Вывод: научились использовать таблицы для оформления WEB-страниц
Лабораторная работа № 3.HTML – верстка: создание таблиц, форм, вставка мультимедиа
Цель работы:Научиться использовать таблицы для оформления WEB-страниц
Контрольные вопросы
1. Теги для создания таблиц
2. Объединение ячеек таблицы
3. Атрибуты для работы с таблицами
4. Элементы формы отправки данных
5. Вставка мультимедиа
Задания общего уровня:
Задание 1
1. Создать таблицу по приведенному образцу, сохранить документ под именем table_name.htm. Сверху над таблицей разместить заголовок Таблица №1

Рисунок 1 – Таблицы №1
При отображении таблицы в браузере должны удовлетворяться следующие условия:
- таблица должна быть выравнена по центру и быть правильной (симметричной) формы;
- в центральной ячейке поместить символ * (звездочка), остальные ячейки должны быть пустыми.
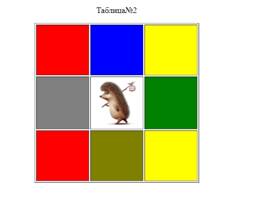
2. В этом же документе создать копию таблицы №1, ввести заголовок Таблица №2 и модифицировать ее:
- В центральной ячейке разместить рисунок(рисунок скачайте с интернета)
- «Раскрасить» все остальные ячейки в различные цвета.
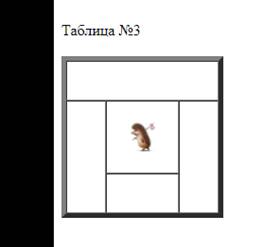
3. Создать еще одну копию таблицы – Таблица №3 и отредактировать теги таблицы так, чтобы она соответствовала приведенному ниже образцу.

Рисунок 2 – Таблицы №2

Рисунок 3 – Таблицы №3
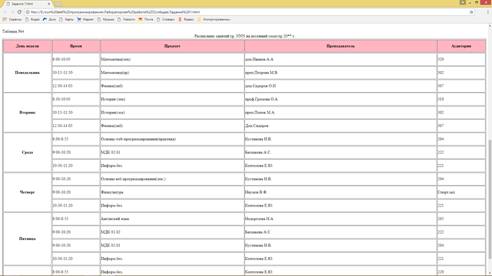
4. Создать новыйHTML-документ - rasp_name.htm с расписанием занятий.
- Документ должен начинаться заголовком:Расписание занятий гр. NNN на весенний семестр 20__ г.
|
|
|
- Первая строка таблицы должна быть оформлена как заголовки полей (с использованием тегов <TH>).
- Таблица по ширине должна занимать полный размер окна. Ширину отдельных столбцов задать в относительных единицах (в %), с тем, чтобы при изменении ширины окна пропорции таблицы сохранялись.

Рисунок 4 – rasp_name.html
Задание 2
1. Создайте новую страницу. Составьте форму-анкету (используя методом POST), включающую в себя следующие поля (все переменные должны быть, читаемы, например: русский язык - langru, а не C1 или T2, по умолчанию в значениях должны быть ваши данные):
· Фамилия
· Имя
· Отчество
· Выбор страны (обязательно выпадающим SELECT, стран не менее 10-ти)
· Выбор города (обязательно с помощью radio, переменные должны быть одинаковыми, не менее 5-ти)
· Выбор языка (обязательно с помощью checkbox, переменные должны быть разными, не менее 5-ти)
· Выбор профессий (обязательно с помощью SELECT MULTIPLE, переменные должны быть разными, не менее 10-ти)
· Пароль
· Дополнительная информация (обязательно с помощью TEXTAREA)
· В скрытом поле (hidden), передайте переменную student со значением "Ваше_имя"(student=Ваше_имя)
· Кнопка для загрузки информации на сервер
|
|
|
· Кнопка для очистки формы
2. В исходнике страницы укажите, в виде комментариев, для чего предназначены используемые для форм теги и их свойства (атрибуты).

Рисунок 5 – rasp_name.html
Задание 3
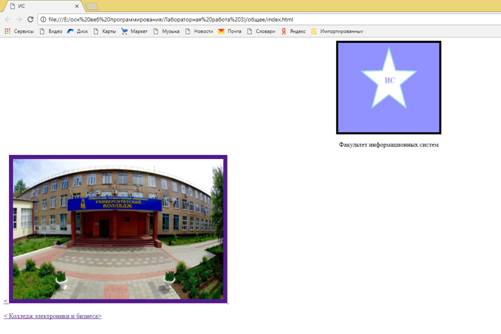
1. В графическом редакторе нарисовать эмблему Вашего факультета и сохраните его под именем faculty.jpg в Вашей папке.
2. В файл index.html вверху страницы посередине вставить картинку faculty.jpg и ее подписать «Эмблема факультета …». Примечание: в качестве альтернативного текста написать «Эмблема факультета …», ширина рамки – 5 пикселов.
3. Внизу страницы расположить фотографию Колледжа электроники и бизнеса (файл скачать с интернета). Установить соответствующую высоты, ширину и толщину рамки, выравнивание по левому краю и рядом посередине фотографии (для этого теги с картинкой заключить в теги параграфа и после этого сделать несколько параграфов, каждый из которых состоит из  ) сделать подпись «Колледж электроники и бизнеса».
4. Картинку с фотографией оформить в виде гиперссылки на сервер КЭБ.
5. В браузере отключить отображение графики (используя систему помощи браузера) и заново просмотреть созданный документ.

Рисунок 6 – index.html
|
|
|
Задание 4
1. На жестком диске найти файлы с разрешением avi и скопировать один из них в свою папку.
Поместить на страничку выбранное видео

Рисунок 7 – Video.html
Индивидуальные задания
Задание 1
Создайте таблицу следующей структуры и объедините в ней ячейки в соответствии со своим вариантом. Добавьте произвольный текст (если в ячейке стоит буква Т) или изображения (если в ячейке стоит буква И) в указанные ячейки:

Рисунок 7 – Таблица
Ширина каждой ячейки исходной таблицы – 2 сантиметра, толщина границ – 3 пикселя. Поменяйте значение ширины на %, так чтобы таблица занимала больше половины ширины экрана.
Задание 2
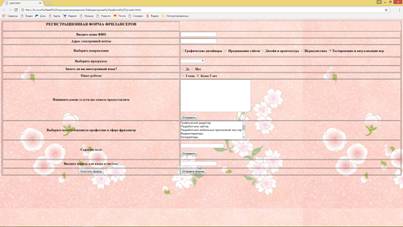
Спроектируйте форму отправки данных в соответствии с предложенной темой. Форма должна обязательно содержать хотя бы 7 разновидностей следующих элементов:
1. Однострочное текстовое поле
2. Поле для пароля
3. Многострочный текст
4. Кнопка SUBMIT
5. Кнопка RESET
6. Переключатели (radiobutton)
7. Флажки (checkbox)
8. Поле со списком
9. Скрытое поле
10. Отправка файла
Элементы формы желательно поместить в таблицу для выравнивания.

Рисунок 8– Регистрационная форма фрилансеров
Вывод: научились использовать таблицы для оформления WEB-страниц
|
|
|
Дата добавления: 2018-04-04; просмотров: 455; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
