Описание создание сайта «Создание сайтов ,фото редакция ,видео монтаж»
Структура сайта «Создание сайтов ,фото редакция ,видео монтаж»:
На рисунке показан блокнот в котором выполнялось изготовление моего сайта «Создание сайтов ,фото редакция ,видео монтаж»,а именно исходной страницы или главной страницы сайта.

Главная страница сайта
Рисунок №1 
Рисунок №2

Рисунок №3

Рисунок №4

Рисунок №5

Рисунок №6

Код главной страницы(сайта)
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>Создание сайтов,фото редакция,видео монтаж</title>
<meta charset="utf-8">
<!--[if IE]><meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'><![endif]-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<!-- Google Fonts -->
<link href='https://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Noto+Serif&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/stroke-gap-icons.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/pe-icon-7-stroke.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/elegant-icons.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/font-awesome.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/responsive.css" media="screen" />
|
|
|
<link rel="stylesheet" type="text/css" href="css/animate.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/slider.css">
<link rel="stylesheet" href="vvvv.html">
<link rel="stylesheet" href="BBBB.html">
</head>
<body>
<!-- Preloader -->
<div id="preloader">
<div id="status"> </div>
</div>
<header>
<!-- Navbar -->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<nav class="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse">
<span class="sr-only">Открытьменю</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Logo -->
<div class="logo">
<a href="index.html">
N&A Corporati<i>on</i>
</a>
</div>
</div><!-- end navbar-header -->
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html"></a></li>
<li class="active">
<a href="BBBB.html">Фоторедакция</a>
</li>
<li>
<a href="vvvv.html">Видеомонтаж</a>
</li>
<li>
<a href="#"></a>
</li>
</li>
<li>
</li>
<li>
<div id="search">
</div>
<div class="search-bar">
|
|
|
<div class="search-wrap">
<form role="form">
<div class="form-group">
<input type="search" class="form-control searchbox" placeholder="Search">
</div>
<button type="submit" class="search-button"><i class="pe-7s-search"></i></button>
</form>
</div>
</div>
</li>
</ul><!-- end menu -->
</div><!-- end collapse -->
</div><!-- end container -->
</nav><!-- end navigation -->
</nav><!-- End Navbar -->
</header>
<div class="main-wrapper">
<section class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="visible">
<div>
<h2>Добро пожаловать</h2>
<h2></h2>
<p></p>
</div>
</li>
<li>
<div>
<h2>Создание сайтов</h2>
<p>Слово "сайт" обозначает место в сети Интернет, где хранятся электронные документы различного формата, объединенные одним доменным именем или IP-адресом.</p>
</div>
</li>
<li>
<div>
<h2>Фото редакция</h2>
<p></p>
</div>
</li>
<li>
<div>
<h2>Видео монтаж</h2>
<p></p>
</div>
</li>
</ul><!-- .cd-slider -->
<ol class="cd-slider-navigation">
<li class="selected"><a href="#0"><em>Слайд#1</em></a></li>
<li><a href="#0"><em>Слайд#2</em></a></li>
<li><a href="#0"><em>Слайд#3</em></a></li>
|
|
|
<li><a href="#0"><em>Слайд#4</em></a></li>
</ol><!-- .cd-slider-navigation -->
<div class="cd-svg-cover" data-step1="M1402,800h-2V0.6c0-0.3,0-0.3,0-0.6h2v294V800z" data-step2="M1400,800H383L770.7,0.6c0.2-0.3,0.5-0.6,0.9-0.6H1400v294V800z" data-step3="M1400,800H0V0.6C0,0.4,0,0.3,0,0h1400v294V800z" data-step4="M615,800H0V0.6C0,0.4,0,0.3,0,0h615L393,312L615,800z" data-step5="M0,800h-2V0.6C-2,0.4-2,0.3-2,0h2v312V800z" data-step6="M-2,800h2L0,0.6C0,0.3,0,0.3,0,0l-2,0v294V800z" data-step7="M0,800h1017L629.3,0.6c-0.2-0.3-0.5-0.6-0.9-0.6L0,0l0,294L0,800z" data-step8="M0,800h1400V0.6c0-0.2,0-0.3,0-0.6L0,0l0,294L0,800z" data-step9="M785,800h615V0.6c0-0.2,0-0.3,0-0.6L785,0l222,312L785,800z" data-step10="M1400,800h2V0.6c0-0.2,0-0.3,0-0.6l-2,0v312V800z">
<svg height='100%' preserveAspectRatio="none" viewBox="0 0 1400 800">
<title>World Information</title>
<desc>адаптивный CSS шаблон</desc>
<path id="cd-changing-path" d="M1402,800h-2V0.6c0-0.3,0-0.3,0-0.6h2v294V800z"/>
</svg>
</div><!-- .cd-svg-cover -->
</section><!-- .cd-slider-wrapper -->
<!-- Our Services -->
<section class="section-wrap services">
<h2 class="text-center">Создание и разработка сайта</h2>
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="service-item icon-effect-1 icon-blue icon-effect-1a">
<a href="#">
<i class="hi-icon icon icon-Click"></i>
</a>
<h5 class="text-center">Одностраничный сайт для продаж</h5>
<div class="main-border blue"></div>
<p class="text-center">Demo-15 000 тг</p>
<p class="text-center">Создание-20 000 тг</p>
|
|
|
</div>
</div><!-- end service item -->
<div class="col-sm-4">
<div class="service-item icon-effect-1 icon-violet icon-effect-1a">
<a href="#">
<i class="hi-icon icon icon-Umbrella"></i>
</a>
<h5 class="text-center">Корпоративныйсайт</h5>
<div class="main-border violet"></div>
<p class="text-center">Безанимации-25 000 тг
<p class="text-center">Санимацией-30 000 тг</p>
</div>
</div><!-- end service item -->
<div class="col-sm-4">
<div class="service-item icon-effect-1 icon-orange icon-effect-1a last">
<a href="#">
<i class="hi-icon icon icon-Dollars"></i>
</a>
<h5 class="text-center">Интернет-Магазин</h5>
<div class="main-border orange"></div>
<p class="text-center">от 40 000 тг .</p>
<p class="text-center">Техническая поддержка</p>
<p class="text-center">на 3 месяца в подарок</p>
</div>
</div><!-- end service item -->
<div class="col-sm-4">
<div class="service-item icon-effect-1 icon-violet icon-effect-1a">
<a href="#">
<i class="hi-icon icon icon-Umbrella"></i>
</a>
<h5 class="text-center">Портал</h5>
<div class="main-border violet"></div>
<p class="text-center">от 50 000 тг</p>
<p class="text-center">Индивидуальныйпросчет</p>
</div>
</div><!-- end service item -->
</div><!-- end row -->
</div><!-- end container -->
</section><!-- end services -->
<!-- Call to Action -->
<!-- Core Features -->
<section class="core-features style-1">
<div class="container">
<h2 class="text-center">Онас</h2>
<div class="main-border blue"></div>
<div class="features-promo mt70">
<div class="row">
<!-- start left column -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="features-item features-right text-right">
<div class="features-icon">
<i class="icon icon-Search"></i>
</div>
<h5>N&A Corporation-занимается такими видами услуг как:Создание и продвижение сайтов,Видео монтаж,и Фото редакция.Другими словами Мы делаем быстро и качественно за небольшие деньги.</h5>
</div><!-- end features item -->
<div class="features-item features-right text-right">
<div class="features-icon">
<i class="icon icon-Layers"></i>
</div>
<h5>Тем самым Мы отличаемся от других фирм и сообществ.</h5>
<p></p>
</div><!-- end features item -->
<div class="features-item features-right text-right">
<div class="features-icon">
<i class="icon icon-Drop"></i>
</div>
<h5>N&A Corporation- это окно в Новый Современный Мир.</h5>
<p></p>
</div><!-- end features item -->
</div><!-- end left column-->
<div class="promo-img col-lg-6 col-md-4 hidden-sm hidden-xs text-center">
<img src="upload/core_features_img.jpg" alt="core-features-img">
</div>
<!-- start right column -->
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="features-item">
<div class="features-icon">
<i class="icon icon-Tools"></i>
</div>
<h5>В дальнейшем Мы разрабатываем много новых проектов.</h5>
<p></p>
</div><!-- end features item -->
<div class="features-item">
<div class="features-icon">
<i class="icon icon-Timer"></i>
</div>
<h5>Еще одно отличительное свойство нашей корпорации,то что все проекты запустятся одновременно,и будут поддерживаться до конца закрытия.</h5>
<p></p>
</div><!-- end features item -->
<div class="features-item">
<div class="features-icon">
<i class="icon icon-Notes"></i>
</div>
<h5>N&A Corporation будет развиваться вовсе стороны интернета.Снимание компьютерных игр,Тест-драйверов,Пранков,Создание сайтов,Интернет магазин.Все это N&A Corporation.</h5>
<p></p>
</div><!-- end features item -->
</div><!-- end right column-->
</div><!-- end row -->
</div><!-- end features promo -->
</div><!-- end container -->
</section><!-- end core features -->
</section><!-- end results -->
</ul>
</div><!-- end container -->
</section><!-- end our team -->
<!-- From Blog -->
<section class="section-wrap from-blog">
<div class="container">
<h2 class="text-center">Новости&</h2>
<p class="subheading text-center">Последниесобытия</p>
<div class="main-border blue"></div>
<div class="blog-articles mt50">
<div class="col-xs-12 text-center">
<div class="entry-text">
<h3>
<a href="https://hi-news.ru/technology/umnye-ochki-pokazhut-vam-video-ne-ubivaya-akkumulyator.html">Умные очки покажут вам видео, не убивая аккумулятор<a/>
</h3>
<span class="blog-data">23 апрель, 2018</span>
</div><!-- end entry -->
<div class="entry-text mt40">
<h3>
<a href="https://hi-news.ru/gadgets/obzor-besprovodnoj-klaviatury-harper-tachpad-ej-k-licu.html">Обзор беспроводной клавиатуры Harper — тачпад ей к лицу<a/>
</h3>
<span class="blog-data">23 апрель, 2018</span>
</div><!-- end entry -->
<div class="entry-text mt40">
<h3>
<a href="https://hi-news.ru/software/chem-google-zamenit-sms.html">Чем Google заменит SMS?<a/>
</h3>
<span class="blog-data">23 апрель, 2018</span>
</div><!-- end entry -->
</div><!-- end fifth logo -->
<div class="col-md-2 col-sm-4 col-xs-6">
<a href="#">
</a>
</div><!-- end last logo -->
</div><!-- end column-->
</div><!-- end blog-article -->
</div><!-- end container -->
</section><!-- end from blog -->
</div><!-- end last logo -->
</div><!-- end row -->
</div><!-- end container -->
</section><!-- end partners -->
<!-- Contact -->
<section class="section-wrap contact">
<div class="container">
<h2 class="text-center">Связь</h2>
<p class="subheading text-center">Свяжитесьснами</p>
<div class="main-border blue"></div>
<img src="upload/log.png" alt="core-features-img">
<div class="promo-img col-lg-6 col-md-4 hidden-sm hidden-xs text-center">
<div class="col-lg-3 col-md-4 col-sm-6">
</div><!-- end last logo -->
<div class="features-item features-right text-right">
<div class="features-icon">
<i class="icon icon-Phone2"></i>
</div>
</span> 87473402172
</div><!-- end phone number -->
</div><!-- end features item -->
<div class="features-item features-right text-right">
<div class="features-icon">
<i class="icon icon-Mail"></i>
</div>
<p>Email: <a href="mailto:saprykina-nastena@bk.ru">saprykina-nastena@bk.ru</a></p>
</div><!-- end email -->
<div class="features-item features-right text-right">
<div class="features-icon">
<i class="icon icon-House"></i>
</div>
<a>N&A Corporation<br>
Казакстан<br>
Алматы, ул.Маметова <br>
29</a>
</ul>
</div><!-- end email -->
</div><!-- end features item -->
</div><!-- end left column-->
<div class="promo-img col-lg-6 col-md-4 hidden-sm hidden-xs text-center">
<a href="http://vk.com/idanna9f" hashstring="df7688b6ac3750010bfa80422eb4b391" hashtype="href" target="_blank" rel="nofollow"><i class="fa fa-vk"></i></a> - </span>Вконтакте</center>
</div><!-- end features item -->
</div>
<a href="https://www.instagram.com/anastasia_miracle_n9/" hashstring="8c792ec33975db3c7672c1d584c3046d" hashtype="href" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a> - </span>Instagram</center>
<p></p>
</div><!-- end features item -->
</div><!-- end right column-->
</div><!-- end row -->
</div><!-- end features promo -->
</div><!-- end container -->
</section><!-- end core features -->
</div><!-- end address -->
</div><!-- end col -->
</div><!-- end row -->
</div><!-- end container -->
</section><!-- end contact -->
</div><!-- end entry -->
</div><!-- end footer posts -->
</div><!-- end latest posts -->
</div><!-- end row -->
</div><!-- end footer widgets -->
</div><!-- end container -->
<div class="bottom-footer">
<div class="container">
<div class="row">
<div class="col-xs-12 text-center">
<div class="copyright">
© 2018 N&A Corporation <a href=</a>
</div>
</div><!-- end col -->
</div><!-- end row -->
</div><!-- end container -->
</div><!-- end bottom footer -->
</footer><!-- end footer -->
<div id="back-to-top">
<a href="#top"><i class="fa fa-angle-up">Вверх</i></a>
</div>
</div><!-- end main-wrapper -->
<!-- jQuery Scripts -->
<script src="js/jquery.min.js"></script>
<script src="js/snap.svg-min.js"></script>
<script src="js/main.js"></script><!-- Resource jQuery -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery.countTo.js"></script>
<script type="text/javascript" src="js/jquery.appear.js"></script>
<script type="text/javascript" src="js/plugins-scroll.js"></script>
<script type="text/javascript" src="js/isotope.pkgd.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/wow.min.js"></script>
<!-- Custom Theme JavaScript -->
<script src="js/scripts.js"></script>
</body>
</html>
Страница №2(Фото редакция)
Рисунок №1

Рисунок №2

Рисунок №3

Рисунок №4

Рисунок №5

Рисунок №6

Рисунок №7

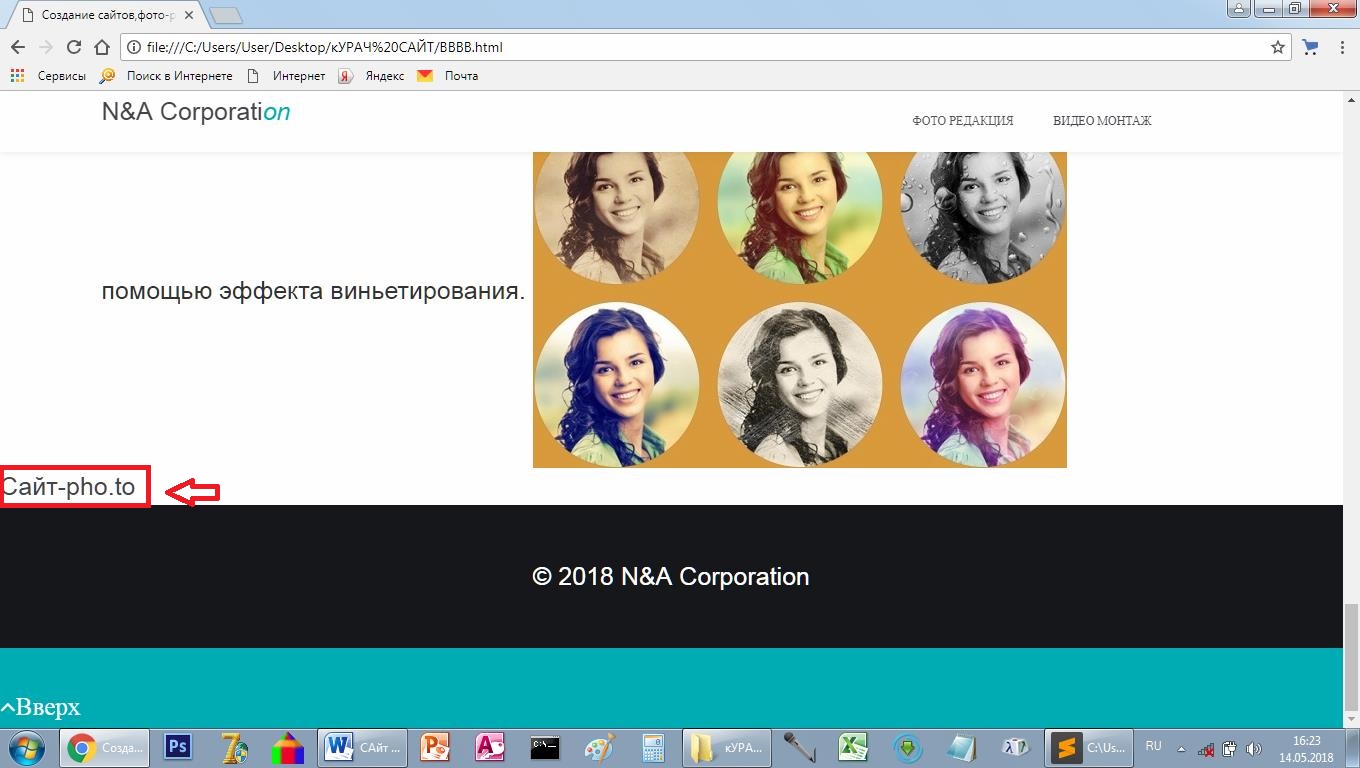
На рисунке 7 стрелочкой указана ссылка на переход к другому сайту.
Дата добавления: 2018-06-27; просмотров: 319; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
