ДИЗАЙН И ЮЗАБИЛИТИ – ТЕСТИРОВАНИЕ САЙТА
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬ
БЕЛОРУССКИЙ НАЦИОНАЛЬНЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
Филиал БНТУ «Институт повышения квалификации и переподготовки кадров
по новым направлениям развития техники, технологии и экономики БНТУ»
Кафедра «Инновационные процессы»
ДОПУЩЕН К ЗАЩИТЕ
Заведующий кафедрой
_________ С. С. Карпович
«___» ____________ 2018
ДИПЛОМНАЯ РАБОТА
«Сайт «Мир Фэнтези в литературе»
1-40 01 74 «Web-дизайн и компьютерная графика»
| Слушатель-дипломник группы № | _____________________ подпись, дата | |
| Руководитель | _____________________ подпись, дата | С. С. Карпович Зав. кафедрой ИП ИПКиПК БНТУ, к.т.н. |
| Консультант | _____________________ подпись, дата | О. И. Глушков Ст. преподаватель ИП ИПКиПК БНТУ. |
| Ответственный за техконтроль | _____________________ подпись, дата | И.А. Лойко Ст. преподаватель кафедры ИП ИПКиПК БНТУ |
| Ответственный за нормоконтроль | _____________________ подпись, дата | А.В. Сероокая методист кафедры ИП ИПКиПК БНТУ |
Объем дипломной работы:
дипломная работа – 53 страниц;
графическая часть - листа;
магнитные (цифровые) носители – 1 единица.
Минск 2018
РЕФЕРАТ
Данная работа содержит страниц________, таблиц_______иллюстраций – 22.
Количество использованных источников – 7.
Ключевые слова: web-сайт, сайт о фэнтези, литература, дизайн, верстка, программирование, система управления содержимым, Joomla!, юзабилити.
Целью работы является создание сайта «Мир Фэнтези в литературе», реализация верстки на основе разработанного оригинального дизайна, программирования.
|
|
|
В ходе выполнения данной работы были определены и проанализированы сайты на тематику фэнтези, что дало возможность сравнить качество выполнения web-проектов, а также определиться со структурой, дизайнерским решением сайта, технологией верстки и т.д.
Предварительная графическая визуализация сайта была осуществлена с помощью следующих графических приложений:
· Adobe Photoshop CS3. Данное приложение было использовано для подготовки, редактирования и ретуши фотографий, изображений, шапки сайта, элементов меню, фоновых изображений, для нарезки и коррекции их качества, масштабирования и оптимизации для Web и т.д.
Для осуществления верстки и программирования были использованы следующие приложения и программы:
· Adobe Dreamweaver CS3. В данной среде разработки были созданы скриптовые документы, написанные на языках программирования JavaScript, PHP 5, а так же CSS файлы;
· Набор серверных утилит XAMPP, с помощью которых производилась работа над сайтом на домашнем сервере localhost;
· СУБД MySQL 5. В этой среде были проведены работы по созданию баз данных типа MyISAM;
· Notepad++. Данный текстовый редактор использовался для быстрой корректировки кода при проектировании сайта;
|
|
|
· Mindjet MindManager Pro. В этой среде создавалась структура сайта, создаваемого на основе системы управления содержимым Joomla!, с указанием необходимых разделов, категорий и расширений Joomla!
· Браузеры Internet Explorer 7, Opera 8, Mozilla Firefox 2.0.0.3 были привлечены для проверки и контроля корректности написания кодов и верстки сайта;
· Для редактирования текста пояснительной записки и проверки его синтаксиса использовался Microsoft Word 2007.
ОГЛАВЛЕНИЕ
ВВЕДЕНИЕ…………………………………………………………..……………….....5
1.ПРЕДПРОЕКТНЫЙ АНАЛИЗ……………………………………………..………...7
1.1. Краткий обзор проекта……………………………………………….................7
1.2. Структура сайта ………………………………………………………...............8
1.3. Анализ сайтов конкурентов……………………………………………...........10
2. ДИЗАЙН И ЮЗАБИЛИТИ – ТЕСТИРОВАНИЕ САЙТА.……………………….19
2.1. Композиционное построение страниц……………………………………......19
2.2. Цветовое решение ………………………………………………......................20
2.3. Изготовление графических элементов………………………………………..22
2.4. Выбор шрифтов ……………………………………………….……………....24
3. ВЕРСТКА ГРАФИЧЕСКИХ МАКЕТОВ. ПОДГОТОВКА ШАБЛОНОВ ДЛЯ ДАЛЬНЕЙШЕГО ИХ ИСПОЛЬЗОВАНИЯ CMS …………………………………26
|
|
|
3.1. Описание макета сайта…………………………………………..………….....26
3.2. Верстка шаблона сайта…………………….………….…………………….…26
3.3. Подготовка шаблона для использования CMS Joomla!..……………....…....29
4. РАЗРАБОТКА И РЕАЛИЗАЦИЯ ПРОГРАММНОГО КОМПОНЕНТА………..31
4.1. Система управления содержимым Joomla!………………………….…….…31
4.2. Создание сайта на базе Joomla!…………………………………………….....32
4.3. Расширения Joomla!……………………………………….………………..….38
5. ЗАПУСК И СОПРОВОЖДЕНИЕ…………………………………………………..41
5.1. Выбор хостинга для размещение сайта………………….………………...…41
5.2. Перенос сайта на сервер……………………………………………………….43
5.3. Сопровождение сайта………………………………………………………….44
ЗАКЛЮЧЕНИЕ………………………………………………………………….……..46
СПИСОК ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ…………………..…….…….……...47
ПРИЛОЖЕНИЕ А……………………………………………………………………...48
ПРИЛОЖЕНИЕ Б……………………………………………………………………...51
ВВЕДЕНИЕ
Проектом представленной дипломной работы является разработка современного и функционального сайта «Мир Фэнтези в литературе». Исходя из предпочтений заказчика проведена активная работа по созданию стиля сайта, цветового решения, визуальной привлекательности, функциональности и т.д.
|
|
|
Как новое явление в ХХ веке появился своеобразный жанр, отделившийся от так называемой «научной фантастики», возникший на скрещении сказки, мифа и современной ХХ веку литературной прозы. Используя ключевой компонент - фантастический мотив, вплетенный в канву произведения, авторы данного жанра обращаются к извечным общечеловеческим ценностям: добру, справедливости, любви, отваге и верности. В начале века этот жанр обретает название «философская фантастика», существуя в противовес «научной фантастике». В наши дни этот жанр именуется «фэнтези».
«Философская фантастика» западных стран вдвойне отзывается на изменения жизни – и своим содержанием, отражающим поиски новых, мировоззренческих ориентиров, и своей художественной формой. Она представляет собою заметное явление современного литературного развития, и ее изучение важно как в литературном, так и в идеологическом плане.
Цель сайта – предоставление информации о фэнтези, его истории зарождения, развития, об авторах данного направления литературы. Сайт должен привлекать посетителей удобством пользования, создавать впечатление профессионализма, быть запоминающимся, повышать интерес к фэнтези как к литературному жанру, к авторам и произведениям данного жанра.
В ходе работы над проектом автором были выявлены следующие задачи:
· определить цели сайта, собрать и проанализировать необходимую информацию, определить целевую аудиторию, исследовать структуру, концепцию, дизайн и функциональность сайтов-конкурентов;
· разработать структуру сайта, создать карту сайта, визуализировать макеты будущих web-страниц, осуществить навигацию по сайту, определить необходимые и дополнительные сервисы, выбрать технологию реализации сайта;
· разработать концепцию сайта, создать графические шаблоны, провести работу над выполнением логотипа сайта, обработать графические изображения, иконки и другие элементы графики;
· выполнить HTML-верстку, заполнить шаблоны содержимым, внедрить в них динамические элементы, графическое наполнение;
· произвести работу над программированием сайта;
· протестировать функциональность и надежность сайта с точки зрения юзабилити, проверить корректность работы в различных браузерах, устранить обнаруженные неполадки;
· проверить эффективность адаптации HTML кода для SEO-оптимизации;
Исходя из вышеперечисленного, в качестве основной задачи данной дипломной работы можно определить детальную проработку каждого названного этапа задач, необходимых для создания качественного и функционального сайта.
ПРЕДПРОЕКТНЫЙ АНАЛИЗ
Краткий обзор проекта
Проект представляет сайт «Мир Фэнтези в литературе». Данный сайт разрабатывается с целью предоставления целевой аудитории общих сведений о жанре фэнтези, авторах этого жанра. Сайт будет содержать форум для общения пользователей сайта, обмена мнениями о различных произведениях.
При выборе способа создания сайта рассматривались два возможных способа:
1. Создать сайт на собственной системе управления содержимым CMS.
2. Создать сайт на бесплатной системе управления содержимым CMS.
При создании собственной CMS необходимо учитывать трудозатраты на создание развитой документной структуры, организацию менеджмента пользователей системы, поддержку бизнес-процессов, реализацию веб-сервисов.
На сайте, обслуживаемом CMS должны отображаться документы различных типов. Другими словами, разные страницы сайта могут быть различны не только по содержанию, но и по дизайну, но и по структуре. CMS должна позволить обойтись минимальными усилиями для подобных случаев. Следует сразу же учесть, что CMS не должна чинить каких-либо препятствий, какой бы графический дизайн для сайта не был бы выбран.
Поскольку создание собственной работоспособной CMS предоставленного времени для разработки проекта не достаточно, данный проект будет создан на бесплатной системе управления содержимым Joomla!
Основную категорию пользователей, на которых ориентирован данный сайт, можно определить следующим образом:
· люди, интересующиеся фэнтези;
· люди, интересующиеся литературой в целом.
В ходе анализа структуры сайта и его целей были определены следующие требования к верстке сайта:
1) сайт будет построен на основе баз данных и наполнен динамическим содержимым;
2) дизайн страниц будет основан на «фиксированных» размерах страниц, минимальное разрешение экрана монитора – 1024x768px (содержимое монитора будет отображаться без горизонтальной линии прокрутки);
3) верстка сайта будет оптимизирована на корректную работу популярных браузеров (Internet Explorer 7, Opera 8, Mozilla Firefox 2.0.0.3)
При работе над версткой сайта и создании необходимых сервисов будут использованы технологии:
· PHP 5;
· MySQL 5;
· HTML;
· CSS;
· ХML;
· CMS Joomla!
Структура сайта
В ходе разработки дипломного проектирования с учетом специфики задач заказчика были выделены следующие основные разделы сайта.
Разделы сайта:
1. Главная;
2. О фэнтези:
· История;
· Жанры;
· Премии;
3. Авторы;
4. Галереи;
5. Форум;
6. Контакты.
Основываясь на разделах сайта, была разработана навигация по сайту.
Основная навигация:
1. Главная;
2. О фэнтези:
3. Авторы;
4. Галереи;
5. Форум;
6. Контакты.
Навигация «О Фэнтези»:
1. История;
2. Жанры;
3. Премии.
Данная структура видится наиболее оптимальной. На всех страницах представлены все основные функциональные модули сайта.
Главная страница приветствует читателя и дает краткую информацию о идее сайта. Основная цель главной страницы – заинтересовать пользователя и побудить его к посещению сайта.
Раздел «О фэнтези» дает информацию об истории развития фэнтези как литературного жанра, направлениях в этой литературе, а также дается обзор самых значимых премий, посвященных жанру фантастики и фэнтези.
Раздел «Авторы» даст информацию об авторах жанра фэнтези, их биографии и произведениях.
Раздел «Галереи» будет содержать галереи картинок к различным произведениям жанра фэнтези, таким как «Властелин Колец» Дж. Р. Р. Толкина и д.р.
Раздел «Форум» содержит форум для общения и обсуждения различных произведений авторов и т.п.
Раздел «Контакты» позволит пользователям сайта отправлять администратору сайта свой пожелания и предложения, сообщать о каких-либо несоответствиях в работе сайта.
Анализ сайтов конкурентов
Исходя из задач проектирования, для создания уникального дизайна сайта, необходимо произвести анализ сайтов конкурентов для принятия решения о возможной структуре сайта, выборе технологии его реализации, для сравнения дизайнерских находок и цветовых вариантов оформления web-страниц.
Для поиска вышеуказанных сайтов необходимо создать запрос в нескольких популярных поисковых системах. Для наиболее эффективного ответа на запрос было определено несколько словосочетаний, которые наиболее четко и исчерпывающе характеризуют суть моего поискового запроса. Такими словосочетаниями являются: «фэнтези», «авторы фэнтези». Данные запросы производились в поисковых системах «yandex.ru», «google.ru». Для реализации поисковых запросов в иностранных поисковиках (в данном случае «google.com»), использованными словами были «fantasy».
По результатам запросов, выборочно были отобраны некоторые из предложенных сайтов, которые в последующем были исследованы на предмет их конкурентоспособности. При анализе, обращалось внимание на такие области как: оригинальности дизайна сайта, функциональности, юзабилити, качества программирования, корректности отображения верстки страниц и т.д.
Следующие сайты рассматриваются как конкуренты:
1. Citadel of Olmer, http://www.olmer.ru;
2. Лаборатория Фантастики, http://www.fantlab.ru;
3. Fantasy, http://www.fantasy.open.by;
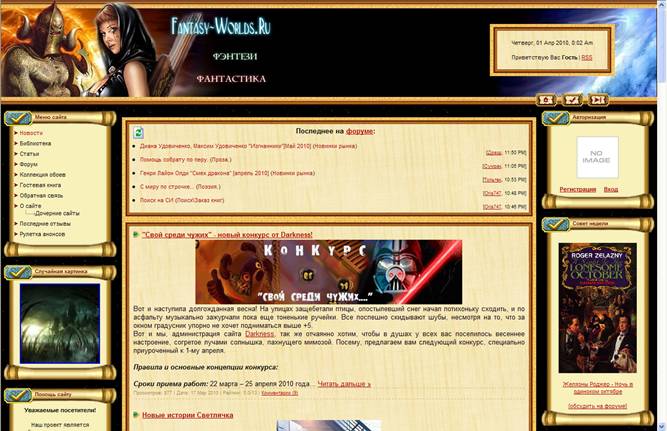
4. Миры Фэнтези, http://www.fantasy-worlds.ru;
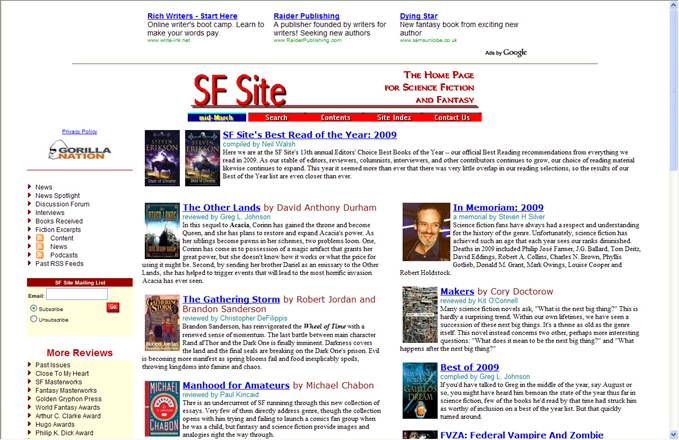
5. The SF Site, http://www.sfsite.com;
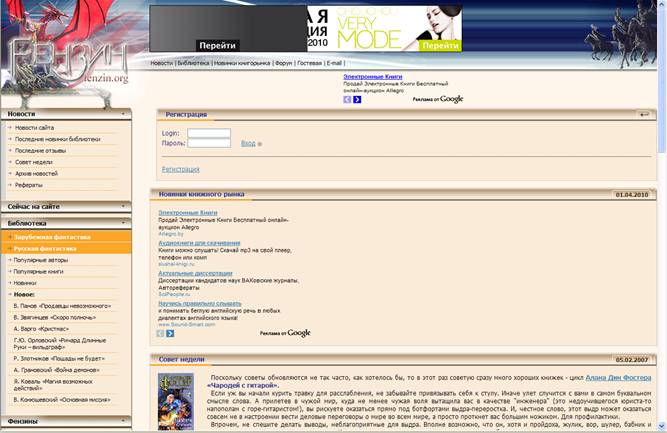
6. «Фензин» - сайт о фантастике и фэнтези, http://www.fenzin.org;
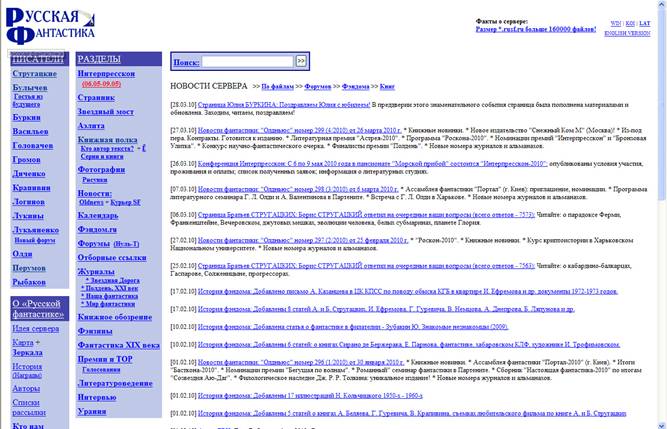
7. Русская фантастика, http://www.rusf.ru.
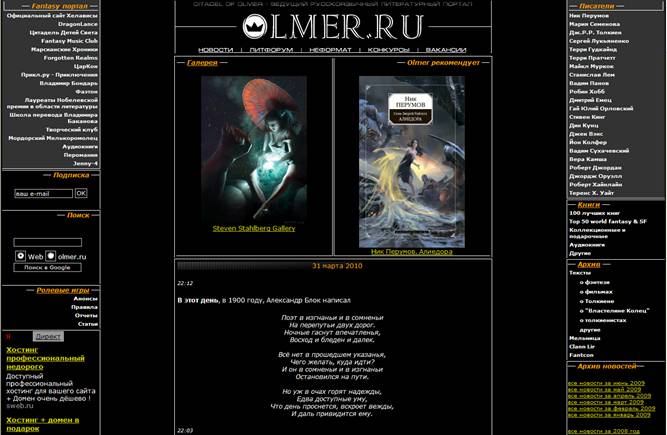
Рассмотрим сайт «Citadel of Olmer» http://www.olmer.ru (Рисунок 1.1).

Рисунок 1.1 – Сайт «Citadel of Olmer»
Первое что бросается в глаза – это несколько различных меню. Все ссылки открываются в новых окнах. Меню «Fantasy портал» и «Писатели» имеют ссылки на сайты различных клубов любителей фэнтези и писателей.
Цветовая схема расположение светлого шрифта на темном фоне не очень комфортна, тем самым, при прочтении информации может ощущаться дискомфорт.
Главная страница очень переполнена, она слишком большая по вертикали (около десяти экранов) При этом новости за определенную дату выглядят как одна новость, разделяются только временем, что очень не удобно для восприятия информации.
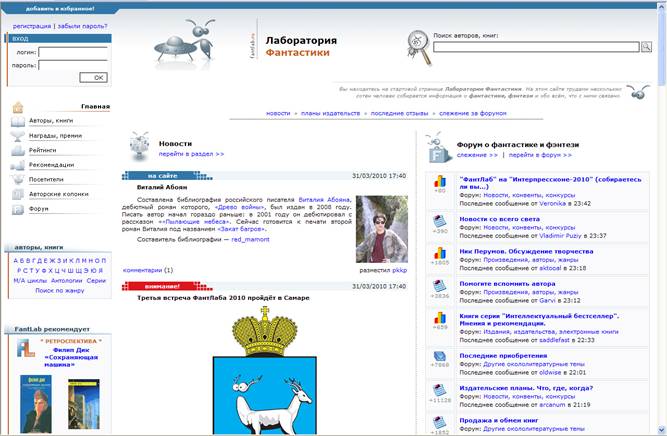
Совсем другую ситуацию мы видим на сайте «Лаборатория Фантастики» http://www.fantlab.ru (Рисунок 1.2). Сайт содержит очень много информации о фэнтези и фантастики.

Рисунок 1.2 – Сайт «Лаборатория Фантастики»
Данный сайт также имеет вертикальную длину главной страницы шести экранов. Здесь на главной странице выводятся последние новости всех разделов сайта.
Главное меню на данном сайте сливается со всеми остальными элементами сайта.
Схема сайта, темный шрифт на светлом фоне, данная цветовая схема менее комфортная, чем расположение светлого шрифта на темном фоне, тем самым, при прочтении информации может ощущаться дискомфорт.
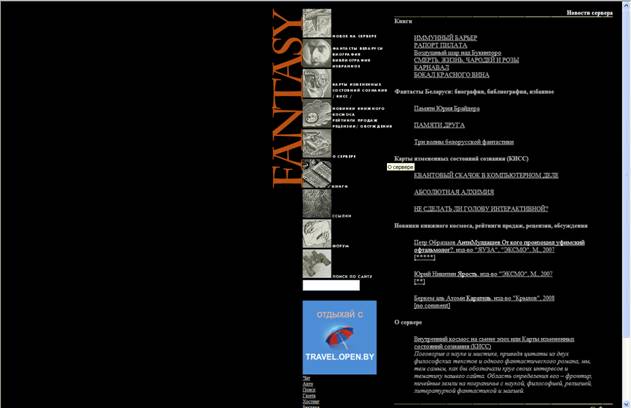
Рассмотрим сайт «Fantasy»http://www.fantasy.open.by (Рисунок 1.3). Это белорусский сайт о фэнтези.
Дизайн седлан так, что все содержимое сайта прижимается к правому краю. Однако при расширении экрана 1280х1024рх и более левая половина экрана свободна (как видно из рисунка 1.3). Размер шрифта пунктов меню довольно маленький (около 6 рх), что не удобно для чтения.

Рисунок 1.3 – Сайт «Fantasy»
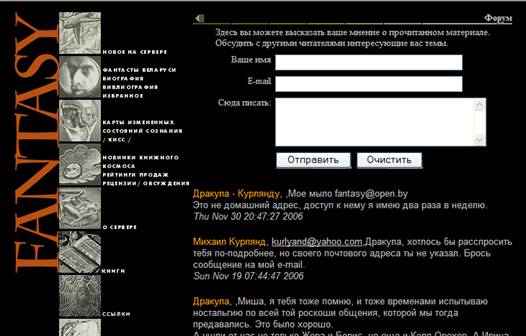
Форум на данном сайте выполнен как гостевая книга: имеется форма для сообщений и отправленные сообщения размещаются друг под другом (Рисунок 1.4).

Рисунок 1.4 – Форум сайта «Fantasy»
При переходе на другие страницы сайта нет подсветки нажатых кнопок меню, могут возникнуть проблемы с ориентацией у пользователя.
Сайт «Миры Фэнтези» http://www.fantasy-worlds.ru сделан довольно удобно (Рисунок 1.5). Дизайн не навязчивый и не агрессивный. Имеются блоки, отображающие случайное изображение, случайную книгу.

Рисунок 1.5 – Сайт «Миры Фэнтези»
Нет поиска по сайту, на сайте осуществлена возможность поиска только по категориям сайта, таким как «Библиотека», «Статьи». Также как и некоторые предыдущие сайты, этот имеет вертикальную длину главной страницы больше шести экранов.
При расширении экрана 1024х768рх появляется горизонтальная прокрутка.
Также на сайте присутствует блок с датой и временем. Считаю такую информацию излишней, поскольку по одному этому признаку заметно, что мало внимания уделялось проектированию сайта. Иначе места под дату на страницах не осталось бы.
Дата и время уместны на сайтах только в одном случае: когда эта информация располагается рядом с подробной и часто обновляемой новостной лентой. В этом случае бывает сравнить, сколько времени прошло со времени последней публикации.
Сайт «The SF Site» http://www.sfsite.com – это англоязычный ресурс о фэнтези (Рисунок 1.6). Содержит много информации об авторах жанра фэнтези и их произведениях.

Рисунок 1.6 – Сайт «The SF Site»
Дизайн сайта выполнен в стиле HTMинимаLизм (HTMinimaLizm School).
Главная страница переполнена материалом, который распологается в две колонки и имеет вертикальную длину главной страницы больше трех экранов
Поиск выполнен отдельной вкладкой, что не очень удобно. Карта сайта довольно сложная, наряду с разделами сайта там приводятся также ссылки на последние добавления по разделам сайта. Имеется также алфавитная навигация по многим разделам сайта.
Сайт о фантастике и фэнтези – «Фензин», http://www.fenzin.org сделан довольно удобно (Рисунок 1.7). Дизайн не навязчивый и не агрессивный.

Рисунок 1.7 – Сайт «Фензин»
В разделе «Новинки книжного рынка» выводится реклама от Google. Раздел «Совет недели» последний раз обновлялся 05.02.2007, «Новинки библиотеки» – 09.12.2008.
На сайте содержится много рекламы далекой по тематике от тематики сайта. На некоторых страницах такая реклама появляется под разделителем «Сейчас на сайте».
Вертикальная длина главной страницы больше трех экранов.
Сайт «Русская фантастика» http://www.rusf.ru (Рисунок 1.8).
Дизайн данного сайта выполнен в стиле HTMинимаLизм (HTMinimaLizm School).
Размер шрифта главной страницы очень маленький, с засечками, плохо читаемый.
Блок «Писатели» содержит ссылки на сайты авторов. Блок «Разделы» так же включает в себя ссылки на внешние сайты.

Рисунок 1.8 – Сайт «Русская фантастика»
Раздел «Книжная полка» (библиотека) представляет собой список авторов на одной странице. Есть возможность перехода к определенной букве, однако при необходимость перехода с одной буквы на другую необходимо прокручивать страницу к необходимой букве. Имена авторов в данном списке представлены – Имя Фамилия и отсортированы по фамилии, что довольно не удобно при поиске автора.
Таким образом, проведенный анализ дизайна сайтов конкурентов выявил следующие проблемы в разработке web-проекта, на которые следует обратить особое внимание:
· работа над оптимизацией структуры web-страниц;
· построение удобной системы навигации;
· выбор удачной технологии верстки;
· определение шрифтовых размеров и их цветовых решений;
· качественная подготовка графических изображений;
· соблюдение «единого стиля» сайта;
· баланс «главного» и «второстепенного» на странице;
· активная работа над деталями;
· разработка оптимального дизайнерского решения.
ДИЗАЙН И ЮЗАБИЛИТИ – ТЕСТИРОВАНИЕ САЙТА
Дата добавления: 2018-08-06; просмотров: 199; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
