Появление текста из кармана в
Тайминг занятия
00:12 Вступительная часть
00:43 Создание секвенции и фона
01:29 Создание первой строки текста и настройка его
02:39 Создание второй строки текста через копирование
03:07 Изменение и настройка расположения второй строки текста в кадре
03:31 Создание и настройка анимации текста
05:50 Создание слоя (секвенции) Nest для текста
06:13 Создание и настройка маски для слоя текста
07:36 Создание вертикальной линии и настройка с помощью инструмента Crop
09:21 Дополнительная настройка маски текста с помощью Mask Feather
09:51 Дополнительная настройка вертикальной линии
10:10 Предварительный итог и редактирование расположение текста
11:25 Создание и настройка анимации линии
13:39 Объединение слоев линии и текста в слой (секвенцию) Nest
13:54 Вывод и итог
Важные моменты
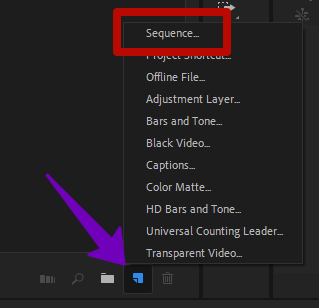
Шаг 1. Создаем новую секвенцию через New Item - Sequence

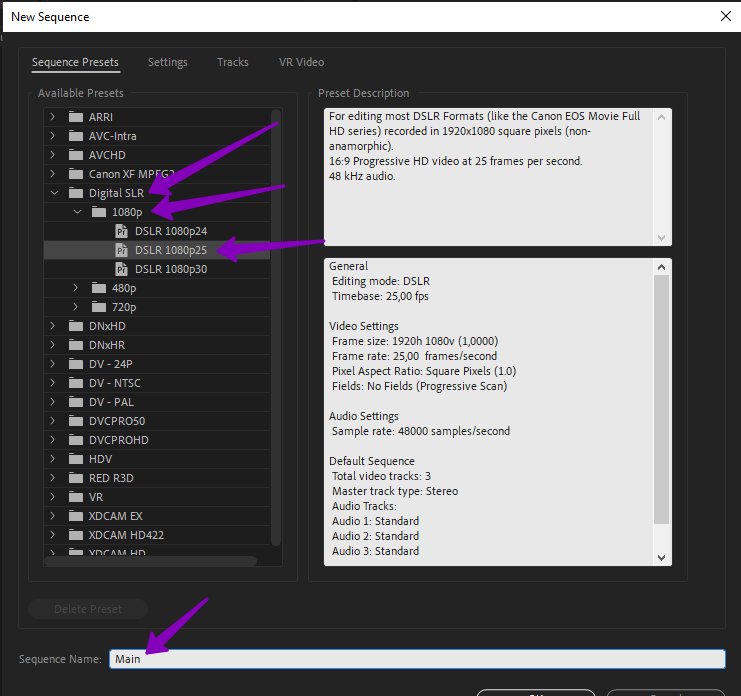
Выставляем настройки секвенции, как указано на скриншоте и называем ее Main

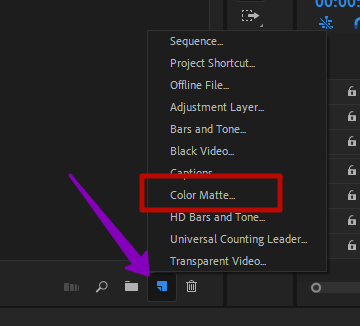
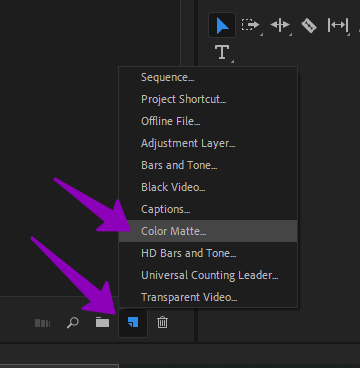
Шаг 2. Для начала создаем фон через New Item - Color Matte

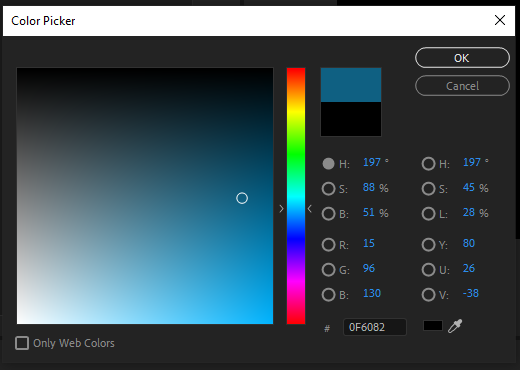
кликаем ОК и выбираем его цвет и называем Background

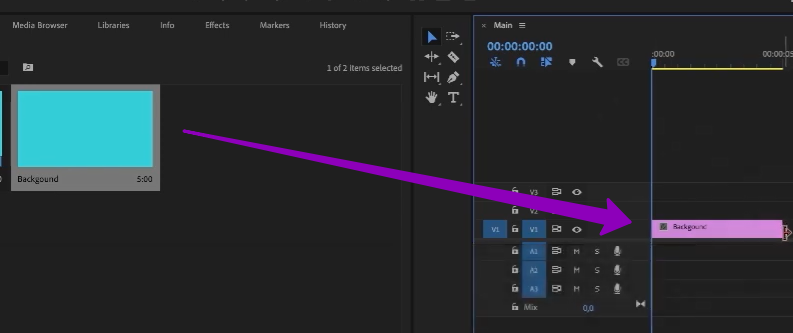
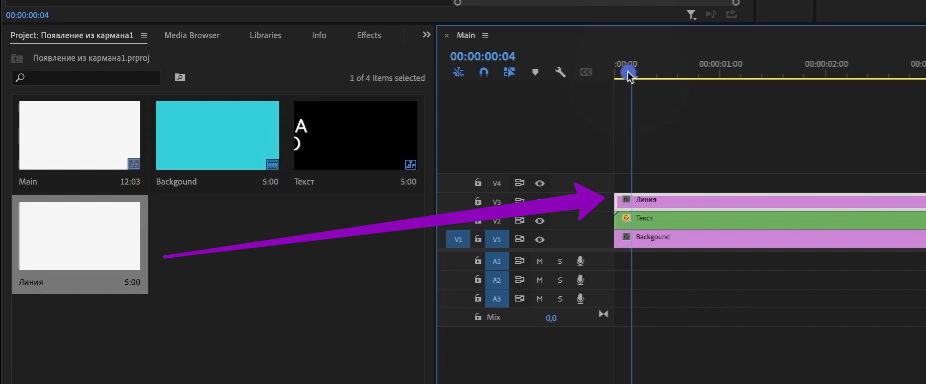
Шаг 3. Перетаскиваем фон с раздела Project на таймлайн

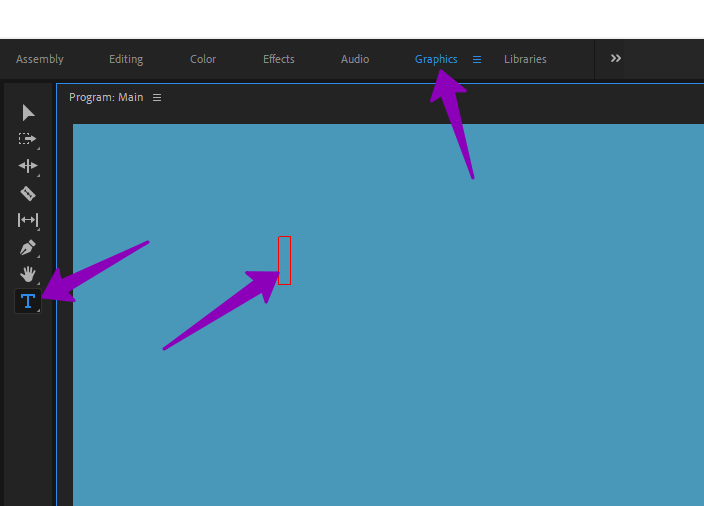
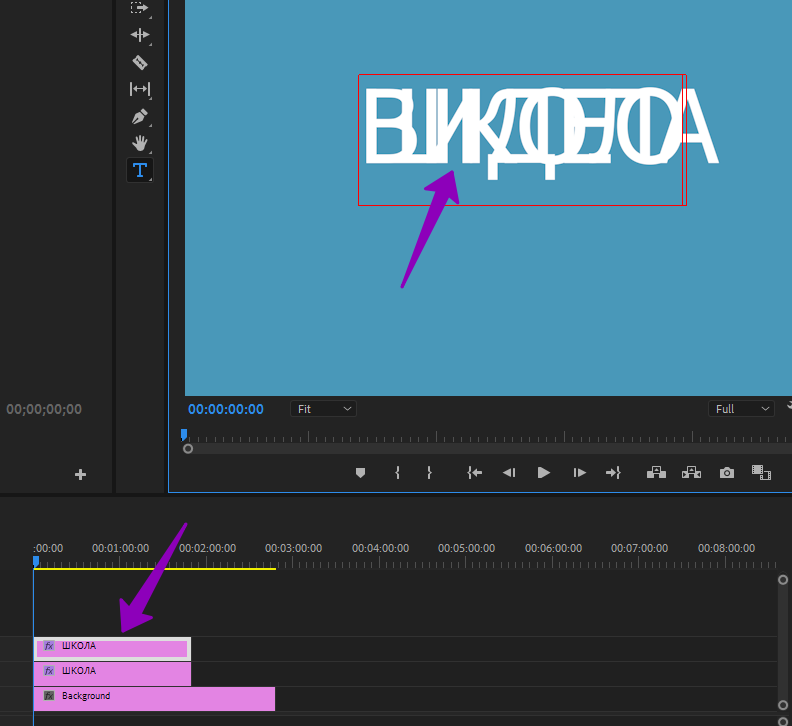
Переходим в рабочее окно Graphics, выбираем инструмент Type Tool, кликаем на окно превью и печатаем текст "ШКОЛА"

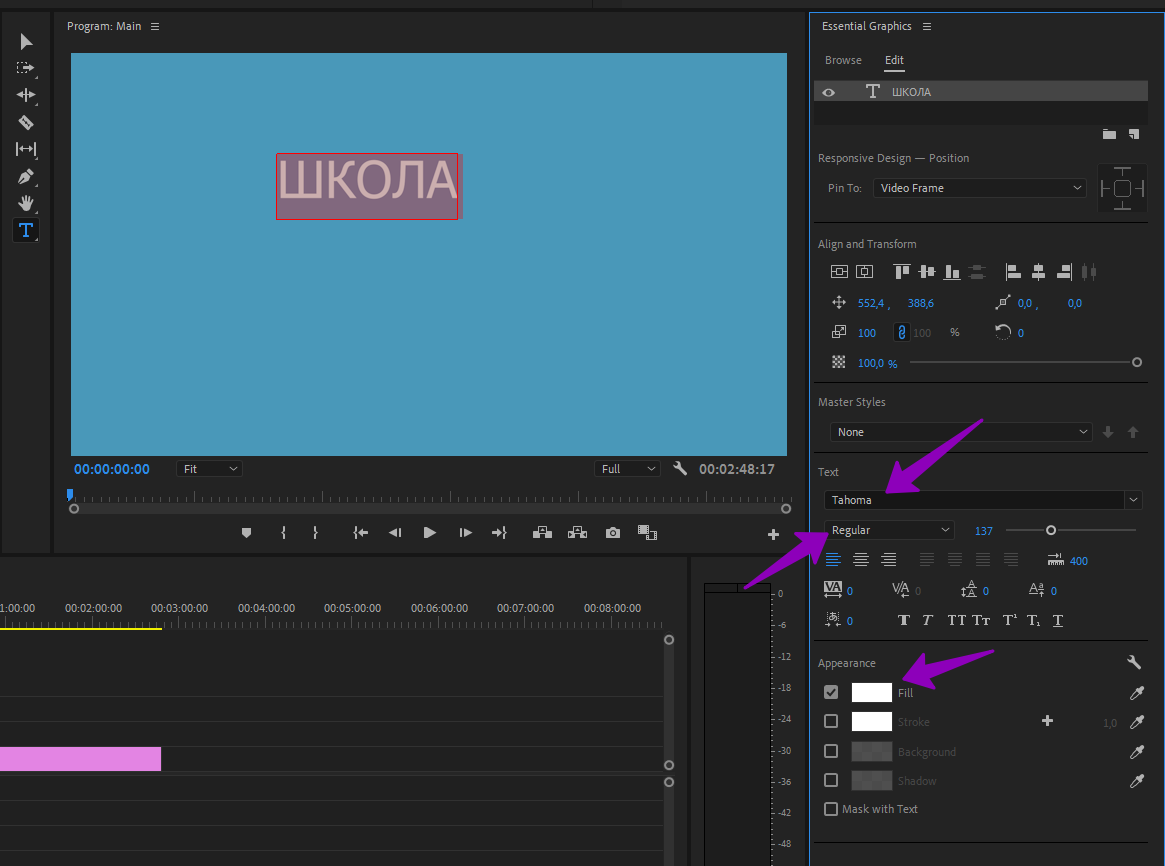
В панели справа мы можем отредактировать его по желанию - сменить шрифт, размер, цвет и прочие показатели

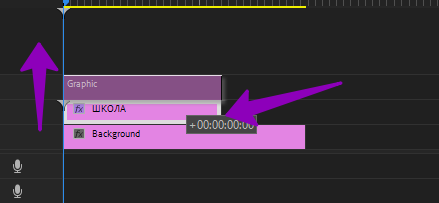
С помощью зажатой клавиши Alt кликаем на дорожку с текстом и перетаскиваем ее вверх, чтобы сделать копию
|
|
|

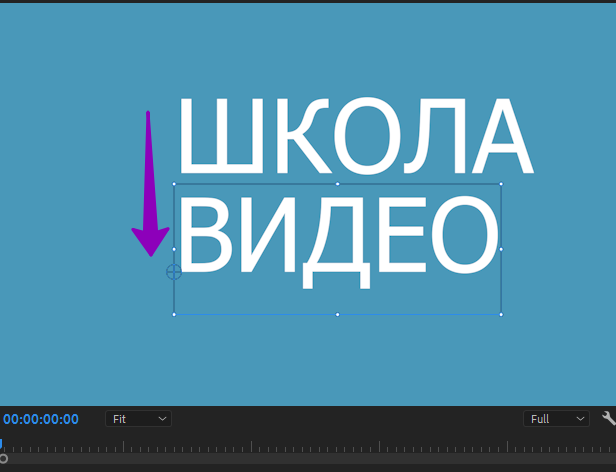
Шаг 4. Кликаем на верхнюю дорожку и далее на окно превью два раза, чтобы заменить второй текст на "ВИДЕО"

С помощью зажатой клавиши Shift перетаскиваем его вниз, чтобы он передвигался четко по вертикали

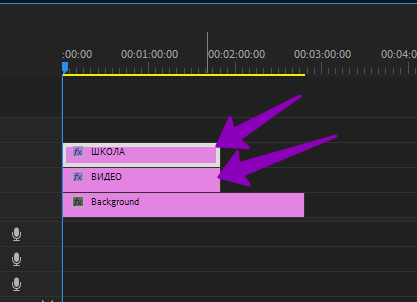
Меняем местами слои с текстом, чтобы "ШКОЛА" был вверху, а "ВИДЕО" внизу

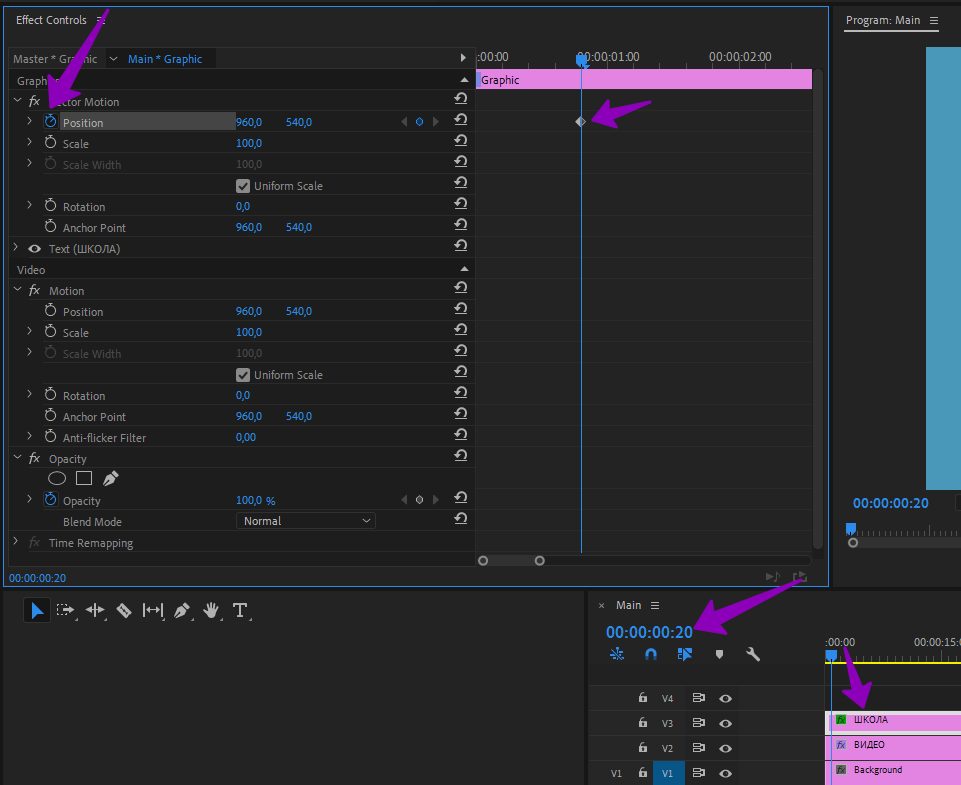
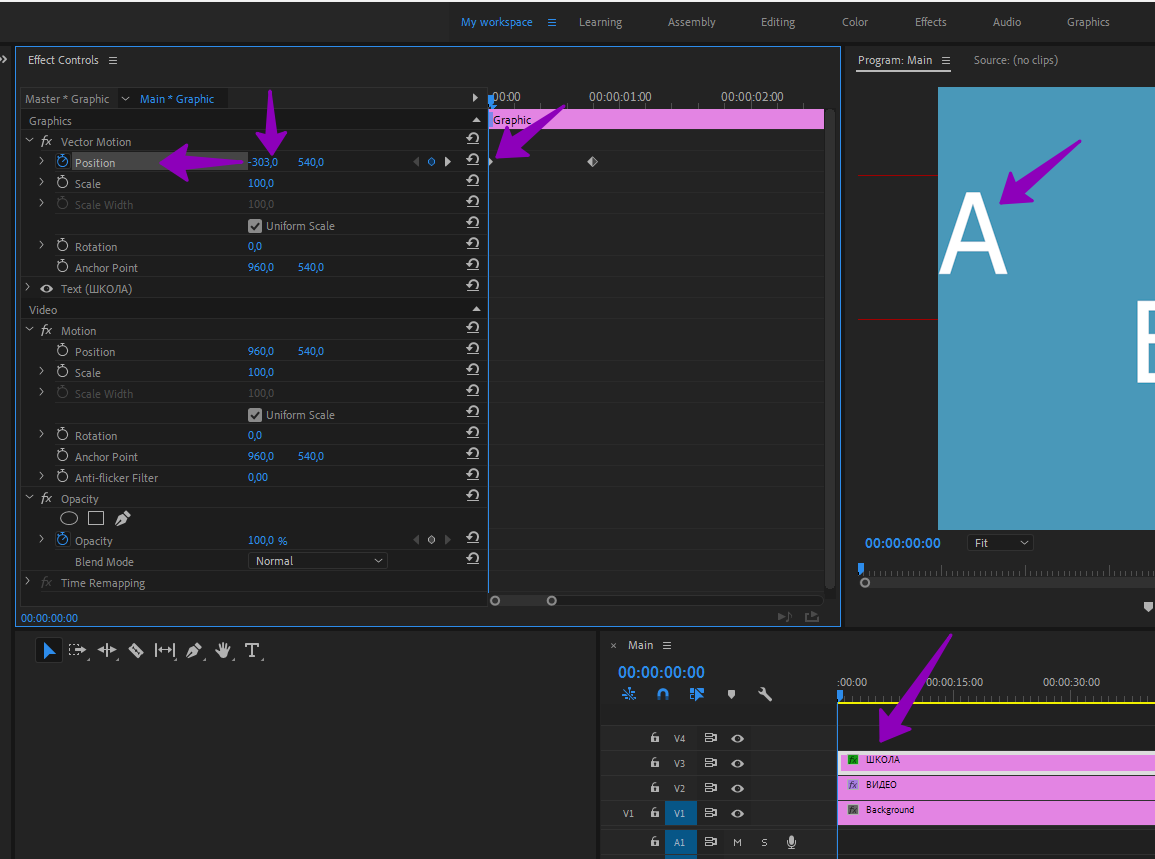
Шаг 5. Анимируем текст "Школа". Передвигаем курсор на 20 кадров, кликаем на часики возле параметра Position в разделе Effect Controls

Передвигаемся курсором на первый кадр и уводим первый показатель Position (по оси Х) влево, чтобы подвинуть наш текст влево (можно не до конца). Появляется второй маркер.

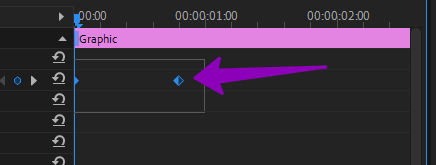
Выделяем маркеры мышкой

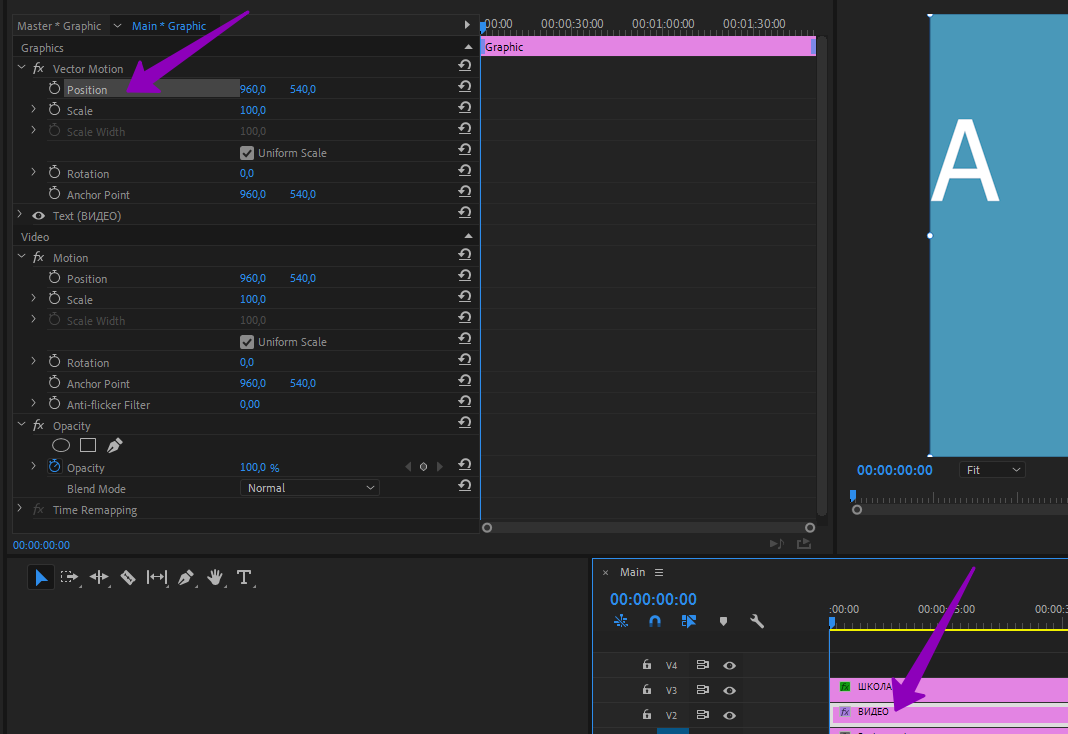
нажимаем Ctrl + C, переходим на слой с текстом "ВИДЕО" кликаем на параметр Position и нажимаем Ctrl + V

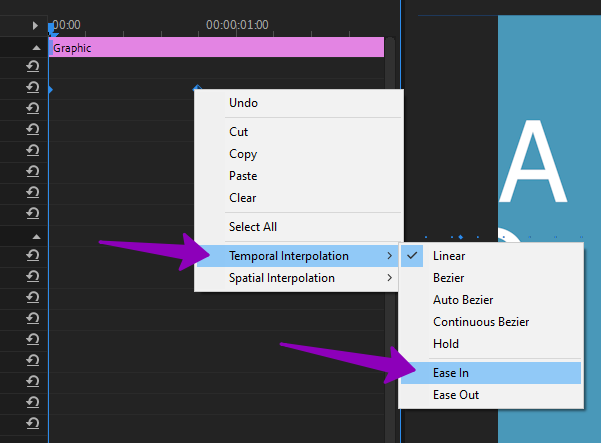
Можем добавить плавности нашей анимации, выделив маркеры, нажав на них правой кнопкой мыши - Temporal Interpolation - Ease In

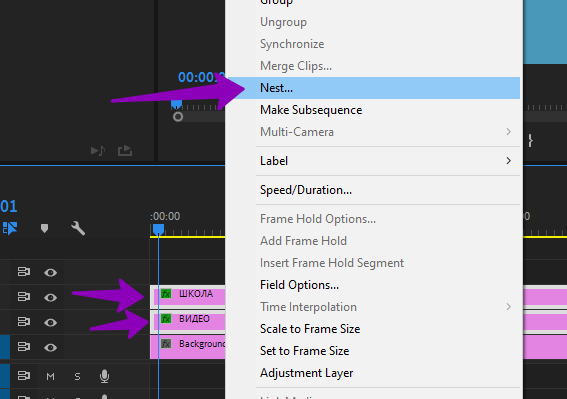
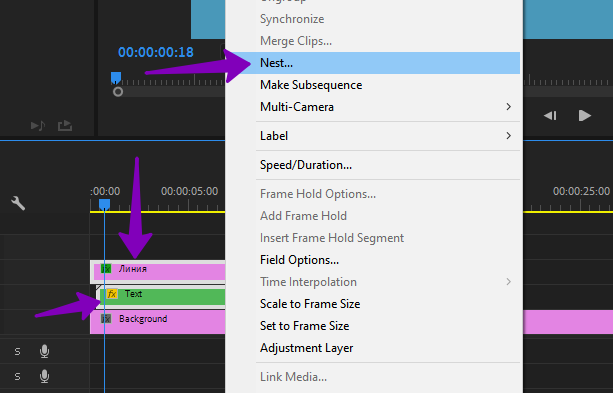
Шаг 6. Добавляем две дорожки с текстом в одну композицию. Выделяем их мышкой, кликаем правой кнопкой - Nest

Называем ее Text
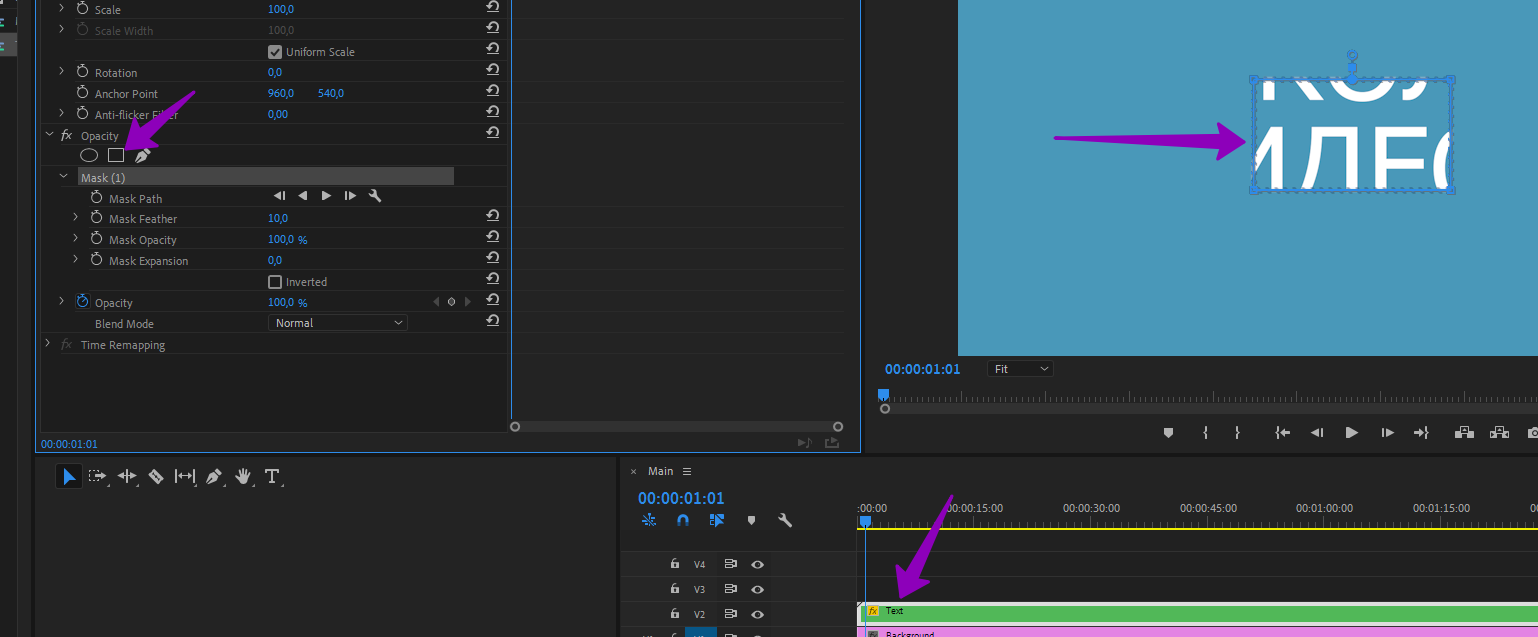
Шаг 7. Добавляем маску на нашу композицию Text кликнув на прямоугольник в разделе Opacity
|
|
|

Mask Feather (размытие) уменьшаем до 4.
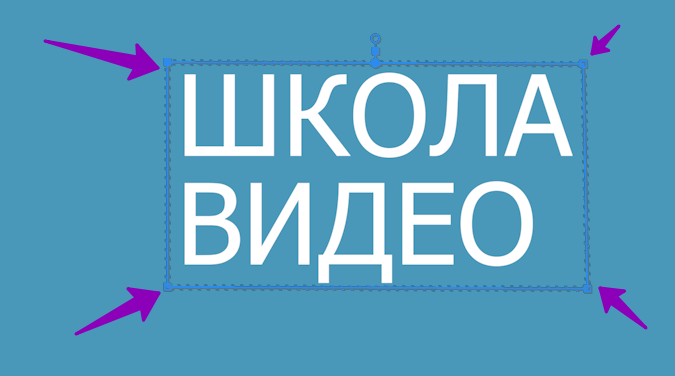
Передвигаем маску к началу слова "ШКОЛА" и с помощью зажатой клавиши Shift раздвигаем маску по размеру текста

Шаг 8. Создаем линию для текста. В разделе New Item выбираем Color Matte, и делаем для него белый цвет и называем "Линия"

Перетаскиваем слой на таймлайн

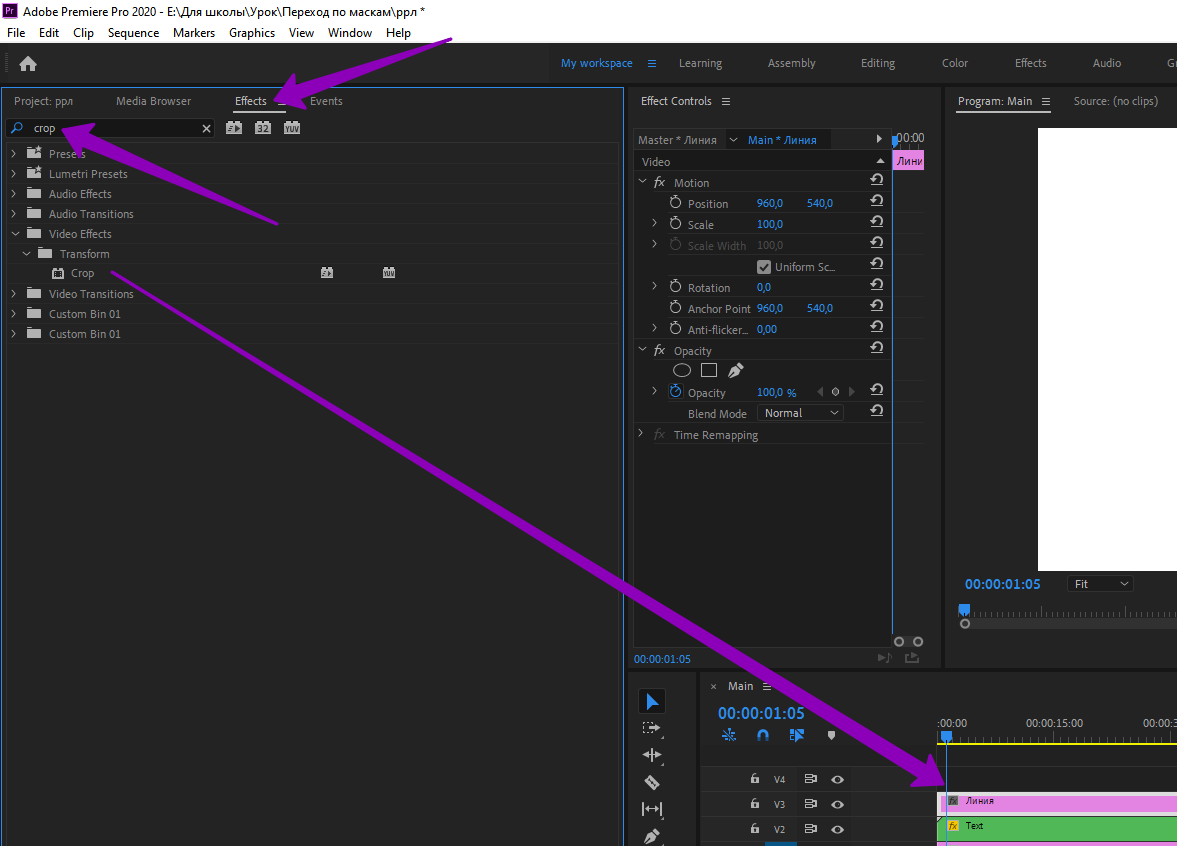
В разделе Effects находим через поиск Crop и перетаскиваем его на слой "Линия"

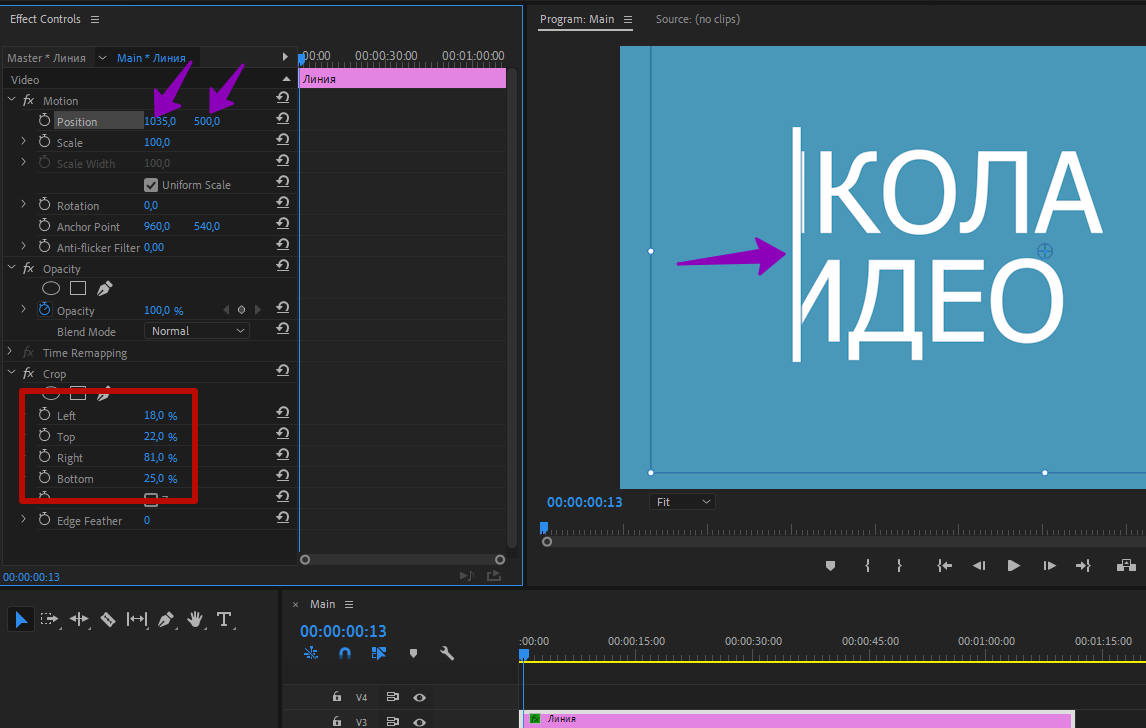
Меняем параметры в разделе Crop, чтобы обрезать линию до нужного размера и двигаем его через параметры Position на нужное место

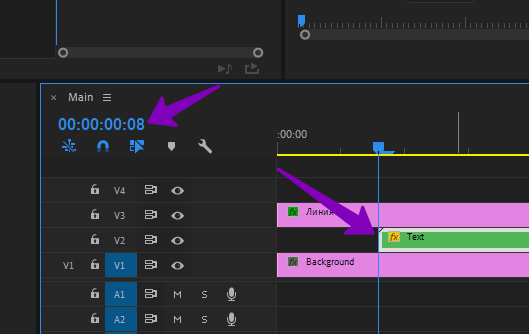
Шаг 9. Анимируем линию. Для начала ставим курсор на 8 кадров, и передвигаем к этому месту слой Text

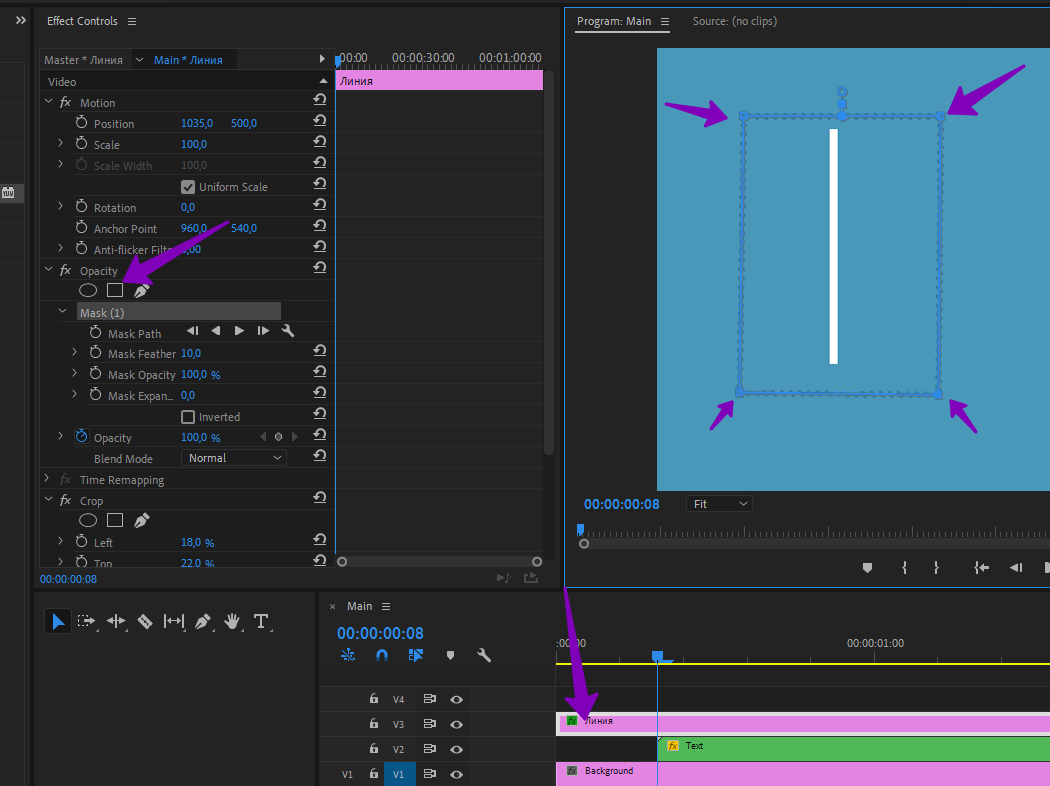
Кликаем на слой "Линия", выбираем прямоугольник в разделе Opacity, чтобы добавить маску, передвигаем ее к линии и расширяем по размеру линии

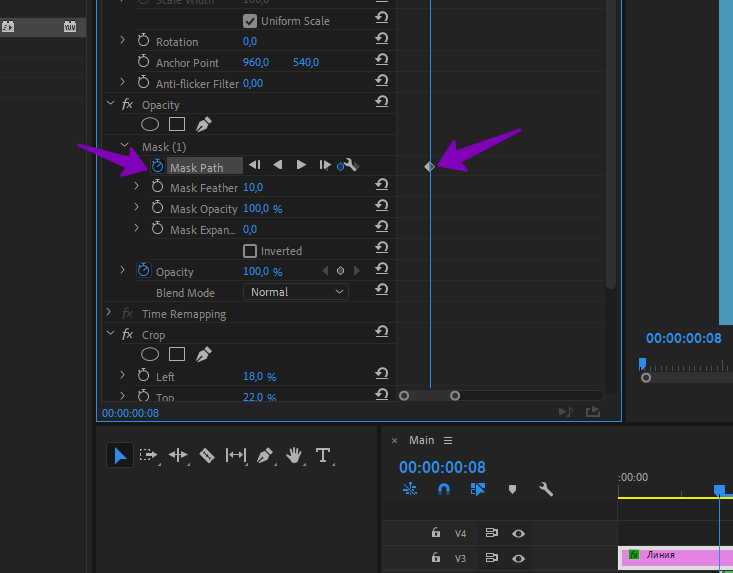
Кликаем на часики возле параметра Mask Path чтобы добавить первый маркер

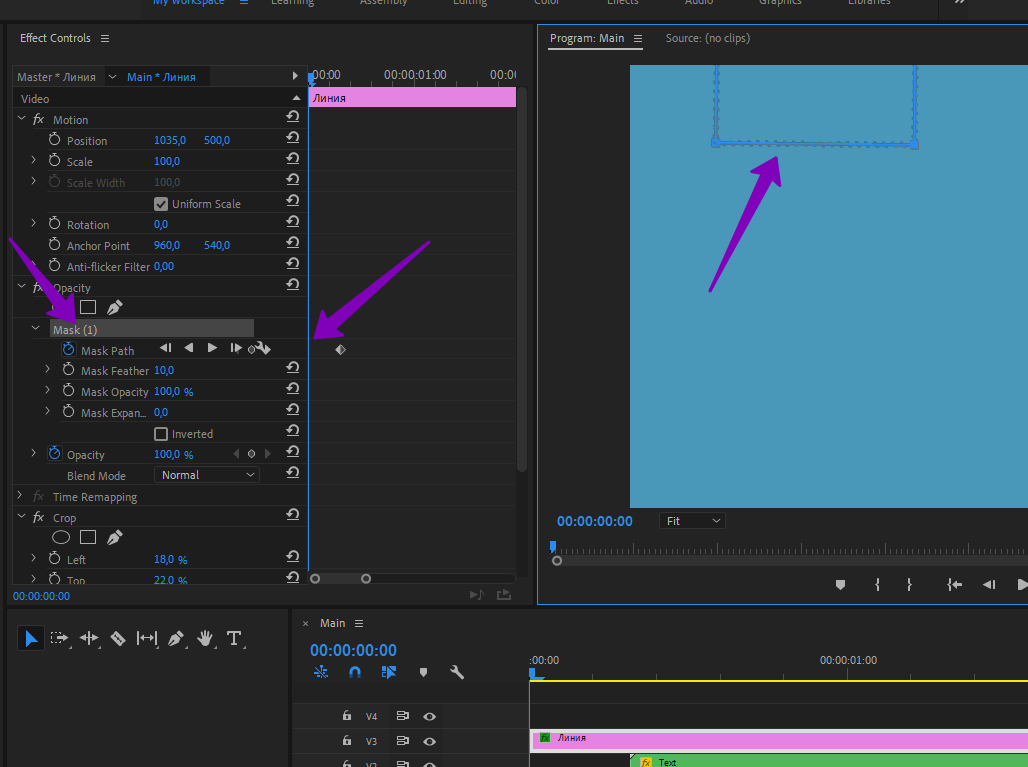
Передвигаемся на первый кадр, кликаем на Mask и на окне превью переносим нашу маску вверх

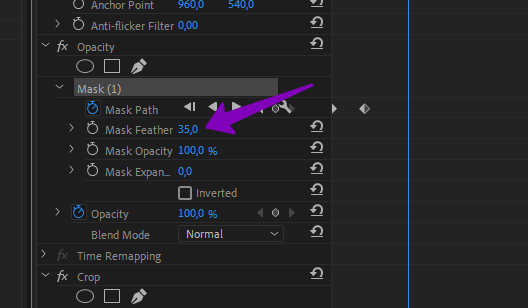
Увеличиваем параметр Mask Feather на 35

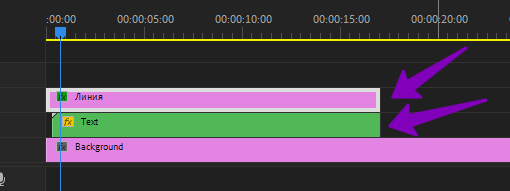
Делаем одинаковую длительность линии и текста

Выделяем мышкой слой с линией и слой с текстом, кликаем правой кнопкой мыши - Nest, чтобы объединить их в одну композицию и иметь возможность регулировать, как одно целое
|
|
|

Появление текста из кармана в
Дата добавления: 2022-07-02; просмотров: 120; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
