Создание технического задания и этапы проектирования
СОДЕРЖАНИЕ
ВВЕДЕНИЕ.. 3
1. Теоретические основы WEB-дизайна. 5
1.1. Термин «WEB-дизайн». 5
1.2. Создание технического задания и этапы проектирования. 8
2. Программное обеспечение, используемое в WEB-дизайне. 14
3. Использование Flash технологий при создании WEB продуктов. 16
ЗАКЛЮЧЕНИЕ.. 19
Список использованной литературы.. 20
ВВЕДЕНИЕ
Главным в веб-дизайне являются творческие способности самого дизайнера, а его конечная цель — воплощение в жизнь мечты за счет освоения новых путей общения: компании стараются расширить круг своих клиентов, подающий надежды художник ищет свою аудиторию. Создание веб-сайтов порой оказывается весьма непростым делом, потому что требования каждого сайта определяют круг применяемых решений. Многие творческие люди занимаются дизайном из-за своих склонностей к организованному представлению информации и/или современным технологиям. Но даже если к вам это не относится, не стоит отчаиваться.
Актуальность выбранной темы заключается в необходимости и современности WEB-дизайна, так как любой ресурс, опубликованный во Всемирной сети, от глобального информационного портала до скромной домашней странички, непосредственно связано с инженерно-дизайнерским решением.
Web-дизайн — это творчество, причем творчество ярко выраженное. Именно в сфере web-дизайна можно полностью проявить все свои способности, ведь здесь цензором результатов вашего труда являетесь вы сами и посетители вашей странички. Никто не ограничивает вас ни в объеме, ни в содержании, ни в компоновке разрабатываемого вами ресурса, никто не загоняет вас в какие-либо жесткие рамки.
|
|
|
Цели создания и публикации во Всемирной сети собственного web-ресурса могут быть совершено различными:
- web-мастер стремится разместить в Сети информацию на своей страничке, которую в последствии можно использовать при поиске работы или интерактивном общении с другими людьми посредством Интернета;
- для публикации, например, литературных произведений, рисунков, музыки или научных исследований автора. Таким способом владелец странички может найти издателя для своих рассказов, организаторов выставки для своих картин, продюсера для музыкального проекта или спонсора, готового профинансировать его разработки);
- в ряде случаев посредством домашней странички можно просто зарабатывать деньги.
Целью данной работы является рассмотрение использования информационных технологий в веб-дизайне, выявление основ WEB-дизайна при создании объектов в технологиях Flash.
Задачей исследования является изучение информационных технологий в веб-дизайне, WEB-дизайна на основе Flash технологий, а также выявить и рассмотреть их достоинства и недостатки.
|
|
|
Теоретические основы WEB-дизайна
Web-дизайн - отрасль Web-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских Web-интерфейсов для сайтов или Web-приложений. Web-дизайнеры проектируют логическую структуру Web-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением Web-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный Web-дизайнер должен быть знаком с последними Web-технологиями и обладать соответствующими художественными качествами.
Web-дизайн в определении Дениса Бородаева — вид графического дизайна, направленный на разработку и оформление объектов информационной среды Интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет Web-дизайн от Web-программирования, подчеркивает специфику предметной деятельности Web-дизайнера, позиционирует Web-дизайн как вид графического дизайна.
В настоящее время услуги Web-дизайна предоставляют как специальные компании, так и частные лица (Web-дизайнеры или Web-мастера, являющиеся фрилансерами).
|
|
|
Web-дизайнер - сравнительно молодая профессия, и профессиональное образование в области Web-дизайна в России пока не распространено. В связи с увеличением спроса на Интернет, растет и спрос на дизайн сайтов, увеличивается количество Web-дизайнеров и таковым может работать человек, совершенно не связанный с дизайнерским образованием.
Термин «WEB-дизайн»
В настоящее время под термином Web-дизайн понимают именно проектирование структуры Web-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C (Консорциум Всемирной паутины), что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств, а также кроссплатформенность (программное обеспечение, работающее более чем на одной аппаратной платформе и/или операционной системе) верстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (Интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом, визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
|
|
|
Вообще слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. “Disegno” - это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция.
Для Интернет понимание дизайна носит особый характер. В связи с бурным развитием современных технологий, понятие дизайна приобрело новый, более широкий смысл и теперь обозначает не только какой-то отдельный предмет, а является целым направлением, применимым ко всем областям современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике, проецируя в творческом процессе создание образа. С уверенностью можно сказать, что дизайн – это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
Дизайн возник в начале 20 века в результате стихийного формирования визуальных и функциональных свойств окружающего мира.
В различных культурах принято называть дизайнерскую деятельность по-разному: польский язык использует выражение "wzornictwo przemyslowe",
немецкий язык употребляет термин "formgebung",
русский язык склоняется к следующему словосочетанию: “художественное конструирование”.
В истории нашей страны также встречались такие обозначения, как "Декоративное искусство" или "Техническая эстетика". Восприятие и разнообразное использование термина “дизайн” в разных странах говорит об уникальности каждой из культур и об их особом отношении к этому виду искусства.
В 1959 году в качестве международного обозначения слова и смысла “Дизайн” все же был принят термин "industrial design" - “индустриальный дизайн”.
Дизайн стремится охватить все аспекты окружающей человека среды, которая обусловлена промышленным производством. Предпосылками дизайнерского искусства являются:
прежде всего, естественное человеческое стремление к прекрасному, а также желание воплощения новых и все более совершенных образов
экономическая выгода, являющаяся огромным мотивом для развития дизайна.
Новый этап его развития возник при переходе от ручного производства к машинному. Для того, чтобы пользоваться только что изобретенными изделиями, им нужно было придать определенную форму, которая привлекла бы своим видом покупателей, чем успешно и занимается современный дизайн.
Сейчас не осталось практически ни одной области деятельности человека, которая не была бы подвержена влиянию дизайна. Существует: дизайн интерьера, дизайн одежды, дизайн книги, ландшафтный дизайн, предметный дизайн, выставочный дизайн и многое другое. Однако, в последнее время весьма распространенным видом дизайна является Web-дизайн. И это неудивительно, ведь развитие продуктов Интернет-бизнеса, как уже отмечалось, является весьма удобным как для реализации экономических интересов различных компаний, так и для реализации художественных замыслов самого дизайнера. Кроме того, это относительно новое направление в дизайне, которое все больше требует появления новых специалистов, а значит является “хлебом” для огромного количества людей. Но история дизайна начинается еще далеко до создания Интернета.
Создание технического задания и этапы проектирования
Разработка любого веб-ресурса начинается с составления технического задания. Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования Web-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
1. Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе, например, Adobe Photoshop. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создается дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Также менеджер проекта осуществляет контроль сроков. В больших Web-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
2. HTML-верстка
Утвержденный дизайн передается html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создается код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны [2].
В небольших студиях, html-кодированием занимается Web-дизайнер.
3. Программирование
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Web-разработчики часто называют CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт, состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «Web-дизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
4. Завершающим этапом разработки сайта под ключ является, конечно же, тестирование.
Web-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer и Opera.
Упомянутый Internet Explorer 6 слишком по-своему видит HTML-стандарты - отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для Web-дизайнера, и его хотели, чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более, чем половине всех компьютеров, - никуда не деться, приходится тестировать и в нем. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флэш-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены.
Сроки контролирует менеджер проекта. Также на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
5. Размещение сайта в Интернет.
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
6. Наполнение контентом (любое информационно значимое наполнение) и публикация.
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
7. Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
8. Внешняя SEO-оптимизация [6].
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» - такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
9. Сдача проекта.
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает - подписывают документы о сдаче проекта.
Также на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
10. Процесс и результат.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании Web-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или Web-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой Web-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы Web-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 пикселей - размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь - отдельный слой, приложенный к другим слоям-картинкам, за счет чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной и внутренних страниц иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Рассмотрим виды графики, используемой в WEB-дизайне.
Изображения, получаемые на компьютере различаются по своей структуре. Существуют два основных формата компьютерной графики:векторный и растровый[4, 5].
Растровая графика- формат представления изображения в виде множества точек (пикселов). К таким изображениям относятся, например, сканированные рисунки и фотографии, причем цветные изображения состоят из точек различных цветов. Каждая цветная точка представлена несколькими битами, следовательно, полноцветные растровые изображения требуют значительных объемов памяти. Для их обработки существуют графические растровые редакторы.
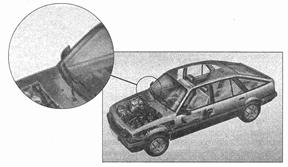
Здесь отметим только основные проблемы обработки: при увеличении изображения появляется ступенчатый эффект, зернистость; при уменьшении число точек тоже заметно уменьшается, поэтому могут исчезнуть мелкие детали и картинка потеряет четкость. Основные недостатки растрового формата: искажение изображения при масштабировании, наличие значительных объемов памяти компьютера. Эффект пикселизации при масштабировании растрового изображения представлен на рис.1.

Векторная графика- представляет способ кодирования изображения и состоит в следующем: рисунок расчленяется на простые геометрические фигуры (квадрат, круг, эллипс и т.д.), прямые, кривые линии, и каждый такой элемент хранится в памяти компьютера в виде математической формулы. Изображение как бы состоит из контуров элементов; замкнутые контуры могут быть залиты цветом. Примеры объектов векторной графики представлены на рис.2.

Рис. 2 Объекты векторной графики
Масштабирование изображения происходит при помощи простых математических операций, параметры примитивов просто умножаются на коэффициент масштабирования. Изображение может быть преобразовано в любой размер - для логотипа на визитной карточке или для стенда на улице, и качество его при этом не изменится. Именно векторные пакеты позволяют создать модель трехмерного объекта.
В последнее время наблюдается тенденция к взаимному проникновению векторных программ в растровые и наоборот. Это вызвано тем, что при работе с векторным пакетом возникает потребность в использовании готового растрового изображения, а в процессе преобразования растровой картинки зачастую требуется дополнить рисунок простыми векторными графическими элементами. Поэтому графические пакеты одного формата теперь нередко укомплектованы простейшими функциями графики другого формата. На рис. 3 представлены примеры векторного и растрового изображения объекта.

| 
|
| а | б |
Рис.3 Примеры изображения объектов в компьютерной графике
а – пример векторного изображения, б – пример растрового изображения
Выбор программного обеспечения зависит от поставленных задач и определяет удобство и производительность работы, содержание и качество конечного результата. Существует множество дизайнерских программных средств, используемых в самых разных областях творческой деятельности. Рассмотрим наиболее популярные из них.
Дата добавления: 2018-05-12; просмотров: 244; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
