dreamweaver MX 2004 предусмотрен специальный режим отображения границ таблицы. Он включается командой меню View • Table Mode • Expanded Tables Mode (Вид • Табличный режим • Расширенный табличный режим) или аналогичной командой контекстного меню таблицы. Команда меню View • Visual Aids • Table Widths (Вид • Вспомогательная разметка •Ширина таблицы) включает отображение текущих размеров как всей таблицы, так и отдельных столбцов. В результате применения этой команды под таблицей светло-зеленым цветом будут постоянно отображаться текущие размеры (ширина) таблицы.
Размеры ячеек таблицы могут измеряться в пикселах или процентах — кому как удобнее. В любой момент можно изменить эти единицы измерения. Размеры в процентах рассчитываются от имеющегося свободного места.
Граница таблицы
Толщина прямоугольной рамки таблицы задается значением на панели Properties в поле ввода Border (Граница или Рамка), данное значение задает толщину внешней границы таблицы

Форматирование таблицы
Считается хорошим тоном, если вся таблица создана в одном стиле. Но при ручном задании размеров, цвета границ и фона ячеек, свойств текста и т. д. легко сбиться и тем самым испортить всю таблицу. Dreamweaver MX 2004 на этот случай приберег очень полезный инструмент, называемый быстрым форматированием таблиц.
На новой веб-странице мы создаем обычную таблицу командой меню Insert •Table. В диалоговом окне Table задаем только необходимое количество строки столбцов будущей таблицы и вставляем таблицу на веб-страницу.
Не снимая выделения с таблицы, выполняем команду меню Command • Format Table (Команда • Форматировать таблицу). Эта команда меню открывает диалоговое окно Format Table (Формат таблицы), представленное. Именно здесь мы и задаем общий формат для всей таблицы.

Также Dreamweaver позволяет сортировать данные, экспортировать импортировать табличные данные
Дата добавления: 2019-07-15; просмотров: 72; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
