Align-items – выравнивание по поперечной оси.
Css свойство align-items определяет то, как будут выровнены элементы вдоль поперечной оси.
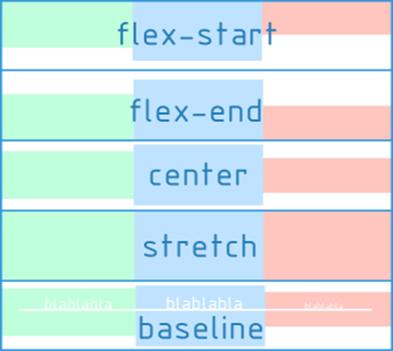
Доступные значенияalign-items:
· flex-start: блоки прижаты к началу поперечной оси
· flex-end: блоки прижаты к концу поперечной оси
· center: блоки располагаются в центре поперечной оси
· baseline: блоки выровнены по их baseline
· stretch (значение по умолчанию) : блоки растянуты, занимая все доступное место по поперечной оси, при этом все же учитываются min-width/max-width, если таковые заданы.

Важно!
СSS свойства flex-direction, justify-content, align-items должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
margin:autoпо вертикали. Мечты сбываются!
Flexbox можно любить хотя бы за то, что привычное всем выравнивание по горизонтали через margin:auto здесь работает и для вертикали!
.my-flex-container {
display: flex;
height:300px;/* Или что угодно */
}
.my-flex-block{
width:100px;/* Или что угодно */
height:100px;/* Или что угодно */
margin:auto;/* Магия! Блок отцентрирован по вертикали и горизонтали! */
}
Дата добавления: 2018-05-09; просмотров: 146; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
