Организация композиционного решения
Сегодня сложно найти гармоничное соотношение эстетической и технической составляющих при проектировании объектов дизайна, особенно в области создания веб-сайтов. При создании вебсайта необходимо применять знания композиции, психологии цвета, стилей, юзабилити. Основой любого дизайн проектирования является композиция, без грамотного использования которой, общее дизайн оформление будет сильно терять в качестве.
Отсутствие у разработчиков веб-страниц знаний и навыков в области композиции приводит к непрофессиональной подаче контента, усваивать который становится крайне затруднительно. Композиционное решение для разработки дизайн концепции сайта для дизайн-бюро должно подчеркивать простоту и информативность, сохраняя «воздух» на страничках, путем грамотного расположения медиа-контента, который не должен отбирать пространства от информационного блока и фона. Один из главных аспектов «воздушной» композиции – это сохранение пространства при расположении элементов дизайна, чаще всего такой подход оставляет большое пространство под фон.
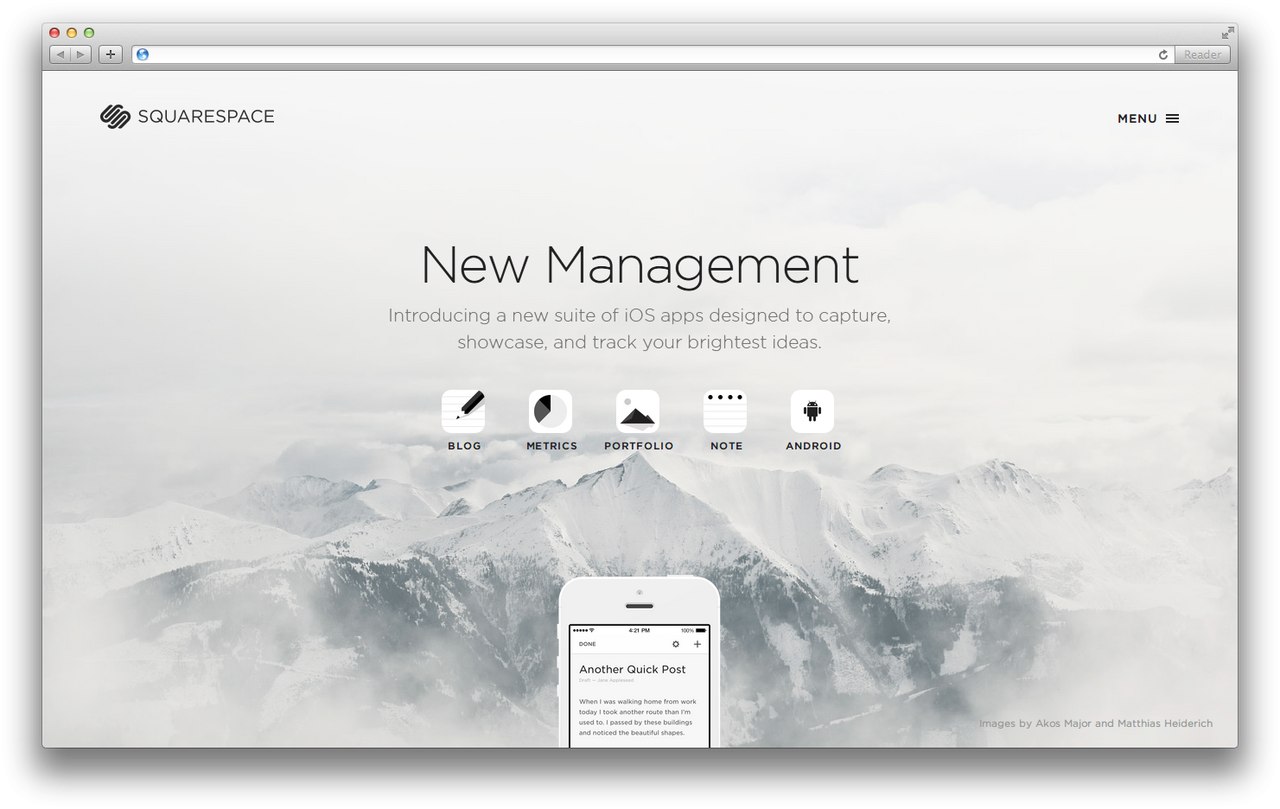
При сохранении большого количества пространства, важно грамотно его использовать и сохранять информативность сайта и его элементов. На пример хорошего сохранения пространства, можно взглянуть на рисунке 5.

Рисунок 5. Пример использования «воздушной» композиции в дизайне сайта.
В процессе создания дизайн концепции, а именно разработки элементов композиции сайта для дизайн бюро «exclusion» учитывались как факторы узнаваемости, так и привычности интерфейса для пользователей. Таким образом, навигационный элемент перемещения между страниц «меню» расположен на верхнем баре, с информацией упрощающей использование сайта и перемещения по нему.
|
|
|
Элементы сайта располагаются по принципу:
1. Название;
2. Изображение;
3. Основной текст и информация, с описанием изображения.
Текст на основных страницах, за исключением меню являются не интерактивными элементами. Текст на страницах сайта располагается с помощью невидимых «блоков», которые занимают одинаковую площадь, как и на других страницах данного типа, например страницах раздела «Портфолио». Блоковое расположение в данном случае позволяет сохранять логичность расположения информации, что упрощает ее восприятие и позволяет быстрее ориентироваться по тексту.
Изображения в композиционном решении являются интерактивными элементами, которые расширяются при нажатии. Расширение при нажатии сделано для того, что бы пользователь мог детальнее ознакомиться с работами и их элементами. Изображения скругляются по краям, для сохранения пространства и создания «обтекаемости» форм. С оформлением изображений можно ознакомиться на рисунке 6.
|
|
|

Рисунок 6. Пример оформления изображений.
Страница «Товары и услуги» представлена шрифтовой интерактивной композицией, которая состоит из названий подразделов данного раздела. Шрифтовое решение композиции представлено на рисунке 7.

Рисунок 7. Шрифтовая композиция.
Особенность композиции в разделе «Меню» состоит из интерактивного текста с названиями разделов и логотипа, обводка которого составляет 6 пт. Текст расположен по направляющим напротив логотипа, а так же на одинаковом расстоянии друг от друга. Фон раздела «Меню» состоит из изображения, являющегося работой дизайн бюро и прямоугольника, окрашенного в фирменный синий цвет с непрозрачностью 80% и размытием заднего фона в 14 пт. Оформление раздела меню можно рассмотреть на рисунке 8.

Рисунок 8. Оформление раздела «Меню».
Дата добавления: 2021-07-19; просмотров: 123; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
