Шаг 3. Создание интерактивного изображения (плаката)
Инструкция по созданию ЭОР
«Учебное пособие по созданию интерактивного изображения»
Ларькова Г.В.
Название сервиса: Genial.
Описание: бесплатный сервис для создания интерактивных упражнений.
Язык: английский.
Ссылка: https://genial.ly/
Использование: в режиме обучения или для проверки знаний учащихся.
Возможности сервиса для образовательной деятельности: создание различных видов электронных образовательных упражнений: презентация, интерактивный плакат, изображение, игра, инфографика, викторина и т.д.
Краткое описание сервиса
Genial.ly - онлайн-сервис для создания красивого интерактивного контента для блогов и сайтов: презентаций, интерактивных плакатов, игр, викторин, инфографики и т.д.
Количество создаваемых работ не ограничено. Создание интерактивных контентов - бесплатное. Готовую работу можно встроить на страницу сайта или блога.
Genial.ly - приложение для создания интерактивной графики.
Описание работы
Шаг 1. Регистрация в сервисе Genial
1. Зайдите на сайт https://genial.ly/

2. Пройдите регистрацию.


Важно: для перевода текста на русский язык в браузере Google Сhrom щелкните правой кнопкой мыши на странице и выберите команду «Перевести на русский».
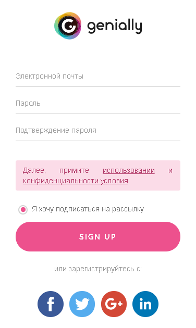
Заполните форму для регистрации: укажите адрес электронной почты, придумайте пароль, поставьте галочку напротив «Я хочу подписаться на рассылку», а потом нажмите «Sign up».
Можно зарегистрироваться в сервисе через Facebook и Google.
|
|
|
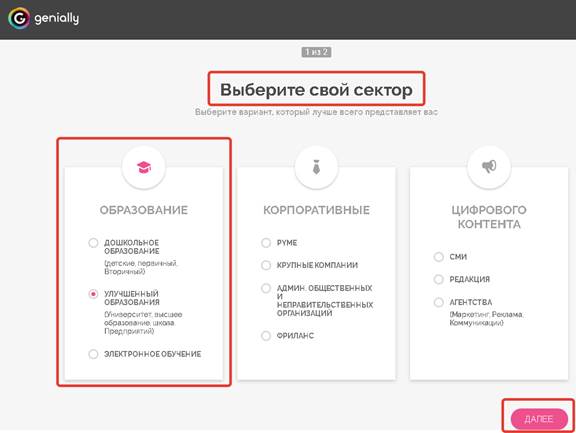
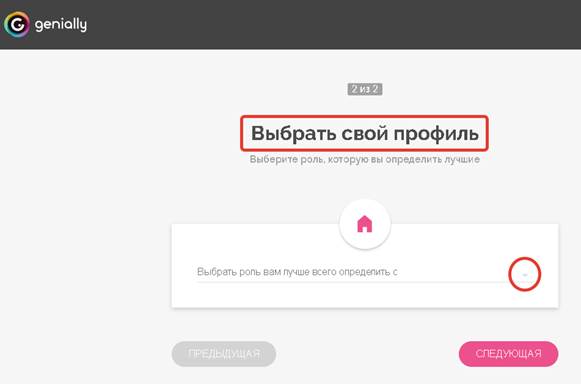
3. В открывшейся вкладке выберите свой сектор, например, «Образование» - «Улучшенный». Нажмите «Далее».

4. Выберите свой профиль, щелкнув по значку «v».

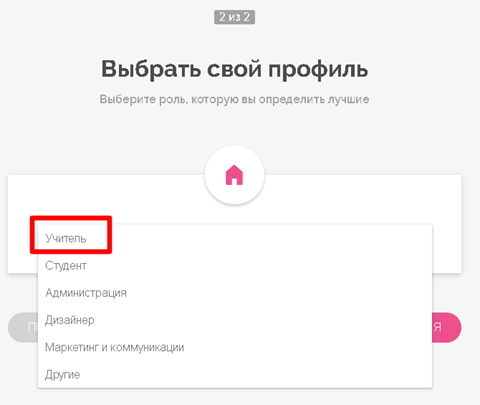
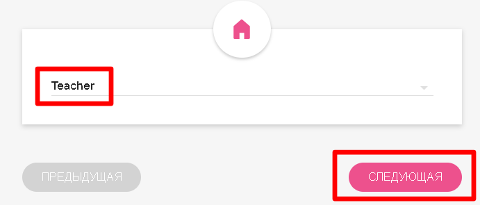
5. В открывшейся вкладке выберите роль «Учитель».


Нажмите на кнопку «Следующая».
Шаг 2. Создайте новый контент
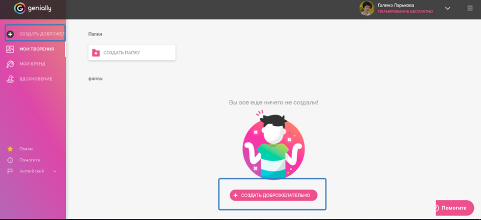
1. Войти в свой аккаунт нажмите на кнопку «+» Создать

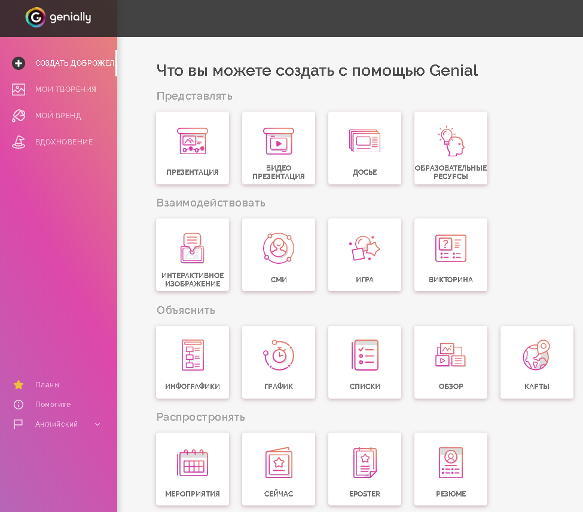
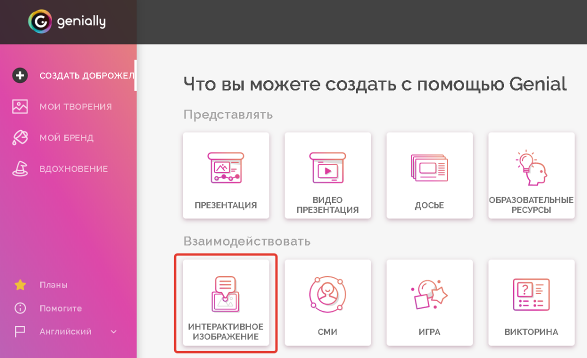
2. Откроется вкладка, где можно выбрать нужный контент.

3. Выберите «Интерактивное изображение», щелкнув по кнопке.

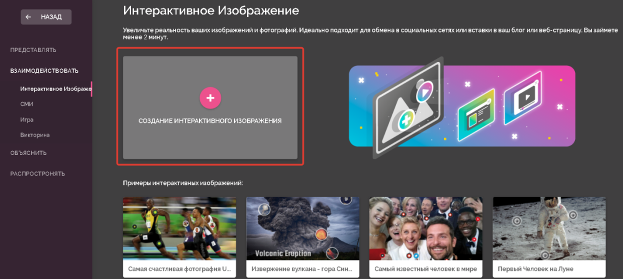
4. Откроется следующая вкладка:

Для создания интерактивного изображения выберите вверху «Kreate Interactive Image» (Создание интерактивного изображения) - откроется конструктор для создания интерактивного изображения.
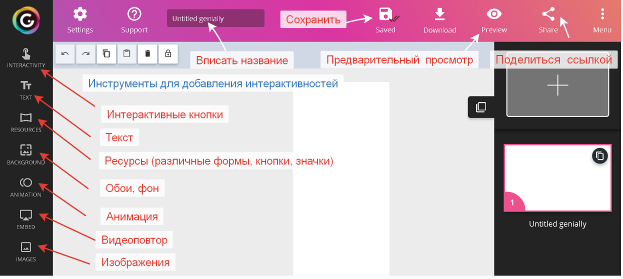
5. Рассмотрите инструменты для работы с контентом.
В центре экрана – рабочая область, где будет находиться загруженное фоновое изображение.
Вверху – панель управления.
Справа – меню выбора и добавления слайдов страниц.
Слева сбоку – меню добавления инструментов.
Панель управления включает в себя несколько важных функций.
В левом верхнем углу - набор стандартных кнопок: копировать - вставить - удалить - отменить изменения.
В правом верхнем углу - очень полезная кнопка «Preview» для предварительного просмотра изображения.
|
|
|
Кнопка «Share» в правом верхнем углу позволяет поделиться в социальных сетях (Facebook, Twitter, Google+), получить ссылку или код, чтобы встроить изображение на страницу блога или сайта.
В графу «Untitled Genially» вписываем название изображения.

Рассмотрите подробнее панель инструментов.
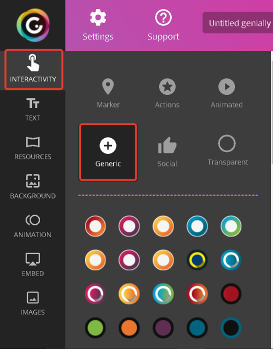
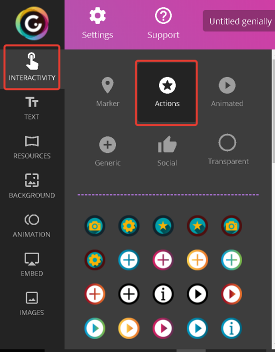
Кнопки для добавления меток
Самая главная из них – «Interactivity». Она добавляет разные метки всевозможных фасонов и расцветок: маркеры, кружочки, звездочки, домики, сердечки, «лайки», логотипы.


 Кнопка « Text »
Кнопка « Text »
Если выбрать один из текстовых шаблонов, откроется дополнительный редактор для набора текста, выбора цвета текста и фона, размера и шрифта.
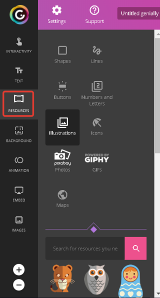
 Кнопка Resources» добавляет поверх изображения разные геометрические фигуры, иконки, картинки, гифы, линии и карты из большой библиотеки сервиса.
Кнопка Resources» добавляет поверх изображения разные геометрические фигуры, иконки, картинки, гифы, линии и карты из большой библиотеки сервиса.
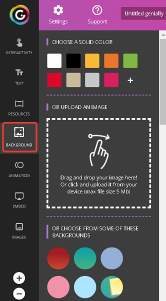
 Кнопка «Background» позволяет загрузить новую картинку для фонового изображения. Для этого нажмите на значок с «ладошкой».
Кнопка «Background» позволяет загрузить новую картинку для фонового изображения. Для этого нажмите на значок с «ладошкой».
Можно сделать фоновое изображение однотонным, красиво градуированным или выбрать какой-нибудь понравившийся шаблон из библиотеки.
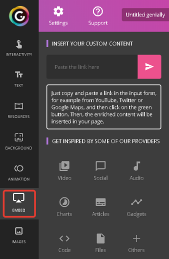
 Кнопка «Embed» добавляет встраиваемые объекты: Google-карты, документы и презентации, видео с YouTube и Vimeo, аудио с SoundCloud, контент из Twitter.
Кнопка «Embed» добавляет встраиваемые объекты: Google-карты, документы и презентации, видео с YouTube и Vimeo, аудио с SoundCloud, контент из Twitter.
|
|
|

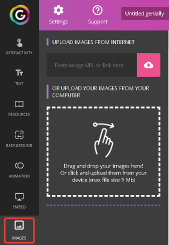
Кнопка «Images» добавляет поверх фонового изображения разные картинки помельче, загружая их с ПК (размер - не более 5 Mb) или из Интернета (по ссылке).
Для добавления метки выбираем необходимый элемент и щёлкаем по нему левой клавишей мыши - метка появляется на изображении.
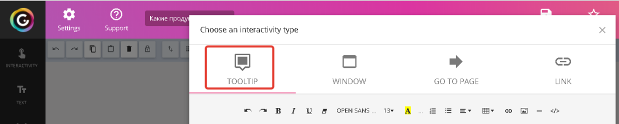
К метке можно прикрепить ссылку, текст, изображение и встраиваемый объект (с помощью кода). Вначале откроется конструктор для добавления контента.  Вкладка «Tooltip» поможет создать метку в виде всплывающего при наведении курсора окошка (подойдёт для добавления небольших пояснений и маленьких текстов).
Вкладка «Tooltip» поможет создать метку в виде всплывающего при наведении курсора окошка (подойдёт для добавления небольших пояснений и маленьких текстов).
При создании изображения можно прикреплять к интерактивным меткам ссылки на веб-ресурсы, текстовую информацию, видео, аудио и любые встраиваемые объекты (презентации, игры). Можно изменять размер всех добавляемых элементов, перемещать их и удалять, если они вам не подошли. Также можно создавать многостраничные плакаты, используя несколько базовых изображений.
Шаг 3. Создание интерактивного изображения (плаката)
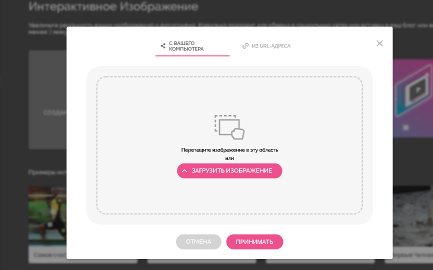
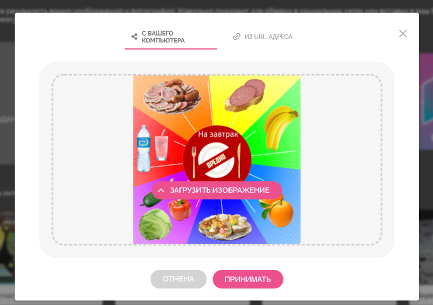
1. Загрузите фоновое изображение, на котором будете размещать интерактивные метки. Выбирайте изображение высокого качества и в хорошем разрешении.
|
|
|


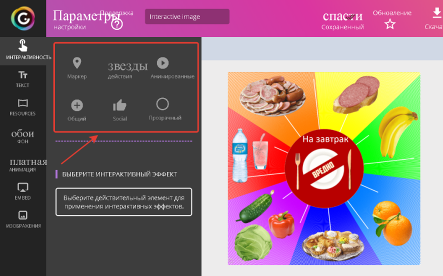
2. Выберите понравившиеся кнопки.

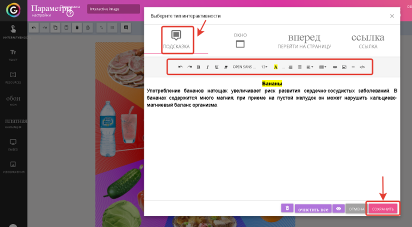
Впишите поясняющий текст.

Текст можно редактировать.

Не забудьте сохранить текст, нажав на кнопку в правом нижнем углу « Save ».
Дата добавления: 2022-01-22; просмотров: 25; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
