Дублируем слои и добавляем градиент
Содержание и последовательность выполнения работы
Ход занятия
Задание №1 Эффект кругов на воде

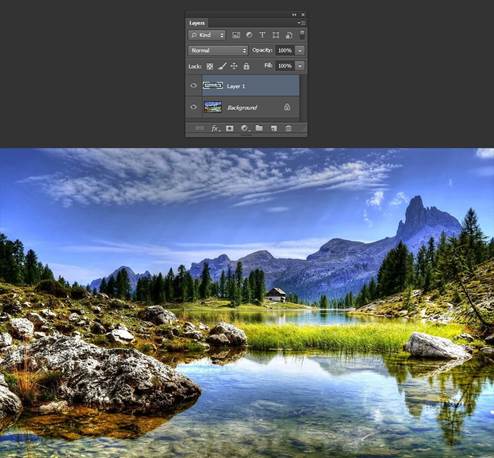
Открываем изображение в Photoshop.

Выбираем инструмент Elliptical Marquee Tool (M) (Овальная область) и рисуем круг вокруг области, на которой вы хотите создать эффект ряби.

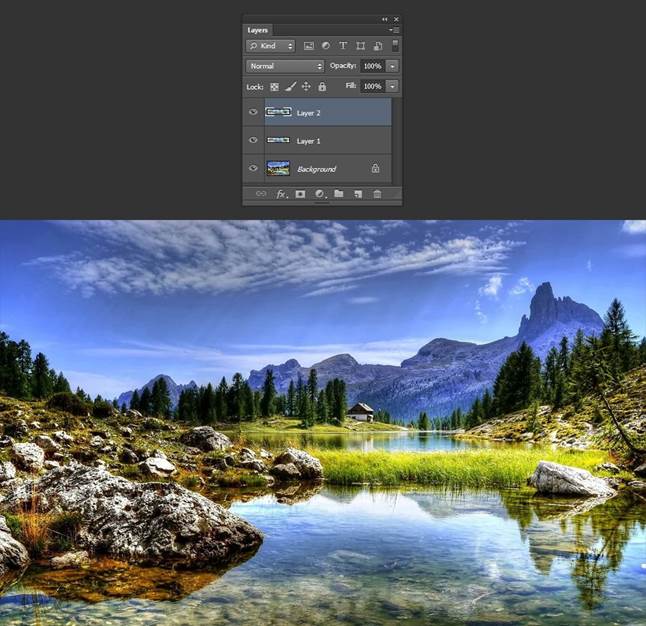
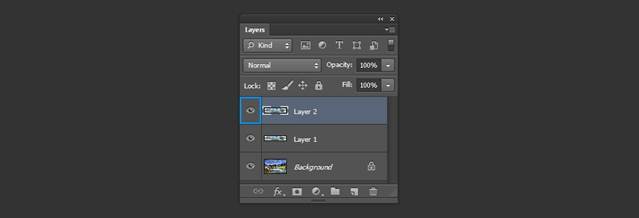
Идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special –Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).

Снова идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special –Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).

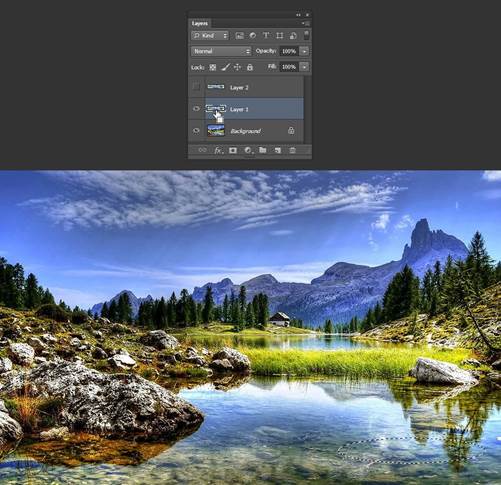
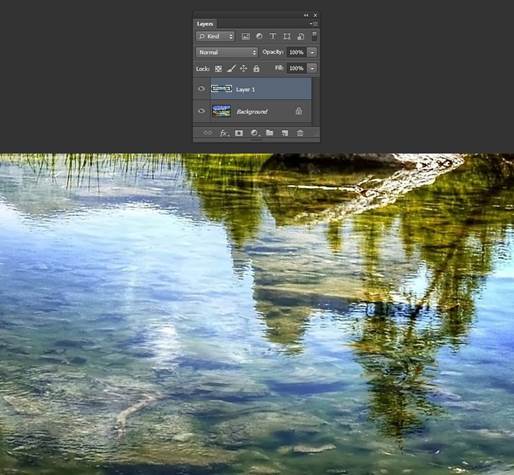
Скрываем верхний слой, нажав на значок глаза рядом с названием слоя.

Кликаем по нижнему слою, чтобы сделать его активным.

Удерживая клавишу Ctrl на клавиатуре, щелкаем один раз на миниатюре слоя на панели Layers (Слои).

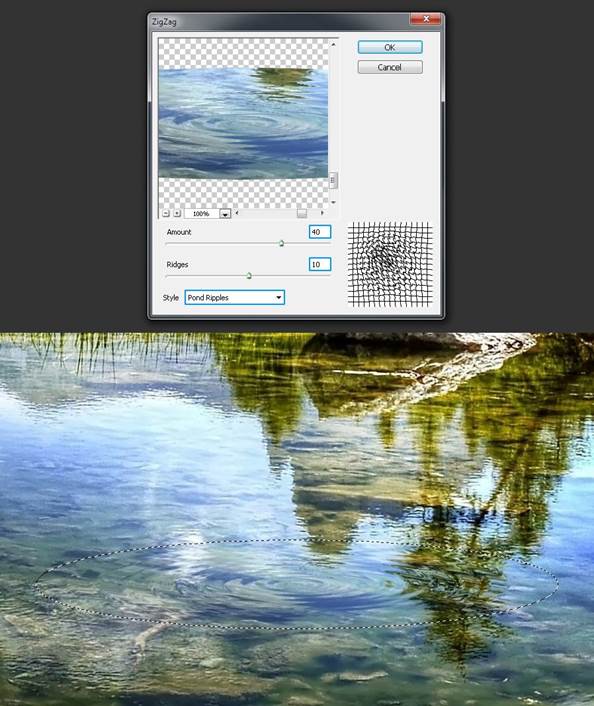
Идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 40, Ridges (Складки) на 10, Style (Стиль) на Pond Ripples («Круги на воде») и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.

С все еще активным выделением, выбираем верхний слой и сделаем его видимым.

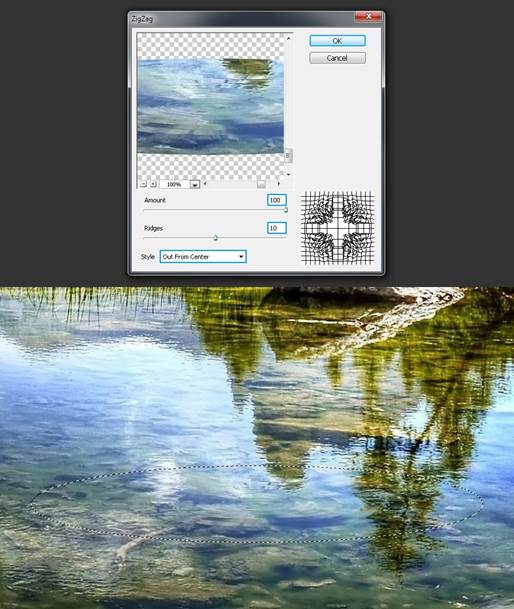
Снова идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 100, Ridges (Складки) на 10, Style (Стиль) на Out From Center (Вокруг центра) и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.
|
|
|

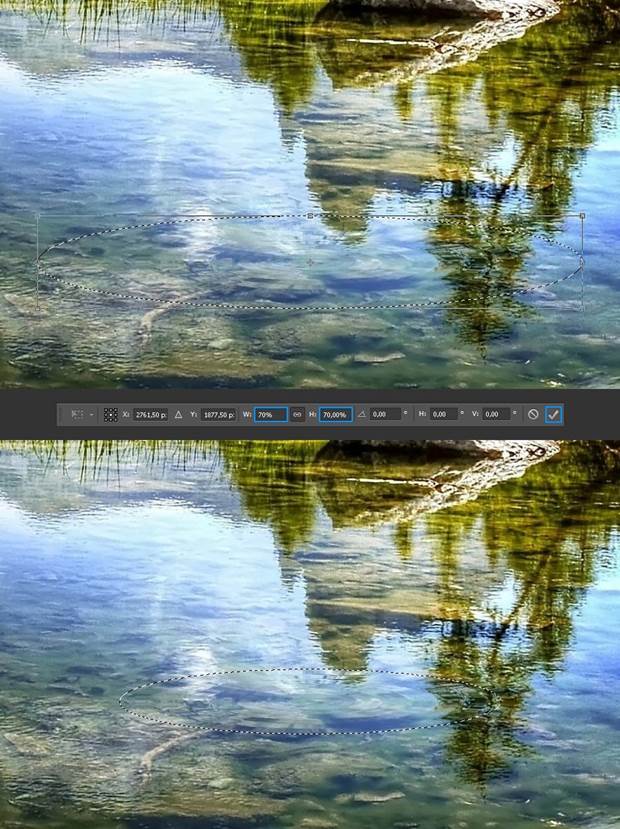
С все еще активным выделением, идем в меню Select – Transform Selection (Выделение – Трансформировать выделенную область). На верхней панели меню устанавливаем значения Width (Ширина) и Height (Высота) на 70% и щелкаем по галочке, чтобы завершить трансформацию.

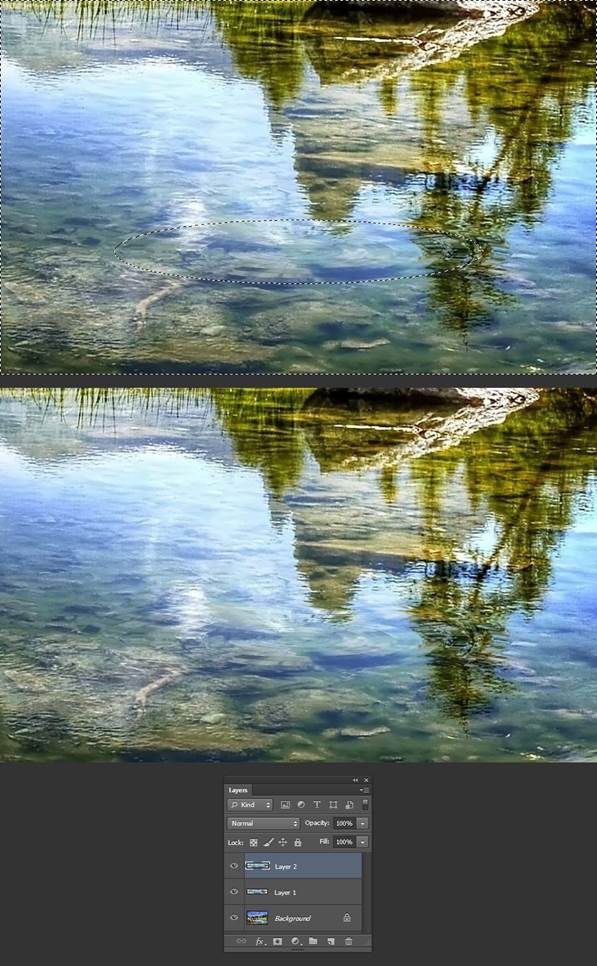
Идем в меню Select – Inverse (Выделение – Инверсия).

Нажимаем клавишу Delete на клавиатуре и затем идем в меню Select – Deselect (Выделение – Отменить выделение) или нажимаем Ctrl+D.

Идем в меню Layer – Merge Down (Слои – Объединить с предыдущим) (Ctrl+E).

Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 0,3 и нажимаем ОК.

Задание №2 Создание эффекта разрезанной горы

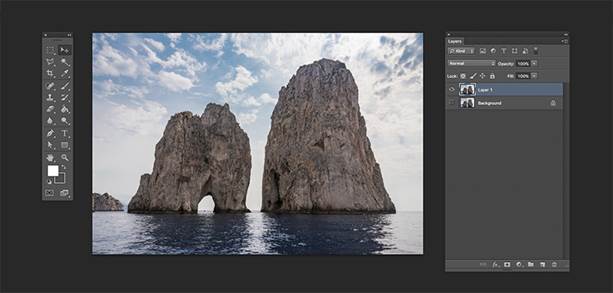
Откройте изображение скал в Photoshop. Прежде, чем использовать их в нашем постере, необходимо отделить скалы от фона. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.

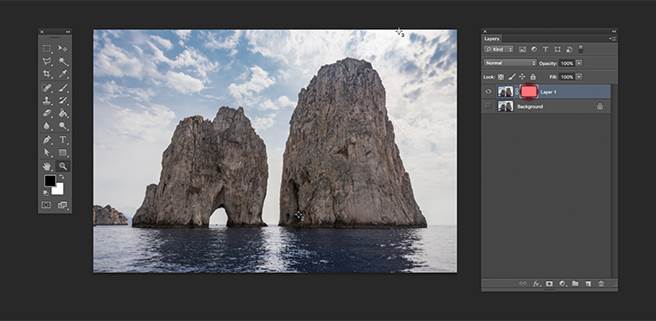
На панели слоев выберите слой Layer 1 (Слой 1), кликните по кнопке создания векторной маски, чтобы добавить слой-маску к копии фона.

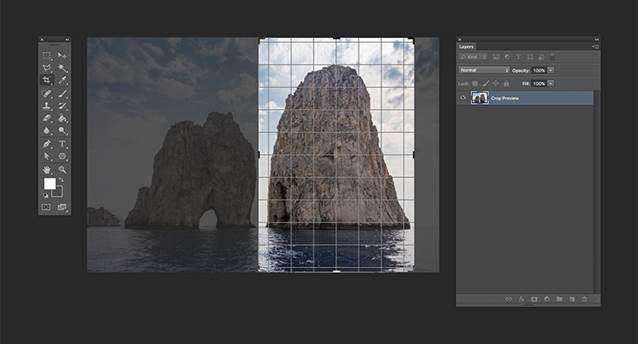
Мы будем использовать скалу справа, так как в отличие от первой она цельная. Давайте обрежем изображение при помощи инструмента Crop  (Рамка) (С). Высоту оставим такой же, и сузим кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.
(Рамка) (С). Высоту оставим такой же, и сузим кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.
|
|
|

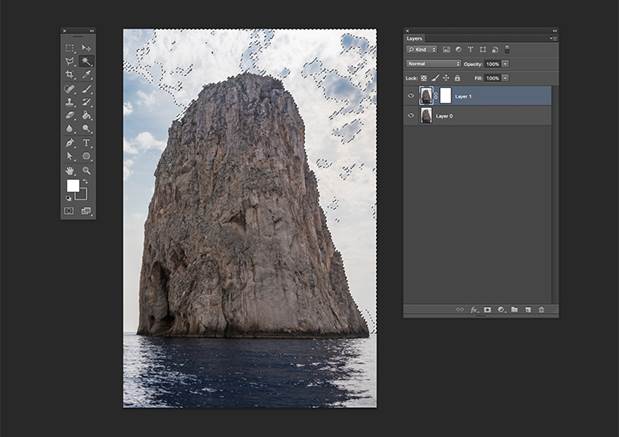
Выберите инструмент Magic Wand  (Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.
(Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.

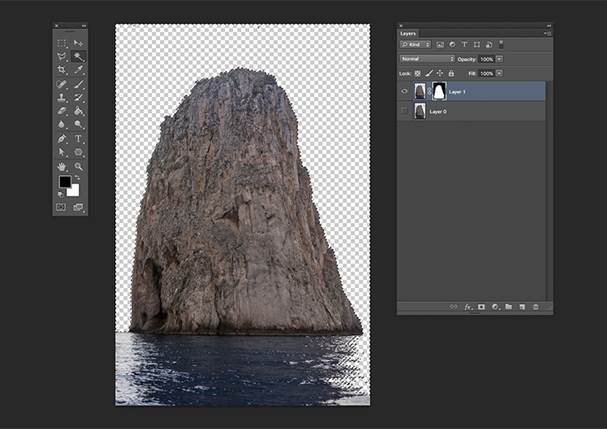
Когда все небо будет выделено, переходите к панели слоев. Выберите созданную нами слой-маску нового слоя и нажмите Backspace на клавиатуре, чтобы скрыть выделенные нами части. Должно получиться что-то вроде того, что у меня на изображении ниже. Чтобы снять выделение с частей, которые мы выделили инструментом Magic Wand  (Волшебная палочка) (W), нажмите Command-D.
(Волшебная палочка) (W), нажмите Command-D.

Теперь нам следует убрать воду. При помощи инструмента Brush  (Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
(Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
|
|
|
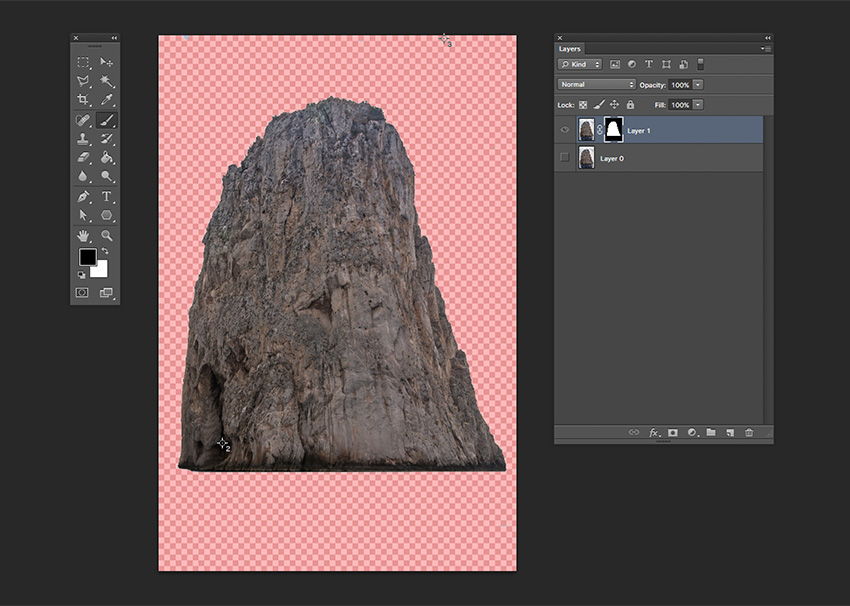
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 150 пикселей, а ее жесткость на 100%. При помощи мазков кистью начните скрывать части изображения. Я предпочитаю сначала скрывать крупные участки, прежде чем увеличивать снимок и переходить к деталям.
Справиться с данной задачей поможет клавиша (\) - она окрасит пространство за изображением в красный цвет, и мы сможем увидеть, над какими местами еще нужно поработать.

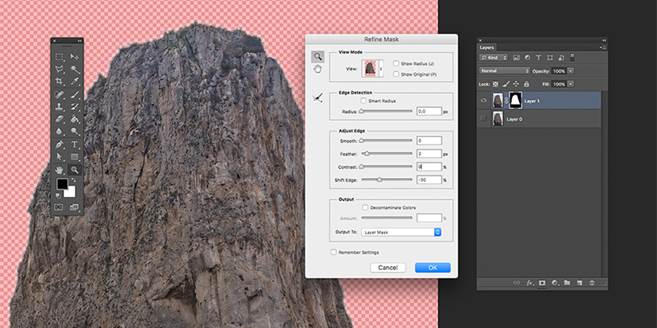
Чтобы смягчить края изображения, мы можем воспользоваться функцией Refine Mask (Выделение и маска). При помощи инструмента Zoom (Масштаб) (Z) увеличьте фотографию. Перейдите к панели слоев и кликните правой кнопкой мыши по слой маске, затем выберите Refine Mask (Выделение и маска) – всплывет новое окно. В группе параметров Adjust Edge (Глобальное уточнение) измените параметр Feather (Растушевка) на 2 пикселя, а Shift Edge (Сместить край) на -30%. Нажмите ОК.
 Создаем новый документ и направляющие
Создаем новый документ и направляющие
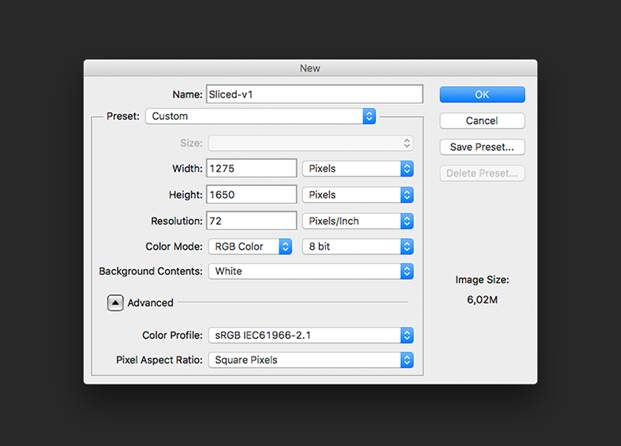
В Photoshop нажмите File – New (Файл – Создать). Назовите документ Sliced-v1 (Разрезанная-версия1) и измените ширину на 1275 пикселей, высоту – на 1650 пикселей, Background Contents (Содержимое фона) на белый. Выбрать разрешение в 72 dpi. Нажмите ОК, чтобы создать документ.
|
|
|

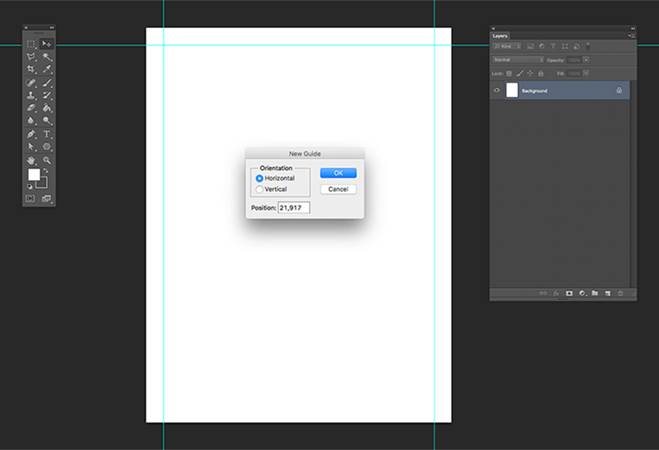
Давайте создадим направляющие в нашем документе, чтобы убедиться, что все элементы постера расположатся ровно. Единицы измерения линейки – дюймы, вы можете изменить это, нажав Photoshop – Preferences – Units and Rulers (Photoshop – Настройки – Единицы измерения и линейки). Перейдите к View – New Guide (Просмотр – Новая направляющая), что вызовет новое окно. Мы хотим, чтобы все наши направляющие располагались на расстоянии 1 дюйма от края. Выберите Horizontal (Горизонтальная) и в графе Position (Положение) введите 1 дюйм. Нажмите ОК.
То же самое сделайте и с Vertical (Вертикальная) опцией. Чтобы добавить направляющую внизу и справа, отнимите 1 дюйм от измерений документа. Чтобы скрывать и показывать направляющие, нажимайте Command–;.

Дублируем слои и добавляем градиент
ШАГ 1
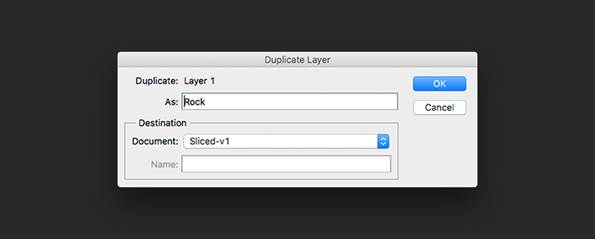
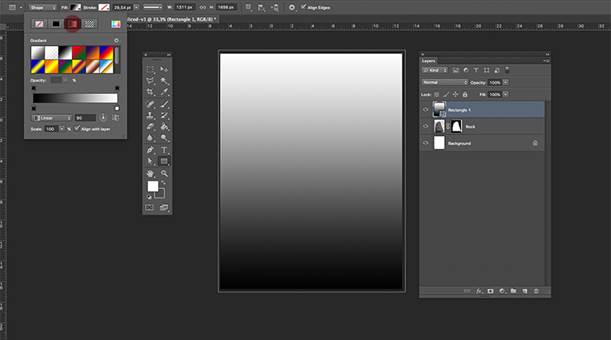
Давайте продублируем слой Layer 1 (Слой 1) из файла со скалами в наш новый файл. Чтобы это сделать, кликните правой кнопкой мыши по слою и выберите Duplicate Layers (Создать дубликат слоя). В графе As: (Как:) переименуйте слой в Rock (Скала), а под Destination (Назначение), в графе Document (Документ) выберите Sliced-v1 (Разрезанная-версия1). Нажмите ОК, чтобы продолжить.

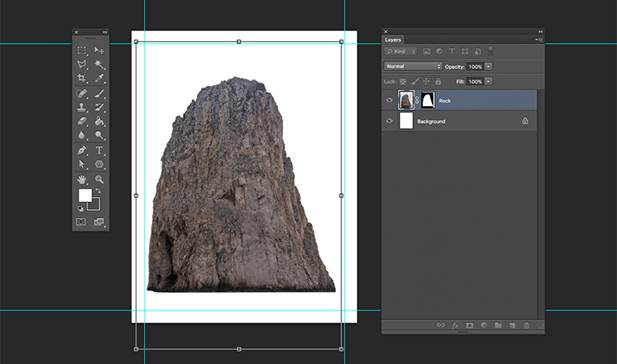
В файле Sliced-v1 (Разрезанная-версия1), измените размер скалы, нажав Command-T, чтобы активировать функцию Transform (Трансформирование). Измените размер изображения так, чтобы оно входило в холст. Также вы можете перейти к панели свойств и изменить высоту и ширину на 58%, убедившись, что активирована опция Maintain Aspect Ratio (Сохраняет пропорции). Нажмите Enter, чтобы сохранить изменения.

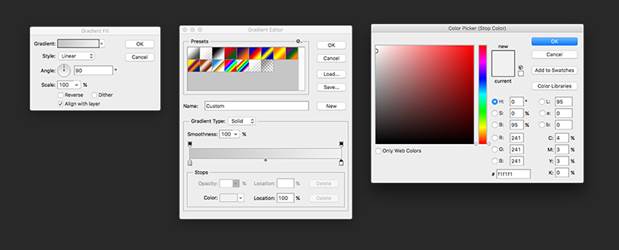
Перейдите в нижнюю часть панели слоев и нажмите Create a New Fill or Adjustment Layer – Gradient (Создает новый корректирующий слой или слой-заливку – Градиент). Появится новое окно градиентной заливки; кликните по полоске градиента.

Перейдите к Gradient Editor – Gradient Type (Редактор градиентов – Градиент), кликните дважды на левом цветовом образце и измените цвет на #c5c5c5. Нажмите ОК. Дважды кликните по правому образцу и измените его цвет на #f1f1f1. Нажмите ОК во всех трех окнах, чтобы вернуться к документу. Давайте переместим слой с градиентной заливкой под слой со скалой.

Делаем слой черно-белым
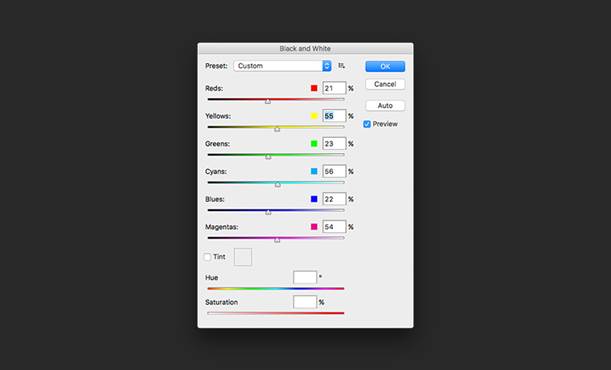
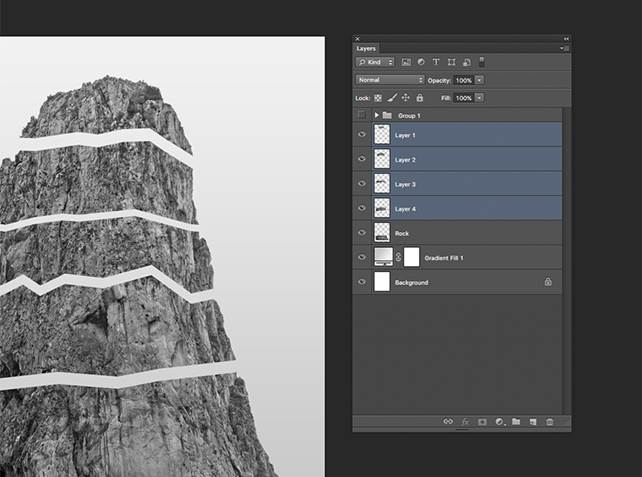
Прежде, чем мы начнем создавать эффект, давайте сделаем скалу черно-белой. Выберите слой со скалой на панели слоев и нажмите Image – Adjustments – Black and White (Изображение – Коррекция – Черно-белое). Появится окно выбора; кликните по кнопке Auto (Авто), а затем нажмите ОК.

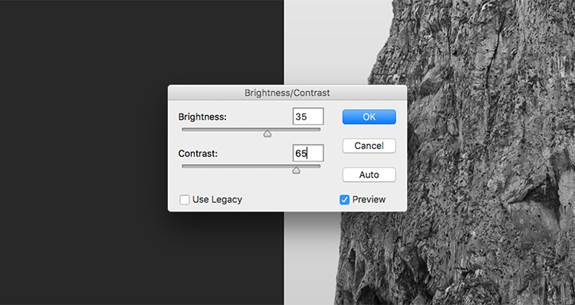
Фото кажется тусклым, давайте добавим немного контраста. Нажмите Image – Adjustments –Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) и измените Brightness (Яркость) на 35, а Contrast (Контрастность) на 65. Нажмите ОК.

Создаем «разрезанный» эффект
Нам нужно будет разрезать наше изображение на пять частей. Мы воспользуемся инструментом Pen  (Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.
(Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.
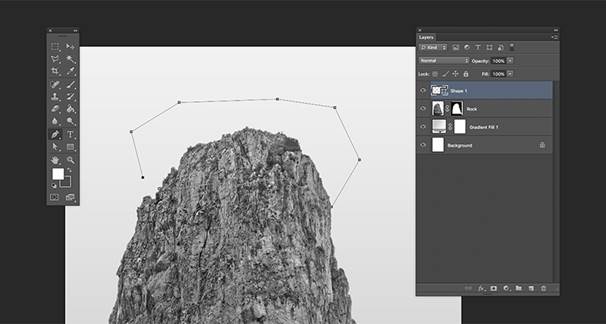
Выберите инструмент Pen  (Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
(Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
Начните с первой точки слева от скалы и постарайтесь следовать за формой скалы. Вы увидите, что я сделал около восьми опорных точек, последняя из которых располагается на правом краю скалы. Закройте контур, обогнув скалу сверху или снизу - я выбрал верх. Завершите создание контура, еще раз кликнув по первой точке. Эта новая фигура будет новым слоем.

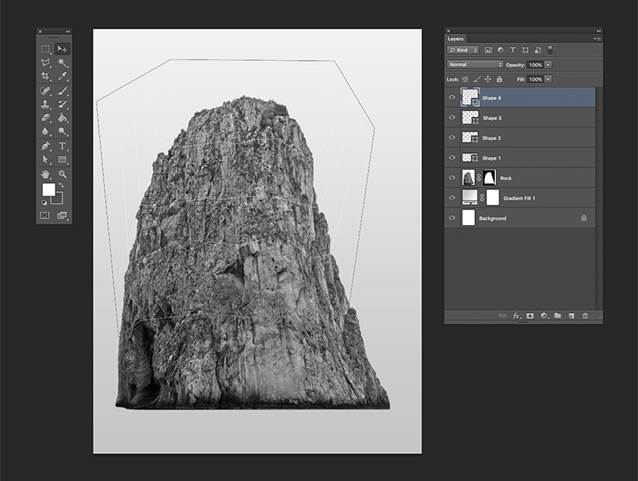
Давайте проделаем тот же шаг еще три раза, но в частях скалы пониже. Вы можете ставить столько точек, сколько захотите при помощи инструмента Pen  (Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.
(Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.

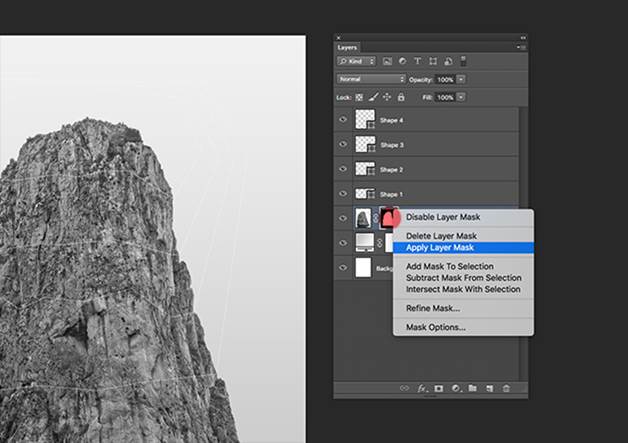
На панели слоев кликните правой кнопкой мыши по миниатюре слой-маски слоя со скалой и выберите Apply Layer Mask (Применить слой-маску), чтобы окончательно удалить фон, который у нас находился на слое со скалой.

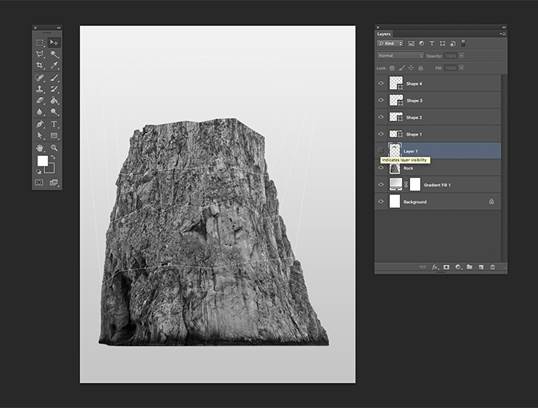
Мы воспользуемся фигурами, созданными нами, как слой-масками, чтобы продублировать разные части скалы и преобразовать их в отдельные слои. На панели слоев зажмите Command и кликните по миниатюре Shape 1 (Фигура 1), что выделит только фигуру. Кликните по слою со скалой и нажмите Command-X, чтобы вырезать, а затем Shift-Command-V, чтобы вставить. Это создаст новый слой с первой полученной нами фигурой. На изображении ниже скрыт этот слой, чтобы вы могли увидеть, какую часть вырезали с оригинального изображения.

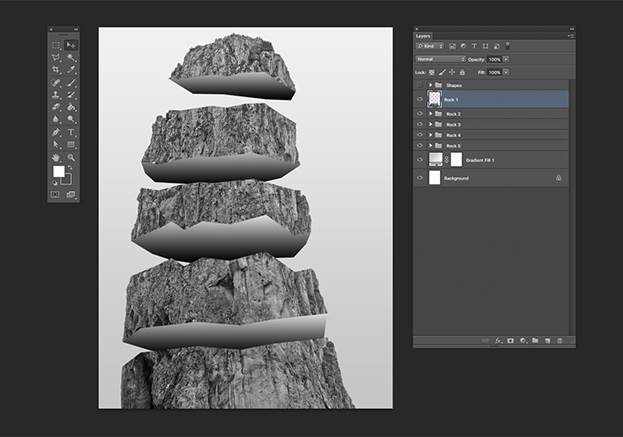
Повторите процесс с другими фигурами. Выберите все слои с фигурами и перетащите их в сторону иконки с папкой в нижней части панели слоев, чтобы эти слои сгруппировать. Скройте их видимость, дабы они нас не путали. Ниже подвинуты слои, чтобы показать вам, как должна быть разделена скала, а также как должна выглядеть панель слоев (прим. переводчика: снизу вверх располагается белый фон, затем градиентная заливка, а затем снизу вверх следуют части скалы).

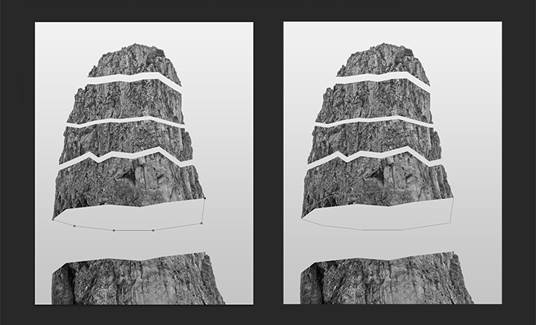
Теперь, когда у нас есть части скалы, как кусочки пазла, мы создадим 3D-эффект. Перемещаем слой с нижней частью скалы за края холста, чтобы освободить место под другие ее части. Работать будем снизу вверх. Выберите Layer 4 (Слой 4) или второй слой снизу. При помощи инструмента Pen  (Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).
(Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).
Если вы хотите изменить форму, просто выберите инструмент Direct Selection  (Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.
(Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.

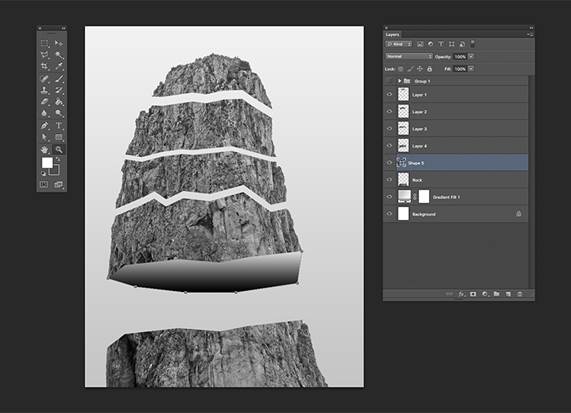
Перетащите фигуру под слой Layer 4 (Слой 4). Перейдите к панели свойств и выберите Fill – Gradient (Заливка – Градиент) и Stroke – None (Обводка – Нет). О цвете градиента мы позаботимся позже. Сгруппируйте эти два слоя, чтобы избежать путаницы.

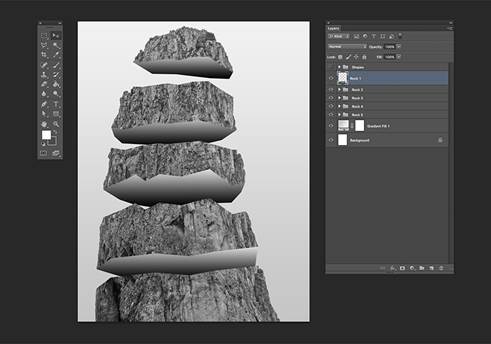
Повторите тот же шаг что и выше для других частей скалы. Организуем слои, группируя слои с фигурами с соответствующими слоями с частями скалы, чтобы избежать путаницы и назову их цифрами. Должно получиться примерно, как на изображении ниже.

Мы хотим создать иллюзию, будто бы наши куски скалы падают друг на друга. В этом конкретном изображении наша точка зрения находится под низким углом и мы смотрим на скалу сверху вниз.
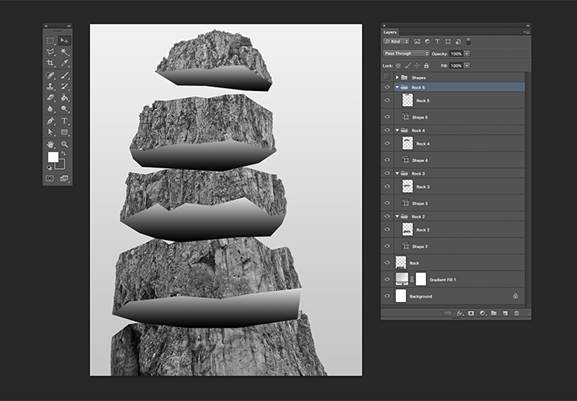
Давайте изменим порядок слоев. Вместо того, чтобы они шли от 1 до 5 снизу вверх, сделаем от 1 до 5 сверху вниз. Другими словами, градиентные фигуры, созданные нами, должны быть за следующим куском скалы. На изображении ниже вы можете увидеть порядок слоев, и как должно выглядеть изображение.

Порядок слоев на скриншоте выше: Фон; Градиентная Заливка 1; (группа) Скала 5; (группа) Скала 4; (группа) Скала 3; (группа) Скала 2; Скала 1; (скрытая группа) Фигуры
Теперь, когда наши слои расположены верно, давайте добавим элемент спонтанности. Выбирайте разные секции скалы и используйте функцию Transform (Трансформирование) (Command-T), чтобы слегка их поворачивать. Тут, опять же, нельзя сделать правильно или неправильно - вращайте части скалы и меняйте их размер, как вам хочется!

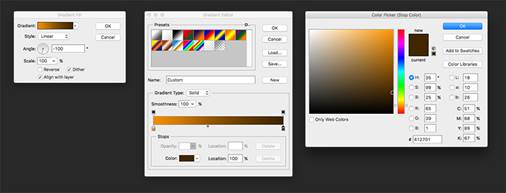
На панели слоев разверните одну из папок. Откроем папку Rock 5 (Скала 5). Кликните дважды по слою Shape 5 (Фигура 5), чтобы вызвать окно градиентной заливки. Здесь нам нужно изменить угол градиента, мой, например, на -100. Темный цвет градиента, который мы выберем позднее должен располагаться в части фигуры, ближайшей к нижнему куску скалы, а яркая часть градиента должна быть от него дальше всего. На этом конкретном слое самая ближайшая точка находится слева, самая дальняя справа. Это будет меняться в зависимости от слоя. Вы можете смело ориентироваться на мой пример.
Кликните дважды по полосе градиента. В новом окне с градиентом кликните дважды по левому цветовому образцу. Выберем оранжевый #ef8d00. Нажмите ОК.
Дважды кликните на правом цветовом образце и выберите цвет темнее, чем тот, что выше, у меня это #412701. Нажмите ОК во всех окнах.

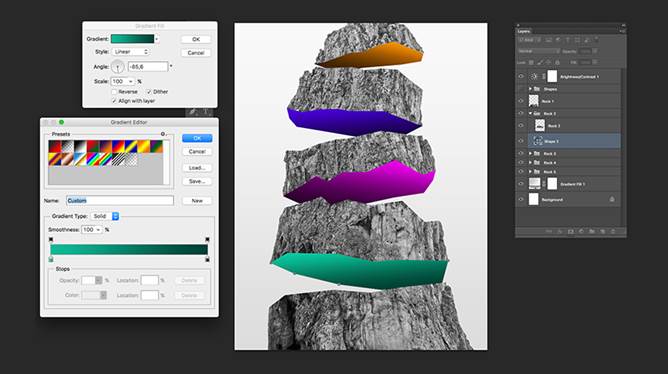
А теперь давайте сделаем то же самое с другими фигурами! Используем следующие цвета (яркий и темный соответственно):
· Фиолетовый: #5700e6 и #1a0145
· Розовый #e600e6 и #49014a
· Зеленый #0ebb98 и #004134
Изображение должно выглядеть примерно так же, как мое ниже:

Контрольные вопросы:
1. Для чего предназначены слои?
2. Как создать новый слой?
3. Как объединить слои?
4. Какие эффекты можно применять к слоям?
5. Какие действия можно выполнять над слоями?
Преподаватель: ____________ А.А. Скурат
Дата добавления: 2021-07-19; просмотров: 55; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
