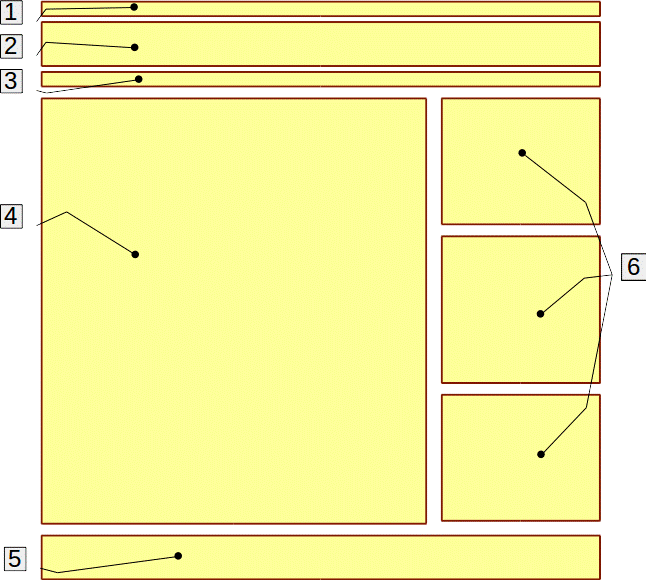
Приложение 1. Схема компоновки информационных блоков главной страницы сайта

Приложение 2. Описание информационных блоков
Максимально допустимая компоновка информационных блоков по ширине 1196 пикселей.
Блоки могут быть как с текстовым заголовком, так и без него.
Основные блоки.
Нумерация совпадает со схемой приложения 1.
1. Предзаголовок. Блок содержит элементы управления для переключения языков сайта.
2. Заголовок. Обязательно включает в себя герб академии и официальное сокращенное наименование академии (Гуманитарно-педагогическая академия (филиал) ФГАОУ ВО «КФУ им. В.И. Вернадского» в г. Ялта). Блок используется как ссылка на главную страницу сайта.
3. Главное меню. Содержит ссылки на основные разделы сайта. Примерный состав ссылок представлен на действующем сайте. Кроме ссылок блок должен содержать поле поиска по сайту.
4. Основной блок. Используется для размещения публикаций. Занимает не менее 2/3 от общей ширины шаблона.
5. Подвал. Используется для размещения счётчиков и индикаторов. Содержит сведения о копирайте для материалов и сведения о разработчике шаблона.
6. Блоки боковой панели. Используется для размещения блоков вспомогательных меню, блока анонсов, ссылок, небольших иллюстраций. Ширина блока боковой панели не должна превышать 1/3 ширины.
Дополнительные блоки.
1. Блок новостной статьи. Обязательные элементы: заголовок статьи, вводный и основной текст статьи, основная фотография, фотогалерея, сведения об авторе и времени публикации.
2. Статейный блок. Обязательные элементы: заголовок статьи, вводный и основной текст статьи, сведения об авторе и времени публикации. Блок может содержать фотографии как отдельные, так и в виде галереи.
Дата добавления: 2018-04-15; просмотров: 134; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
