Д/з Составьте схему главной страницы сайта по своей профессии
Практическая работа №21
Способы создания и сопровождения сайта с помощью редактора Microsoft Publisher
Цели:
- приобрести начальные навыки создания простейших Internet-документов;
- научиться выполнять форматирование созданных Web-страниц
Программное обеспечение: операционная система WINDOWS 7,
Microsoft Publisher, Браузер Internet Explorer
Замечание. Для выполнения задания должна быть приготовлена папка с рабочим материалом (текстовые файлы, картинки)
Web - это средство представления информации в Интернете. Информация может быть представлена в виде текстов, рисунков, аудио и видеоклипов. В то же время, Web - это технология доступа к информационным ресурсам Интернета, размещенным на множестве Web-серверов. В целом, Web - это гипертекстовая информационная среда, использующая принятый язык разметки гипертекста и поддерживающая различные протоколы Интернета для доступа к его информационным ресурсам.
Интернет — это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между собой компьютеры в любой точке земного шара.
WWW — World Wide Web («Всемирная паутина») — это общемировая гипертекстовая информационная система (является частью Интернета).
Web — страница — это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию, звуковые и другие объекты. Хранится в файле *.html.
|
|
|
Сайт (веб-сайт, ресурс) – это место в интернете, которое определяется своим адресом (URL), имеет своего владельца и состоит из веб-страниц, которые воспринимаются как единое целое.
Создание сайтов — составной процесс, состоящий из нескольких этапов:
1. разработка дизайна,
2. вёрстка,
3. программирование,
4. безопасность.
Сопровождение сайтов:
Ø это техническая поддержка сайта;
Ø помощь в обновлении контента;
Ø внесение корректировок в работу ресурса.
Методы создания и сопровождения сайтов:
вручную на языкe HTML (в БЛОКНОТе);
Ø c помощью редакторов сайтов (HEFS, DreamWeaver и др.);
Ø c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.);
Ø с помощью систем управления сайтов (Joomla, 1С Битрикс и др.).
Этапы создания WEB-страницы:
1. Разработка проекта (Постановка задачи);
· Главная тема страницы.
· Текстовое содержание (грамотный язык).
· Планировка размещения информации на странице (верстка).
· Графика (набор рисунков, анимации).
· Стиль дизайна (сочетания цветов, фоны и т. п.)
2. Алгоритм заполнения страницы.
3. Программирование.
Программа для WEB-страницы записывается на языке HTML в виде текстовых файлов в текстовом редакторе Блокнот.
|
|
|
Эти файлы имеют название имя.html
Операторы (команды) языка HTML называются тегами. Общий вид записи тега:
<Тег>Фрагмент страницы </Тег>
Просмотрите сайт https://nsportal.ru/muhaeva-valentina-anatolevna, созданного с помощью конструктора портала nsportal.
Существует множество различных редакторов для создания сайта, например:
1. Wysiwyg Web Builder –
2. Web Page Maker –
3. FrontPage –
4. Coffe Cup Visual Site Designer –
5. KompoZer –
Самые распространенные редакторы, которые можно использовать для создания сайтов - Microsoft Word, Microsoft Publisher.
Сегодня для создания сайта мы будем использовать Microsoft Publisher.
 |
Выполнение лабораторно-практической работы
- Запустите программу Microsoft Publisher (Пуск → Microsoft Office → Microsoft Publisher).
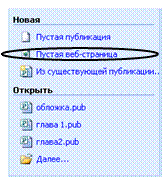
- Новая публикация → Пустая веб-страница.
- Добавить ещё две страницы: Вставка → Страница → Пустой → Ok.
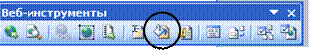
- На панели инструментов Веб-инструменты нажмите кнопку «Фон» и выберите фон для веб-страниц.
 | |||
 | |||
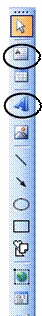
- С помощью кнопки «WordArt» напишите название первой страницы.
- Добавьте на страницу текст из файла.
Для этого:
а) С помощью кнопки «Надпись» на панели инструментов создайте на странице текстовое поле.
б) Откройте текстовый файл и скопируйте его содержимое в буфер обмена.
|
|
|
в) Вернитесь в программу Microsoft Publisher и вставьте содержимое буфера обмена в текстовое поле.
- Вставьте на страницу соответствующую картинку.
- Напишите название второй страницы.
- Вставьте на вторую страницу соответствующий текст и картинки.
- Напишите название третьей страницы.
- Проделайте аналогичные действия по созданию третьей страницы (если она предусмотрена).
-
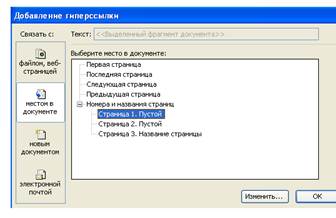
 На каждой странице добавьте элементы главного меню: создайте надписи названий ваших страниц и создайте гиперссылки для перехода на соответствующие страницы (Вставка → Гиперссылка → Связать с местом в документе → Страница 1, 2 или 3).
На каждой странице добавьте элементы главного меню: создайте надписи названий ваших страниц и создайте гиперссылки для перехода на соответствующие страницы (Вставка → Гиперссылка → Связать с местом в документе → Страница 1, 2 или 3).
- Проверьте работу гиперссылок (Файл → Предварительный просмотр веб-страницы).
- Сохраните файл в формате Publisher в свою папку.
- Сохраните файл как веб-страницу в свою папку.
Задания
- Создайте свой сайт с помощью редактора Microsoft Publisher
ИЛИ
- Просмотрите урок https://resh.edu.ru/subject/lesson/3050/start/ (нажмите Основная часть, просмотрите видео, потом пройдите Тренировочные задания сделайте скрин результата)
Д/з Составьте схему главной страницы сайта по своей профессии
Дата добавления: 2021-04-05; просмотров: 85; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
