Выбор, размещение и задание свойств компонентов.
Коды классов, функций и обработчиков событий
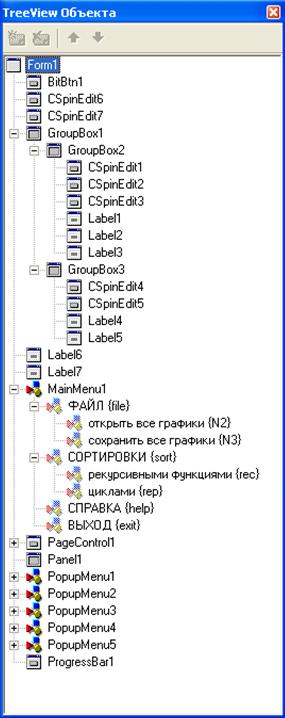
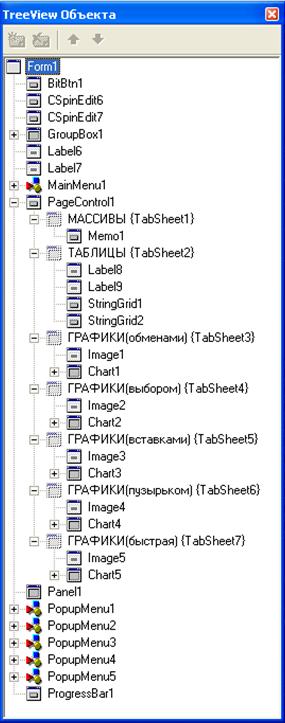
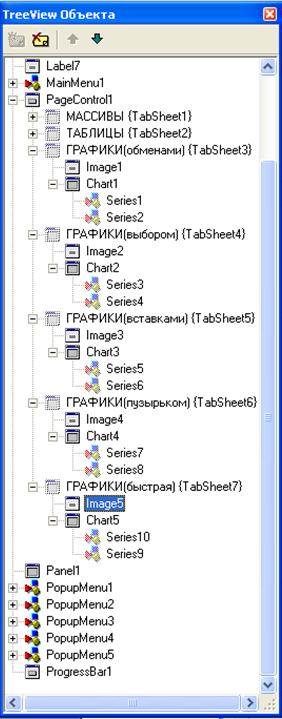
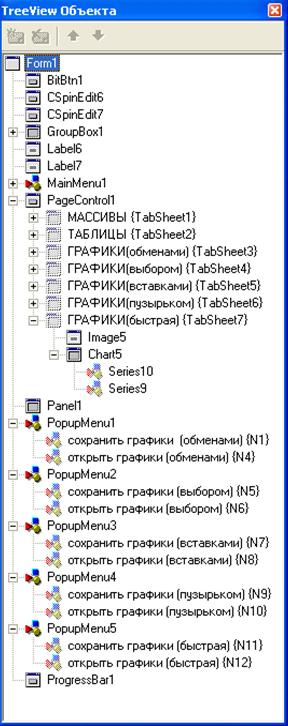
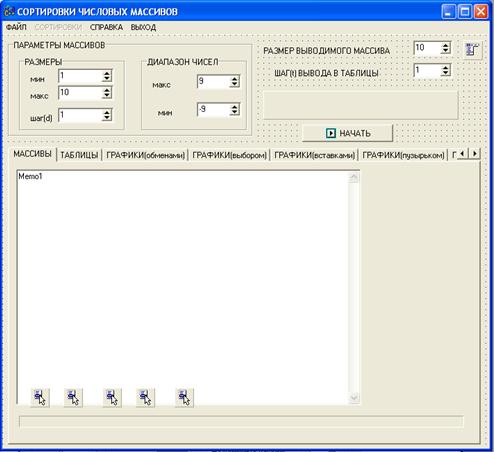
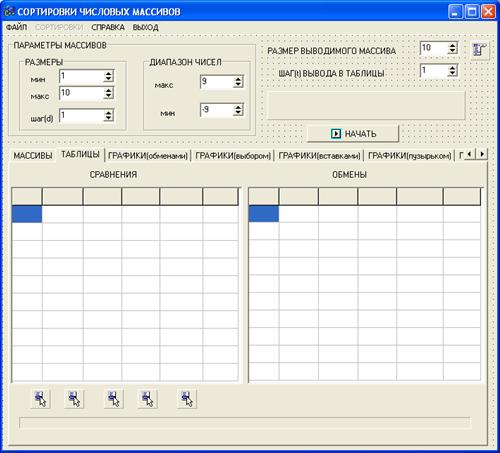
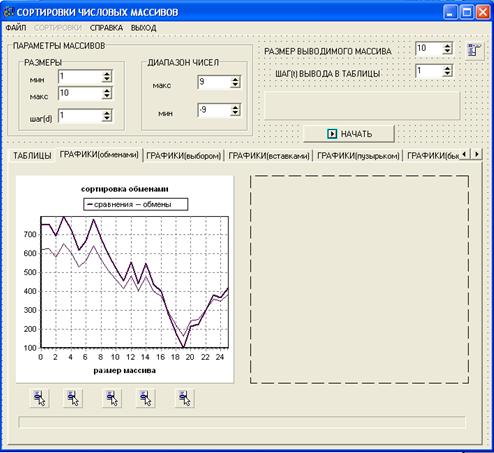
1.Сохраните модуль формы под именем LR_3, а проект – под именем PR_LR_3.По окончании проектирования все визуальные и невизуальные компоненты, имеющиеся в приложении, будут отображены в Дереве Объектов, представленном на рис.3.1,2,3,4. Дерево Объектов показывает самые различные связи между компонентами, например: соотношение родительских и дочерних компонентов, связь компонентов через их свойства и т.п.
2.Расположение компонентов на форме, а также значения некоторых свойств, устанавливаемых в компонентах по умолчанию, показаны на рис.3.5,6,7. Использование новых компонентов сопровождается необходимыми пояснениями.
3.Следовательно, на форму нужно перенести:
· со страницы Стандарт - компонент MainMenu1 -главное меню, пять компонентов PopupMenu1,.,5 – контекстных всплывающих меню, три панели общего назначения GroupBox1,2,3(в свойство Captionвпишите соответственно параметры массивов, размеры, диапазон чисел), причем на панели GroupBox1нужно разместить панели GroupBox2и GroupBox3, на панели GroupBox2 –три метки Label1,2,3(мин, макс, шаг(d)), на панели GroupBox3 –две метки Label4,5(мин, макс) и на форму - две метки Label6,7(размер выводимого массива,шаг(t) вывода в таблицы), ниже - панель Panel1;


Рис.3.1 – 1-я часть дерева объектов Рис.3.2 – 2-я часть дерева объектов
· со страницы Примеры – семь компонентов ввода целых чисел – CSpinEdit1,.,7, из них три компонента (CSpinEdit1,2,3) помещаются на панельGroupBox2, два (CSpinEdit4,5) – на панель GroupBox3, и еще два(CSpinEdit4,5) – непосредственно на форму;
|
|
|
· со страницы Дополнительно - управляющую кнопку с пиктограммой BitBtn1;
· со страницы Win32 - многостраничную панель – компонент PageControl1 и задать на ней семь страниц с надписями массивы,


Рис.3.3 – 3-я часть дерева объектов Рис.3.4 – 4-я часть дерева объектов
таблицы, графики(обменами), графики(выбором), графики(вставками), графики(пузырьком), графики(быстрая);
· на страницу массивы панели PageControl1со страницы Стандарт перенесите компонент Memo1;
· на страницу таблицы панели PageControl1со страницы Дополнительно перенесите два компонента StringGrid1,2а над ними расположите две метки Label8,9(со страницы Стандарт) с надписями сравнения, обмены, а на каждую из остальных пяти страниц панели PageControl1со страниц Additional и Дополнительно перенесите по компоненту Chart и Image; со страницы Win32 - компонент ProgressBar1.
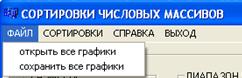
4.Первым из новых компонентов является главное меню MainMenu– необходимый компонент интерфейса. Компонент MainMenuявляется невизуальным компонентом, т.е. место его размещения на форме в процессе проектирования не имеет значения для пользователя – во время выполнения он увидит не сам компонент, а только меню, сгенерированное компонентом. Главное меню для разрабатываемого приложения во время проектирования видно на форме (рис.3.5,6,7), а во время выполнения - представлено на рис.3.8. Основное свойство компонентаMainMenu– Items. Его заполнение производится с помощью Конструктора Меню, вызываемого двойным щелчком на компоненте или нажатием кнопки с многоточием рядом со свойством Itemsв окне Инспектора Объектов. При работе в окне Конструктора Меню вводят новые разделы (подразделы) и помещают их в нужное место. При выборе нужного раздела (щелчком на нем) в Инспекторе Объектов появится множество свойств данного раздела. Свойство Caption обозначает надпись раздела (файл, сортировки и т. д.) или подраздела (открыть все графики,…, циклами). Свойство Name задает имя объекта, соответствующее разделу меню. Среда задает имена по умолчанию – N1, N2, N3 и т.д. Рекомендуется давать этим объектам осмысленные имена – здесь: file, sort, rec, rep, help, exit. Для каждого раздела (в нашем случае – для раздела сортировки) может быть установлено во время проектирования или программно во время выполнения свойство Enabled (доступен). Установите Enabled=false(недоступен), тогда раздел будет изображаться серой надписью и не будет реагировать на щелчок пользователя. Основное событие раздела – OnClick, возникающее при щелчке пользователя на разделе. В проектируемом приложении в обработчиках щелчков размещены алгоритмы, соответствующие названиям разделов (подразделов). Что же касается подраздела циклами, то здесь студент должен самостоятельно разработать алгоритмы сортировок с помощью циклов (кроме быстрой сортировки) и написать код с последующей отладкой и получением графически представляемых зависимостей.
|
|
|
|
|
|
5.Вторым новым компонентом является панель общего назначения GroupBox, которая имеет встроенную рамку с надписью (параметры массивов, размеры, диапазон чисел) и используется для выделения на форме группы функционально объединенных компонентов.
6.Третьим новым компонентом является управляющая кнопка BitBtn1 с пиктограммой. Изображение на этой кнопке задается свойством Glyph. Выделите кнопку BitBtn1. При нажатии кнопки с многоточием в строке свойства Glyph в Инспекторе Объектов вызывается окно Редактор картинки. Нажав в нем кнопку Загрузить, переходят в окно открытия файла рисунка Загрузить картинку и выбирают файл битовой матрицы .bmp, содержащей желаемое изображение. Большое количество изображений для кнопок расположено в папке …Program Files\Common Files\Borland Shared\Images\Buttons. Выбрав файл vcrplay, нажмите кнопку Открыть, а в окне Редактор картинки нажмите кнопку OK. Выбранное изображение появится на кнопке BitBtn1 левее надписи НАЧАТЬ (значение свойства Caption). В обработчике щелчка на кнопке НАЧАТЬ (BitBtn1Click - см. код файла реализации) выполняется ряд подготовительных операций для выполнения сортировок и представления результатов. Перечислим эти операции.
|
|
|
· Очистка окна редактирования Memo1, в которое выводятся исходные и отсортированные массивы задаваемого размера.
· Очистка расположенной выше кнопки панелиPanel1, в которую выводятся сообщения о некоторых исключительных ситуациях.
· Очистка таблицStringGrid1,2 и вывод в таблицу названий столбцов.
· Очистка графиковChart1,..,5.
· Установка начального значения позиции компонента ProgressBar1 – индикатора хода процесса сортировок.

Рис.3.5 – форма по окончании проектирования (вид 1)

Рис.3.6 – форма по окончании проектирования (вид 2)
· Считывание во вспомогательные переменные параметров сортируемых массивов, задаваемых как значения свойств компонентов CSpinEdit1,..,7.
· Объявление доступным раздела меню сортировки (sort).
6.Теперь остановимся на компоненте PageControl1 – многостраничной панели. Здесь она имеет 7 страниц: на первую – выводятся массивы, на вторую – таблицы, на остальные пять – графики, по способу сортировки. На каждой из пяти последних страниц размещены по одному компоненту Chart и Image, причем в первый компонент (Chart) график выводится в процессе сортировки, а во второй (Image)– из файла. Размеры компонентов – равные.
7.Для удобства работы с приложением предусмотрены два способа сохранения графиков в файле и вывода графиков из файла: всех сразу, через разделы главного меню открыть все графики, сохранить все графики, и отдельно, по способам сортировки, с помощью пяти компонентов PopupMenu – контекстных всплывающих меню. Они имеют по два раздела, например, сохранить графики (обменами), открыть графики (обменами). В свойство PopupMenuкомпонента Chart, которое по умолчанию пусто, заносится имя того компонента PopupMenu1,..,5,с которым он будет связан.

Рис.3.7 – форма по окончании проектирования (вид 3)


Рис.3.8 – главное меню
Дата добавления: 2018-05-13; просмотров: 367; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
