Интерфейс — это то, ЧТО видит пользователь, а алгоритм — это то, ПОЧЕМУ пользователь видит то, что он видит.
Для графической презентации алгоритмов используются блок-схемы,так горячо любимые всеми выпускниками математического класса выпуска 1990 г. люберецкой школы № 12.
Цикл разработки ПО
83
Пример
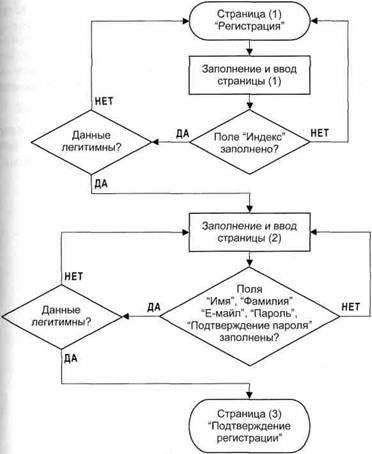
Представим предыдущую ситуацию с регистрацией, но в форме блок-схемы (такая блок-схема называется process flow chart, так как устроена по схеме ввод->процесс->вывод).

Кстати, блок-схемы могут создаваться как продюсером, так и тестировщиком,но независимо от составителя, как правило, прекрасной идеей является включение блок-схемы в секцию тест-комплекта GLOBAL SETUP and ADDITIONAL INFO.
Блок-схемы, макеты и примеры (вместе именуемые БМП) помогают превентировать появление багов или найти баги на уровне спекаследующими путями:
84 Тестирование Дот Ком. Часть 1
• БМП — это описание предмета с разных сторон,что ведет к его адекватному толкованию разными людьми;
• создание БМП — это процесс переосмыслениянаписанного, что ведет к нахождению багов в написанном, т.е. в спеке;
• макеты и блок-схемы наглядны и во многих случаях позволяют в буквальном смысле увидеть багив отличие от ситуации, когда есть только текст.
Еще раз: тестировщики должны настаивать, чтобы спеки по максимуму иллюстрировались макетами(тоск-ир), блок-схемами(flow chart) и примерами(example).
Теперь, после того как вы услышали про макеты и пошли дальше, не увидев их (что было сделано намеренно — с целью дать вам прочувствовать контраст между работой без макетов и с ними), позвольте представить вам макеты "Регистрации":
|
|
|
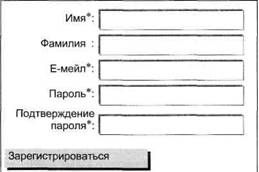
| Макет страницы (2) |
| * поле обязательно для заполнения |
Макет страницы (1)


Цикл разработки ПО
85
Макет страницы (3)
| Регистрация завершена, логина | Нажмите | сюда | для |
Бонус:Макет страницы (2) в случае ошибки пользователя при заполнении поля "Е-мейл"
Ошибка
I Проверьте правильность заполнения поля: Е-мейл
2. Заново введите пароль


* поле обязательно для заполнения
Кстати, макет страницы (2) и бонус-макет страницы (2) противоречат спеку: по спеку поле "Фамилия" является обязательным для заполнения, но на макетах оно не выделено звездочкой. Противоречие внутри спека — это баг, так как любая инструкция теряет смысл, если ее указания не стыкуются друг с другом.
Постановка мозгов
При обнаружении противоречий внутри спека (а БМП — это части спека!) нужно сделать рапорт о баге против продюсера, чтобы тот настроил в унисон несогласующиеся части. В нашем случае продюсер должен изменить либо текстовую часть спека ("все поля являются обязательными, кроме поля "Фамилия"), либо соответствующие макеты (добавить звездочку к полю "Фамилия").
|
|
|
Идем дальше.
86
Тестирование Дот Ком. Часть 1
В заключение краткого экскурса о спеках дам еще одну полезную идею.
Каждая более или менее уважающая себя компания имеет свой сайт в локальной сети (intranet), который недоступен внешним пользователям. На этом сайте можно прочитать тезисы о корпоративной морали, узнать имя любимого лемура президента компании, посмотреть фотографии тех, кто по-тихому правит утвержденные спеки, и найти много другой полезной информации. Так вот, все когда-либо утвержденные спекидолжны быть выложены на этот сайт. При этом они группируются по номеру релиза и доступны для просмотра, поиска по директориям (название директории — номер релиза), ID, ключевым словам в названии и имени продюсера. Если спек ссылается на внешний документ (например, на правила расчетов Центрального банка), то спек должен содержать гиперлинк на адрес такого документа в локальной сети.
Постановка мозгов
Не стесняйтесь рапортовать баги, которые вы будете находить в спеках. Если продюсеры не понимают, то объясните им без переводчика, что баги, посеянные в спеке, могут, как зараза, перенестись в код и тест-кейсы и баг, найденный раньше, стоит компании дешевле (об этом чуть позже), а посему учет таких багов является не правом, а обязанностью тестировщиков.
|
|
|
Следующий этап цикла разработки ПО — это кодирование, осуществляемое программистами (в то время как тестировщики планируют проверку пишущегося кода).
Кодирование
Работа программиста заключается в том, чтобы перевести вещи, отраженные в спецификации (или словах босса), на язык программирования.
Перевод осуществляется
• напрямую, т.е. программист берет спек и напрямую кодирует его предписания (плохая, недальновидная и опасная идея),
• или после создания внутреннего дизайна кода,т.е. сугубо технической документации, планирующей,как требования спека будут воплощены в коде (хорошая, дальновидная и благодарная идея).
Цикл разработки ПО
87
К документам о внутреннем дизайне кода относятся, например,
• документ о дизайне /архитектуре системы (System /Architecture Design Document);
• документ о дизайне кода (Code Design Document).
Развитие культуры создания и поддержания документации о внутреннем дизайне кода — это один из признаков, что стар-тап из шарашкиной конторы (пусть даже и с миллионным финансированием) превращается в серьезную софтверную компанию.
|
|
|
Идем дальше.
В идеальном случае каждый программист имеет личную версию сайта (или playground— игровую площадку), в которую входят:
• веб-сервер (web server);
• сервер с приложением (application server);
• база данных (database).
Коротко остановимся на каждом из этих компонентов.
Пример
1. Пользователь набирает в браузере: www.testshop.rs. Через Интернет запрос идет на веб-сервер, и в ответ на жесткий диск пользователя сыпятся:
• файл index.htm, содержащий HTML (Hyper Text Markup Language)-код с инкорпорированным в нем JavaScript (читается как "джава-скрипт")- кодом;
• файлы-картинки (images), на которые ссылается веб-страница index.htm. Эти картинки пользователь должен увидеть в веб-браузере на веб-странице index.htm.
Кстати, первая страница веб-сайта, которую мы по умолчанию видим в веб-браузере после набора URL веб-сайта (например, www.google.com), называется homepage.
Кстати, коммуникация между веб-браузером и веб-сервером осуществляется путем обмена сообщениями, основанными на протоколе, т.е. своде правил, называемом HTTP (Hyper Text Transfer Protocol). Потоки таких сообщений, передающихся по компьютерной сети, называемой Интернетом, являются HTTP-трафиком (HTTP traffic).
2. Пользователь кликаетлинк "Регистрация" (веб-сервер присылает в ответ файл register.htm и слинкованные с ним картинки).
3. На странице register, htm пользователь вводит имя, е-мейл и прочие данные и отправляет форму, нажав кнопку "Зарегистрироваться".
88
Тестирование Дот Ком. Часть 1
4. Через веб-сервер эта форма, т.е. запрос о регистрации, поступает на сервер с приложением, которое
• обрабатывает этот запрос;
• запрашивает базу данных, есть ли уже эккаунт с таким е-мейлом;
• обрабатывает ответ от базы данных;
• если е-мейл не найден, посылает запрос к базе данных о создании записи для нового пользователя;
• формирует ответ для пользователя;
• в виде веб-страницы с подтверждением регистрации или веб-страницы с ошибкой посылает пользователю ответ через веб-сервер.
Так вот, программисты разрабатывают код вышеупомянутого приложения,который впоследствии отдается на растерзание тес-тировщикам, в злорадном предвкушении потирающим ручонки и знающим, что причинами возникновения багов в коде являютсякак возможность программиста полдня бродить по Интернету, так и другие объективные вещи:
Дата добавления: 2018-05-02; просмотров: 418; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
