Создание текстовых гиперссылок
Лабораторная работа № 4
Создание информационно-обучающего Web -сайта по русскому языку и литературе
Цель: Научиться созданию Web-страниц и Web-сайтов с помощью программ – редакторов сайтов. Создать собственный информационно-обучающий сайт.
Задание:
1. Просмотрите в Интернете примеры информационно-обучающих сайтов и персональных сайтов учителей.
2. Изучите возможности редактора сайтов KompoZer (или другой программы для создания сайтов, по вашему выбору и после согласования с преподавателем).
3. Разработайте макет и дизайн вашего сайта используя изученные возможности выбранной программы. Подберите необходимые тексты, рисунки и иные материалы.
4. Покажите созданный макет вашего будущего сайта преподавателю. Обсудите элементы макета и дизайна.
5. Внесите необходимые изменения и согласуйте их с преподавателем.
6. Создайте папку для вашего будущего сайта и скопируйте туда необходимые материалы сайта (текст, рисунки, фотографии).
7. Создайте ваш Web-сайт.
8. Продемонстрируйте преподавателю и группе работу вашего Web-сайта.
Указание к работе. Простейшую версию сайта можно сделать следуя приведенному ниже примеру. Более подробное описание работы с редактором сайтов KompoZer можно найти в статьях:
1. KompoZer - Первое знакомство.
http://htmleditors.ru/List2/kompoZer-frame.html
2. KompoZer - Начало работы в программе.
http://rus-linux.net/MyLDP/internet/KompoZer-nachalo-raboty.html
|
|
|
KompoZer - Специальное форматирование.
http://rus-linux.net/MyLDP/internet/KompoZer-formatirovanie.html
Пример создания сайта в редакторе KompoZer
Рассмотрим процедуру создания простого сайта (домашней страницы) в редакторе KompoZer (версия 0.8b3). Для начала опишем интерфейс программы и перечислим основные приемы работы с текстом, гиперссылками и графикой.
Интерфейс программы KompoZer
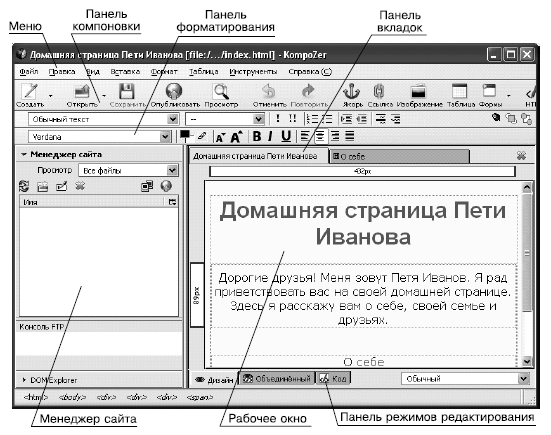
Интерфейс программы (рис. 1) состоит из следующих элементов:
1. Меню. Содержит пункты для выполнения всех операций, возможных в KompoZer.
2. Панель компоновки. Содержит кнопки наиболее часто используемых операций.
3. Панель форматирования. С помощью панели форматирования можно выбирать шрифт, менять его цвет и размер, выделять блоки текста, создавать нумерованные и маркированные списки, выравнивать текст (влево, вправо, по центру, по ширине).
4. Панель вкладок. KompoZer позволяет одновременно редактировать несколько документов, используя разные вкладки для каждого открытого документа.
5. Панель режимов редактирования показывает, в каком режиме просматривается текущий документ. Доступны режимы Дизайн, Объединенный и Код.
6. Рабочее окно. В рабочем окне происходит непосредственно создание страницы.
|
|
|
7. Менеджер сайта позволяет загрузить созданную страницу на сервер.

Рис. 1. Интерфейс программы KompoZer
Рассмотрим работу с текстом, гиперссылками и изображениями на примере создания «Домашней страницы Пети Иванова». Для начала следует запустить программу KompoZer, после чего программа выйдет Ув режим создания новой web-страницы. Далее необходимо задать глобальные настройки страницы.
Глобальные настройки страницы
Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) необходимо выбрать пункт Формат → Цвета и фон страницы. Для задания стандартных цветов — выбрать радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов — радио кнопку Использовать цвета, после чего выбрать из палитры нужные цвета. Для задания фонового рисунка — выбрать соответствующий файл с изображением в поле Фоновое изображение.
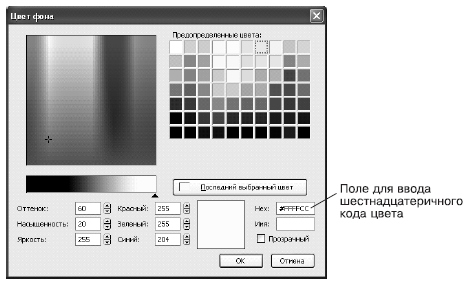
Выбор цвета (рис. 2) можно осуществлять несколькими способами:
· выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
· получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
· формированием цвета через параметры Оттенок, Насыщенность, Яркость;
|
|
|
· вводом в поле Имя английского названия цвета (например: Yellow) ;
· вводом в поле Hex 16-ричного кода цвета (если он вам известен).

Рис. 2. Окно палитры цветов
В первых четырех вариантах код Hex будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.
Выберем для нашего сайта черный цвет текста, коричневый цвет всех гиперссылок (Hex = #993300) и светло-желтый цвет фона (Hex = #FFFFCC).
К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат, Заголовок и свойства страницы.
Введем в поле Заголовок текст «Домашняя страница Пети Иванова» и с помощью кнопки Выбрать кодировку зададим тип кодировки Windows-1251.
Работа с текстом
Для ввода текста достаточно просто установить курсор в рабочее окно и начать ввод. Предварительно с помощью Панели форматирования или через пункт меню Формат можно задать тип, размер и цвет шрифта, начертание, тип выравнивания текста и т. д. (Работа с текстом в программе KompoZer очень напоминает работу в текстовом процессоре Word).
Добавим к нашей главной странице сайта заголовок: «Домашняя страница Пети Иванова». Для этого: установим курсор в первую строку рабочего окна;
|
|
|
· выберем шрифт Arial (Формат → Шрифт);
· стиль абзаца — Заголовок 1 (Формат → Абзац);
· размер шрифта — medium (Формат → Размер);
· цвет текста — #CC6600 (Формат → Цвет текста);
· стиль текста — полужирный (Формат → Стиль текста);
· выравнивание — по центру (Формат → Выравнивание).
После задания настроек введите нужный текст.
Помимо заголовка, добавим на страницу следующий текст:
Дорогие друзья! Меня зовут Петя Иванов. Я рад приветствовать вас на своей домашней странице. Здесь я расскажу вам о себе, своей семье и друзьях.
Для данного текста выберем шрифт Verdana, размер — Medium, стиль абзаца — Обычный текст, цвет текста — черный, выравнивание — по центру.
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
· выбрать пункт Вставка → Ссылка (или нажать кнопку Ссылка на Панели компоновки);
· в первое поле диалогового окна ввести текст гиперссылки;
· во втором поле диалогового окна указать URL-адрес объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
Создадим на главной странице нашего сайта три гиперссылки. Для начала отступим одну пустую строку от текста и выберем выравнивание текста по центру (либо через пункт меню Формат, либо с помощью кнопки По центру на Панели форматирования).
Далее выберем пункт Вставка → Ссылка и введем текст гиперссылки: «О себе», имя файла — about_me.html. Будет создана первая гиперссылка. Аналогично создадим еще две гиперссылки:
1) Мои родители (имя файла — parents.html);
2) Мои друзья (имя файла — friends.html).
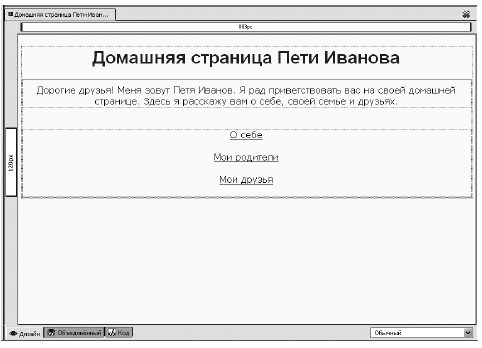
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рис. 2.

Рис. 2. Главная страница сайта «Домашняя страница Пети Иванова»
Сохранение страницы
Чтобы сохранить созданную страницу, необходимо выбрать пункт Файл → Сохранить, выбрать нужную папку и ввести имя файла — index.html.
Теперь создадим вторую страницу сайта (рис. 3). Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Попробуйте самостоятельно задать параметры страницы и создать заголовок «О себе». Затем наберите следующий текст:
Меня зовут Иванов Петя. Я родился 21 мая 2000 года в городе Перми. В 2007 году пошел в первый класс школы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые предметы — математика и история.
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года.
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
Добавление изображения
Для добавления изображения необходимо:
· установить курсор в место вставки рисунка;
· выбрать пункт Вставка → Изображение;
· с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
· здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
· с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
· с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
· если рисунок должен выполнять роль гиперссылки, то с помощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
Добавьте к нашей странице изображение:
· установите курсор в начало первого абзаца текста;
· выберите пункт Вставка → Изображение;
· выберите файл boy.jpg;
· введите всплывающую подсказку — «Петя Иванов» (альтернативный текст вводить не нужно);
· выберите вкладку Размеры, установите флажок Соблюдать пропорции и задайте ширину рисунка — 1304;
· выберите вкладку Внешний вид и установите отступы слева и справа — 5, а сверху и снизу — 2;
· установите расположение текста по отношению к рисунку — Влево, окружить текстом.
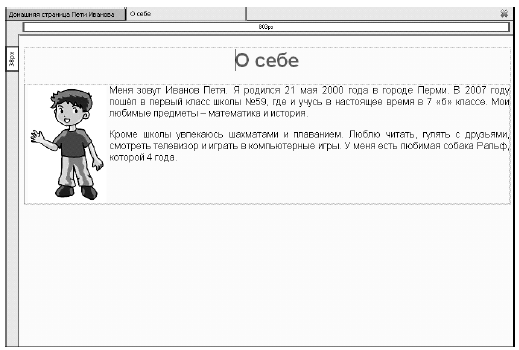
Далее сохраните файл под именем about_me.html. Должен получиться такой результат, как на рис. 3.
Просмотр результата
Чтобы посмотреть, как созданные страницы будут отображаться в окне браузера, нажмите кнопку Просмотр на Панели компоновки. Для главной страницы проверьте работоспособность гиперссылки «О себе».

Рис. 3. Вторая страница сайта «Домашняя страница Пети Иванова»
Дата добавления: 2021-07-19; просмотров: 85; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
