Требования к пользовательскому интерфейсу
Функционал:
- добавление и удаление записей в таблицу марафонов
- выполнение поиска записей по ключевым полям
- редактирование данных в таблицах
- просмотр данных в таблицах
- учет участников марафонов
- таймер времени до начала марафона.
Все ошибки, связанные с неправильным вводом данных в систему, должны быть обработаны.
Минимальные требования к аппаратному и программному обеспечению
Система будет состоять из нескольких компонентов:
1) Серверное ПО:
- база данных MySQL, версия сервера MySQL не ниже 5.3.
2) Клиентское ПО:
- Операционная система Windows, Linux/Unix/Ubuntu, MacOS, Android и другие.
- Наличие современного веб-браузера.
Входные данные
Исходные данные на проектирование:
Веб-ориентированный сервис
Тип: лендинг-страница
информация о ближайших марафонах
информация об участниках
общая информация о деятельности клуба
контактные данные клуба
Данные в системе могут быть представлены в виде:
- текстовых полей
- элементов типа «дата».
Выходные данные
В качестве выходных данных будет сформированный список заявок на участие в марафоне, отображаемый на веб-интерфейсе.
Обзор существующих аналогов
В настоящее время в сети интернет присутствует большое количество лендинг-страниц.
Лендинг – это первая страница, на которую пользователь попадает после перехода по ссылке.
|
|
|
Большинство спортивных клубов так или иначе стараются завлечь посетителей их сайтов.
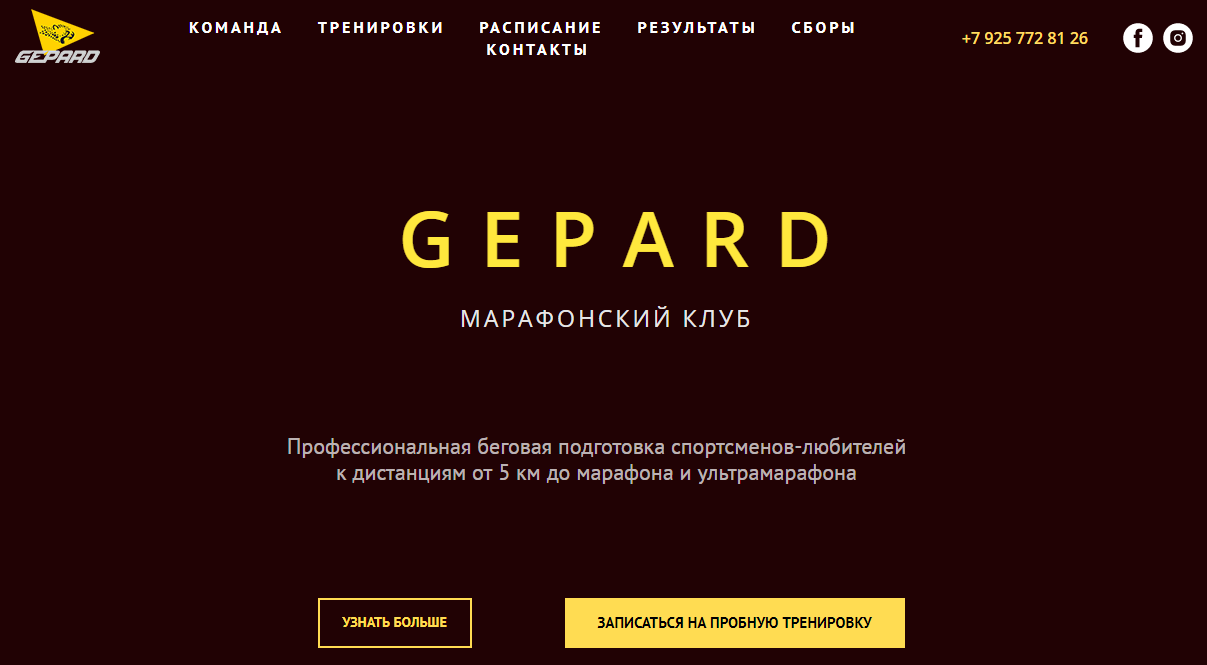
Вот, например, страница сайта клуба «Гепард» (рисунок 6).

Рисунок 6 – Страница клуба «Гепард»
Здесь присутствует кнопка «Записаться на пробную тренировку», которая подталкивает пользователя к принятию решения.
На рисунке 7 представлена также кнопка записи на пробную тренировку для клуба «GoldFinch».
Это характерный элемент лендингов спортивных клубов.

Рисунок 7 – Кнопка записи на пробную тренировку для клуба GoldFinch
На сайте «Дирекции по проведению мероприятий в сфере физической культуры и спорта» представлен список выбора марафонов (рисунок 8).

Рисунок 8 – Список выбора марафонов
Были также проанализированы и другие сайты спортивных клубов.
Таким образом, можно сформировать базовый набор компонентов будущего лендинга:
- Наличие динамического контента, анимации
- Видео-презентация
- Кнопка записи на пробную тренировку
- Кнопка записи на марафон.
Особенностью будущего лендинга предлагается сделать таймер с обратным отсчетом времени на будущий марафон.
Обзор информационных источников по ВКР
|
|
|
1. Гарретт, Д. Веб-дизайн. Элементы опыта взаимодействия / Д. Гарретт. – СПб.: Символ-плюс, 2015. – 192 c.
2. Головач, В.В. Дизайн пользовательского интерфейса (v 1.2) / В.В. Головач. – М.: [не указано], 2017. – 310 c.
3. Гончаров, А. Web-дизайн / А. Гончаров. – М.: КУДИЦ-Пресс, 2015. – 320 c.
4. Кроудер Д. Создание Web-сайта для чайников. – Вильямс, 2017. – 336 с.
5. Мальцев И. Проектирование сайтов. – Электронная книга, 2018. – 115 с.
6. Эспозито Дино. Разработка современных веб-приложений. Анализ предметных областей и технологий. – М.: Вильямс, 2017. – 464 с.
7. Спортивный клуб «Типичный марафонец» URL: http://tprun.ru/ (дата обращения 11.11.2020).
8. Спортивный клуб «Gepard» URL: http://marathonclubgepard.ru/ (дата обращения 11.11.2020).
9. Спортивный клуб «GoldFinch» URL: https://goldfinchteam.com/ (дата обращения 11.11.2020).
10. Дирекция по проведению мероприятий в сфере физической культуры и спорта URL: http://www.runsim.ru/ (дата обращения 11.11.2020).
ЗАКЛЮЧЕНИЕ
В период преддипломной практики была сформирована постановка задачи на проектирование, определен основной функционал лендинга, его обязательные элементы.
Наличие формы записи на марафон и пробную тренировку требуют разработки базы данных, а также создания административного закрытого раздела сайта, через который можно просматривать участников пробных занятий и заявки на марафон.
|
|
|
Наличие динамических элементов, в том числе таймера с обратным отсчетом времени, должны подталкивать посетителя лендинг-страницы к принятию нужного для спортивного клуба решения.
Предполагаются такие средства разработки:
- Язык программирования PHP
- База данных MySQL
- Язык описания стилей CSS
- Язык гипертекстовой разметки HTML
- Графический фреймворк Bootstrap (оформление форм пользовательского интерфейса).
Дата добавления: 2020-12-22; просмотров: 63; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
