Форматирование html-страниц с использованием фреймов. Создание сложных фреймовых структур
1. Откройте приложение Блокнот
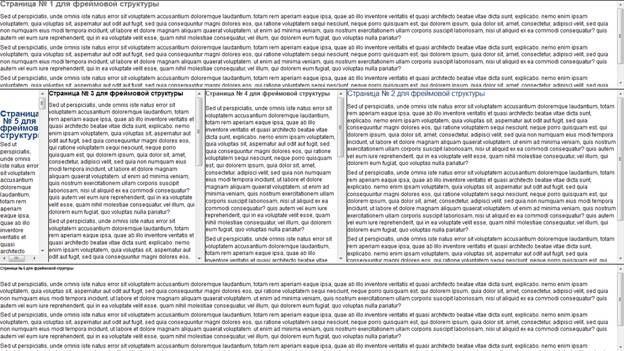
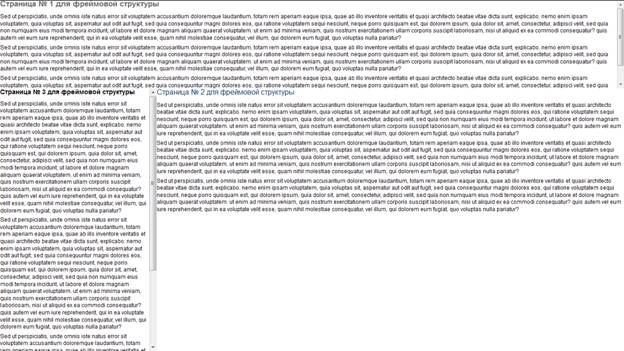
2. Создайте более сложную фреймовую структуру

3. Сохраните страницу в личной папке в файл frame2.html
Форматирование html-страниц с использованием фреймов. Форматирование элементов фреймовых структур
1. Откройте приложение Блокнот
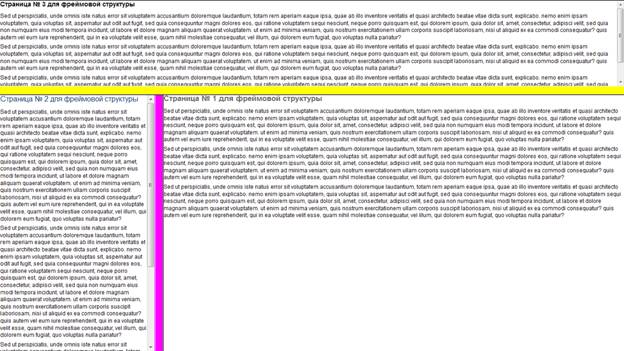
2. Создайте фреймовую структуру без границы

и с цветной границей, толщиной в 20 пикселей

3. Сохраните страницу в личной папке в файл frame3.html
Форматирование html-страниц с использованием фреймов. Создание сайта, содержащего фреймовую структуру
1. Откройте приложение Блокнот
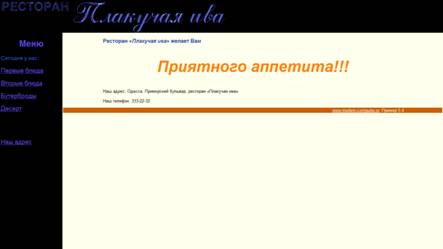
2. Создайте сайт, посвящённый какой-либо теме (например, каталог чего-либо) и содержащий фреймовую структуру из трёх фреймов.
В одном их фреймов поместите навигацию, а в самый большой фрейм загружайте 4-5 станиц по ссылкам.
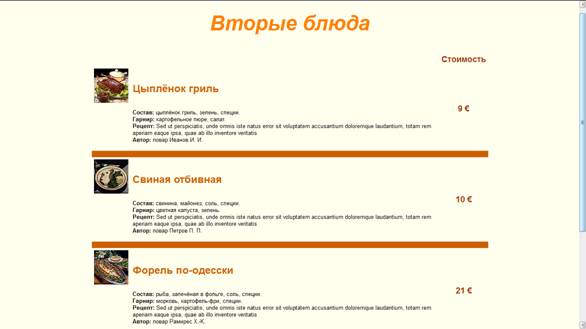
В качестве примера рассмотрите сайт.




3. Сохраните сайт в отдельной папке
Работа с формами
Создание формы с использованием тэга переноса строки
1. Откройте приложение Блокнот
2. Создайте новую HTML-страницу.
3. Создайте форму с использованием и без использования тэга переноса строки (см. пример 1).
Пример 1:
Форма без использования тэга <br>
Имя: Адрес электронной почты: Пароль:
Форма с тэгом <br>
Имя:
Адрес электронной почты:
Пароль:
4. Сохраните страницу в личной папке в файл form1.html
Создание формы с использованием горизонтальной линии
|
|
|
1. Откройте приложение Блокнот
2. Создайте новую HTML-страницу.
3. Создайте форму с использованием в качестве разделителя тэга, создающего горизонтальную линию (см. пример 2).
Пример 2:
Форма, разделённая горизонтальной линией
Введите тему сообщения:
Введите текст самого сообщения:
Укажите почтовый адрес:
nic
Введите пароль:
4. Сохраните страницу в личной папке в файл form2.html
Создание формы с использованием тега отформатированного текста
1. Откройте приложение Блокнот
2. Создайте новую HTML-страницу.
3. Создайте форму с использованием тэга отформатированного текста (см. пример 3).
Пример 3:
Использование тега <pre>
Имя:eMail:
Пароль:
Улица:
Город:
4. Сохраните страницу в личной папке в файл form3.html
Создание формы с использованием таблиц
1. Откройте приложение Блокнот
2. Создайте новую HTML-страницу.
3. Создайте форму с использованием таблиц для выравнивания формы (см. пример 4).
Пример 4:
Использование таблиц
| Имя: | |
| eMail: | |
| Пароль: | |
| Город: | |
| Улица: | |
4. Сохраните страницу в личной папке в файл form4.html
Создание формы с использованием абзаца
|
|
|
1. Откройте приложение Блокнот
2. Создайте новую HTML-страницу.
3. Создайте форму с использованием тэга абзаца для разделения частей формы (см. пример 5).
Пример 5:
Использование тега <p>
Имя:
eMail:
Пароль:
Какую ОС Вы используете:
Ваше мнение:
Не удовлетворительно
Удовлетворительно
Хорошо
Плохо
4. Сохраните страницу в личной папке в файл form5.html
Дата добавления: 2018-06-01; просмотров: 143; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
